小编有话说
作为物联网可视化平台,ThingJS有着许多优秀的地方,初学者该如何快速利用ThingJS开发物联网可视化项目?到处找视频教程?求助各方大佬?不不不,只需学会ThingJS 的官方示例,即可着手开发物联网项目!
通过ThingJS之模模搭CamBuilder或者cityBuilder工具应用搭建场景(进入ThingJS官方网站下载),同步至在线开发平台进行3D开发,左侧有一系列JS示例代码,让开发人员即学即用。现在,跟随我来了解ThingJS如何引用资源,开启你的3D开发之旅!
学会使用ThingJS上传资源
在制作项目过程中,往往需要引用许多资源,诸如图片、js、css或者自己制作/购买的特殊模型,那么如何将这些资源上传到ThingJS中呢?
- 上传文件夹
- 上传文件
- 上传模型
- 图片资源
- CSS、JS资源
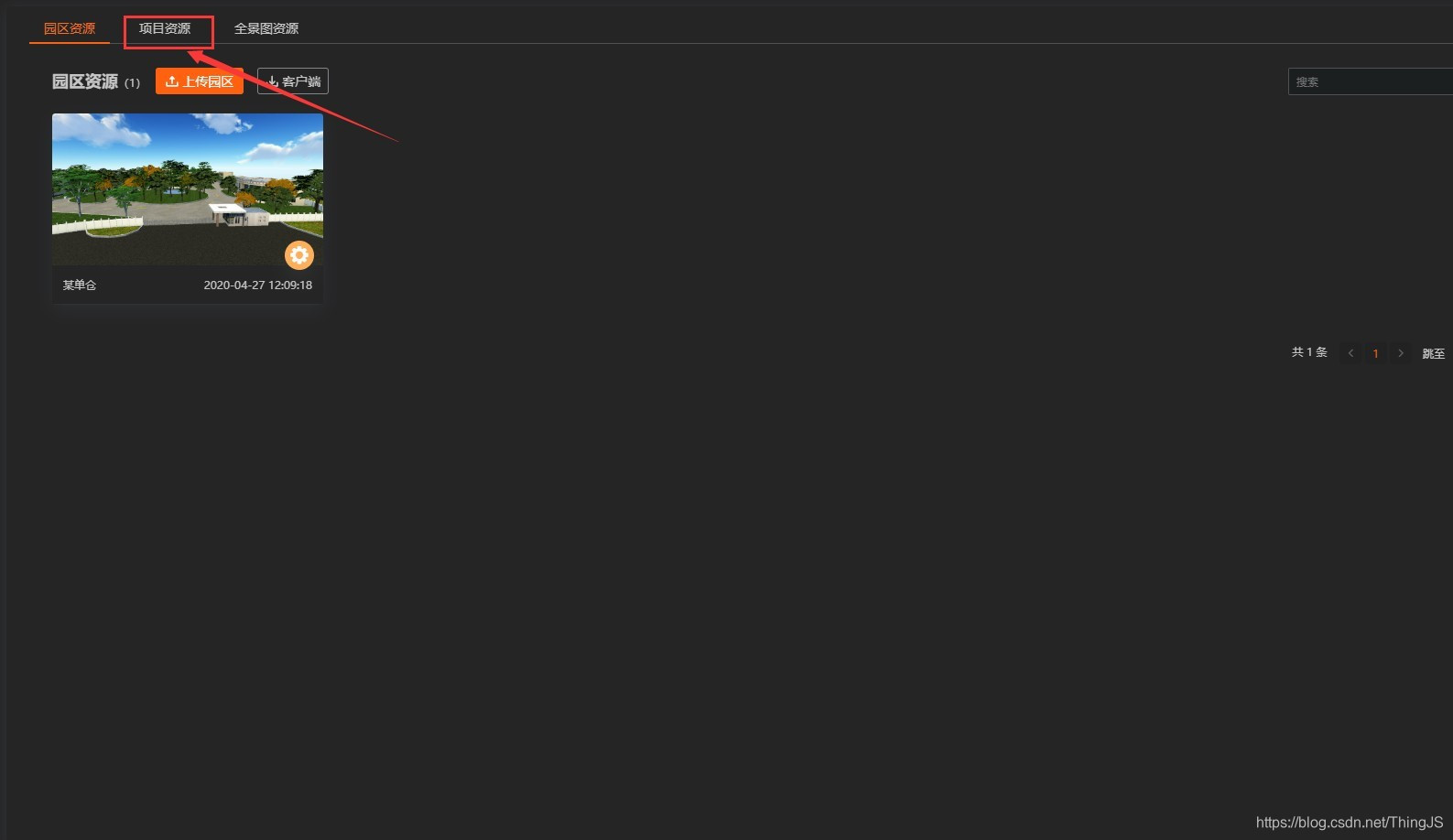
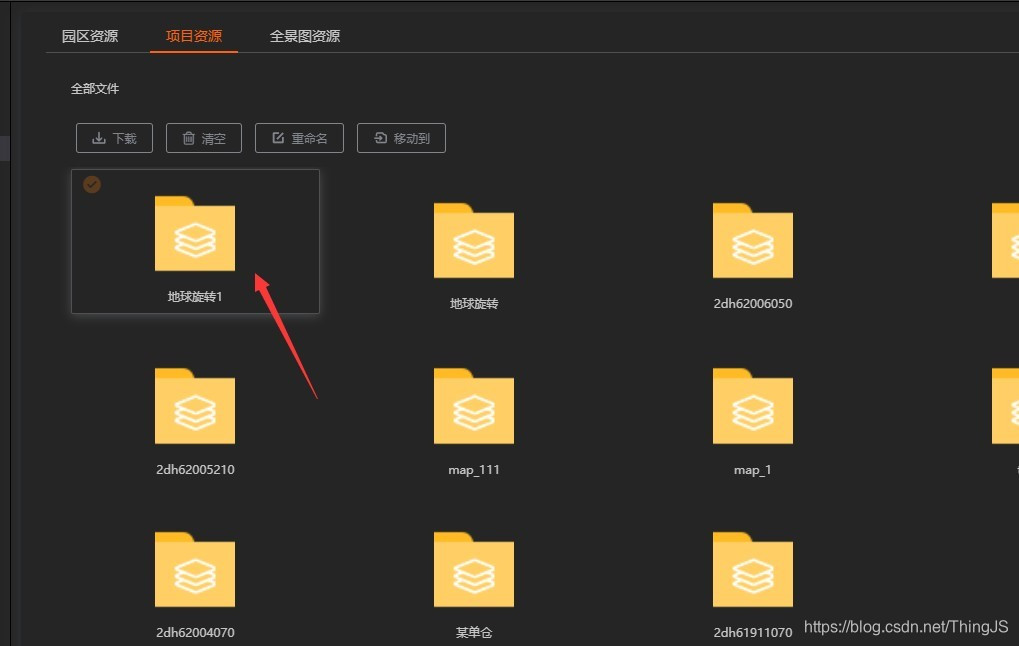
(1)ThingJS上传文件夹
ThingJS上传的文件夹是直接上传到对应项目中去的,上传完后,该项目需要刷新一下才看得到新的文件夹。




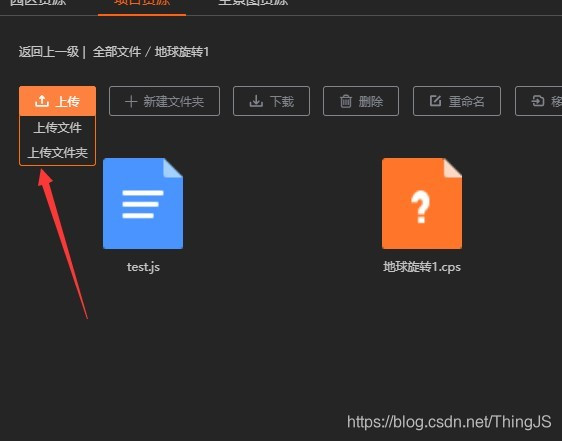
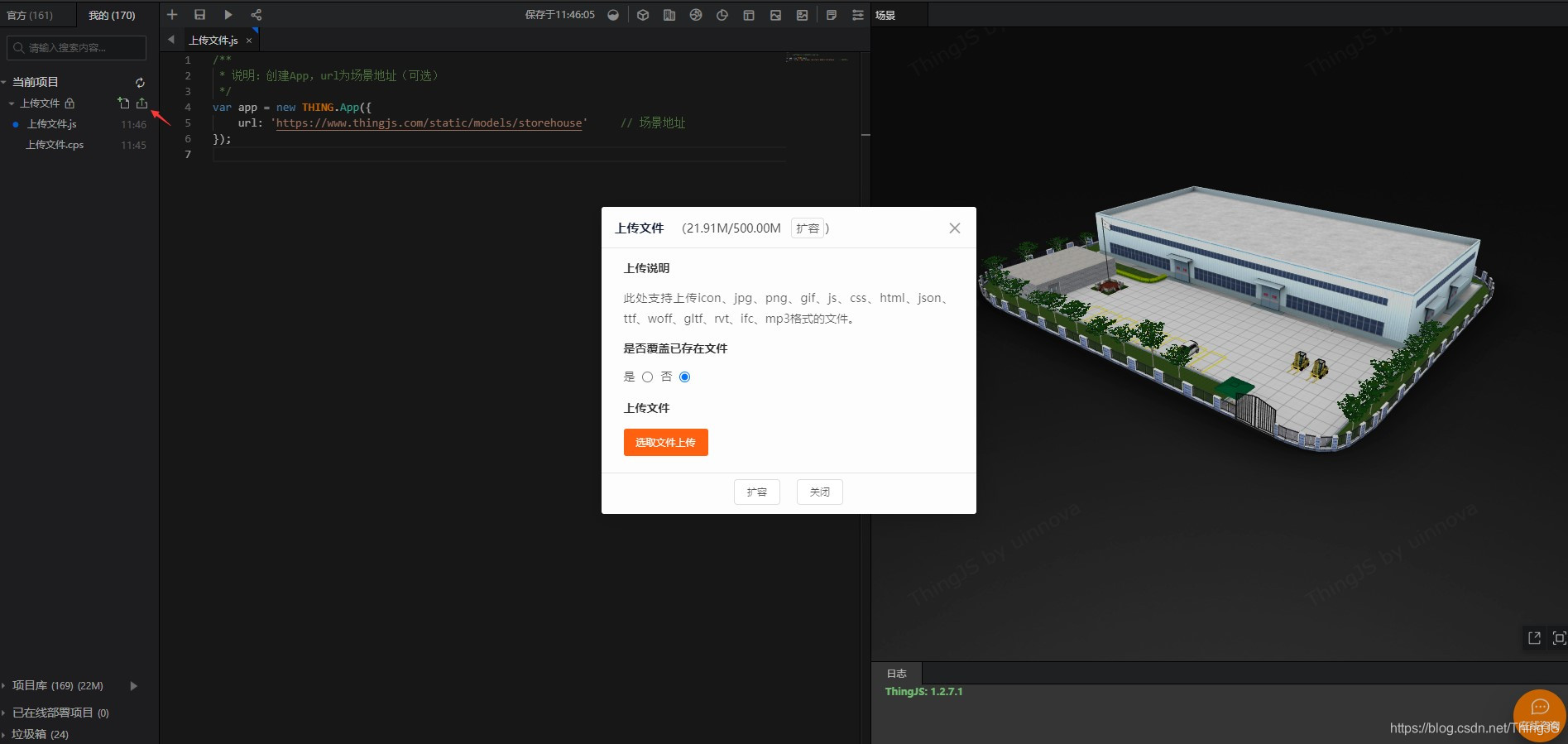
(2)ThingJS上传文件
ThingJS上传文件也可以通过上传文件夹的方式,只不过需要我们在上传时选择上传文件,同时还有另一种方式上传文件:打开我们要上传文件的项目,点击下载icon,弹出上传提示框,有【新建文件】和【上传文件】这两个选项,我们选择上传文件即可开始上传我们的文件。

(3)ThingJS上传模型
ThingJS将园区搭建和三维场景开发分开,所以我们能够专注于开发项目,那么我们是如何去上传我们的模型呢?
ThingJS园区搭建工具模模搭用来搭建园区场景,主要是搭建室内结构,那么特殊的模型如何上传到ThingJS的园区搭建工具呢?两种方式,但是ThingJS推荐使用3dsmax上传插件将模型上传至CampusBuiler园区搭建工具,不推荐的则是使用CampusBuiler中的obj模型上传功能,其中如何使用3dsmax上传插件将模型上传至CampusBuiler的文档在【ThingJS资源中心-下载】页面,相应插件下载地址也在此处。
(4)ThingJS使用图片资源
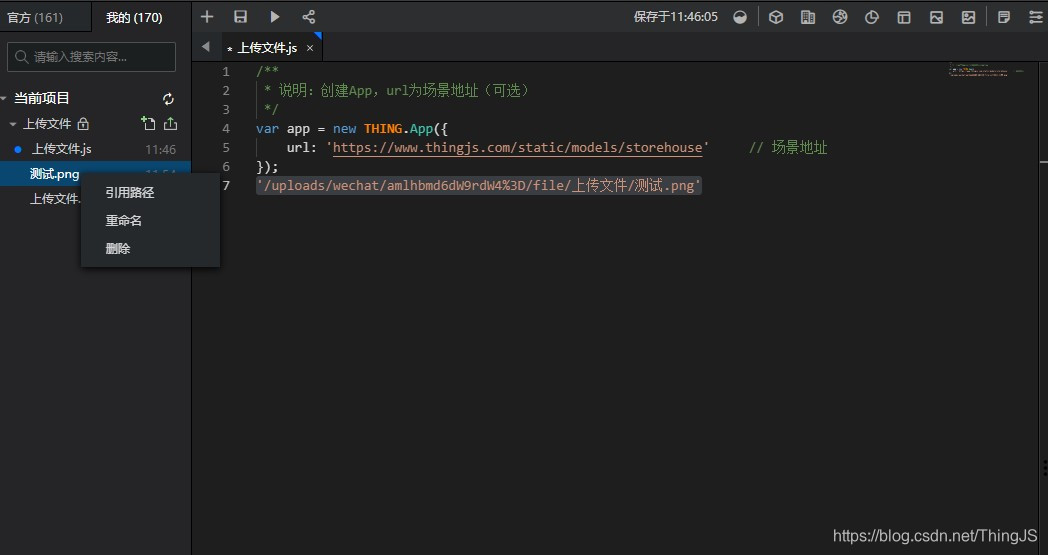
ThingJS是如何使用图片、css、js的?右键上传的资源,选择引用路径,会出现一个url链接,这个链接就是使用图片的地址,使用该图片时,选择此地址即可。

(5)ThingJS使用css、js资源
ThingJS使用css、js需要按照官方示例引用css、js的方式来使用,同样是引用路径,详细如下:
/**
* 说明:引用 js、css 资源
* 默认js脚本和css样式会带上时间戳,且按urls数组中的顺序加载
* 更多关于 引用 js 和 css 资源的相关内容请参考教程
* twitter-bootstrap, moment均为外部资源,因网络原因拷贝到了thingjs网站目录
* 教程:ThingJS教程——>在线开发——>引用js和css
* 难度:★★☆☆☆
*/
THING.Utils.dynamicLoad([
'/static/vendor/twitter-bootstrap/3.3.7/css/bootstrap.min.css',
'/static/vendor/twitter-bootstrap/3.3.7/js/bootstrap.min.js',
'/static/vendor/moment/moment.js'],
function () {
// 创建App
var app = new THING.App({
url: 'https://www.thingjs.com/static/models/storehouse'
});
// 加载场景后执行
app.on('load', function (ev) {
var btn = createButton();
btn.on('click', function () {
// 使用 moment 库获取当前时间
var now = moment().format('YYYY-MM-DD HH:mm:ss');
console.log(now);
})
});
})
function createButton() {
// 使用 bootstrap 样式
var template =
`<button class="btn btn-default" type="button" style="position:absolute;left:20px;top:20px;z-index:2">当前时间</button>`;
var btn = $('#div2d').append($(template));
return btn;
}