<!DOCTYPE html>
<html>
<head>
<title>test</title>
</head>
<body>
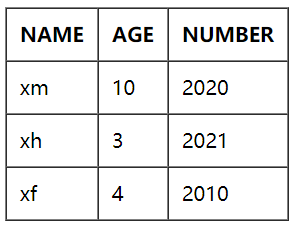
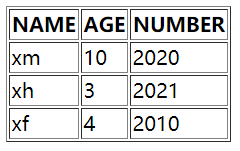
<table border="1" >
<tr>
<th>NAME</th>
<th>AGE</th>
<th>NUMBER</th>
</tr>
<tr>
<td>xm</td>
<td>10</td>
<td>2020</td>
</tr>
<tr>
<td>xh</td>
<td>3</td>
<td>2021</td>
</tr>
<tr>
<td>xf</td>
<td>4</td>
<td>2010</td>
</tr>
</table>
</body>
</html>
显示的效果:

// 在<table>标签中添加属性:
cellpadding="10px" cellspacing="0px"
显示效果如下: