实战需求
SwiftUI Toolbar如何设置自定义颜色和形状按钮
本文价值与收获
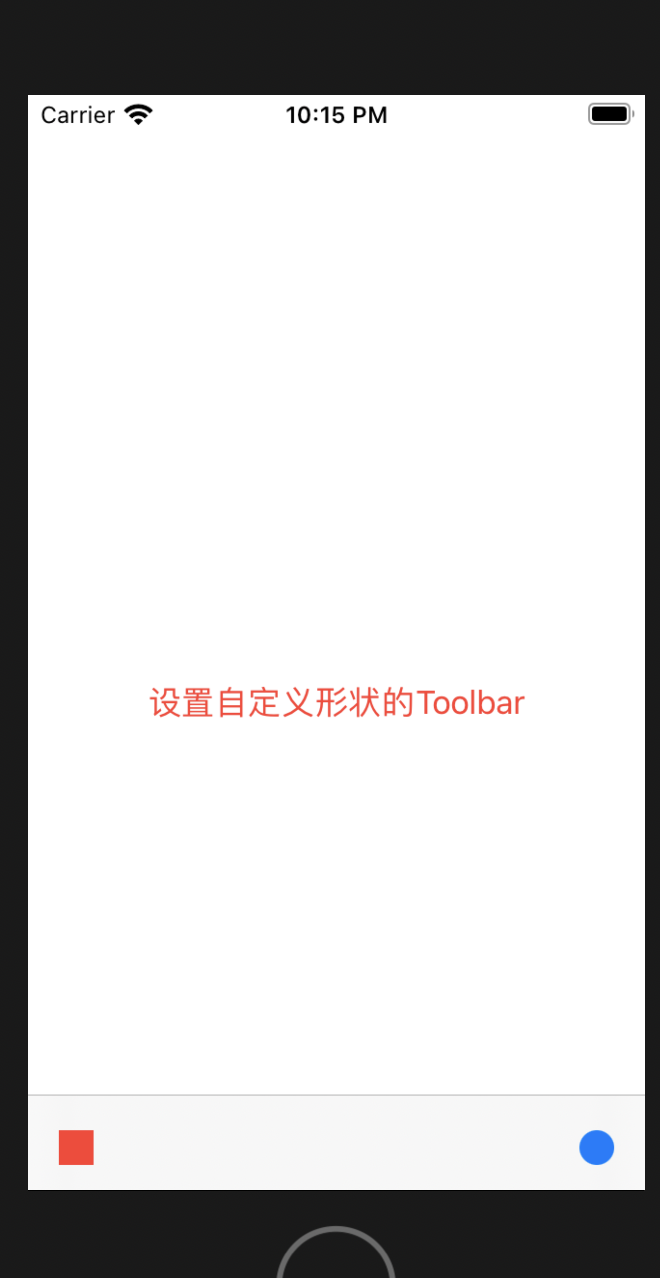
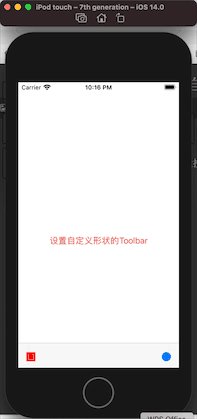
看完本文后,您将能够作出下面的界面


看完本文您将掌握的技能
- 掌握toolbar基础配置
- 掌握ToolbarItem
- 掌握自定义按钮
struct ShapeButton<S:Shape>: View
基础知识
toolbar(items:)
可将指定项目填充到工具栏或导航栏。
func toolbar<Items>(items: () -> ToolbarItemGroup<Void, Items>) -> some View
(一)ToolbarItem
表示可放置在工具栏或导航栏中的项的模型。
struct ToolbarItem<ID, Content> where Content : View