接触过Spring Boot框架的人都应该知道,在Spring Boot官方文档中,Sprint Boot 的web项目对于视图的显示支持和推荐使用的是模板(template)。但是我们大多数的项目中还是习惯使用JSP来做视图显示。下面我就来讲解一下使用IDEA创建Spring Boot Web 项目并集成JSP。
首先创建Spring Boot Web 项目,具体步骤如下:
(1)选择如图所示的Spring Initializr,默认就可以, 然后下一步
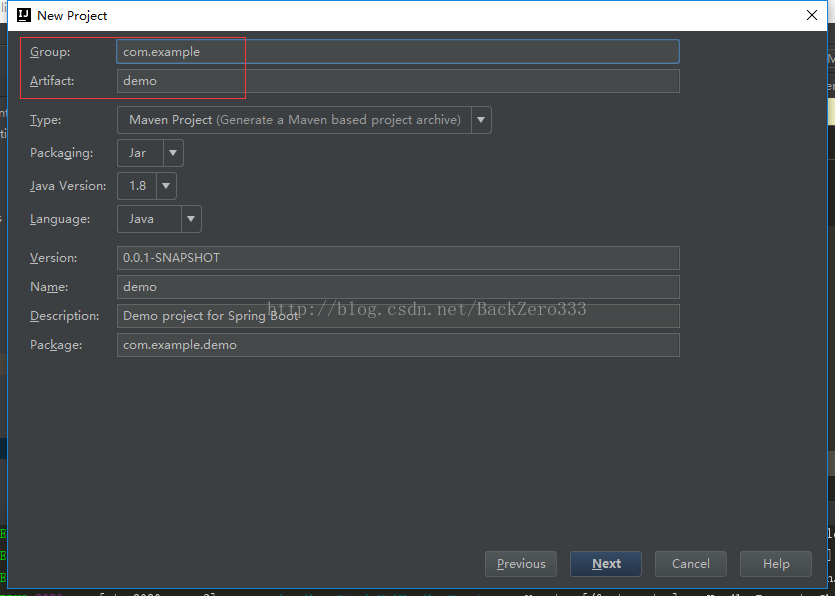
(2)填写项目信息,然后下一步。
(3)更具如图所示在Web栏中勾选web,同时我们可以在右上角Spring Boot 处选择我们所要使用的Spring Boot 版本,在此处我们使用的是1.5.3.同时我们可以在最右边的框中看到我们所勾选的信息。然后下一步。
(4)然后填写我们的项目名称和项目存放位置。点击finish。我们就完成了Spring Boot Web 项目的创建。
在完成创建以后我们会看到如下项目结构:
具体每个文件的意义,在此处我就不多作解释了,不懂的就请自行查阅吧。
我们可以发现,这样创建的项目和我们平时创建的Maven项目不太一样。它并没有在main文件中创建webapp文件夹及其相关的web文件。在文章开头,我就提到过了
这是因为Spring Boot 官方不推荐使用JSP,而且它的官方使用的是模块theamleaf。为此,我们需要在main文件夹下创建webApp/WEB-INF/views结构。然后在配置文件application.properties中添加如下配置:
spring.mvc.view.prefix= /WEB-INF/views/ spring.mvc.view.suffix=.jsp同时需要在pom.xml文件中依赖对jsp支持的相关包
<dependency> <groupId>javax.servlet</groupId> <artifactId>jstl</artifactId> <version>1.2</version> </dependency> <dependency> <groupId>org.apache.tomcat.embed</groupId> <artifactId>tomcat-embed-jasper</artifactId> <!--<scope>provided</scope>--> </dependency>注意:这两个包是必不可少的,不然会抛出异常。
依赖完成以后,就可以在veiws文件夹中创建jsp页面和创建Controller进行测试了。测试使用mvn spring-boot:run 运行项目。
完成后的项目结构如下: