微信小程序发展得如火如荼,我秉承着太阳骑士好奇猫的精神也试试做一个。^^
我要自学网里面有这方面的教学视频,我个人感觉挺好的,大家可以参考借鉴一下。(网址在后面)
一、Start up
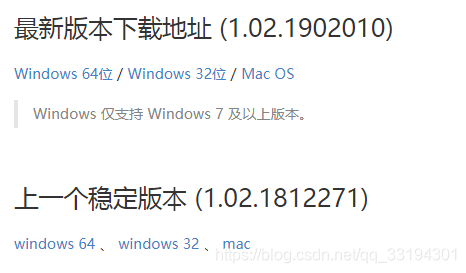
(一)、首先当然是下载微信的小程序开发工具啦,任选一个下载就好了。

(二)、常规登录(扫一扫会出现什么呢?答案是:二维码已过期)

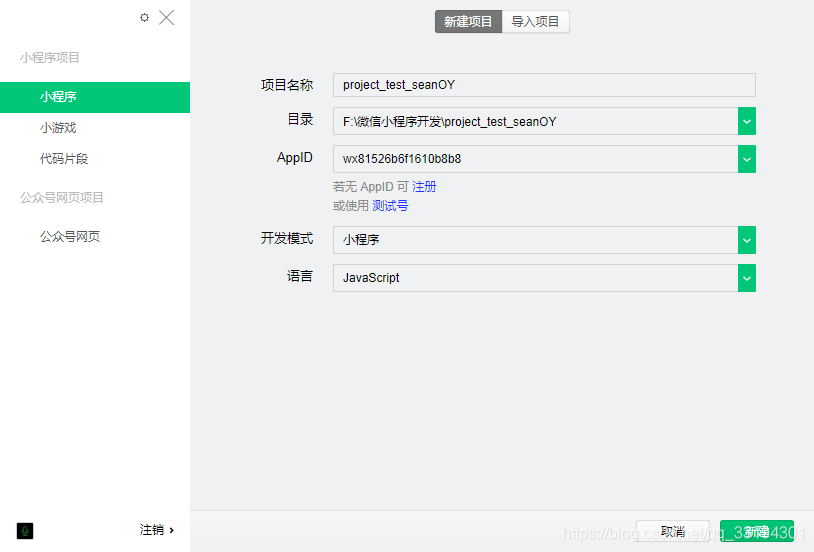
(三)、创建项目(hello world?)

AppID也可以自己申请哦,流程会比直接使用测试号复杂。
其中语言这一栏有两个选择:JavaScript和TypeScript。TypeScript是JavaScript的超集(TS⊇JS)看网上的评论说他们的不同之处有以下几点(请辩证地对待这个问题,因为本人对这方面也不太熟悉,所以仅供参考,其中有错见谅):
TypeScript 可以使用 JavaScript 中的所有代码和编码概念,TypeScript 是为了使 JavaScript 的开发变得更加容易而创建的。例如,TypeScript 使用类型和接口等概念来描述正在使用的数据,这使开发人员能够快速检测错误并调试应用程序
TypeScript 从核心语言方面和类概念的模塑方面对 JavaScript 对象模型进行扩展。
JavaScript 代码可以在无需任何修改的情况下与 TypeScript 一同工作,同时可以使用编译器将 TypeScript 代码转换为 JavaScript。
TypeScript 通过类型注解提供编译时的静态类型检查。
TypeScript 中的数据要求带有明确的类型,JavaScript不要求。
TypeScript 为函数提供了缺省参数值。
TypeScript 引入了 JavaScript 中没有的“类”概念。
TypeScript 中引入了模块的概念,可以把声明、数据、函数和类封装在模块中。
TypeScript 正在成为开发大型编码项目的有力工具。因为其面向对象编程语言的结构保持了代码的清洁、一致和简单的调试。因此在应对大型开发项目时,使用 TypeScript 更加合适。如果有一个相对较小的编码项目,似乎没有必要使用 TypeScript,只需使用灵活的 JavaScript 即可。
(四)、编辑项目
各种格式包含的内容:
.js:脚本代码(JavaScript )
.json:对象的属性设置(JavaScript Object Notation)
.wxml:结合基础组件、事件系统,可以构建出页面的结构(WeiXin Marked Language)
.wxss:样式表(WeiXin Style Sheet)
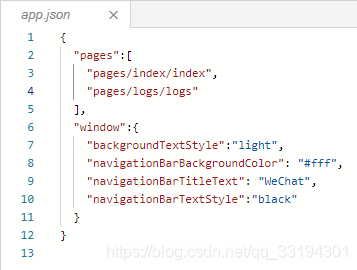
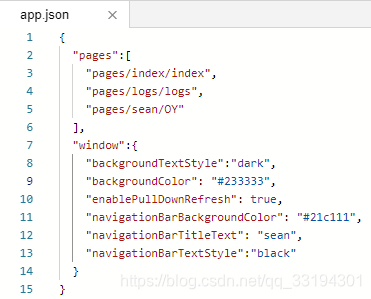
1、app.json
app.json是对当前小程序的全局配置,包括小程序的所有页面路径、界面表现、网络超时时间、底部tab等。(这些属性描述都可以在微信公众平台查询到哦!)
| 属性 | 类型 | 必填 | 描述 |
|---|---|---|---|
| pages | StringArray | yes | 设置所有页面路径 |
| window | Object | no | 设置默认页面的窗口表现 |
| tabBar | Object | no | 设置底部tab的表现 |
| networkTimeout | Object | no | 设置网络超时时间 |
| debug | Boolean | no | 设置是否开启debug模式 |
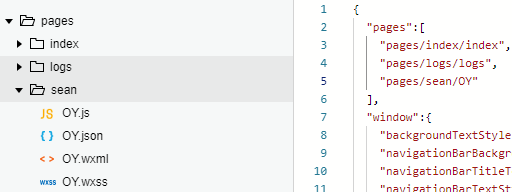
1.1、pages
它用于注册小程序所有页面(通过字符串的形式)

可以通过直接输入他的路径字符串来添加文件夹及文件(自动添加)

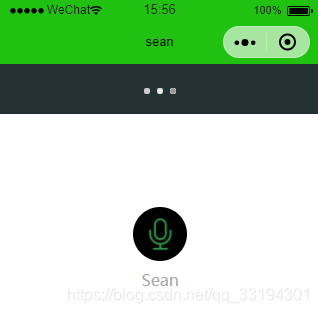
1.2、window
它用于设置状态栏、导航条、标题和窗口背景色属性。
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #fff | 导航栏背景颜色 |
| navigationBarTextSize | String | black | 导航栏标题颜色,只支持white/black |
| navigationBarTitleText | String | 导航栏标题文字内容 | |
| backgroundcolor | HexColor | #fff | 窗口的背景色 |
| backgroundTextStyle | String | dark | 下拉背景字体、loading图的样式,只支持dark/light |
| enablePullDownRefresh | Boolean | false | 是否开启下拉刷新 |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时离页面底部距离,单位为px |
代码部分:

效果图:

1.3、tabBar
它用于设置页面下面的选项栏。
| 属性 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| color | HexColor | yse | tab上字体的默认颜色 | |
| selectedColor | HexColor | yes | tab上的字体选中时的颜色 | |
| backgroundColor | Hexcolor | yes | tab的背景色 | |
| boderStyle | String | no | black | tabBar上边框颜色,只支持black/white |
| list | Array | yes | tab的列表,1<tab数<6 | |
| position | String | no | bottom | tab 的放置位置,只支持bottom/top |
list接收一个数组且数组中每个项都是一个对象,属性如下
| 属性 | 类型 | 必填 | 描述 |
|---|---|---|---|
| pagePath | String | yes | 页面路径,且必须在pages先注册 |
| text | String | yes | tab上的文字 |
| iconPath | String | no | 图标路径,icon大小限制为40kb,尺寸最好为81px*81px,当position为top时无效,不支持网络图片 |
| selectedIconPath | String | no | 选中时图片路径,其他要求同上iconPath |
代码部分:

效果图:

Tips:快捷键alt+shift+↓可以将选中的代码复制在下面哦!^^其他快捷键也可以在微信公众平台查询哦。
1.4、networkTimeout
在微信小程序中有多种网络连接API,例如request连接、socket连接、上传下载文件等网络操作的API。在主配置文件中可以通过参数networkTimeout设置各种网络请求的超时时间。
这些会在后面介绍到,因为现在还没接触到。
1.5、debug
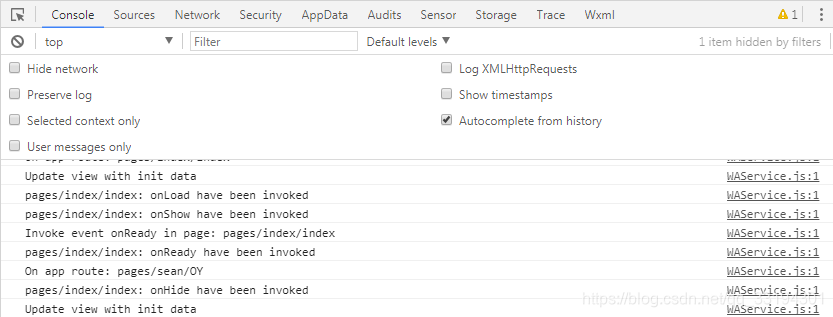
可以在开发者工具中开启debug模式,在开发者工具的控制台面板,调试信息以info的形式给出,其信息有页面注册,页面路由,数据更新,事件触发。可以帮助开发者定位一些问题。
代码部分:

效果图:

程序运行的各种信息就在控制台(console)里显示。
参考资料:
微信小程序基础视频教程
TypeScript VS JavaScript 深度对比
微信小程序开发入门教程
微信公众平台——小程序API、组件等查询