3-1开始


3-2 jQuery的使用

 通过$ 选择器实例不同的对象,
通过$ 选择器实例不同的对象,
当多个实例可以共用一套方法时候,说明html和css这些方法都是来自于一个函数的构造原型中
基本用法:通过$ 函数传入一个css选择器 选出若干dom元素
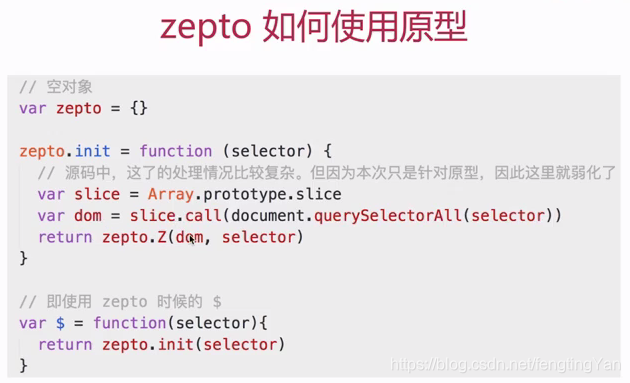
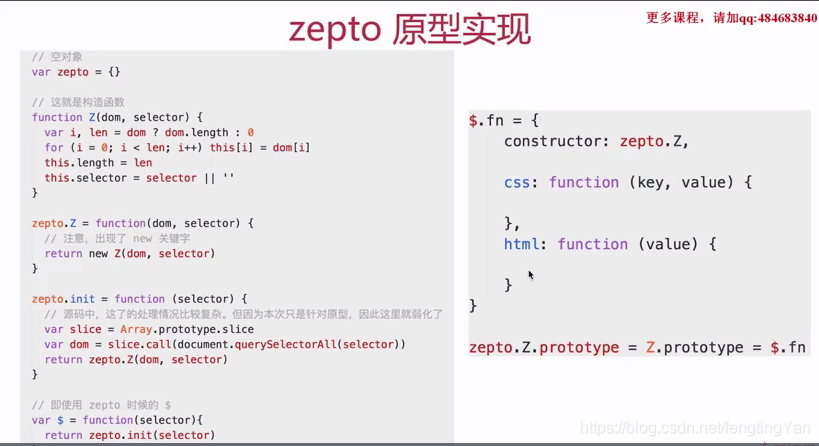
3-3 实际应用 - Zepto - 1

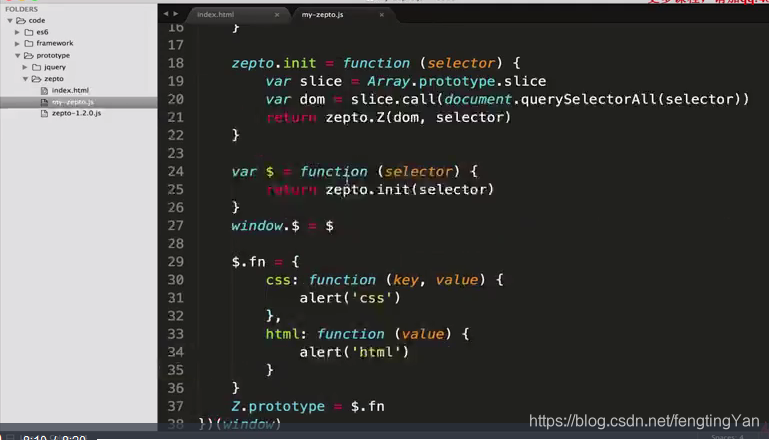
先拿到数组的slice方法,然后获取页面所有的dom
元素,经过slice.call过滤变成一个数组





selector 是 css dom选择器
dom 是 通过选择器选择的dom元素的节点的数组形式
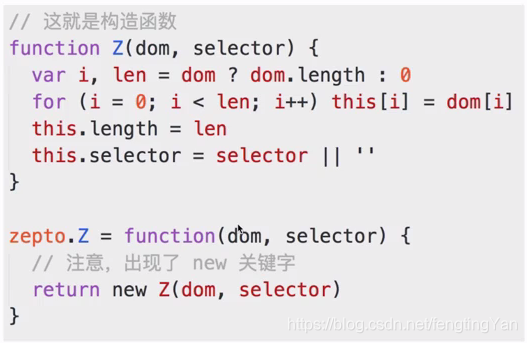
new Z 构造函数的一种方法
首先我们是一个$函数 传入一个selector ,转到zepto.init()这个函数中,这个函数经过一点处理把selector变成dom元素,并且给他数组化,立马转到zepto.Z(),传了一个dom和selector,zepto.Z()接收了selector,这时候出现了构造函数Z ,(操作:
1,把dom元素赋予了本身自己的属性。
2,把dom的this给他放到自己的this。
3,把selector放到自己的selector)
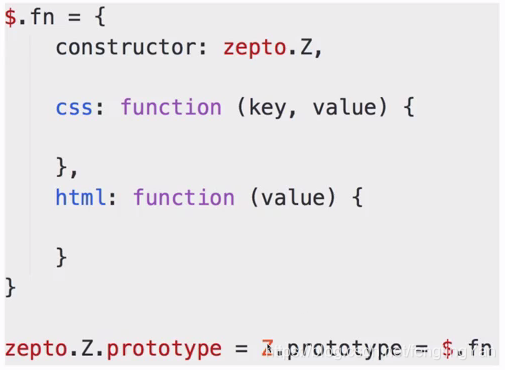
然后他的原型赋值成了这个对象,这个对象中又有HTML和css俩个方法,所以才可以在这里用到这两个方法。
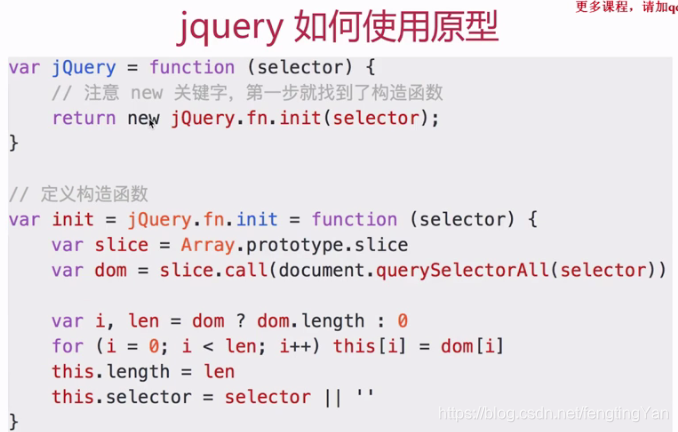
3-6 实际应用 - jQuery-1

JS中构造函数和原型的细节分析
js深入理解构造函数和原型对象
构造函数的特点:
a:构造函数的首字母必须大写,用来区分于普通函数
b:内部使用的this对象,来指向即将要生成的实例对象
c:使用New来生成实例对象

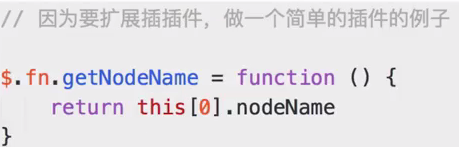
3-9 扩展性 - 插件机制



.getNodeName 扩展了一个属性
$.fn多了一个属性(css,html,getNodeName)


怎么去扩展插件,以及背后都做了什么工作。