1.概念
HTML是最基础的网页开发语言(超文本标记语言)
*超文本:超文本使用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本。:比如说你可以从一个网页点击连接后可以进入到另一个网页。
*标记语言:由标签构成的语言。<p></p>:段落标签 <a></a>:超链接标签
标记语言不是编程语言
2.快速入门
*语法:
1.html文档后缀名.html或者.htm
2.标签分为:
1.围堵标签:有开始标签的结束标签。如<html></html>
2.自闭和标签:只有单只标签,不是成对出现的。如<br/>
3.标签可以嵌套:
需要正确嵌套,不能你中有我,我中有你
错误:<a><b></a></b>
正确:<a><b></b></a>
4. 在开始标签中可以定义属性。属性是由键值对构成,值需要用引号(单双都可)引起来
5. html的标签不区分大小写,但是建议使用小写。
* 示例代码:
<html>
<head>
<title>title</title>
</head>
<body>
<FONT color='red'>Hello World</font><br/>
<font color='green'>Hello World</font>
</body>
</html>
3.标签学习
1. 文件标签:构成html最基本的标签
* html:html文档的根标签
* head:头标签。用于指定html文档的一些属性。引入外部的资源
* title:标题标签。
* body:体标签
* <!DOCTYPE html>:html5中定义该文档是html文档,文档声明
2. 文本标签:和文本有关的标签
* 注释:<!-- 注释内容 -->
* <h1> to <h6>:标题标签
* h1~h6:字体大小逐渐递减
* <p>:段落标签
* <br>:换行标签
* <hr>:展示一条水平线
* 属性:
* color:颜色
* width:宽度
* size:高度
* align:对其方式
* center:居中
* left:左对齐
* right:右对齐
* <b>:字体加粗
* <i>:字体斜体
* <font>:字体标签
* <center>:文本居中
* 属性:
* color:颜色
* size:大小
* face:字体格式,如:宋体
*** 属性定义:
* color:
1. 英文单词:red,green,blue
2. rgb(值1,值2,值3):值的范围:0~255 如 rgb(0,0,255)
3. #值1值2值3:值的范围:00~FF之间。如: #FF00FF
* width:
1. 数值:width='20' ,数值的单位,默认是 px(像素)
2. 数值%:占比相对于父元素的比例**
3.图表标签:
*img:图片标签,用于展示图片
*属性:
*src:指定图片的文件路径位置
*代码:
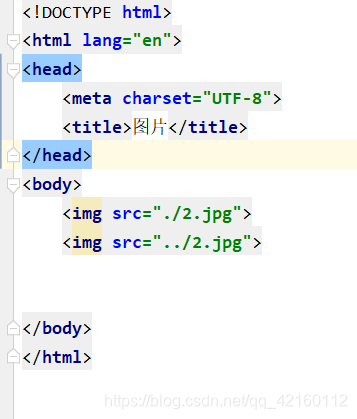
<!--展示一张图片 img-->
<img src="image/jingxuan_2.jpg" align="right" alt="古镇" width="500" height="500"/>
<!--
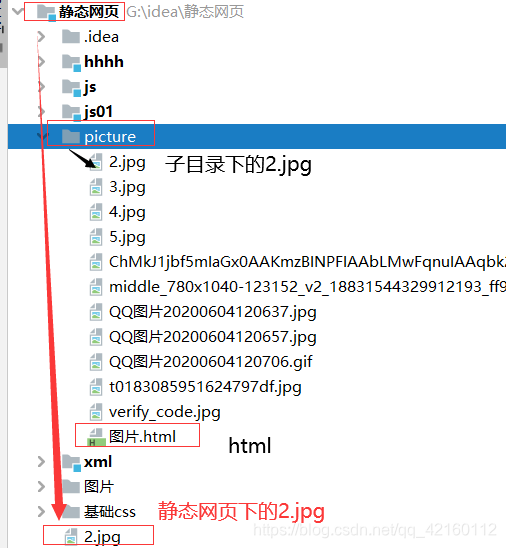
相对路径
* 以.开头的路径
* ./:代表当前目录 ./2.jpg
* ../:代表上一级目录 <img src="../2.jpg">
HTML快速入门_01就到这里啦,有时间再更新,HTML快速入门_02**


(作者是一名刚入门java学生,想通过写博客记录自己的学习之路,加油,你我之共勉,自创QQ学习交流群:1150694075 以用作学习交流,记录自己的成长,有相同兴趣的小伙伴可以加入。)