导学






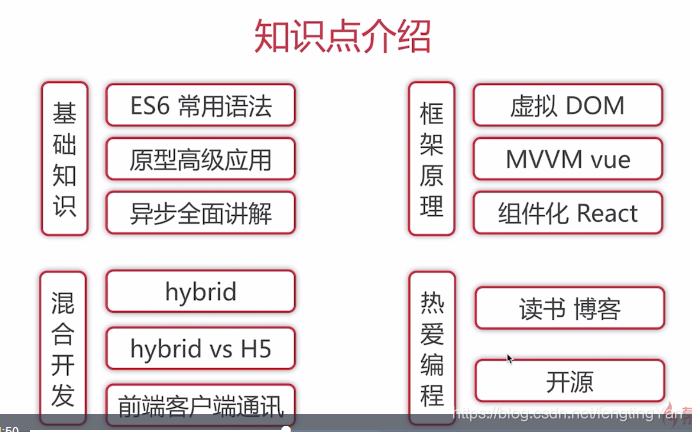
架构

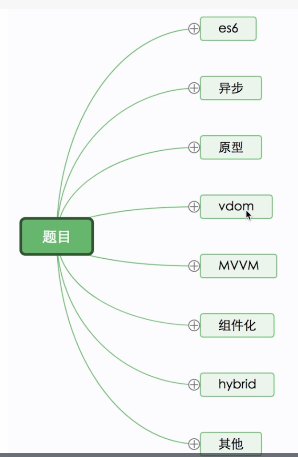
vdom–虚拟dom(Vue和react)
hybrid–(前端和APP混合开发)








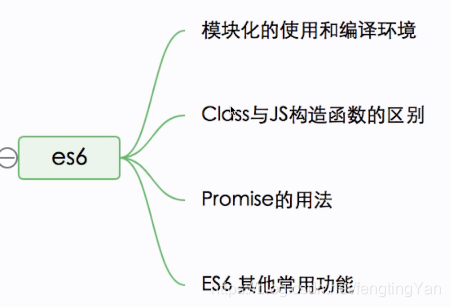
ES6



2.3
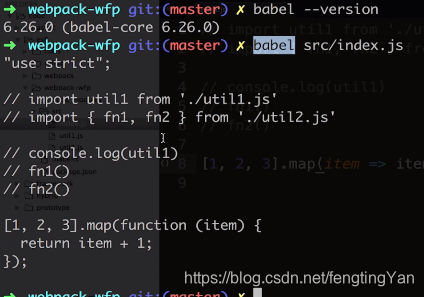
Babel 是一个 JavaScript 编译器。
今天就开始使用下一代的 JavaScript 语法编程吧!


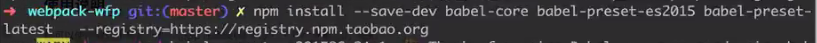
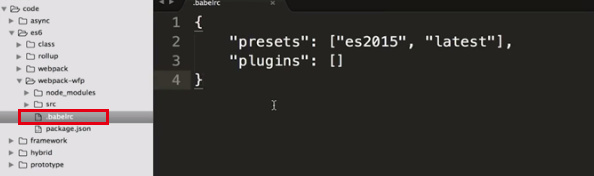
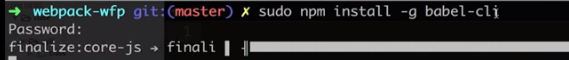
安装babel


全局安装


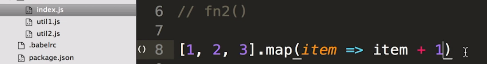
解析es6语法

Map 对象保存键值对。任何值(对象或者原始值) 都可以作为一个键或一个值
什么是键值对?
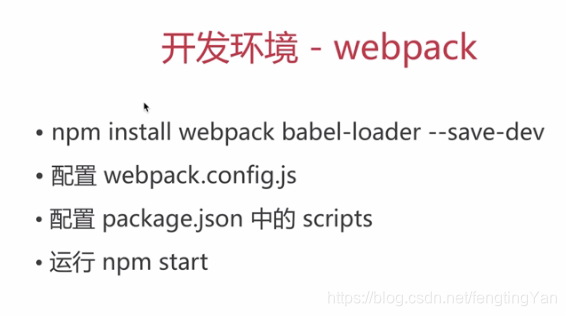
2-5 模块化 - webpack的应用和配置

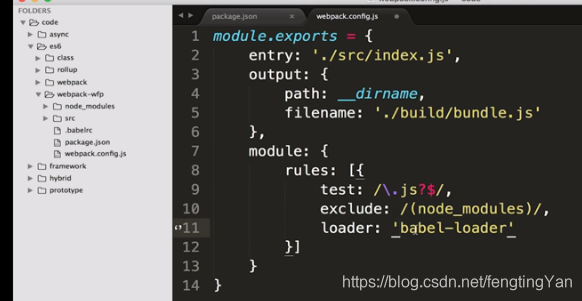
webpack.config.js

entry 入口
output 出口
module 模块包

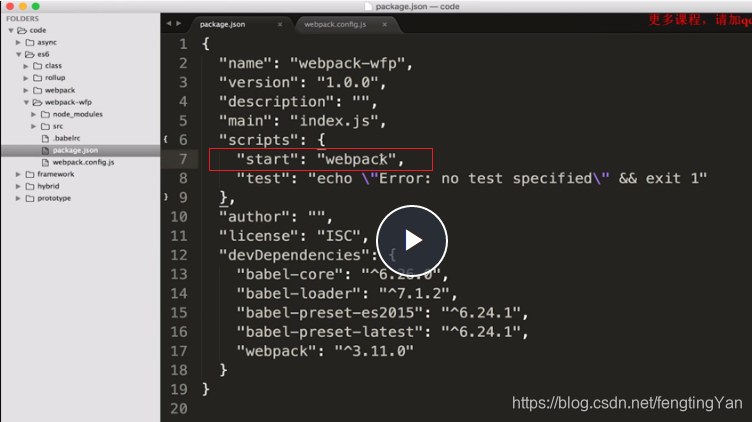
控制台: npm start
就是在运行 start webpack
会根据我们配置的webpack.config.js 对js代码进行babel的编译,最终输出到 './build/bundle.js'
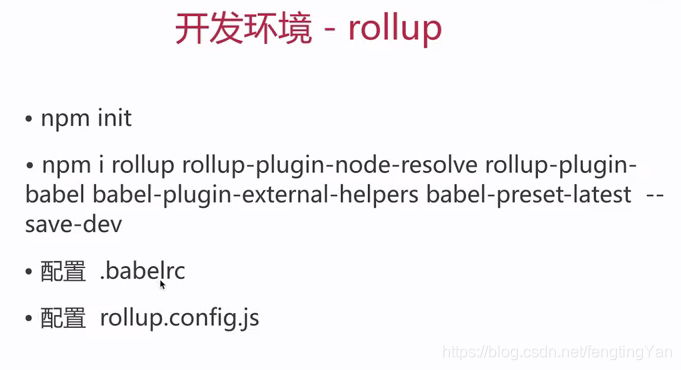
2-6 模块化 - rollup介绍



npm init
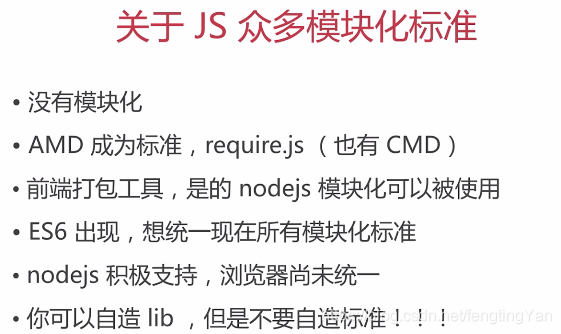
2.8总结:
AMD规范:是 RequireJS 在推广过程中对模块定义的规范化产出的,
CMD规范:是SeaJS 在推广过程中对模块定义的规范化产出的。


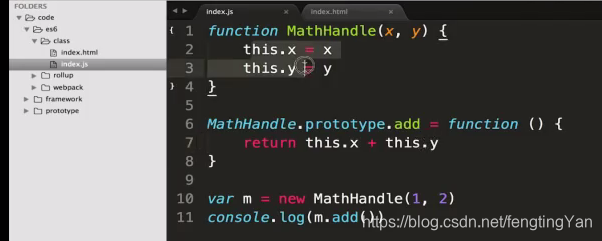
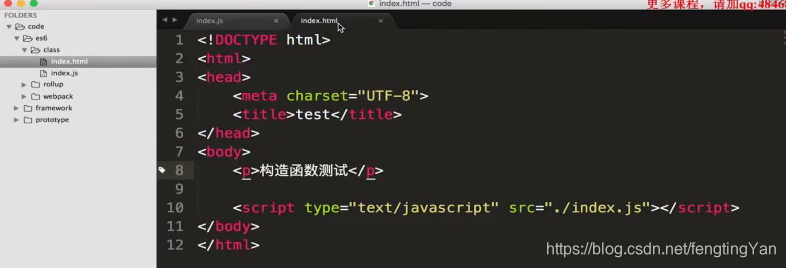
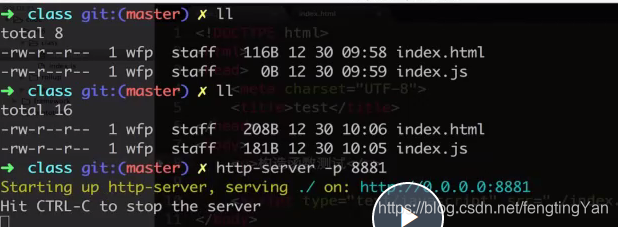
2.9 class - JS构造函数