https://pandao.github.io/editor.md/这是一个编辑器的网站,主页如下:

链接:https://pan.baidu.com/s/1f45-sjzXeiVmrRmBI6tl_g
提取码:tgkz
从百度网盘下载,解压。

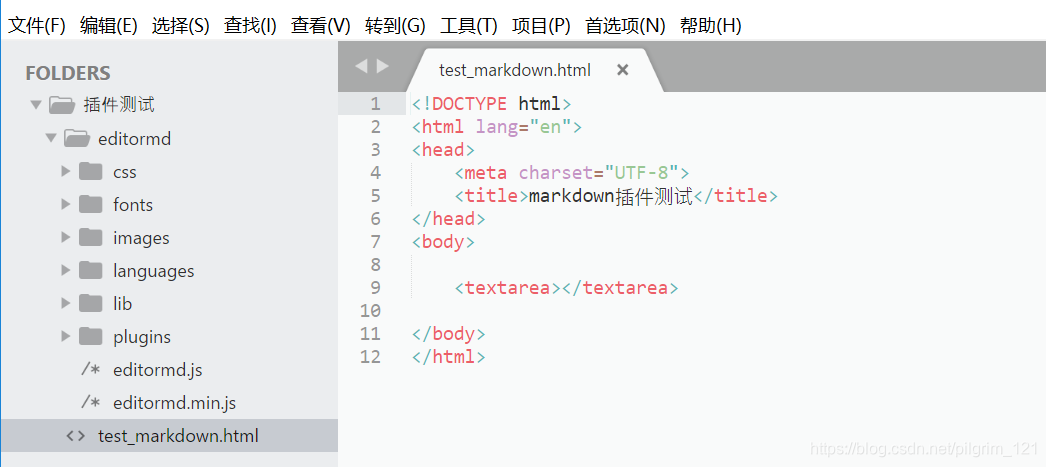
1,将这几个文件放到editormd文件夹里,新建html与editormd文件夹同级,如图所示结构:

使用markdown:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>markdown插件测试</title>
<!-- 引入css -->
<link rel="stylesheet" type="text/css" href="./editormd/css/editormd.min.css">
</head>
<body>
<div id="md-content" style="z-index: 1 !important;">
<textarea></textarea>
</div>
<!-- 这里必须先引入jquery -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.min.js"></script>
<!-- 引入js -->
<script src="./editormd/editormd.min.js"></script>
<script type="text/javascript">
//初始化Markdown编辑器
var contentEditor;
$(function() {
contentEditor = editormd("md-content", {
width : "100%",//宽度
height : 500,//高度
syncScrolling : "single",//单滚动条
path : "./editormd/lib/"//依赖的包路径
});
});
</script>
</body>
</html>
结果: