创建表格
-------------------------------------写在前面--------------------------------------------
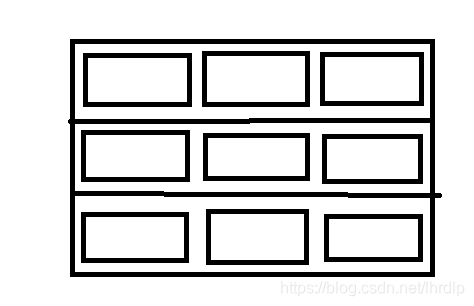
在HTML中的表格和我们日常生活中的表格是有所差距的,在平时我们认为表格是单纯的由行和列组成的,如下图1所示,但在HTML中,表格是由边框、行和单元格组成的,边框是最外面的一层大框,行与我们平时理解的一样,但列我们可以理解为在一行之中又放了一些小的单元格组成,即表格中的列由行中的单元格决定哪个。如下图二所示:
## 图1 
图2
1、在HTML网页中,想要创建表格就要使用表格标签,基本语法如下所示;
<table>
<tr>
<td>单元格内文字</td>
.....
</tr>
</table>
举例:创建一个3*3的表格,实现的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<table height="300" width="300" border="1" >
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td>李华</td>
<td>女</td>
<td >18</td>
</tr>
<tr>
<td>王欢</td>
<td>男</td>
<td >18</td>
</tr>
<tr>
<td>蔡军</td>
<td>男</td>
<td>20</td>
</tr>
</table>
</body>
</html>
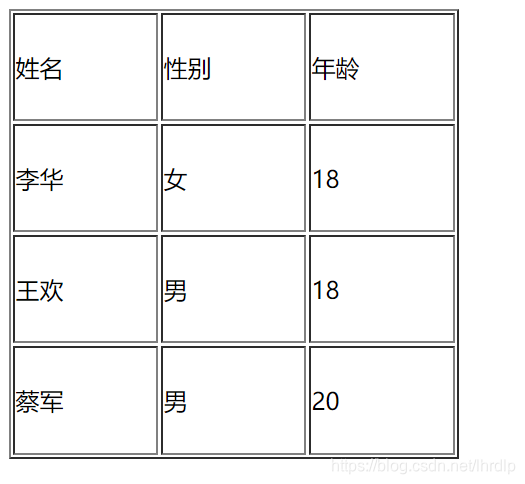
注:width,height分别用来指定表格的宽度度高度,border用来指定表格的边框值,咋该例中我指定表格表框的像素值为1.
则设计的结果如下图所示:

2、关于表格的常用属性:
| 属性名 | 含义 | 常用属性值 |
|---|---|---|
| border | 设置表格的边框(border=0) | 像素值 |
| cellspacing | 设置单元格与单元格边框之间的空白间距 | 像素值(默认2) |
| cellpodding | 设置单元格内容与单元边框之减的空白间距 | 像素值(默认2) |
| width | 设置表格的宽度 | 像素值 |
| height | 设置表格的高度 | 像素值 |
| align | 设置表格在网格之中的对齐方式 | left、centre、right |
3、表头标签
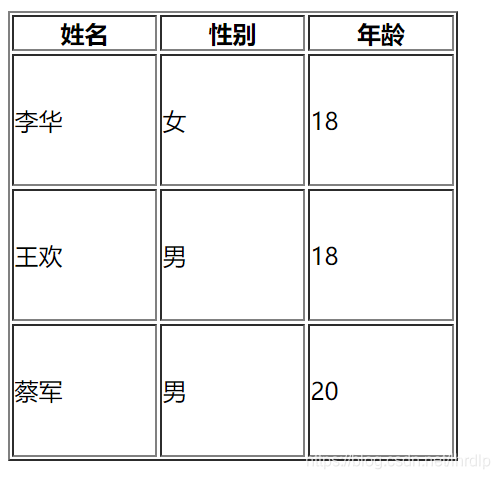
表头一般位于表格的第一行或第一列,其文本居中加粗,即为设置了表头的表格。设置表头标签用<th></th>代替相应的单元格标签<td></td>即可。
例、将刚才3*3表格中的第一行(姓名、性别、年龄)设置为表头标签。则更改部分的代码如下所示:
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>

4、表格结构
可用<thead></thead>将表头部分包括
用<tbody></tbody>将主体部分包括
这样做之后表的结构会发生一些变化:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<table height="300" width="300" border="1" >
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>李华</td>
<td>女</td>
<td >18</td>
</tr>
<tr>
<td>王欢</td>
<td>男</td>
<td >18</td>
</tr>
<tr>
<td>蔡军</td>
<td>男</td>
<td>20</td>
</tr>
</tbody>
</table>
</body>
</html>
如下图所示:

5、表格标题
表格的标题:caption
定义和用法:
<table >
<caption>我是标题</caption>
</table>
用代码实现(采用左对齐的方式)
<table height="300" width="300" border="1" align="centre">
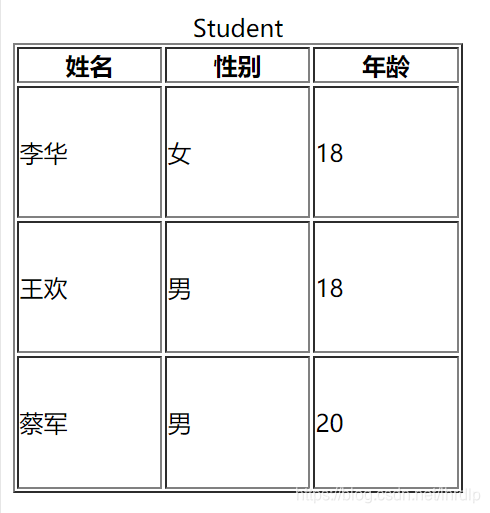
<caption>Student</caption>
</table>
结果如下图:

注:caption标签必须紧随table标签之后,只能对表格定义一个标题,通常这个标题居中位于表格之上。
6、合并单元格
跨行合并:rowspan
跨列合并:colspan
合并单元格的思想:将多个内容合并的时候就会有多余的东西出来,将其删除。如:将3个td合并成一个,那就多余了2个td,则将多余的两个td删除。
公式:删除的个数=合并的个数-1
如将3个单元格合并成一个,则应删除多余的2个。
单元格合并的次序:从上至下
从左至右
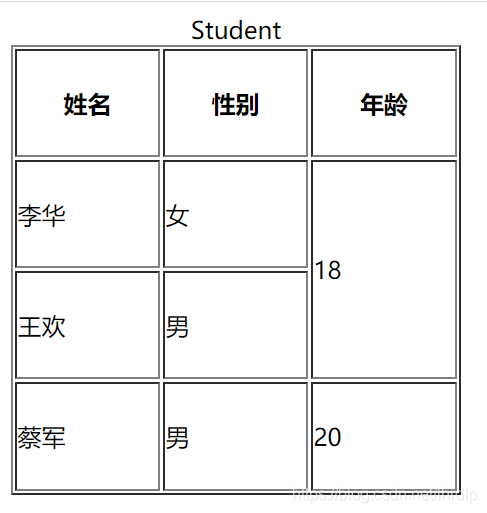
例:将表中的两个年龄(18)合并成1个,代码如下图所示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<table height="300" width="300" border="1" align="centre">
<caption>Student</caption>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>李华</td>
<td>女</td>
<td rowspan="2">18</td>
</tr>
<tr>
<td>王欢</td>
<td>男</td>
</tr>
<tr>
<td>蔡军</td>
<td>男</td>
<td>20</td>
</tr>
</table>
</body>
</html>

简单总结:1、表格提供了HTML中定义表格式数据的方法
2、表格中的列由行中的单元格决定。
