1.WXML语法参考
1.1数据绑定
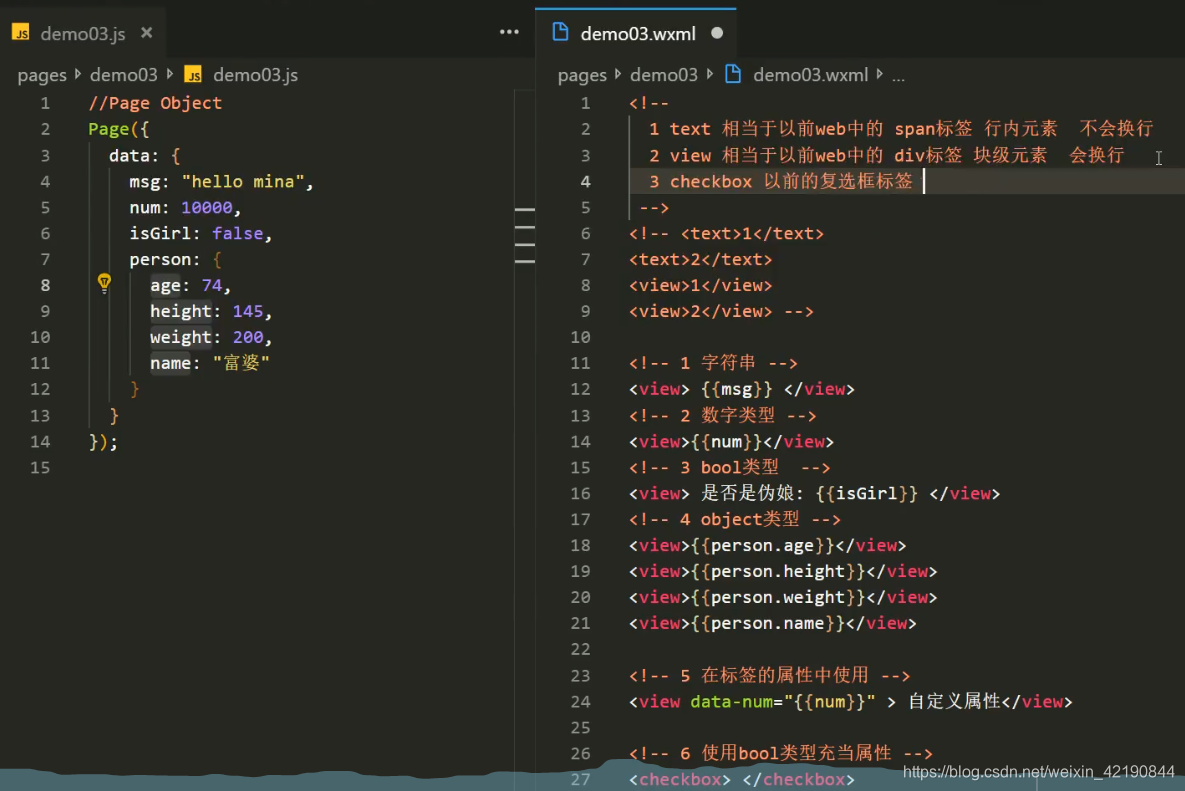
WXML 中的动态数据均来自对应 Page 的 data。数据绑定,js文件里的data属性,在wxml中直接使用{{ }}进行绑定。与vue的写法十分相似。
特别注意:bool类型不要直接写 checked=“false”,其计算结果是一个字符串,转成 boolean 类型后代表真值。
注意:花括号和引号之间如果有空格,将最终被解析成为字符串


1.2运算
{{}}数据绑定可以是简单的运算表达式,包括数字的加减,字符串拼接,三元表达式。

1.3列表渲染
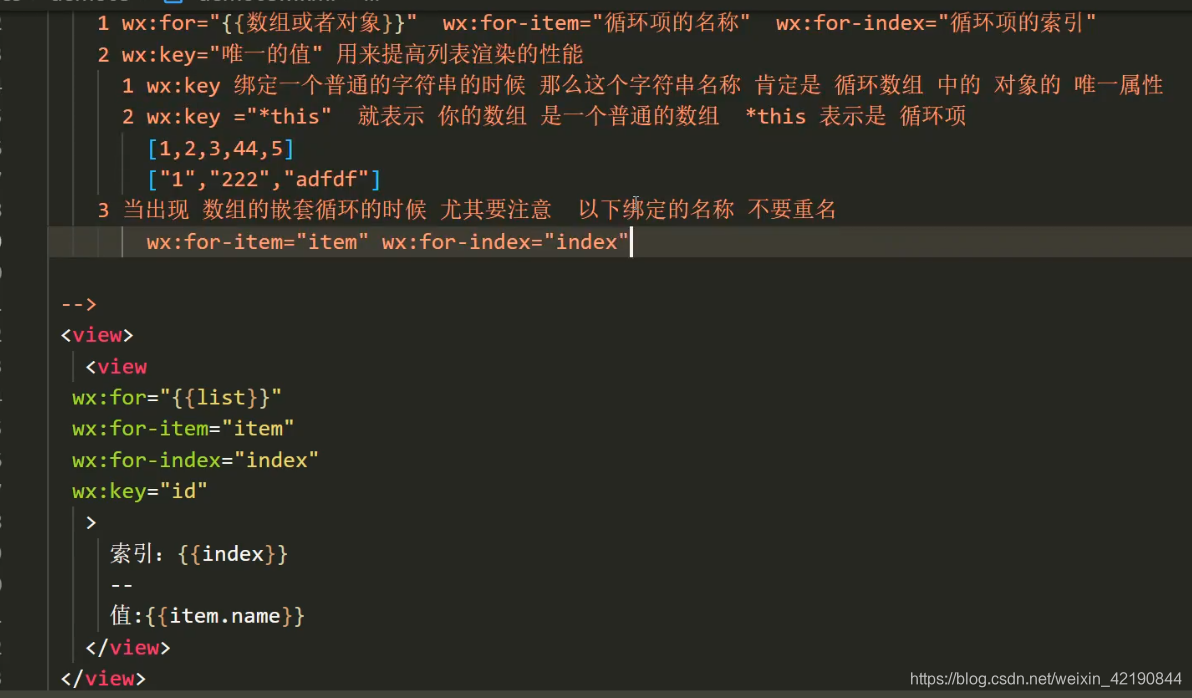
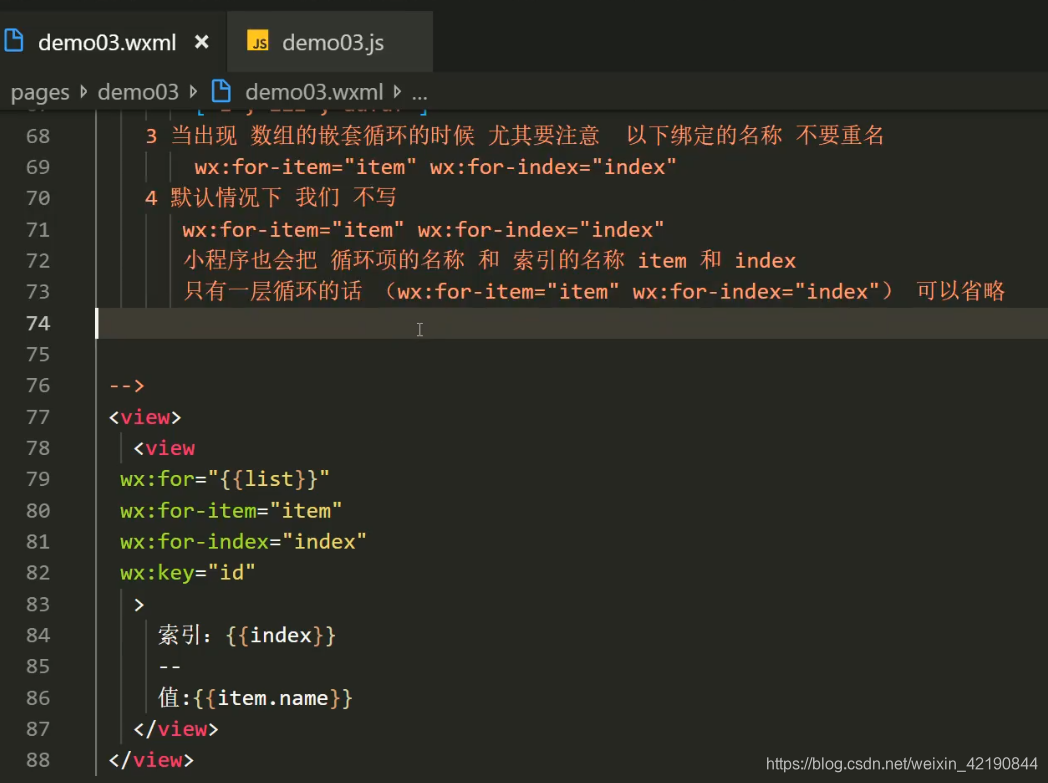
wx:for (与vue的v-for类似)
在组件上使用 wx:for控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item。
使用 wx:for-item可以指定数组当前元素的变量名,
使用 wx:for-index可以指定数组当前下标的变量名:
wx:key
如果列表中项目的位置会动态改变或者有新的项目添加到列表中,并且希望列表中的项目保持自己的特征和状态(如 input 中的输入内容,switch 的选中状态),需要使用 wx:key来指定列表中项目的唯一的标识符。
wx:key的值以两种形式提供
1. 字符串,代表在 for 循环的 array 中 item 的某个 property,该 property 的值需要是列表中唯一的字符串或数字,且不能动态改变。
2. 保留关键字 *this
代表在 for 循环中的 item 本身,这种表示需要 item 本身是一个唯一的字符串或者数字。
当数据改变触发渲染层重新渲染的时候,会校正带有 key 的组件,框架会确保他们被重新排序,而不是重新创建,以确保使组件保持自身的状态,并且提高列表渲染时的效率。



1.4 block标签占位
渲染⼀个包含多节点的结构块 block最终不会变成真正的dom元素,只是占位符的一个标签,不代表实际含义。

1.5条件渲染
类似vue的v-if,v-else-if,v-else。
wx:if在框架中,使用 wx:if="" 来判断是否需要渲染该代码块:
<view wx:if="{{condition}}"> True </view>
也可以用 wx:elif 和 wx:else来添加一个 else 块:
<view wx:if="{{length > 5}}"> 1 </view>
<view wx:elif="{{length > 2}}"> 2 </view>
<view wx:else> 3 </view>
block wx:if
因为 wx:if是一个控制属性,需要将它添加到一个标签上。如果要一次性判断多个组件标签,可以使用一个 block标签将多个组件包装起来,并在上边使用 wx:if控制属性。
<block wx:if="{{true}}">
<view> view1 </view>
<view> view2 </view>
</block>
注意:
并不是一个组件,它仅仅是一个包装元素,不会在页面中做任何渲染,只接受控制属性。
wx:if vs hidden 控制显示
频繁切换用hidden,不常使用时用wx:if
wx:if是直接把标签从结构中移除,而hidden是通过display:none;样式来控制显示。



1.6模板
WXML提供模板(template),可以在模板中定义代码片段,然后在不同的地方调用。
定义模板

使用模板


引用
WXML 提供两种文件引用方式import和include。



示例
注意引用路径,data传值时是单引号


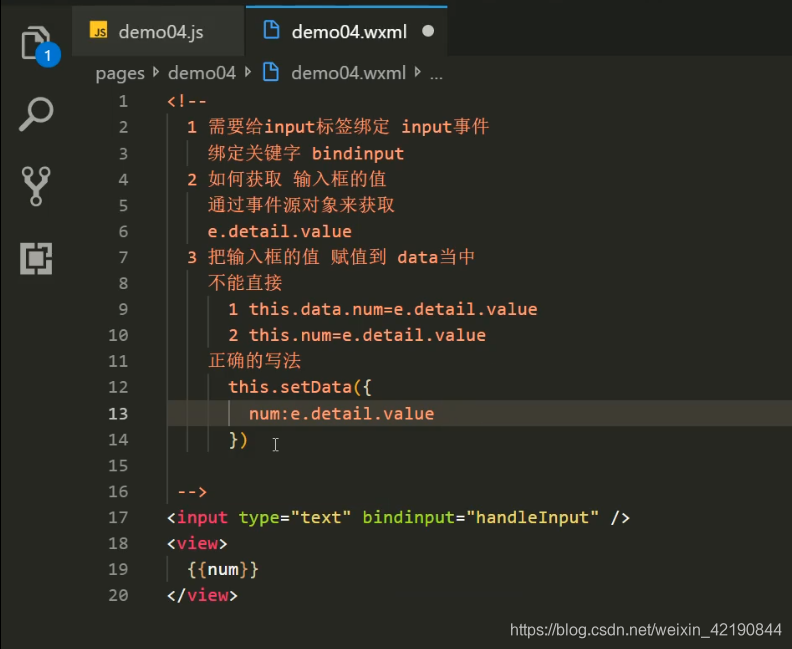
2.事件的绑定
⼩程序中绑定事件,通过bind关键字来实现。如bindtap,bindinput,bindchange等
不同的组件⽀持不同的事件,具体看组件的说明即可。
js中赋值使用setData({ }),与vue的用法不同。事件传值要用标签自定义属性 data-xxx=""
获取输入框的值为e.detail.value
获取传入的值为e.currentTarget.dataset
handleInput:function(e)里的e为事件源,是一个对象,通常会console.log(e)来查看我们所需要的值的具体位置。



绑定点击事件,使用的是bindtap


3.WXSS样式
WXSS(WeiXin Style Sheets)是⼀套样式语⾔,⽤于描述WXML的组件样式。与CSS相⽐,WXSS扩展的特性有:响应式⻓度单位rpx,样式导⼊。
3.1尺寸单位
rpx是微信小程序特有的自适应单位。

计算数值时,记得使用calc(),直接写数值的运算无效

3.2样式导入

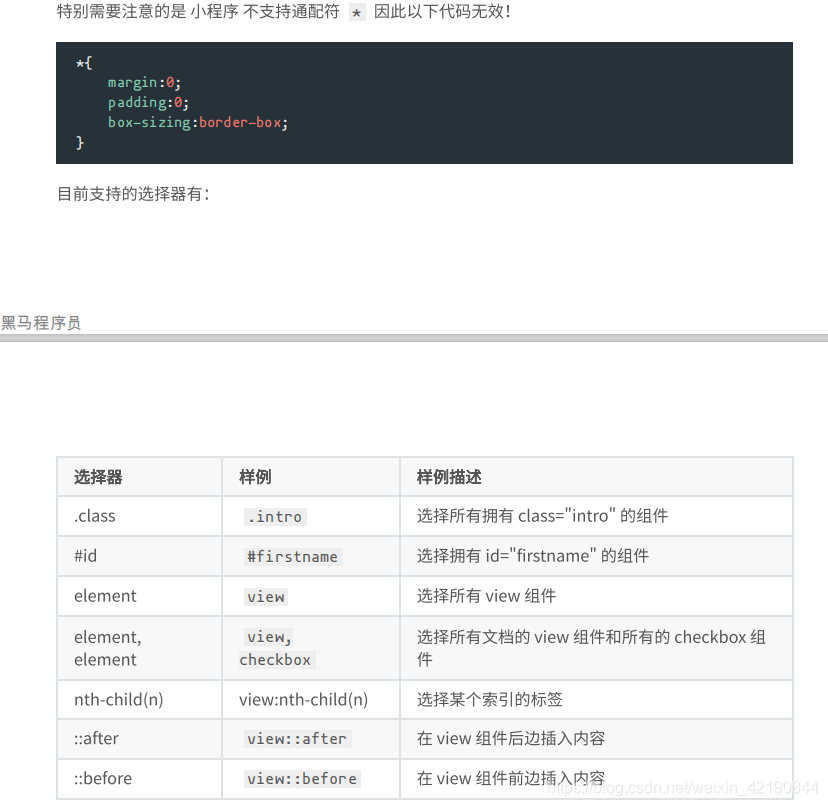
3.3选择器

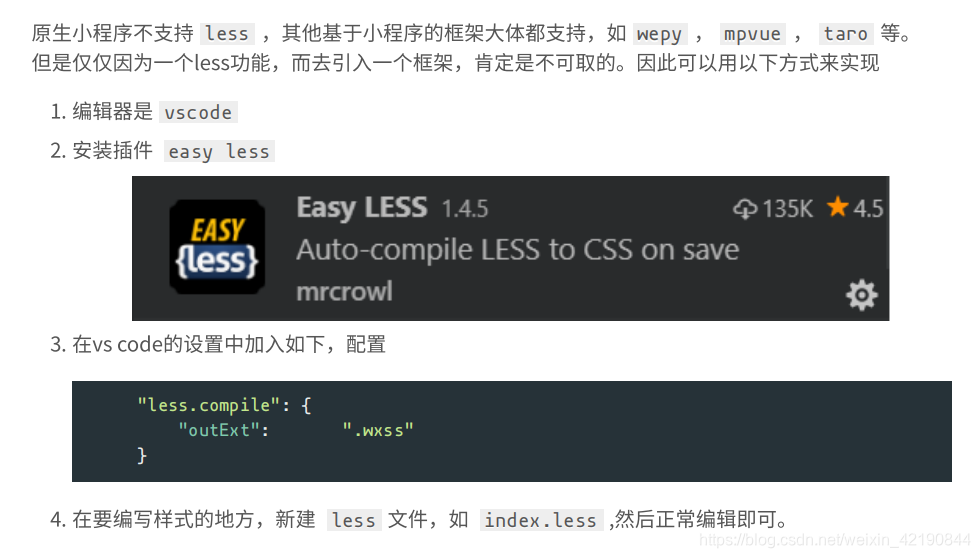
3.4小程序中使用less
使用VSCODE可以安装Easy LESS插件,不过默认.less文件保存后编译生成对应的css文件。所以需要加入配置,使得编译成.wxss文件。