本篇介绍app.js、app.json和app.wxss三个文件中定义的内容以及创建页面以及页面的组成。
微信开发者工具下载途径:(在其官方API中)
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
在app.js、app.json和app.wxss三个文件中定义的内容属于整个小程序的全局内容。
1. app.js
App()函数用来注册一个小程序,接收object类型的参数,其中onLaunch()会在打开应用时执行。

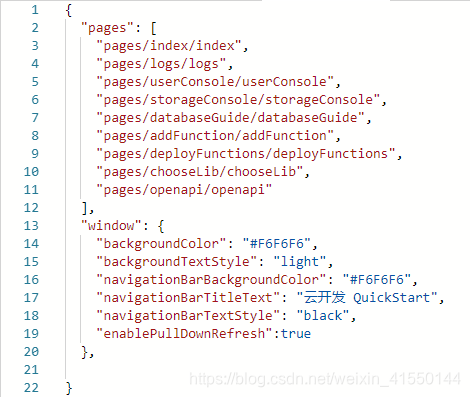
2. app.json
app.json是对整个小程序的全局配置。
我们可以在这个文件中配置小程序是由哪些页面组成,配置小程序的窗口颜色,配置导航条样式,配置默认标题等等。
注:.json文件中不可以添加任何的注释,否则会报错。

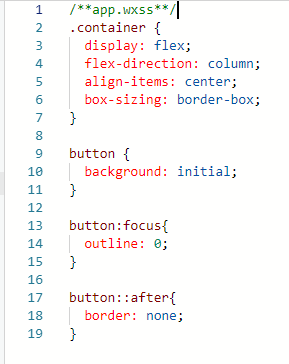
3. app.wxss
整个小程序的公共样式,此处定义的样式在所有界面都可以用。

4. 工具配置 project.config.json
project.config.json文件的作用:在对小程序进行的个性化配置,例如界面颜色、编译配置等的操作,都会保存在该配置文件中,当开发人员更换电脑或者重装开发工具时,直接载入该文件,就不用重新编写以上的个性化配置了。
5. 创建页面以及页面的组成
创建的页面路径必须在app.json文件中注册。
页面由wxml、js、wxss、json四个文件组成,四个类型的文件名称必须相同。
- wxml:组成页面的结构。(必不可少的部分)
- js:页面初始化数据和页面逻辑。如点击事件。(必不可少的部分)
- wxss:该页面的页面样式,如果与app.wxss的样式冲突,则在该页面中优先选择文件中的样式定义。
- json:设置app.json中的window配置项的内容与该项配置内容冲突时,以该项内容优先。