HTML Javascript之tab栏切换
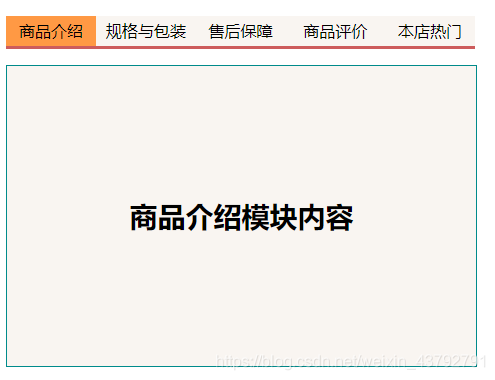
下面是这个js要做的效果图

- 第一步当然是写原生的html标签
- 第二步做出静态效果
- 最后实现事件监听
下面秀一下我写的效果吧(其他的可以慢慢根据需要写,我觉得应该不是很难)

话不多说,直接上代码
下面是html标签代码
<div class="tab">
<div class="tab_list">
<ul>
<li class="current">商品介绍</li>
<li>规格与包装</li>
<li>售后保障</li>
<li>商品评价</li>
<li>本店热门</li>
</ul>
</div>
<div class="tab_con">
<div class="item">商品介绍模块内容</div>
<div class="item">规格包装模块内容</div>
<div class="item">售后保障模块内容</div>
<div class="item">商品评价模块内容</div>
<div class="item">本店热门模块内容</div>
</div>
</div>
接下来当然是静态页面必备的css代码
ul{
width: 469px;
background: #F9F5F1;
padding-left: 0px;
padding-right: 0px;
border-bottom: 3px solid indianred;
}
li{
width: 90px;
height: 30px;
display: inline-block;
line-height: 30px;
text-align: center;
}
.current{
background:#F94;
}
/*设置第一个div显示*/
.item:first-child{
display: block;
}
.item{
width: 469px;
height: 300px;
border: 1px solid darkcyan;
background: #F9F5F1;
/*以下两行代码为了让文字垂直水平都居中*/
line-height: 300px;
text-align: center;
font-size: 28px;
font-weight: 700;
display: none;
}
最后当然是js交互效果的代码
var tab_list = document.querySelector('.tab_list');
var lis = document.querySelectorAll('li');
var items = document.querySelectorAll('.item');
for (var i = 0;i<lis.length;i++) {
lis[i].setAttribute('index',i);
lis[i].onclick = function () {
for (const argumentsKey in lis) {
lis[argumentsKey].className = '';
}
this.className = 'current';
var index = this.getAttribute('index');
for (var i = 0;i<items.length;i++)
items[i].style.display = 'none';
items[index].style.display = 'block';
}
}
提醒一下,注意css和js外面包裹的标签
最后的最后,为了方便查看,附上一个完整版的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
ul{
width: 469px;
background: #F9F5F1;
padding-left: 0px;
padding-right: 0px;
border-bottom: 3px solid indianred;
}
li{
width: 90px;
height: 30px;
display: inline-block;
line-height: 30px;
text-align: center;
}
.current{
background:#F94;
}
/*设置第一个div显示*/
.item:first-child{
display: block;
}
.item{
width: 469px;
height: 300px;
border: 1px solid darkcyan;
background: #F9F5F1;
/*以下两行代码为了让文字垂直水平都居中*/
line-height: 300px;
text-align: center;
font-size: 28px;
font-weight: 700;
display: none;
}
</style>
</head>
<body>
<div class="tab">
<div class="tab_list">
<ul>
<li class="current">商品介绍</li>
<li>规格与包装</li>
<li>售后保障</li>
<li>商品评价</li>
<li>本店热门</li>
</ul>
</div>
<div class="tab_con">
<div class="item">商品介绍模块内容</div>
<div class="item">规格包装模块内容</div>
<div class="item">售后保障模块内容</div>
<div class="item">商品评价模块内容</div>
<div class="item">本店热门模块内容</div>
</div>
</div>
<script>
var tab_list = document.querySelector('.tab_list');
var lis = document.querySelectorAll('li');
var items = document.querySelectorAll('.item');
for (var i = 0;i<lis.length;i++) {
lis[i].setAttribute('index',i);
lis[i].onclick = function () {
for (const argumentsKey in lis) {
lis[argumentsKey].className = '';
}
this.className = 'current';
var index = this.getAttribute('index');
for (var i = 0;i<items.length;i++)
items[i].style.display = 'none';
items[index].style.display = 'block';
}
}
</script>
</body>
</html>
有何不足,敬请指正。