Android常用控件介绍及使用
| 控件 | |
|---|---|
| TextView | 显示文字,相当于Panel |
| ImageView | 显示图片 |
| EditText | 输入框,可编辑,可设置软键盘方式 |
| Button | 按钮,可附带图片 |
| CheckBox | 复选框 |
| RadioButton | 单选按钮(和 RadioGroup 配合使用) |
按用途分类:
| 文本控件 | TextView, EditText |
| 按钮控件 | Button,ImageButton |
| 状态开关按钮 | ToggleButton |
| 单选与复选按钮 | CheckBox和RadioButton |
| 图片控件 | ImageView |
| 时钟控件 | AnalogClock,DigitalClock |
| 日期与时间选择控件 | DatePicker,TimePicker |

一、列表视图概述
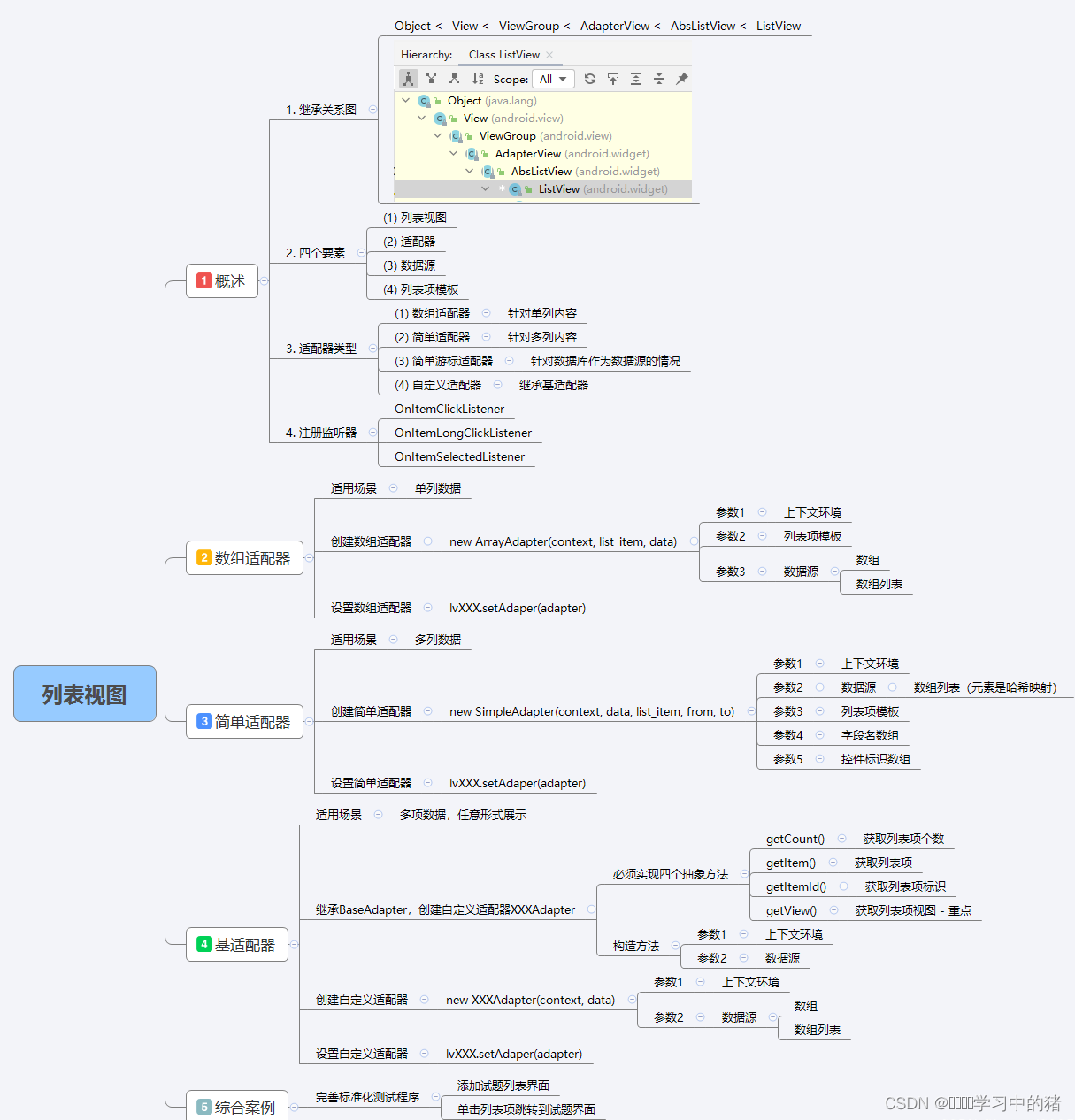
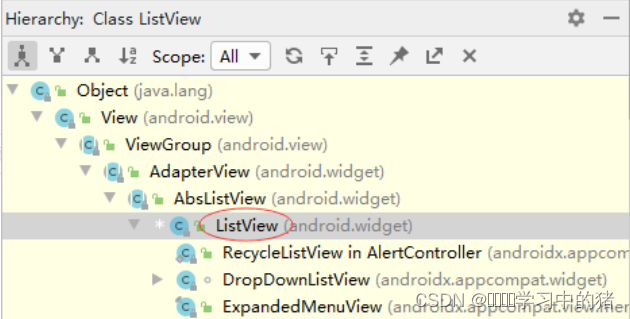
(一)继承关系图

- 列表视图(ListView)继承了抽象列表视图(AbsListView),而抽象列表视图又继承了适配器视图(AdapterView)。适配器视图具有共同的特征,就是利用适配器将数据源与展示控件绑定起来。
(二)列表视图四要素
1.列表控件
2.适配器(数组适配器、简单适配器、游标适配器、基适配器……)
3.数据源(数组、列表、游标……)
4.列表项模板(平台资源、用户自定义)

(三)四种适配器
- 列表视图(ListView),它是AdapterView的孙子类,要通过适配器作为梁桥来绑定数据源。
| 适配器 | 含义 |
|---|---|
| 数组适配器 | ArrayAdapter |
| 简单适配器 | SimpleAdapter |
| 简单游标适配器 | SimpleCursorAdapter |
| 基适配器 | BaseAdapter |
二、基于数组适配器使用列表视图案例 —— 阅读古诗
- 案例简述: 包含两个窗口,第一个窗口是古诗标题列表,供用户选择,用户单击了某一项,立即跳转到第二个窗口,显示用户所选古诗的内容(标题、作者、正文),第二个窗口有一个返回目录按钮,单击该按钮,返回显示古诗标题列表的第一个窗口。
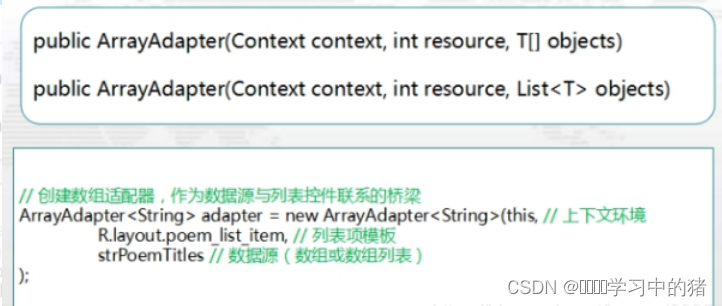
(一)数组适配器
- 数组适配器有两个重载的构造方法 - 差别在于第三个参数,一个是对象数组,一个是对象列表

(二)运行效果

(三)涉及知识点
1.线性布局(LinearLayout)
2.标签(TextView)
3.按钮(Button)
4.列表视图(ListView)
5.数组适配器(ArrayAdapter)
6.数组或数组列表(Array | ArrayList)
(四)实现步骤
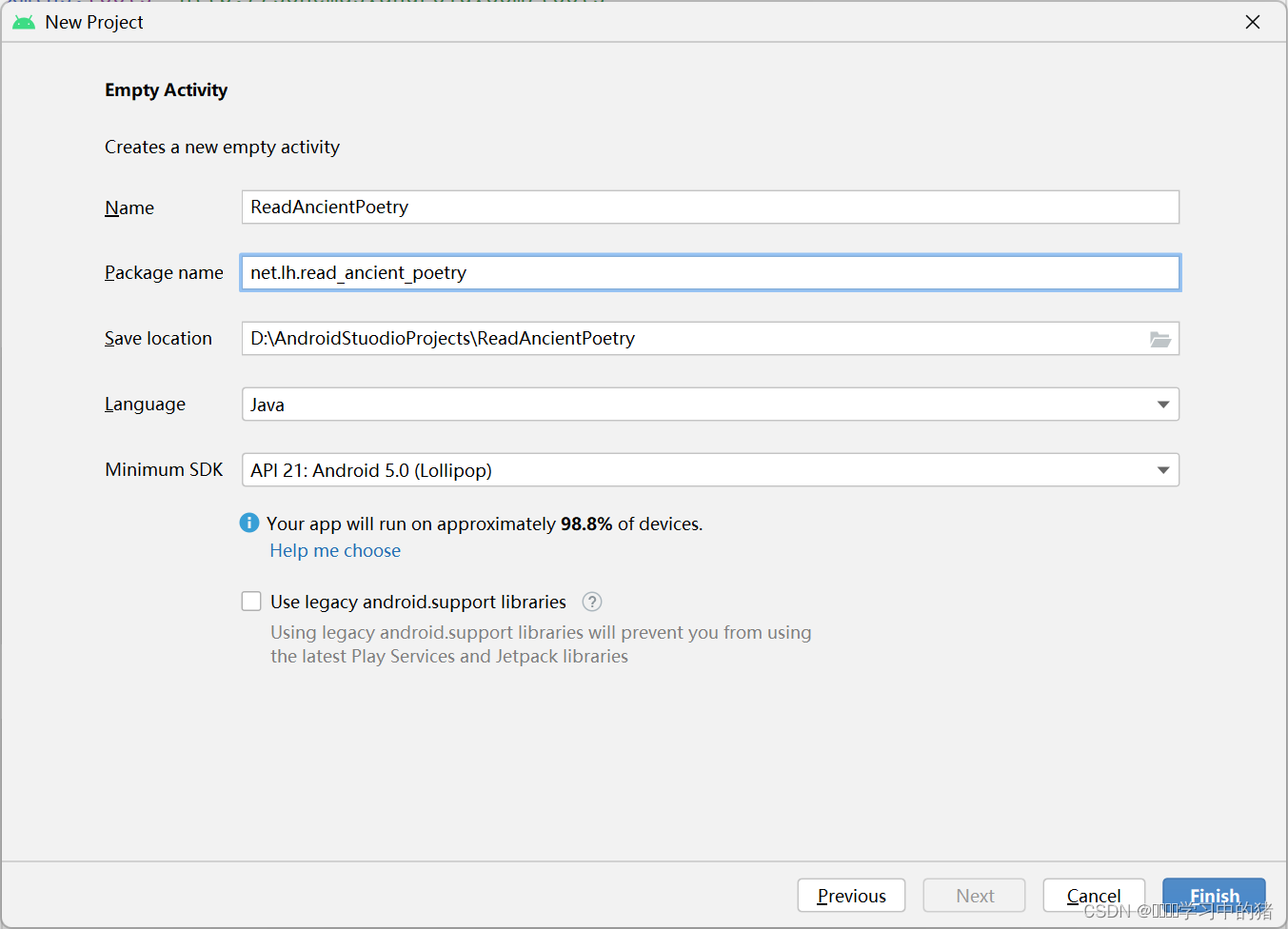
1、基于Empty Activity创建安卓应用【ReadAncientPoetry】

- 点击【Finish】

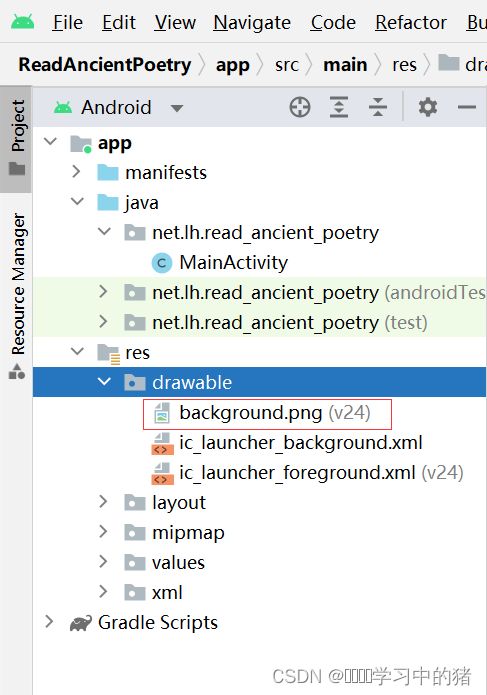
2、将准备好的背景图片拷贝到drawable目录

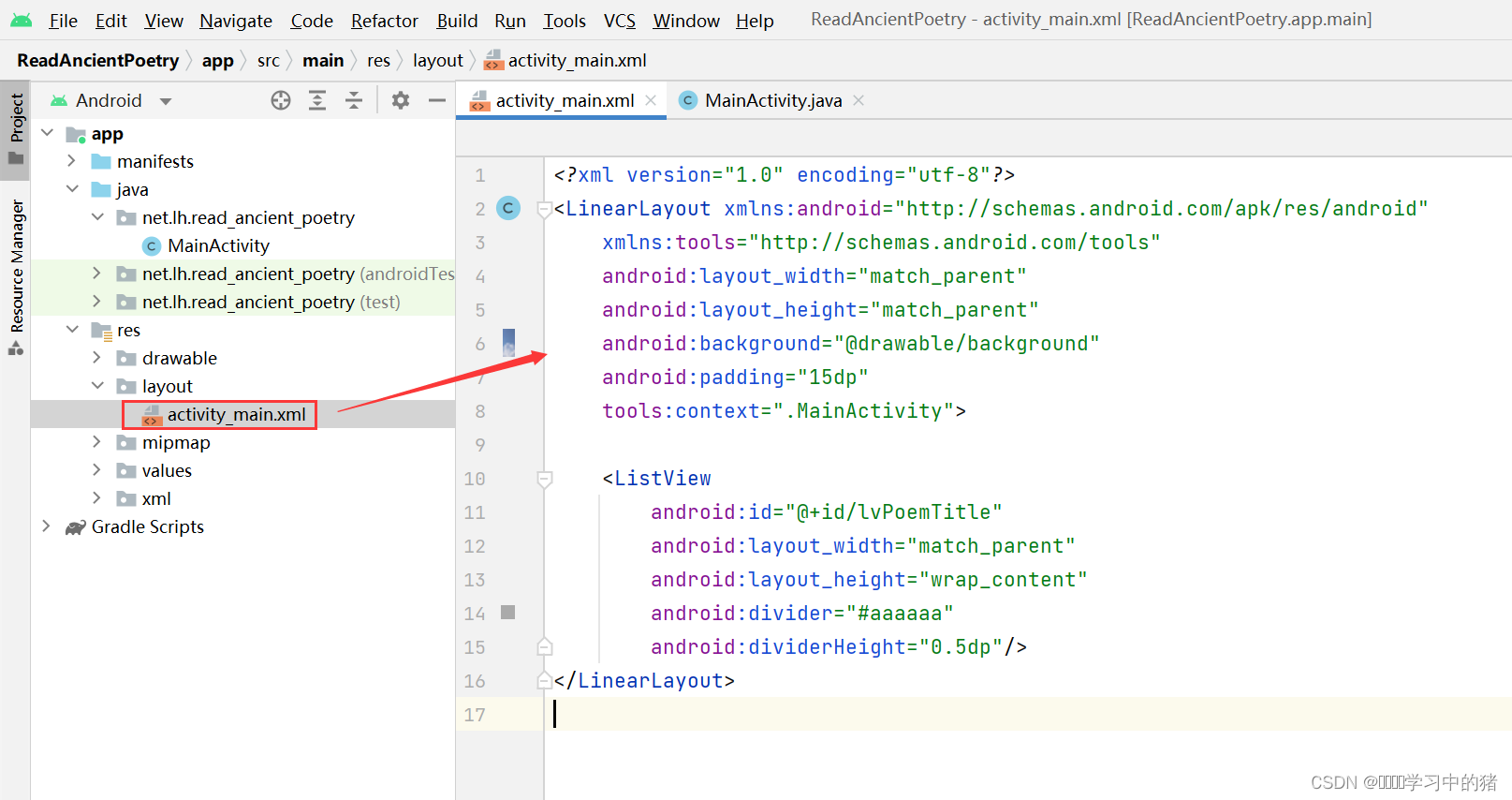
3、布局资源文件activity_main.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background"
android:padding="15dp"
tools:context=".MainActivity">
<ListView
android:id="@+id/lvPoemTitle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:divider="#aaaaaa"
android:dividerHeight="0.5dp"/>
</LinearLayout>
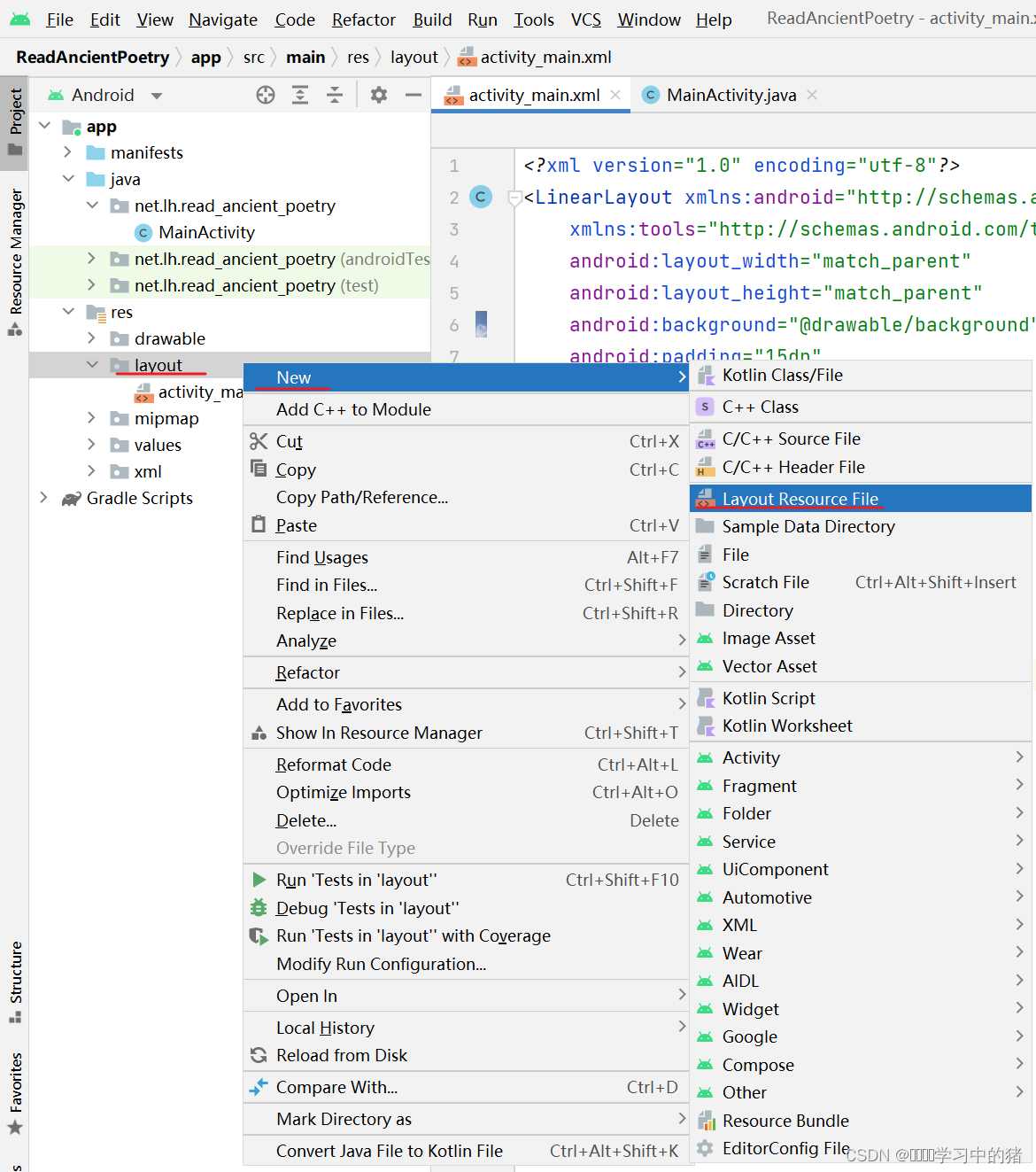
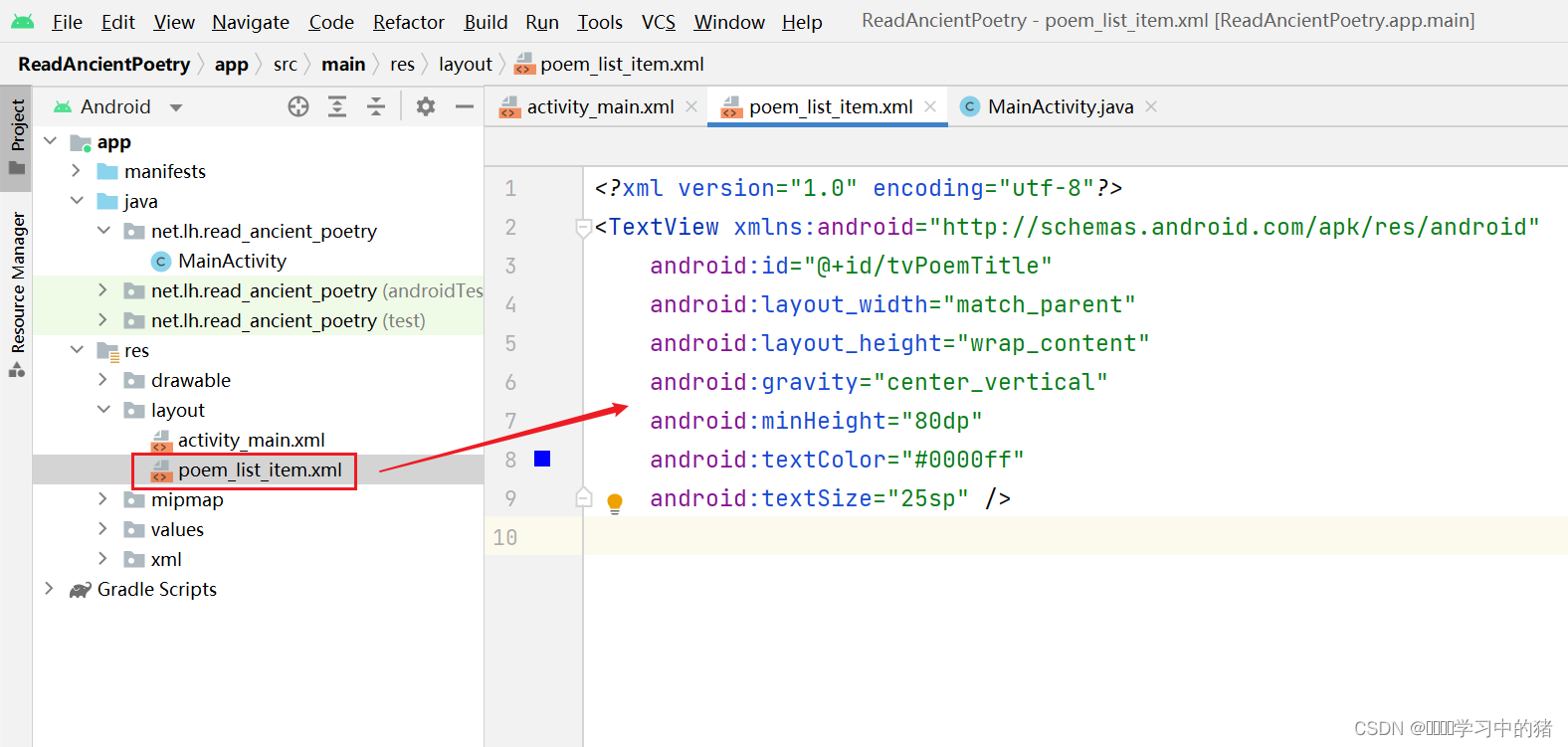
4、诗歌列表项模板poem_list_item.xml
- 这里需要新建一个列表项模板


<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tvPoemTitle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:minHeight="80dp"
android:textColor="#0000ff"
android:textSize="25sp" />
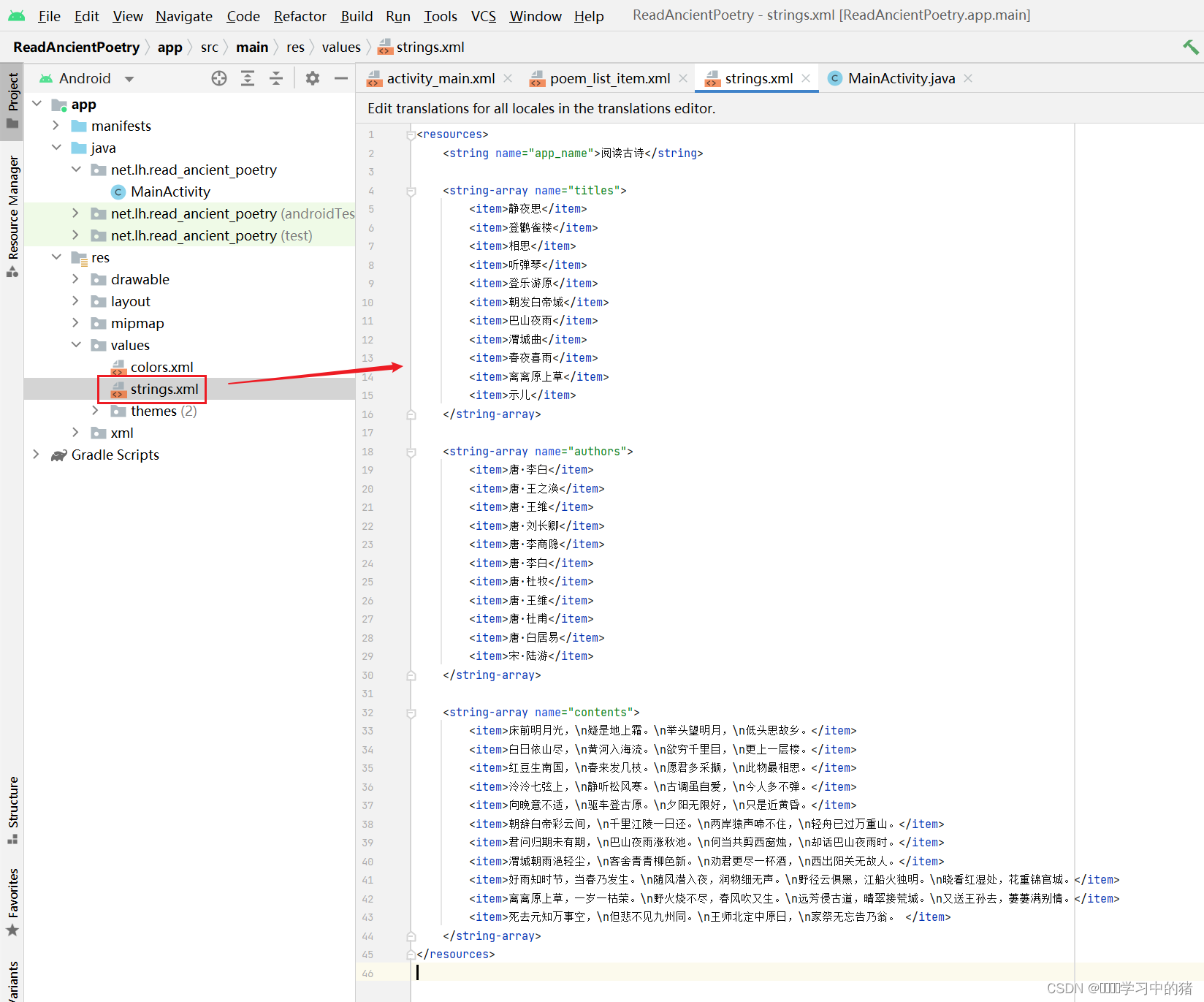
5、字符串资源文件strings.xml

<resources>
<string name="app_name">阅读古诗</string>
<string-array name="titles">
<item>静夜思</item>
<item>登鹳雀楼</item>
<item>相思</item>
<item>听弹琴</item>
<item>登乐游原</item>
<item>朝发白帝城</item>
<item>巴山夜雨</item>
<item>渭城曲</item>
<item>春夜喜雨</item>
<item>离离原上草</item>
<item>示儿</item>
</string-array>
<string-array name="authors">
<item>唐·李白</item>
<item>唐·王之涣</item>
<item>唐·王维</item>
<item>唐·刘长卿</item>
<item>唐·李商隐</item>
<item>唐·李白</item>
<item>唐·杜牧</item>
<item>唐·王维</item>
<item>唐·杜甫</item>
<item>唐·白居易</item>
<item>宋·陆游</item>
</string-array>
<string-array name="contents">
<item>床前明月光,\n疑是地上霜。\n举头望明月,\n低头思故乡。</item>
<item>白日依山尽,\n黄河入海流。\n欲穷千里目,\n更上一层楼。</item>
<item>红豆生南国,\n春来发几枝。\n愿君多采撷,\n此物最相思。</item>
<item>泠泠七弦上,\n静听松风寒。\n古调虽自爱,\n今人多不弹。</item>
<item>向晚意不适,\n驱车登古原。\n夕阳无限好,\n只是近黄昏。</item>
<item>朝辞白帝彩云间,\n千里江陵一日还。\n两岸猿声啼不住,\n轻舟已过万重山。</item>
<item>君问归期未有期,\n巴山夜雨涨秋池。\n何当共剪西窗烛,\n却话巴山夜雨时。</item>
<item>渭城朝雨浥轻尘,\n客舍青青柳色新。\n劝君更尽一杯酒,\n西出阳关无故人。</item>
<item>好雨知时节,当春乃发生。\n随风潜入夜,润物细无声。\n野径云俱黑,江船火独明。\n晓看红湿处,花重锦官城。</item>
<item>离离原上草,一岁一枯荣。\n野火烧不尽,春风吹又生。\n远芳侵古道,晴翠接荒城。\n又送王孙去,萋萋满别情。</item>
<item>死去元知万事空,\n但悲不见九州同。\n王师北定中原日,\n家祭无忘告乃翁。 </item>
</string-array>
</resources>
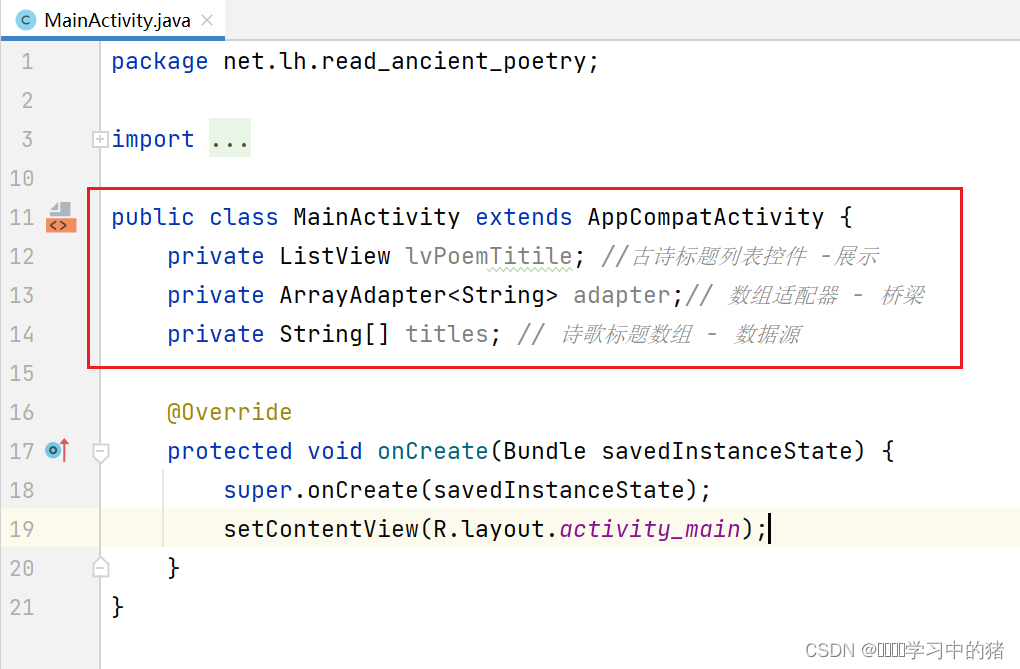
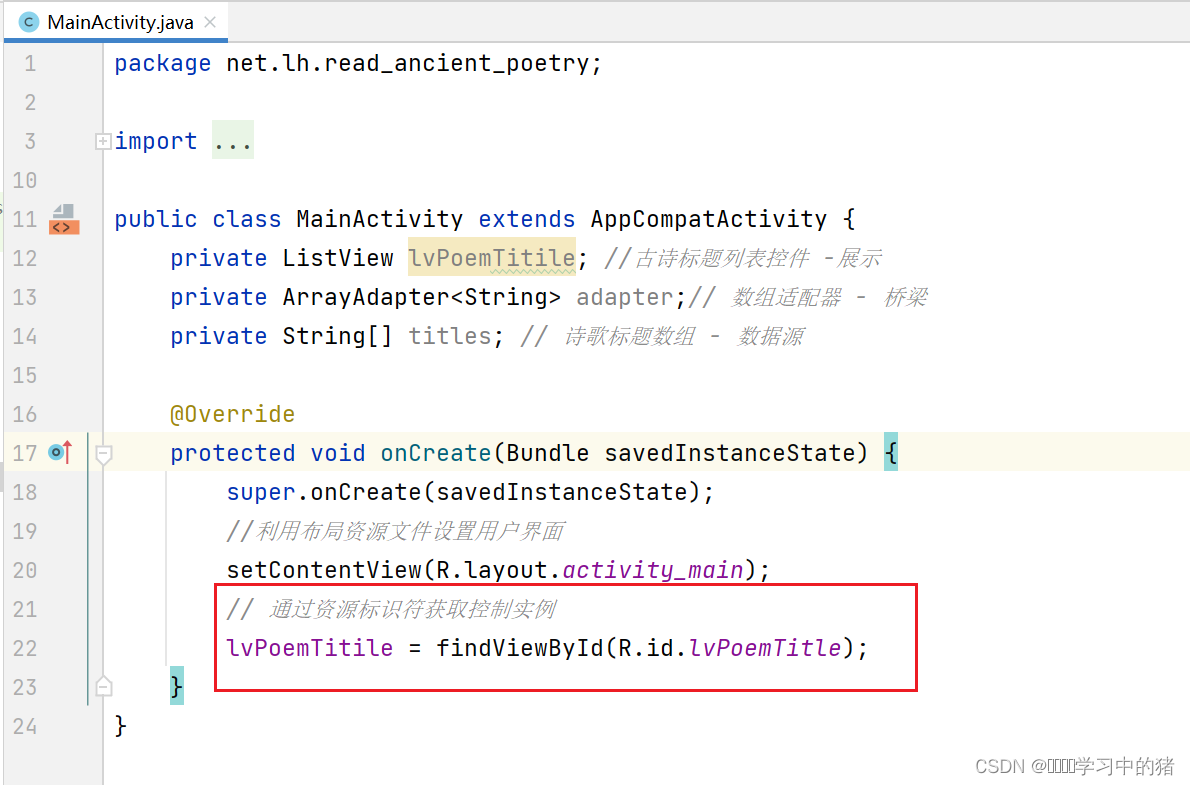
6、主界面类 - MainActivity

-
声明变量

-
通过资源标识符获取控件实例

-
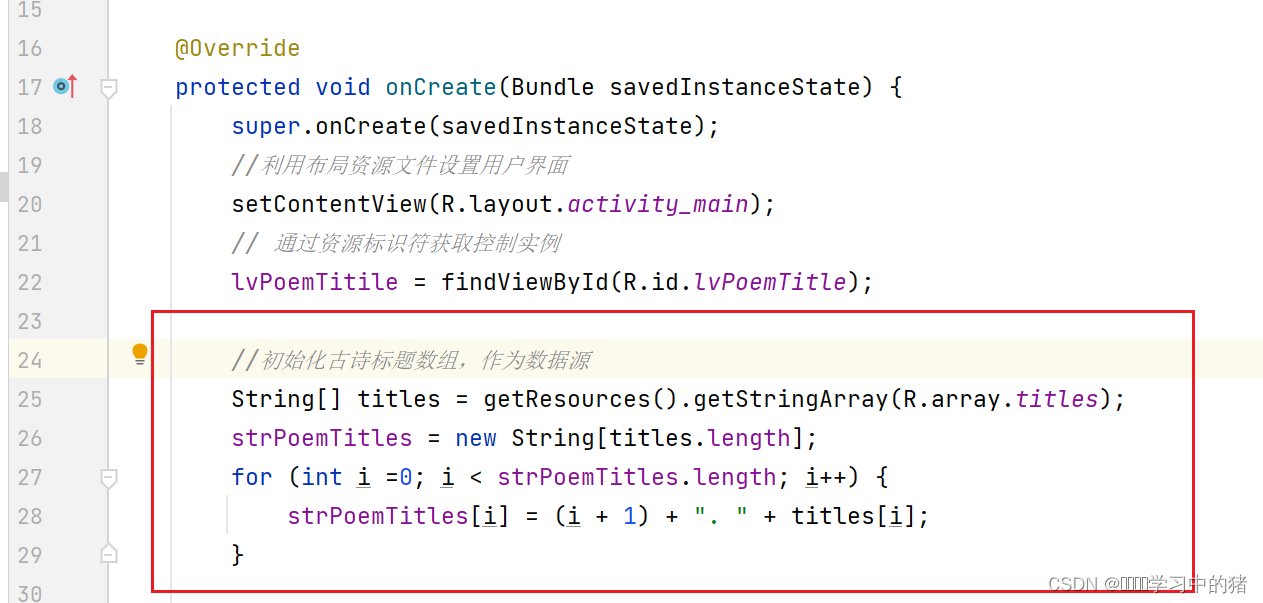
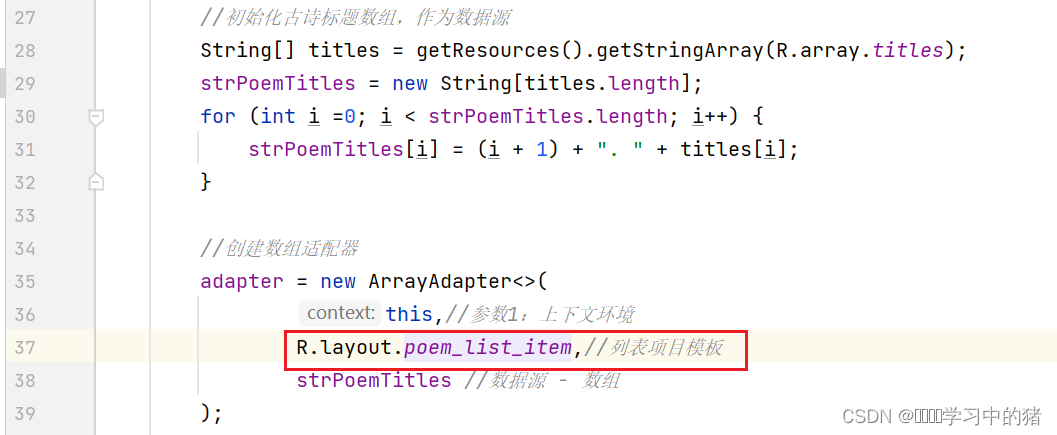
初始化古诗标题数组

-
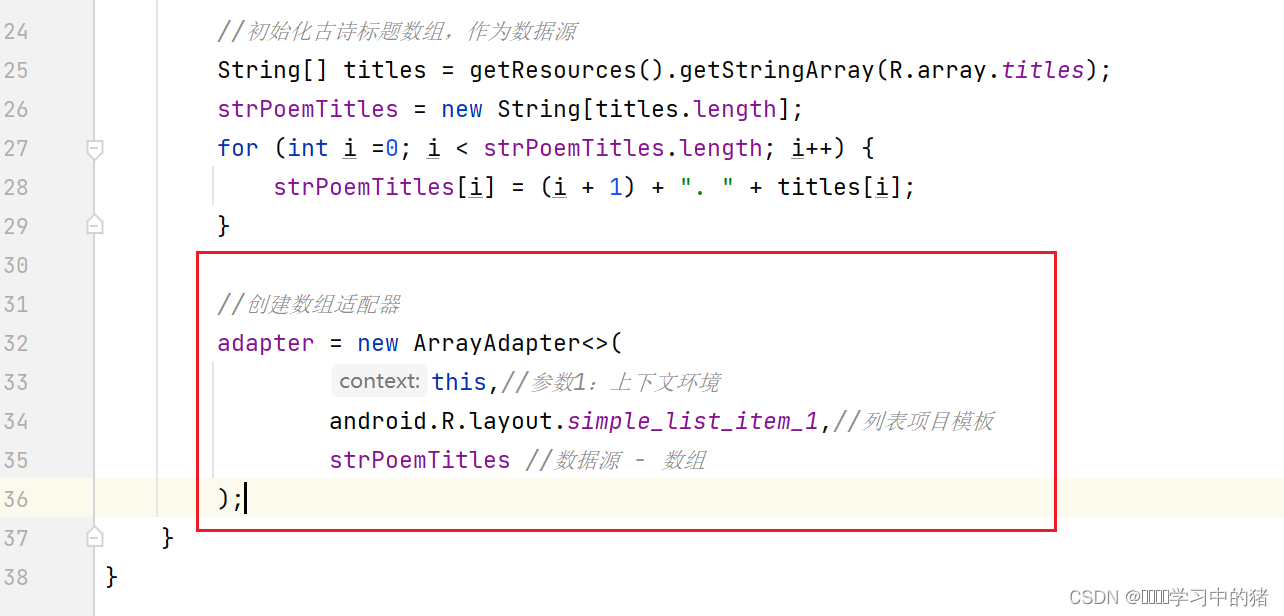
创建数组适配器

-
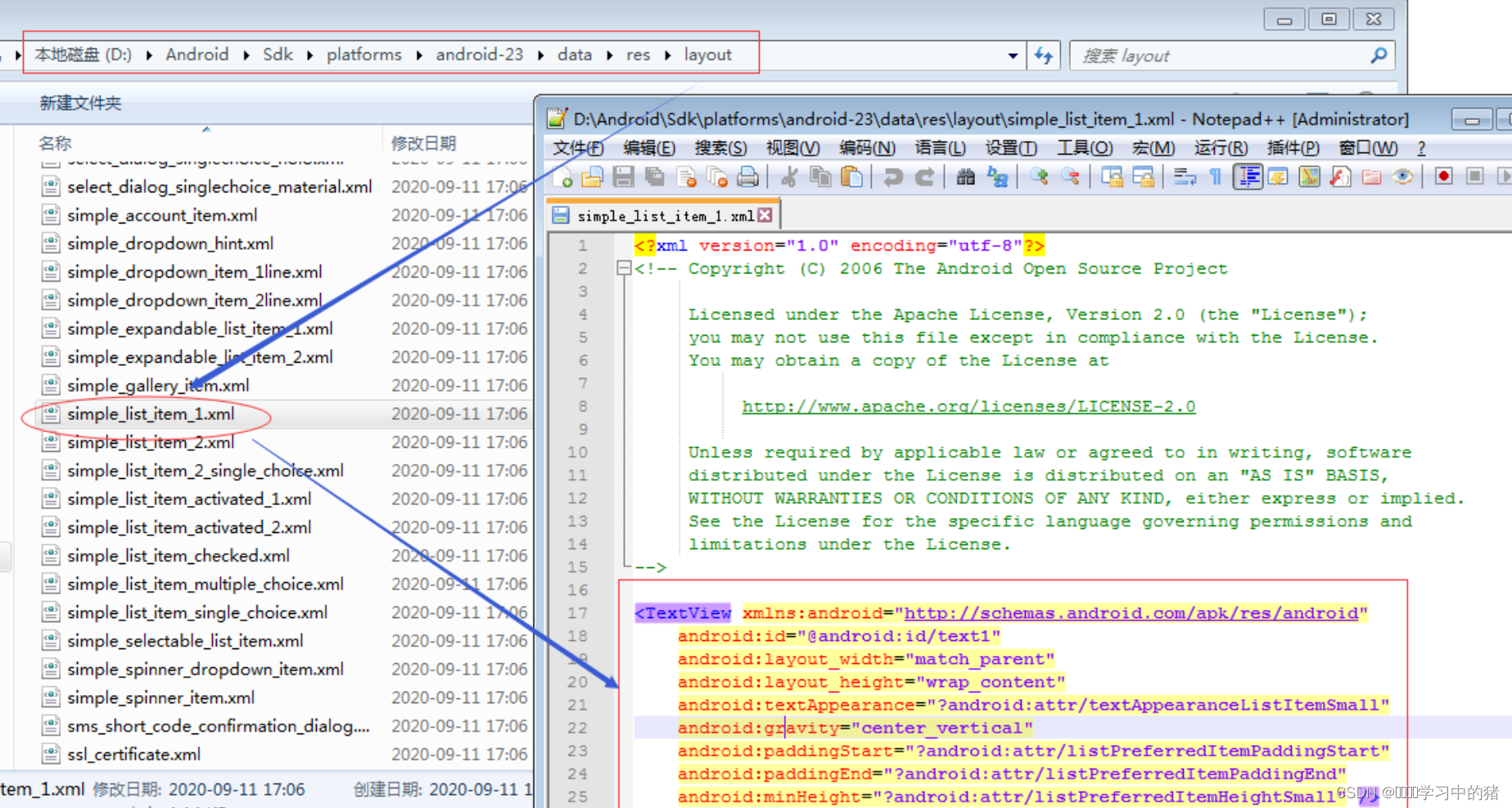
上面创建数组适配器,采用了平台提供的列表项模板资源 - anddroid.R.layout.simple_list_item_1

-
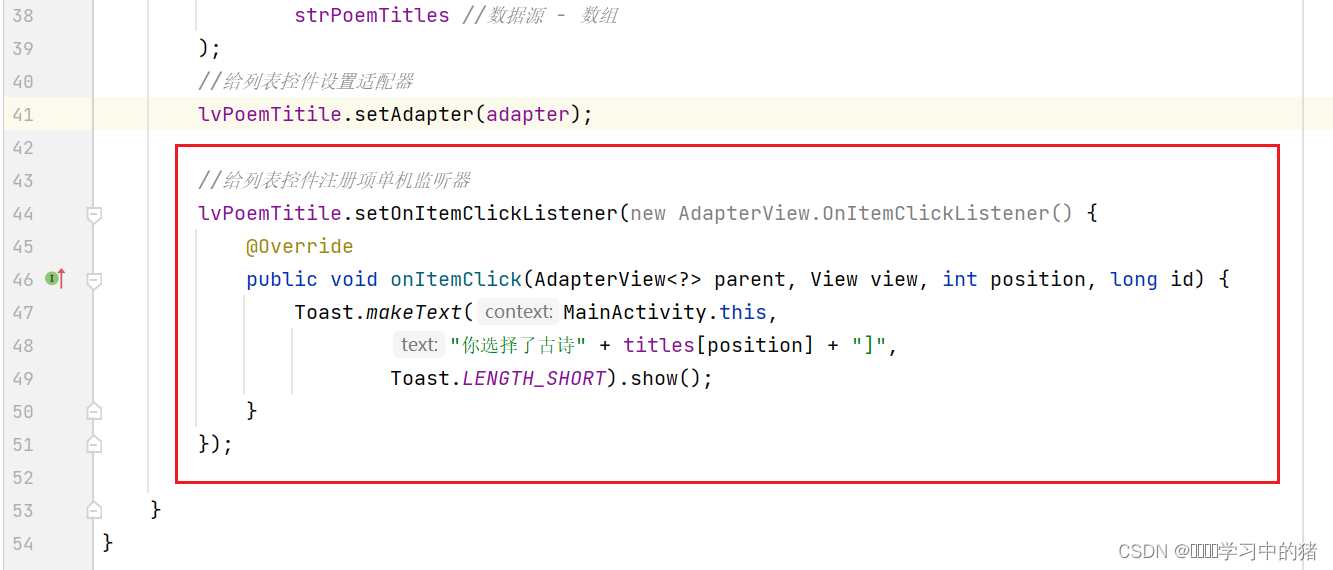
给列表控件设置适配器

7、启动应用,查看效果
- 这是采用平台提供的列表项模板的效果

- 下面我们采用自定义的列表项模板poem_list_item.xml

- 启动应用,查看效果
- 一页没有显示完全部古诗标题,可以通过手势滑动看到其余的列表项
- 滑动列表控件效果演示

8、单击列表项,弹出吐司,显示古诗名及编号
-
修改主界面类,给列表控件注册项目单击监听器

-
参数position是用户单击列表项的位置,从0开始的,比如用户单击了第3个列表项,那么position就等于2,也就是说,position要加1才是行号
-
参数id的值与参数position的值相等,两个参数只是类型不同而已
9、启动应用,查看效果

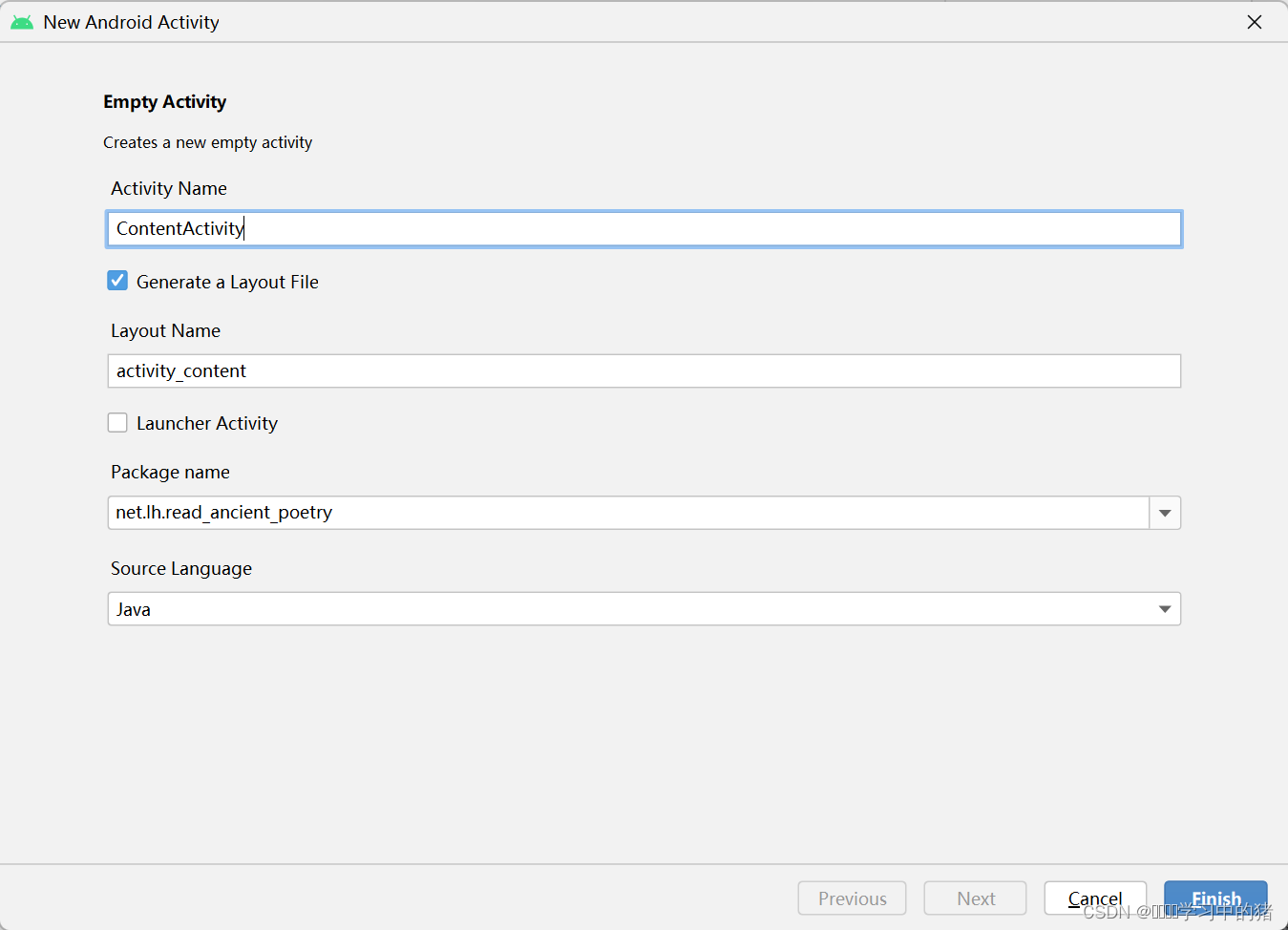
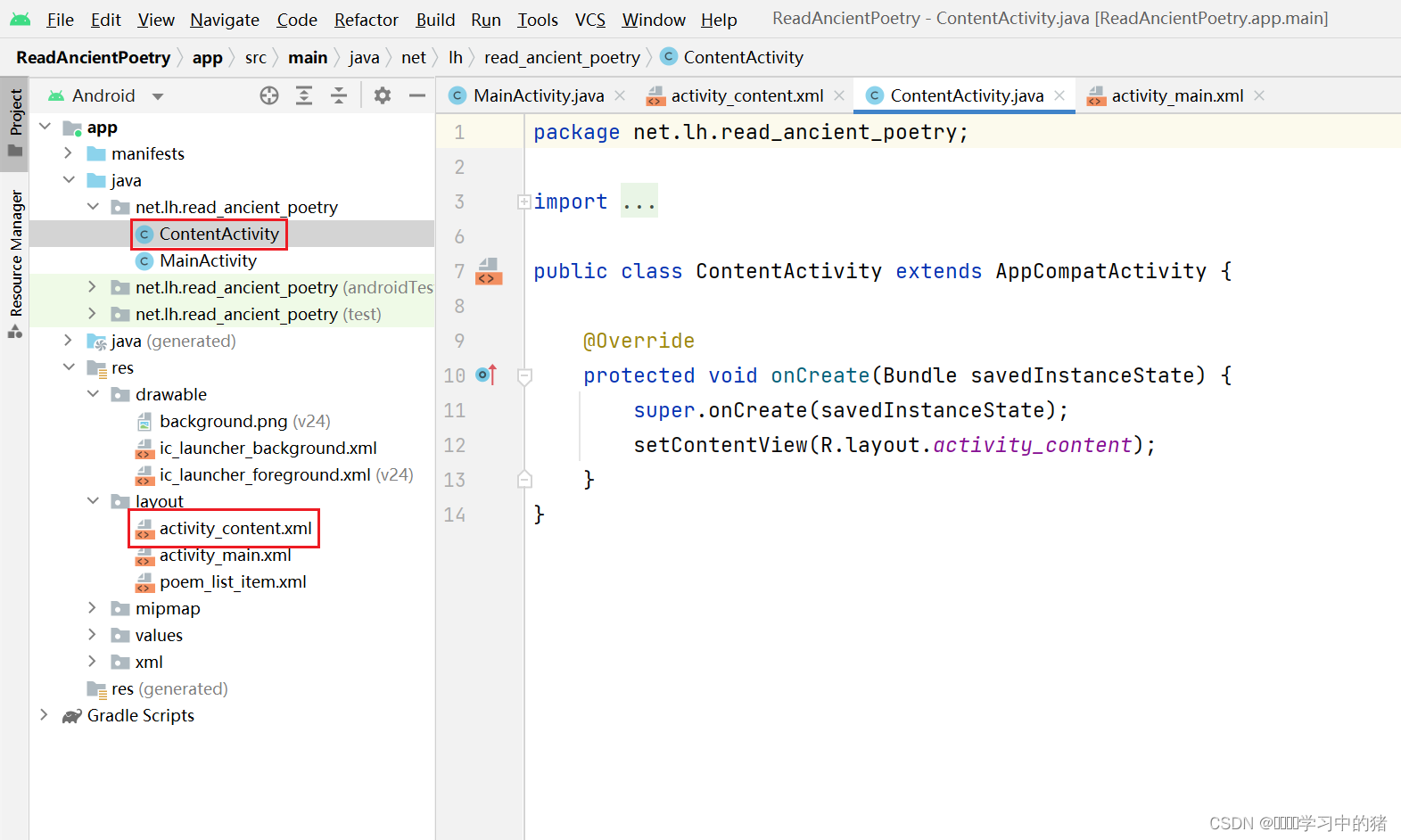
10、创建显示古诗内容的界面 - ContentActivity
- 基于模板来创建ContentActivity


11、内容界面布局资源文件content_activity.xml

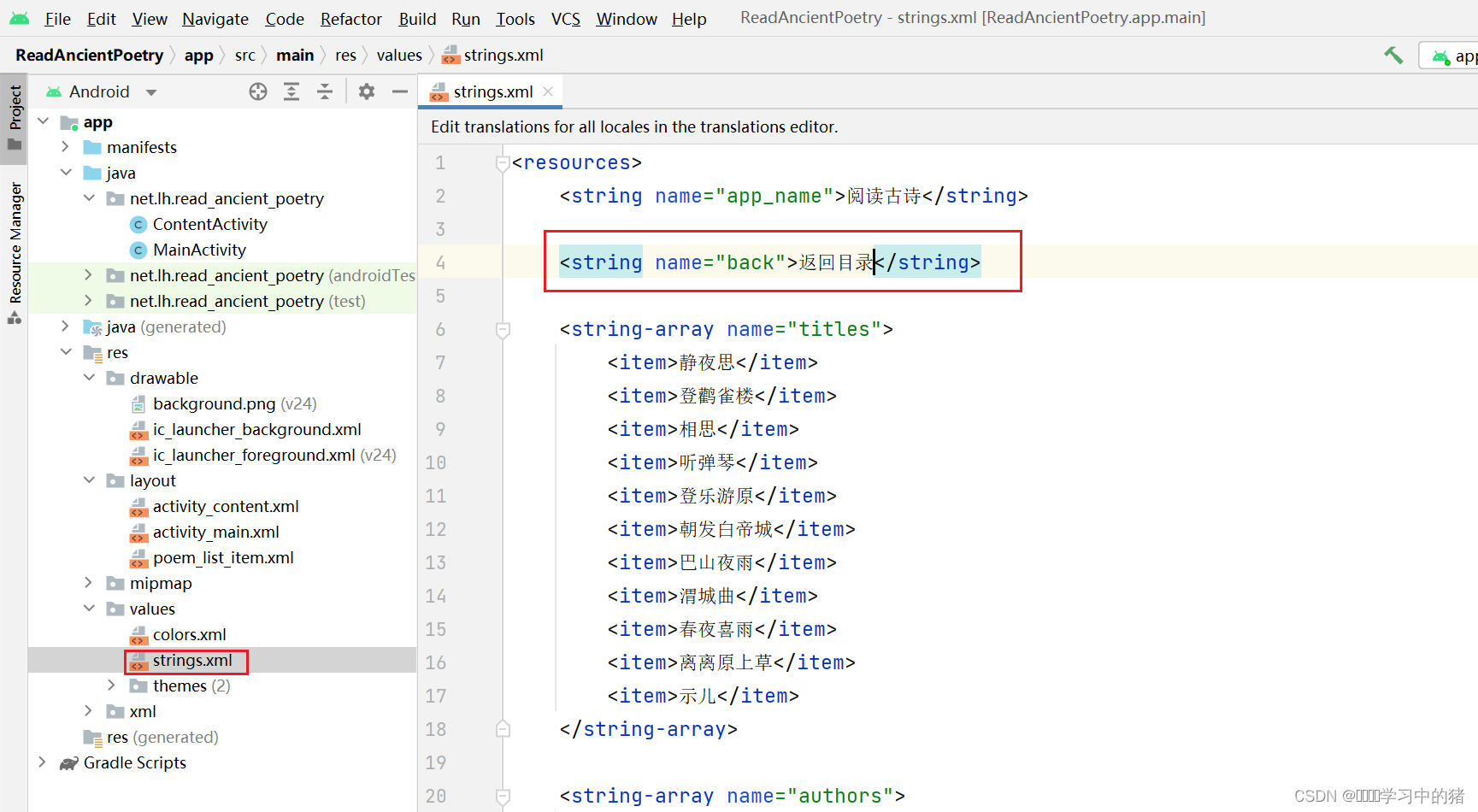
12、字符串资源文件strings.xml

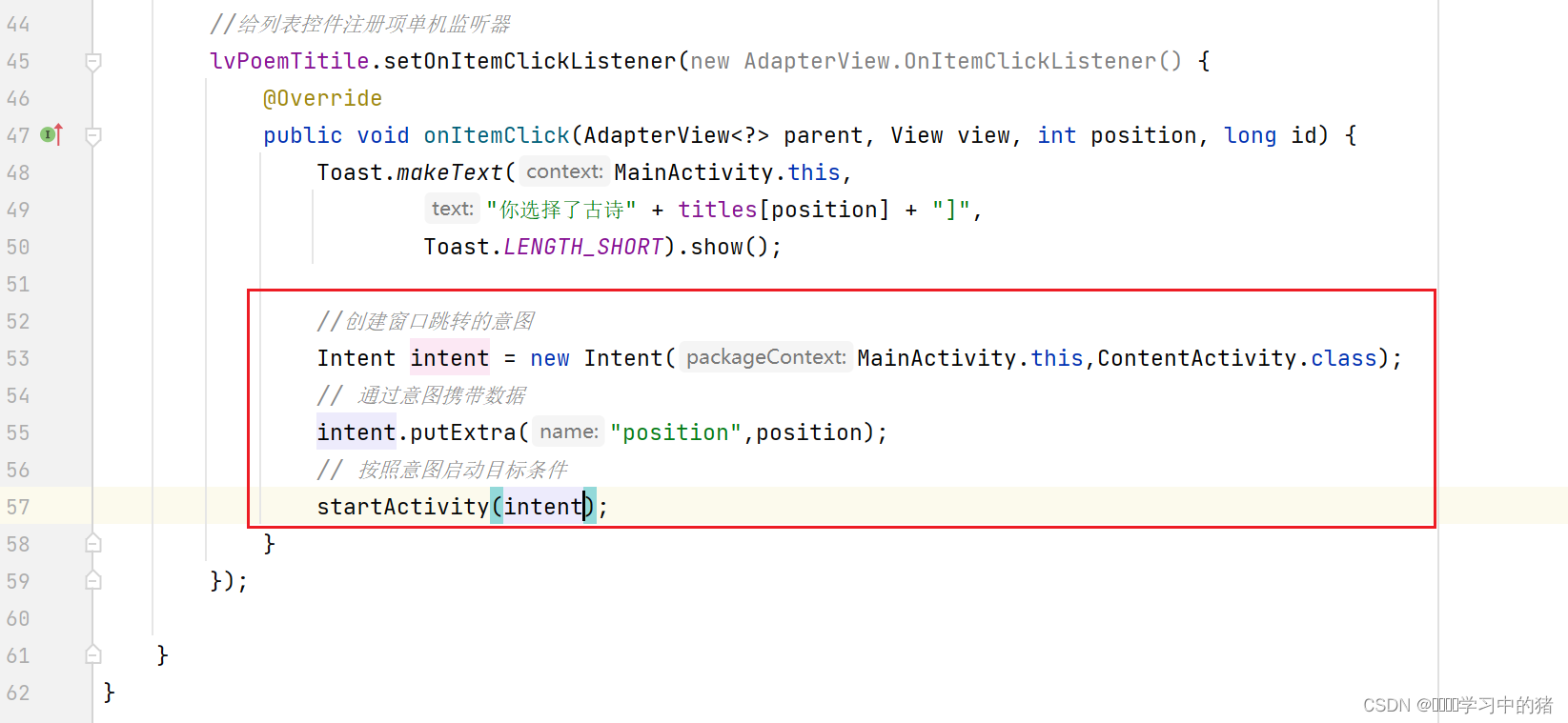
13、修改主界面类,实现窗口跳转

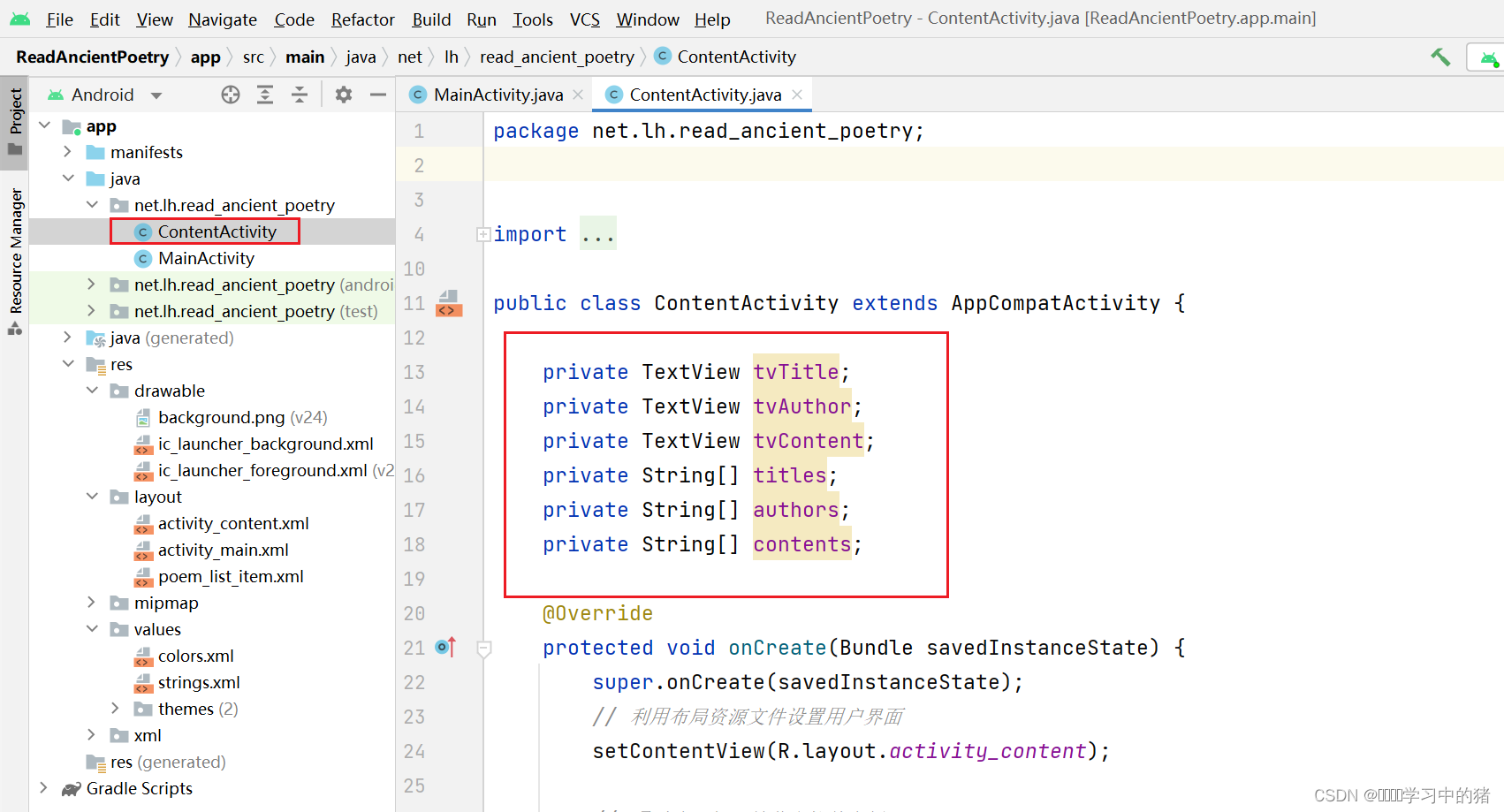
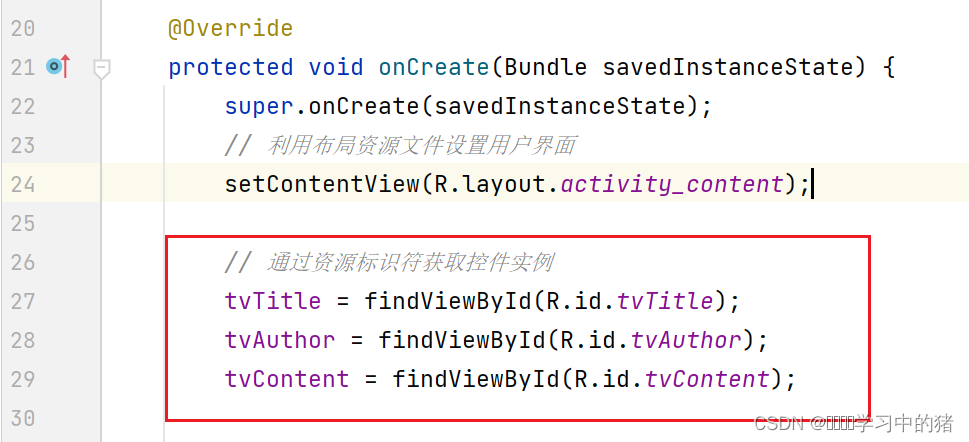
14、修改内容界面 - ContentActivity
-
声明变量

-
通过资源标识符获取控件实例

-
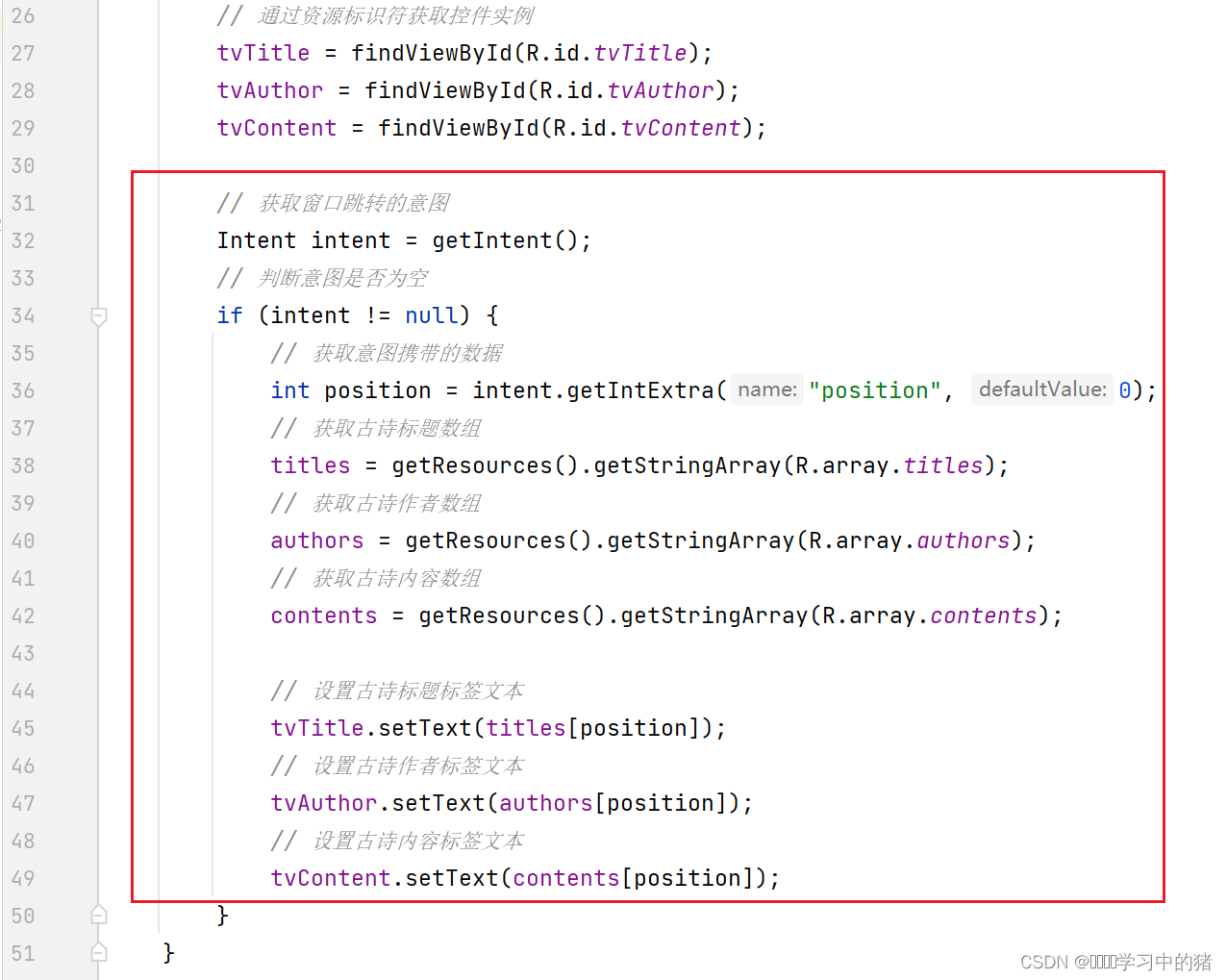
获取窗口跳转的意图,获取意图携带的数据,进行相应的处理

-
返回目录按钮单击事件处理方法

15、启动应用,查看效果

假如在一个窗口里显示一首长诗,比如《长恨歌》,那么该如何处理?
-
修改字符串资源文件strings.xml
-
修改内容布局资源文件activity_content.xml - 用滚动视图包裹显示古诗内容的标签
-
启动应用,查看效果
16、源代码
(1)主界面类 - MainActivity
package net.lh.read_ancient_poetry;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.Toast;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private ListView lvPoemTitile; //古诗标题列表控件 -展示
private ArrayAdapter<String> adapter;// 数组适配器 - 桥梁
private String[] strPoemTitles; // 诗歌标题数组 - 数据源
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//利用布局资源文件设置用户界面
setContentView(R.layout.activity_main);
// 通过资源标识符获取控制实例
lvPoemTitile = findViewById(R.id.lvPoemTitle);
//初始化古诗标题数组,作为数据源
String[] titles = getResources().getStringArray(R.array.titles);
strPoemTitles = new String[titles.length];
for (int i =0; i < strPoemTitles.length; i++) {
strPoemTitles[i] = (i + 1) + ". " + titles[i];
}
//创建数组适配器
adapter = new ArrayAdapter<>(
this,//参数1:上下文环境
R.layout.poem_list_item,//列表项目模板
strPoemTitles //数据源 - 数组
);
//给列表控件设置适配器
lvPoemTitile.setAdapter(adapter);
//给列表控件注册项单机监听器
lvPoemTitile.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(MainActivity.this,
"你选择了古诗" + titles[position] + "]",
Toast.LENGTH_SHORT).show();
//创建窗口跳转的意图
Intent intent = new Intent(MainActivity.this,ContentActivity.class);
// 通过意图携带数据
intent.putExtra("position",position);
// 按照意图启动目标条件
startActivity(intent);
}
});
}
}
(2)内容界面 - ContentActivity
package net.lh.read_ancient_poetry;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
public class ContentActivity extends AppCompatActivity {
private TextView tvTitle;
private TextView tvAuthor;
private TextView tvContent;
private String[] titles;
private String[] authors;
private String[] contents;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 利用布局资源文件设置用户界面
setContentView(R.layout.activity_content);
// 通过资源标识符获取控件实例
tvTitle = findViewById(R.id.tvTitle);
tvAuthor = findViewById(R.id.tvAuthor);
tvContent = findViewById(R.id.tvContent);
// 获取窗口跳转的意图
Intent intent = getIntent();
// 判断意图是否为空
if (intent != null) {
// 获取意图携带的数据
int position = intent.getIntExtra("position", 0);
// 获取古诗标题数组
titles = getResources().getStringArray(R.array.titles);
// 获取古诗作者数组
authors = getResources().getStringArray(R.array.authors);
// 获取古诗内容数组
contents = getResources().getStringArray(R.array.contents);
// 设置古诗标题标签文本
tvTitle.setText(titles[position]);
// 设置古诗作者标签文本
tvAuthor.setText(authors[position]);
// 设置古诗内容标签文本
tvContent.setText(contents[position]);
}
}
/**
* 返回目录按钮单击事件处理方法
*
* @param view
*/
public void doBack(View view) {
finish();
}
}
(3)字符串资源文件strings.xml
<resources>
<string name="app_name">阅读古诗</string>
<string name="back">返回目录</string>
<string-array name="titles">
<item>静夜思</item>
<item>登鹳雀楼</item>
<item>相思</item>
<item>听弹琴</item>
<item>登乐游原</item>
<item>朝发白帝城</item>
<item>巴山夜雨</item>
<item>渭城曲</item>
<item>春夜喜雨</item>
<item>离离原上草</item>
<item>示儿</item>
</string-array>
<string-array name="authors">
<item>唐·李白</item>
<item>唐·王之涣</item>
<item>唐·王维</item>
<item>唐·刘长卿</item>
<item>唐·李商隐</item>
<item>唐·李白</item>
<item>唐·杜牧</item>
<item>唐·王维</item>
<item>唐·杜甫</item>
<item>唐·白居易</item>
<item>宋·陆游</item>
</string-array>
<string-array name="contents">
<item>床前明月光,\n疑是地上霜。\n举头望明月,\n低头思故乡。</item>
<item>白日依山尽,\n黄河入海流。\n欲穷千里目,\n更上一层楼。</item>
<item>红豆生南国,\n春来发几枝。\n愿君多采撷,\n此物最相思。</item>
<item>泠泠七弦上,\n静听松风寒。\n古调虽自爱,\n今人多不弹。</item>
<item>向晚意不适,\n驱车登古原。\n夕阳无限好,\n只是近黄昏。</item>
<item>朝辞白帝彩云间,\n千里江陵一日还。\n两岸猿声啼不住,\n轻舟已过万重山。</item>
<item>君问归期未有期,\n巴山夜雨涨秋池。\n何当共剪西窗烛,\n却话巴山夜雨时。</item>
<item>渭城朝雨浥轻尘,\n客舍青青柳色新。\n劝君更尽一杯酒,\n西出阳关无故人。</item>
<item>好雨知时节,当春乃发生。\n随风潜入夜,润物细无声。\n野径云俱黑,江船火独明。\n晓看红湿处,花重锦官城。</item>
<item>离离原上草,一岁一枯荣。\n野火烧不尽,春风吹又生。\n远芳侵古道,晴翠接荒城。\n又送王孙去,萋萋满别情。</item>
<item>死去元知万事空,\n但悲不见九州同。\n王师北定中原日,\n家祭无忘告乃翁。\n
死去元知万事空,\n但悲不见九州同。\n王师北定中原日,\n家祭无忘告乃翁。\n
死去元知万事空,\n但悲不见九州同。\n王师北定中原日,\n家祭无忘告乃翁。\n
死去元知万事空,\n但悲不见九州同。\n王师北定中原日,\n家祭无忘告乃翁。\n</item>
</string-array>
</resources>
(4)内容布局资源文件activity_content.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background"
android:gravity="center"
android:orientation="vertical">
<TextView
android:id="@+id/tvTitle"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_marginTop="30dp"
android:layout_marginBottom="20dp"
android:layout_weight="1"
android:gravity="center_vertical"
android:textColor="#ff00ff"
android:textSize="40sp" />
<TextView
android:id="@+id/tvAuthor"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_marginBottom="20dp"
android:layout_weight="1"
android:gravity="center_vertical"
android:textColor="#000000"
android:textSize="25sp" />
<ScrollView
android:layout_width="match_parent"
android:layout_height="0dp"
android:scrollbars="vertical"
android:layout_weight="8">
<TextView
android:id="@+id/tvContent"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="20dp"
android:textColor="#0000ff"
android:gravity="center_horizontal"
android:textSize="30sp"/>
</ScrollView>
<Button
android:id="@+id/btnBack"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:onClick="doBack"
android:text="@string/back"
android:textSize="20sp" />
</LinearLayout>