代码没几行,直接先上图。
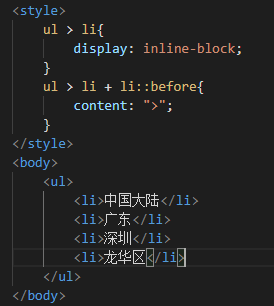
代码如下图:

效果如下图:

当然,如果觉得效果过于单薄的话,可以在li标签里增加a标签什么的,然后给a标签样式,hover样式等等。
但显然关键点就是图中部分了。
为了可以直接复制粘贴,代码放一下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
ul > li{
display: inline-block;
}
ul > li + li::before{
content: ">";
}
</style>
<body>
<ul>
<li>中国大陆</li>
<li>广东</li>
<li>深圳</li>
<li>龙华区</li>
</ul>
</body>
</html>
为什么会是这个样子呢?分析一下。
两个关键点,一个是伪类/伪元素的应用,一个是content的用法,当然还可以说有+选择器的用法。
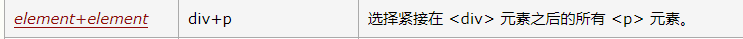
css + 选择器
http://www.w3school.com.cn/cssref/css_selectors.asp

伪类/伪元素以及content属性
伪元素,就是“虚拟”出一个元素来,并可指定样式、content内容等。
ps:content也不见得只能是普通字符串,比如你需要一个图片做伪元素,可以指定为url(xxx.jpg),如下:
.content-footer-left > a:before {
content: url("images/lt_hf.png");
display: inline-block;
position: relative;
top: 4px;
margin-right: 10px;
}
适合模拟这样的,如下图(图中那个小图标,用伪元素就在合适不过了,而且content可直接指定img的url):

完毕,我觉得很风骚了。
补充一下一个content取值的用法。
<style>
a:after
{content: " (" attr(href) ")"
}
</style>
<body>
<a href="http://www.sina.com.cn">Sina</a>
</body>
效果就是取了此元素的attr属性,作为伪元素的content显示,一试便知。
扩展阅读:
https://www.cnblogs.com/liangxiblog/p/5981180.html
https://www.cnblogs.com/mycoke/p/6056187.html
