实战需求
SwiftUI ScrollView 自适应屏幕卡片组件
本文价值与收获
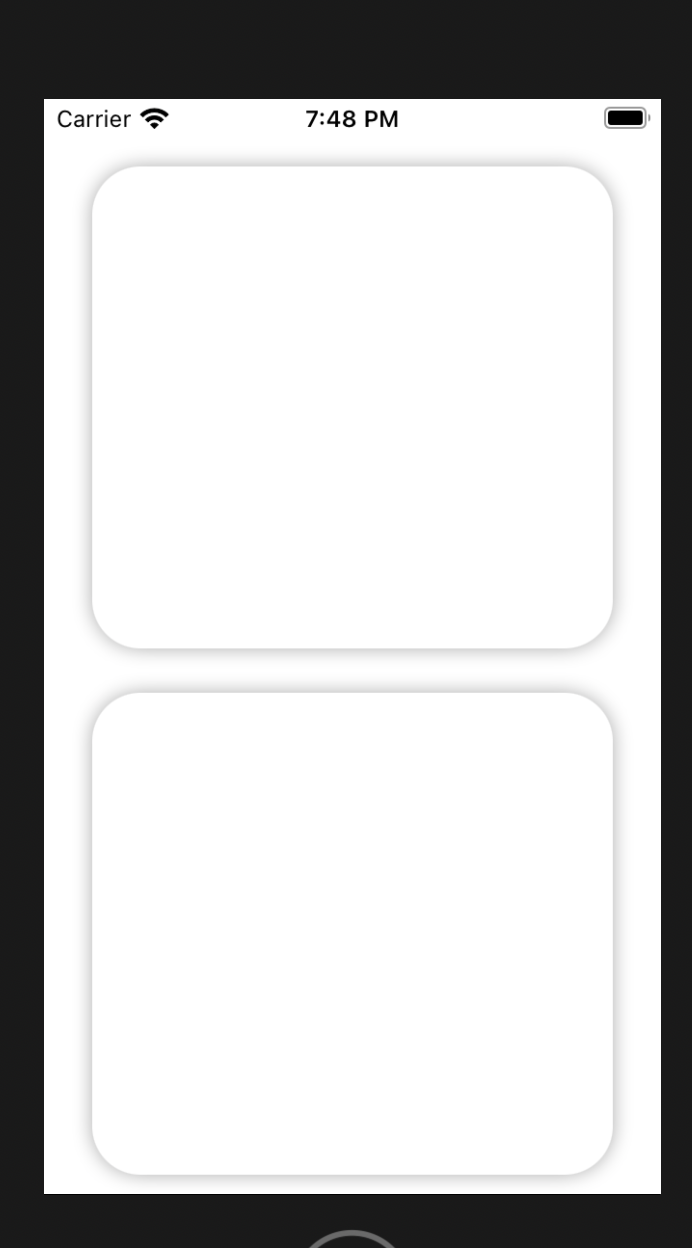
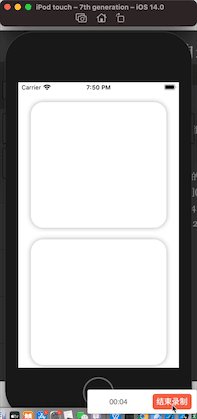
看完本文后,您将能够作出下面的界面


看完本文您将掌握的技能
- 掌握 ScrollView
- 掌握 GeometryReader
- 掌握 cornerRadius
基础知识
ScrollView
一个可以滚动的视图
struct ScrollView<Content> where Content : View
滚动视图在可滚动内容区域内显示其内容。
主题
创建滚动视图
1、init(Axis.Set, showsIndicators: Bool, content: () -> Content)
创建一个新实例,该实例可以在给定轴的方向上滚动,