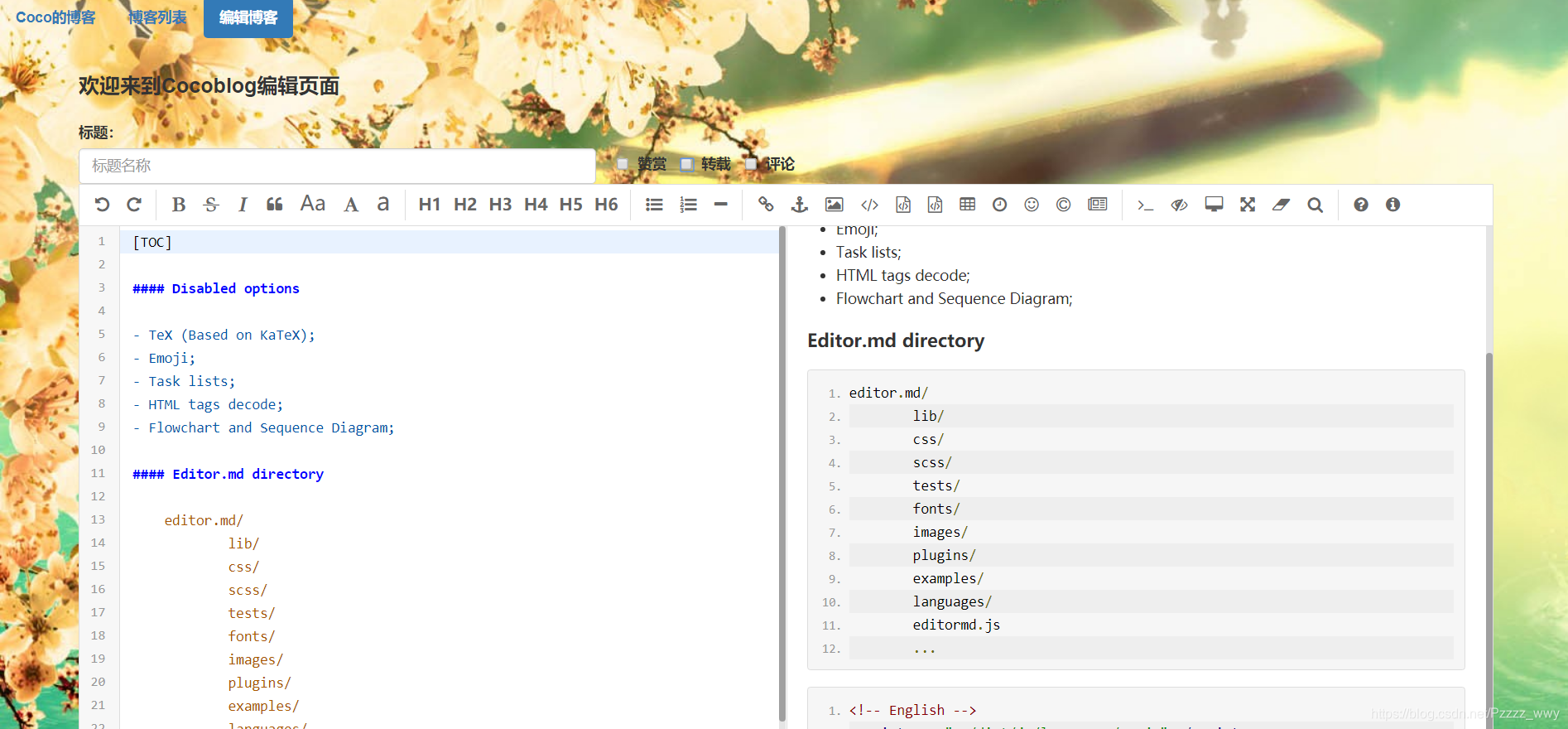
这次我们介绍的是如何在自己的springboot项目(idea+thymleaf模板引擎)的前端部分集成markdown编辑器,效果图如下:

官网的markdown插件下载地址为:markdown插件下载地址
这里也提供了百度云的:
链接:https://pan.baidu.com/s/1KzC-j8IO-WSpnaIgMlKDqw
提取码:zbji
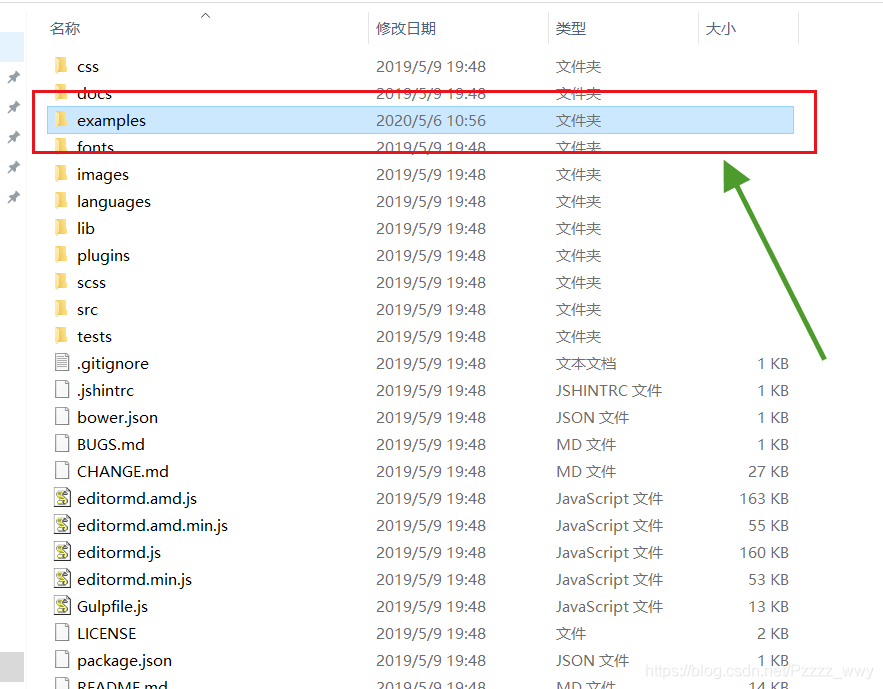
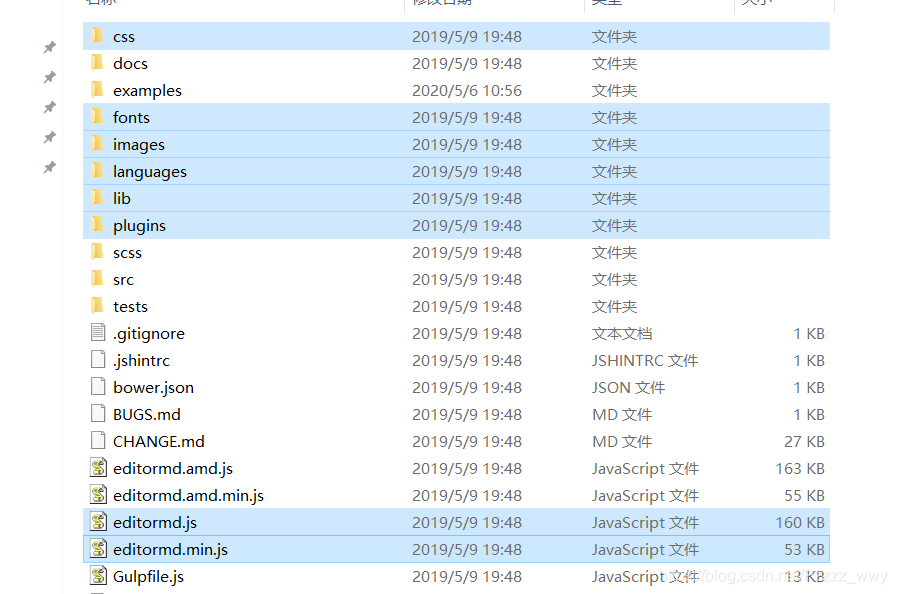
解压后我们可以看到目录结构如下: 首先我们进到这个文件夹的example文件夹下,打开simple页面
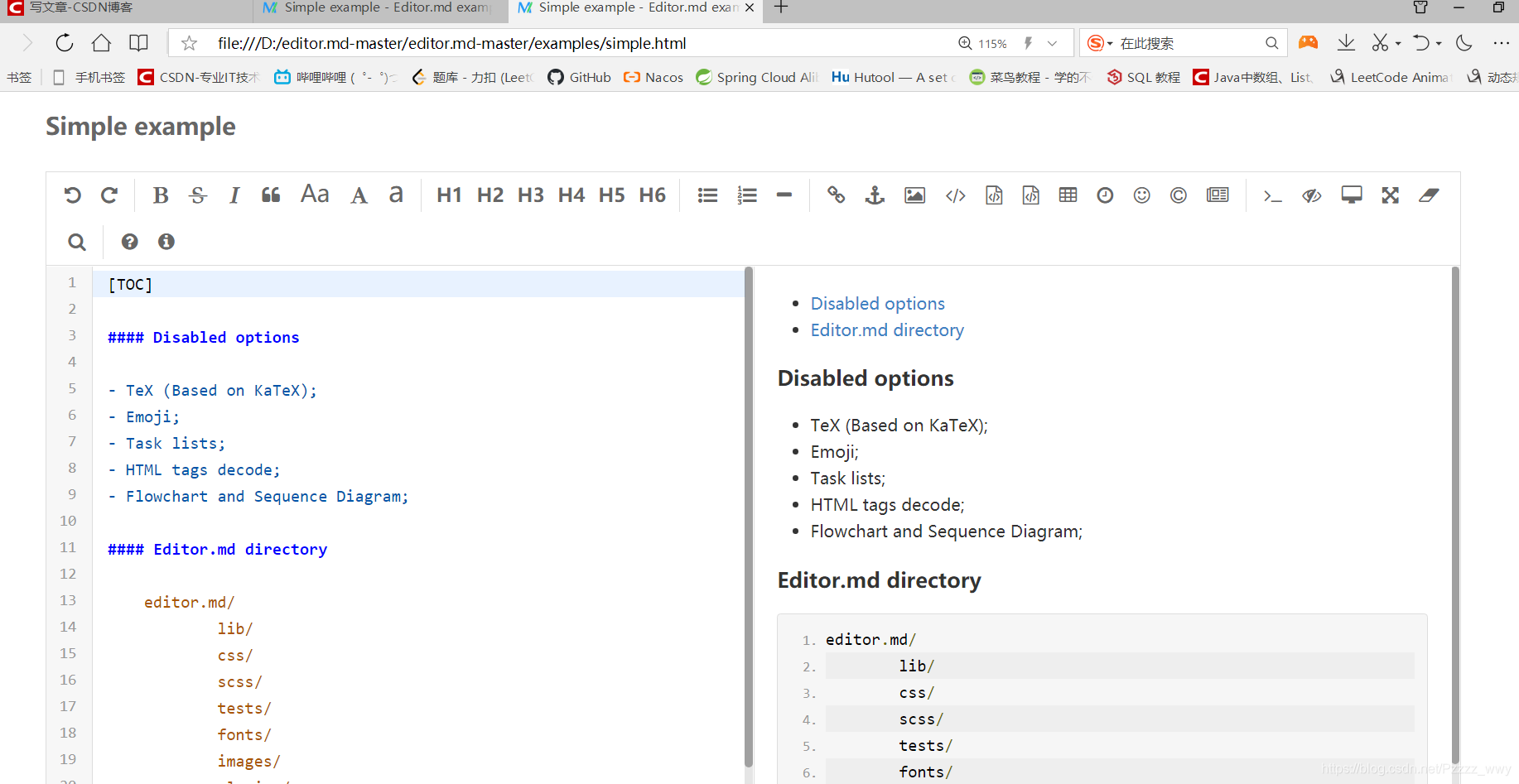
首先我们进到这个文件夹的example文件夹下,打开simple页面

这就是我们的模板了,接着就是怎么导入到自己的前端项目里面。
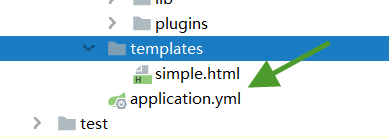
之后将该html文件导入自己的templates目录下面。

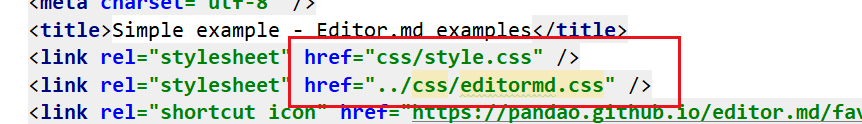
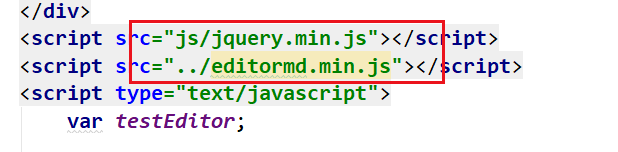
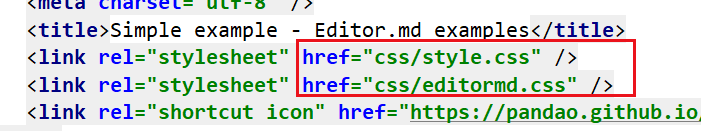
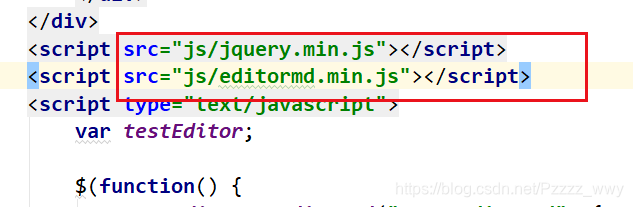
接着我们可以看到其css和js的引用,除去css还有其他的目录等:


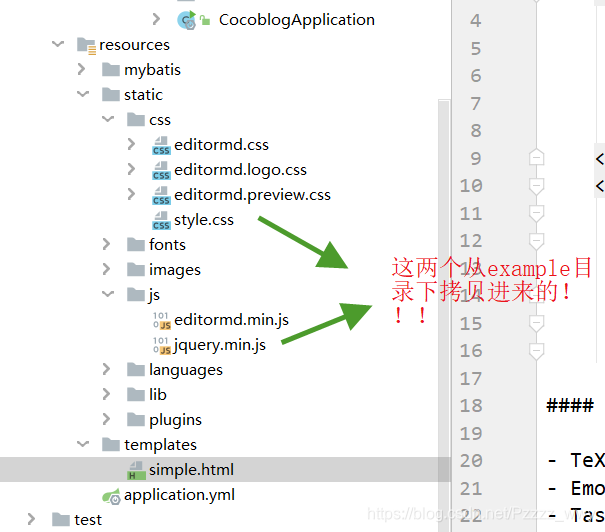
对照这里我们将这些文件考入到static下:

以及editor.md-master\examples\css下的
和editor.md-master\examples\js下的: 拷到自己的static目录下,为了清晰,css放在css文件夹下,js放在js文件夹下,目录结构如下:
拷到自己的static目录下,为了清晰,css放在css文件夹下,js放在js文件夹下,目录结构如下:

按照这个目录结构后再稍稍修改一下href引用的路径即可!

 然后配置好自己的controller,访问即可!
然后配置好自己的controller,访问即可!
如果页面打开加载不出来样式(F12)看资源是否404,如果404了就说明路径写错了,检查下,或者是文件没有拷贝齐全或者是动了源文件的一些顺序,这些点需要注意!
希望能帮助到大家,谢谢!
如何在HTML中集成markdown插件【springboot项目使用的thymleaf模板引擎(idea版)】
猜你喜欢
转载自blog.csdn.net/Pzzzz_wwy/article/details/106026197
今日推荐
周排行