在表单中最为核心的就是<input>标签,使用<input>标签可以在表单中定义文本输入框、单选按钮、复选框、重置按钮等,其基本语法格式如下:
<input type="控件类型"/>
在该语法中,type属性为其最基本的属性,取值有很多种,用来指定不同的控件类型,除type属性外,还可以定义其它的属性,常用的属性如name,value,size等。
示例:

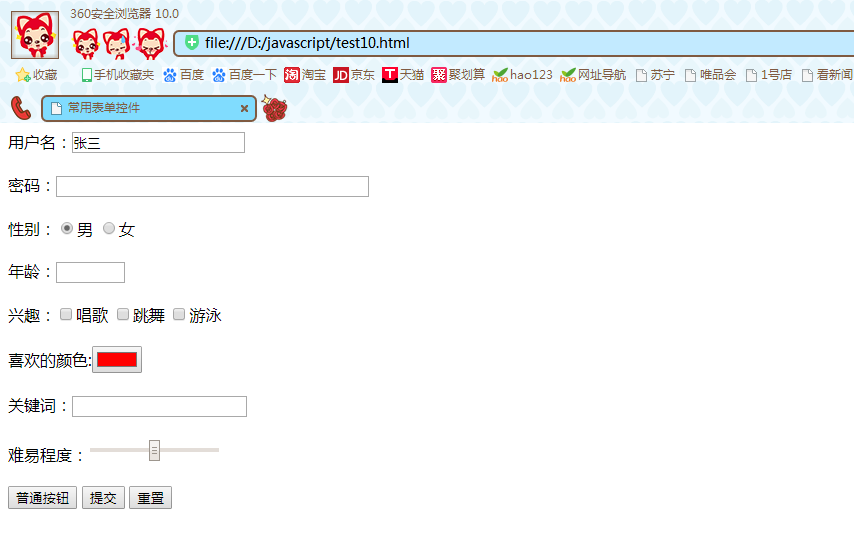
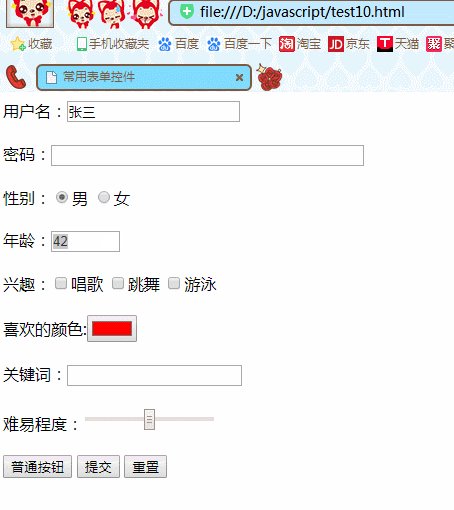
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>常用表单控件</title> 6 </head> 7 <body> 8 9 10 <form action="#" method="post" > 11 用户名:<input type="text" value="张三" maxlength="6"><br/><br/> 12 密码:<input type="password" size="40"><br/><br/> 13 14 性别:<input type="radio" name="sex" checked="checked">男 15 <input type="radio" name="sex" >女<br/><br/> 16 年龄:<input type="number" name="age" min="18" max="100"><br/><br/> 17 兴趣:<input type="checkbox" />唱歌 18 <input type="checkbox" />跳舞 19 <input type="checkbox" />游泳<br/><br/> 20 喜欢的颜色:<input type="color" name="color" value="#ff0000"><br/><br/> 21 22 关键词:<input type="search" ><br/><br/> 23 难易程度:<input type="range" min="1" max="120"><br/><br/> 24 <div><input type="button" name="button" value="普通按钮"> 25 <input type="submit" name="submit" value="提交"> 26 <input type="reset" value="重置"> 27 </div> 28 29 30 31 32 </form> 33 34 </body> 35 </html>
在上面的示例中,number、color、search和range为HTML新增的type类型。在下面我会分别介绍一下它们的效果,具体如下:
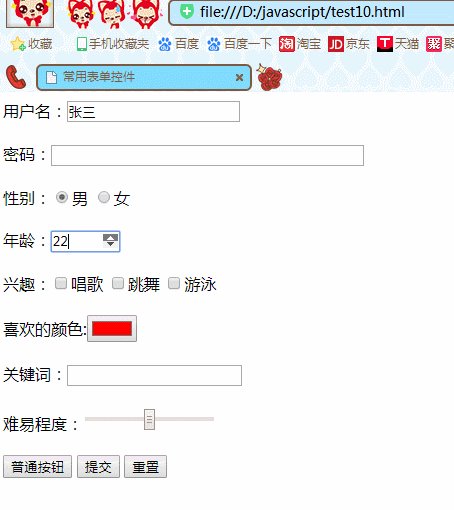
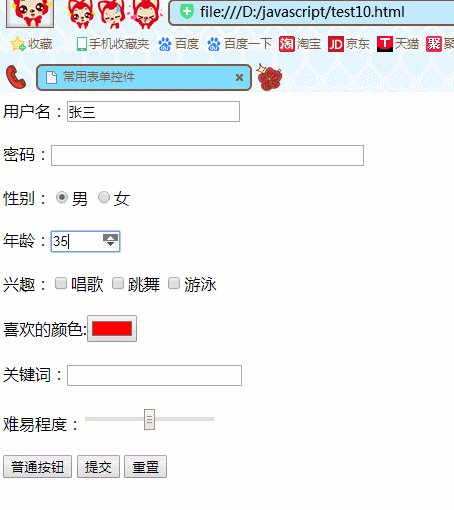
(1)单击“年龄”输入框测试number类型的效果,如下图所示, 在这里我们设置的年龄范围是18~100岁。
在这里我们设置的年龄范围是18~100岁。

(2)单击 color框时,会弹出颜色选取器,如下图所示:
color框时,会弹出颜色选取器,如下图所示:

(3) 输入关键词“搜索关键词”,搜索框右侧会出现一个“×”按钮,页面效果如下图所示。单击该按钮,可以清除已经输入的内容。

(4) 拖动range控件这个数值的大小,这里的数值范围设置为1-120.