SwiftUI升级到2.0Beta版后,增加了很多新的内容,很多需要从UIKit上移植的内容可以直接使用了!!!
要使用SwiftUI2.0,首先需要Xcode12,macOS Big Sur
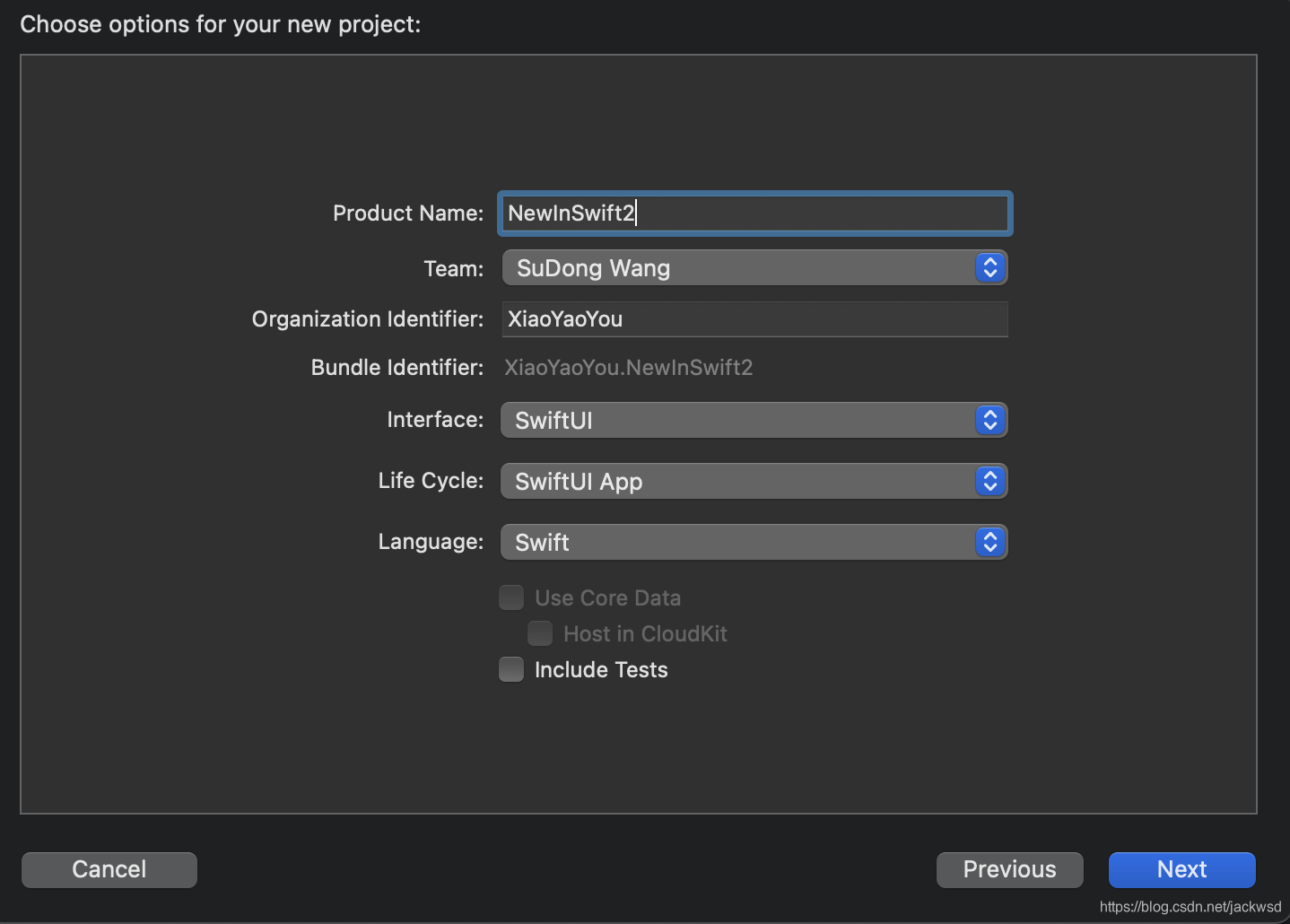
使用Xcode12创建新的SwiftUI工程,注意Life Cycle选项,如果选择SwiftUI App,则无法勾选Use Core Data选项,并且新建的工程没有AppDelegate以及SceneDelegate两个文件,替换成了***(工程名)App.swift。


其中内容很简单,但是隐藏了新的功能,马上涉及。
首先新建一个SwiftUI文件,命名为NewViewOne,将Text内容稍微修改一下,然后保存。
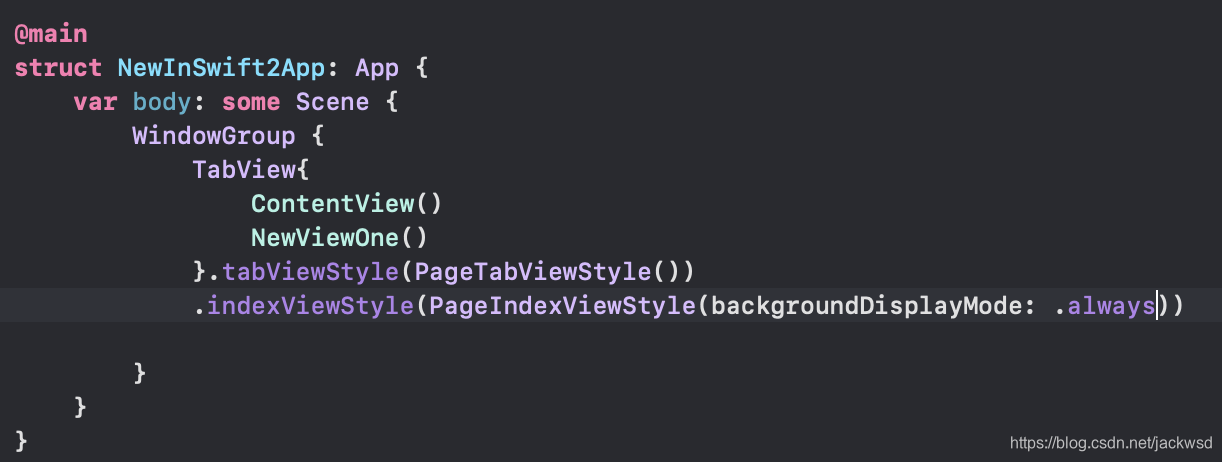
进入NewInSwift2App.swift,如下修改

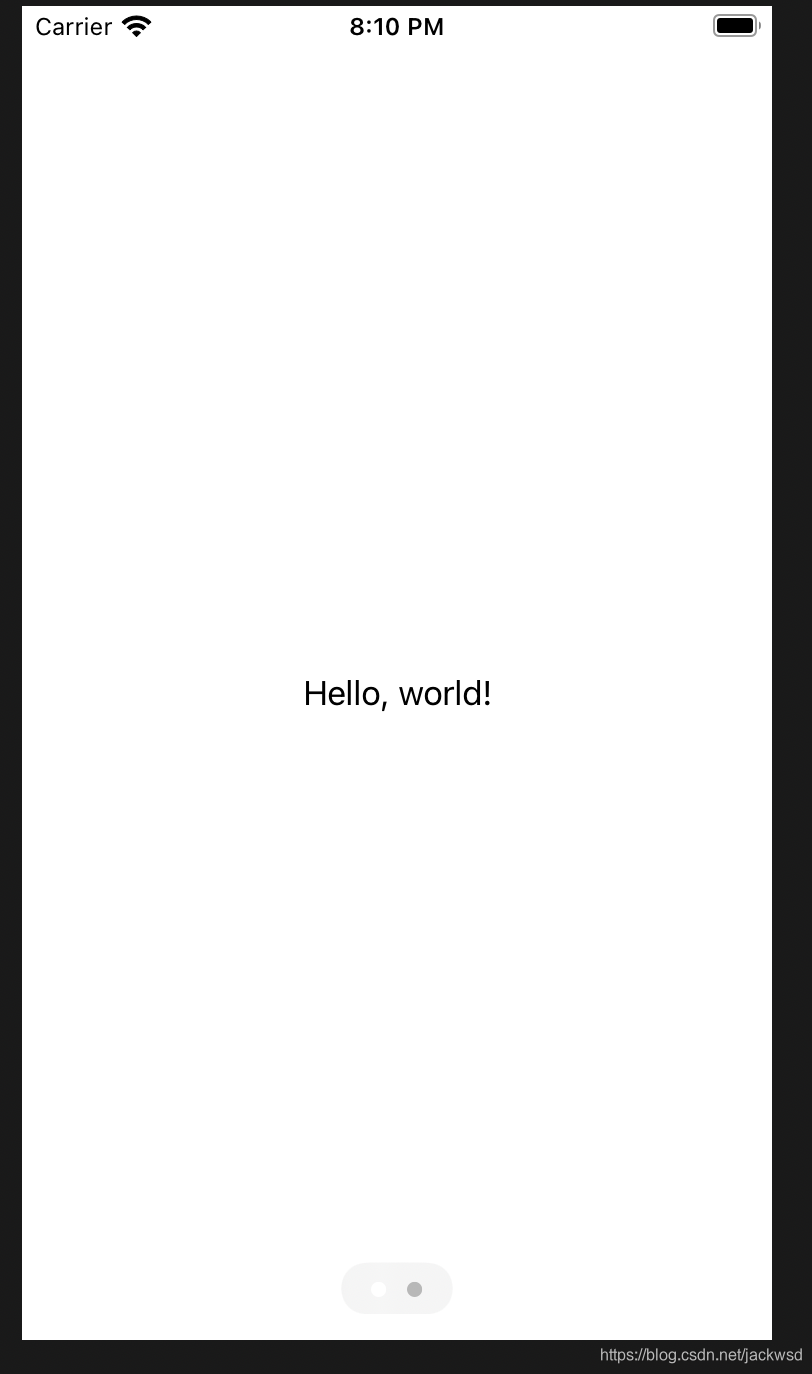
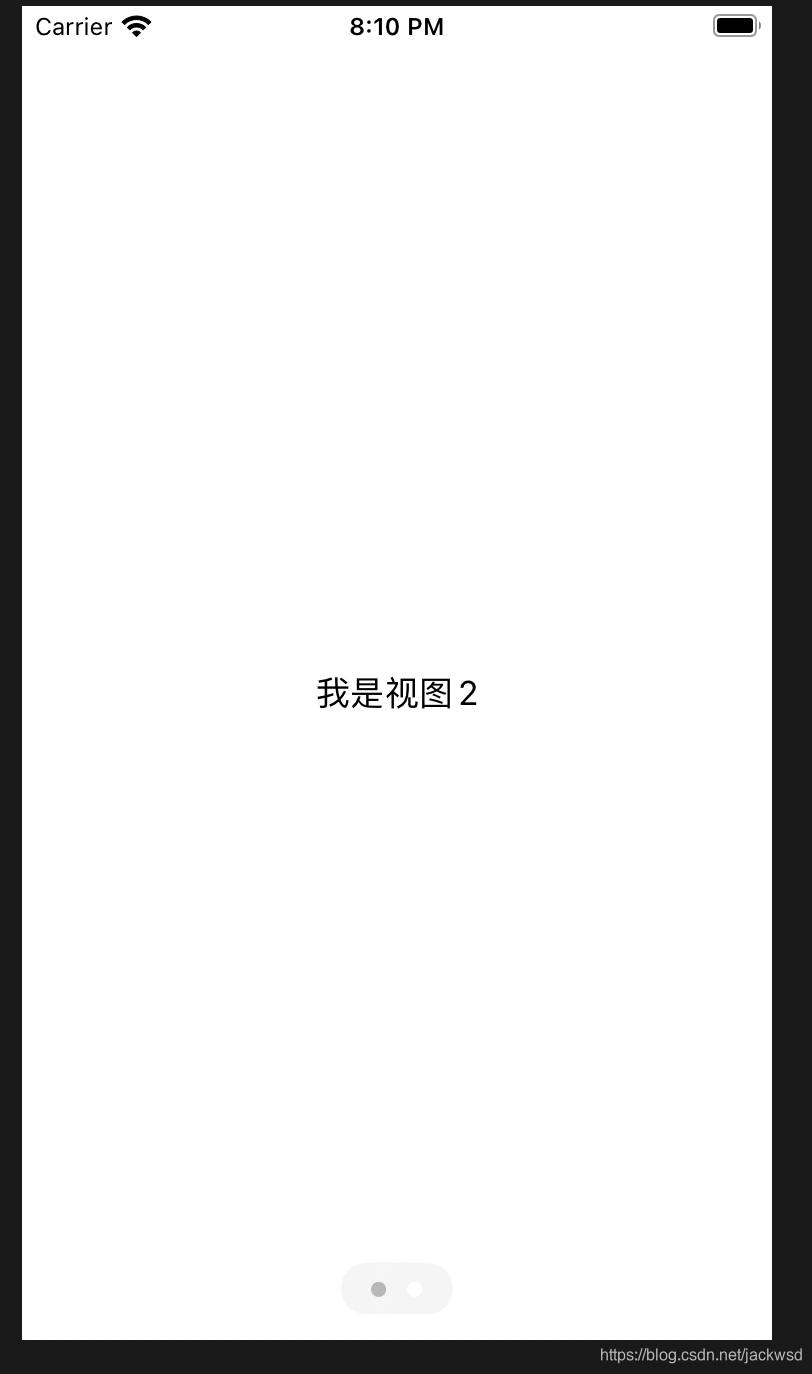
上模拟器截图


滑动即可在两个视图间切换了…
.indexViewStyle(PageIndexViewStyle(backgroundDisplayMode: .always))
方便白色背景下看清地步滑块。
标题新特色一TextEditor
增加了TextEditor,处理多行输入功能,滚动翻页。原来自带的TextField,无法多行输入,想使用多行输入需要从UIKit移植UITextFIeld到SwiftUI使用,相当麻烦,现在可以直接使用多行输入了。TextField还有一个问题,就是对中文输入非常不友好,九宫格基本没法打字,全键盘也很多字打不出来,貌似SwiftUI2.0解决了这个问题,目前只在模拟器上试了试,还不太确定。
上步骤:
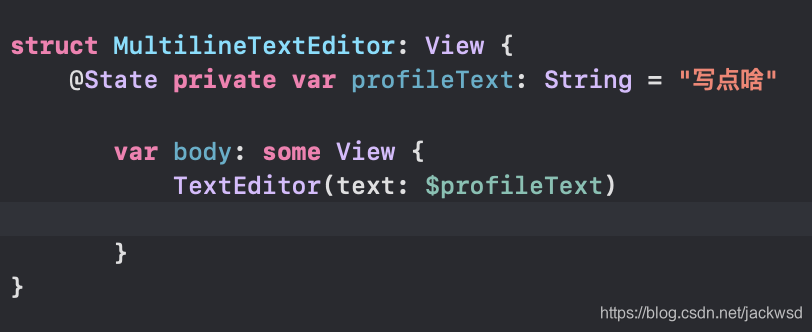
- 创建新的SwiftUI文档,命名为MultilineTextEditor,更改文档内容为如下:

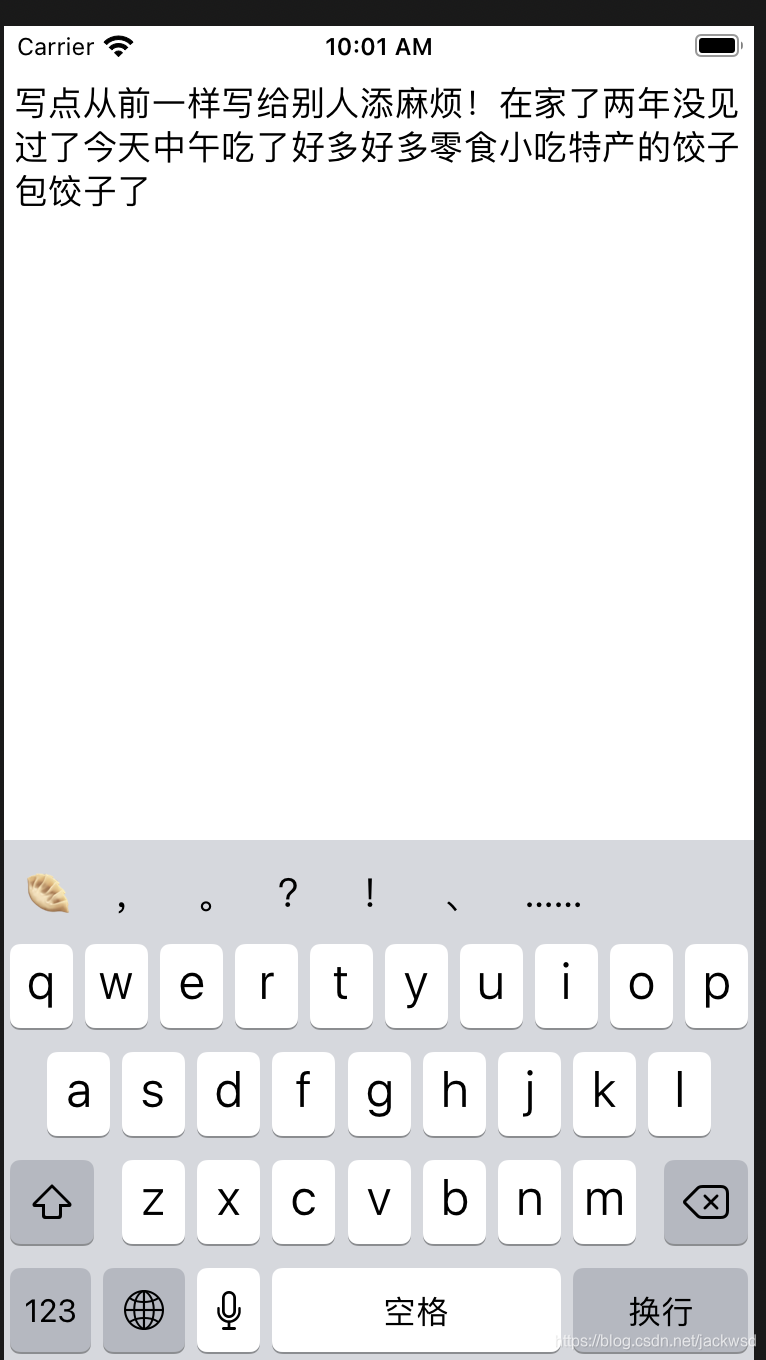
模拟器截图(有点丑)

确实中文输入表现比上一个版本好太多了。
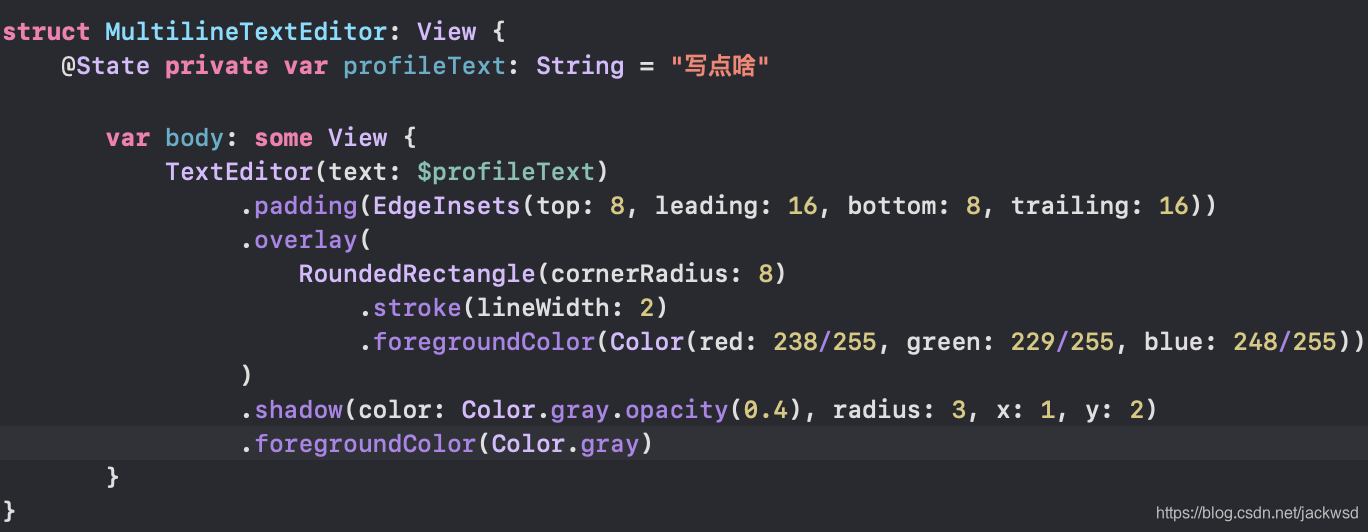
如果觉得界面太丑,可以加一点Modifier

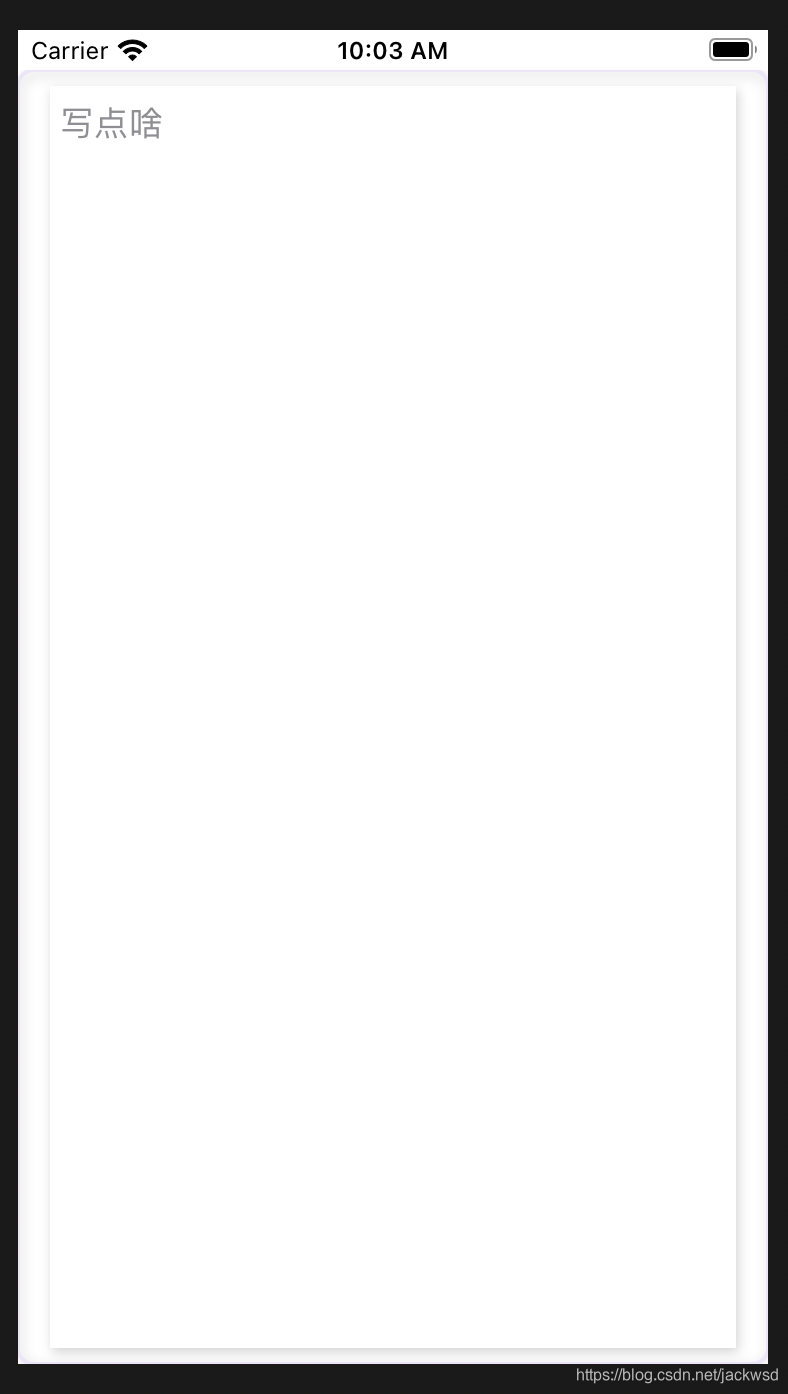
模拟器显示

好看些了(理工科直男审美!)
另外,SwiftUI的Text视图显示文字时没法选中文本内容,可以考虑用TextEditor来纯做显示,这样解决了无法选中内容的问题,只需要这样修改:
TextEditor(text: .constant(profileText))
未完待续…
SwiftUI 苹果生态系统之未来!!!