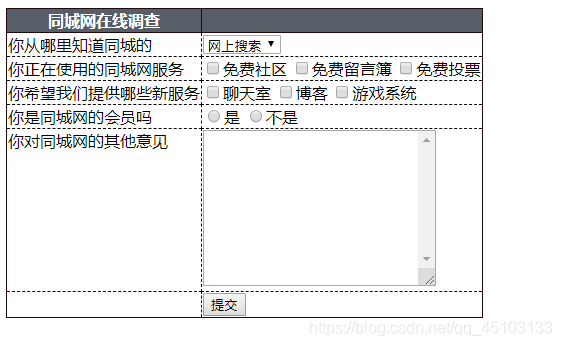
显示界面:
 如图中所示,最外层边框为实线,内部单元格边框为虚线
如图中所示,最外层边框为实线,内部单元格边框为虚线
以下为HTML部分的一部分代码
| 同城网在线调查 | |
|---|---|
| 你从哪里知道同城的 | 朋友告知 网上搜索 传单 |
| 你正在使用的同城网服务 | 免费社区 免费留言簿 免费投票 |
| 你希望我们提供哪些新服务 | 聊天室 博客 游戏系统 |
| 你是同城网的会员吗 | 是 不是 |
| 你对同城网的其他意见 | |
以下为css部分代码
table,th{
border-spacing: 0em;
margin-left: 1px;
border: 1px solid #220808;
border-collapse: collapse;
}/设置表格最外层边框实线/
th{
color: white;
background-color: rgba(38, 45, 59, 0.767);
}
td{
border: 1px dashed;
}/设置单元格边框纵向虚线/
tr{
vertical-align: top;
border: 1px dashed;
}/设置单元格边框横向虚线/
总结:主要搞清楚表格最外层边框(外框)与表格的单元格边框(内框)是由哪一部分决定的
外框:table
内框:td,tr
