一、Vuex简介
官方定义
- Vuex是一个专门为Vue.js应用程序开的状态管理模式
- 它采用集中式存储管理应用的所有组件的状态
- 并以相应的规则保证以一种可预测的方式发生变化
二、应用场景
- 多个视图依赖于同一状态
- 来自不同视图的行为需要改变同一个状态
三、Vuex的安装和组成介绍
- State——数据仓库,存储所有数据状态
- Getter——用来获取数据的
- Mutation——用来修改数据的,同步
- Action——用来提交mutation,异步
安装
- 安装vuex包:npm install vuex
- 创建vuex实例:new Vuex.store()
- Main.js中将vuex实例挂载到vue对象上
四、实现count++
- State中创建count字段
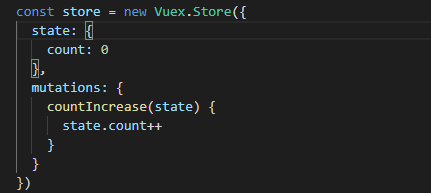
- Mutations中创建一个count++的mutation
- Button新增click事件触发mutation改变count

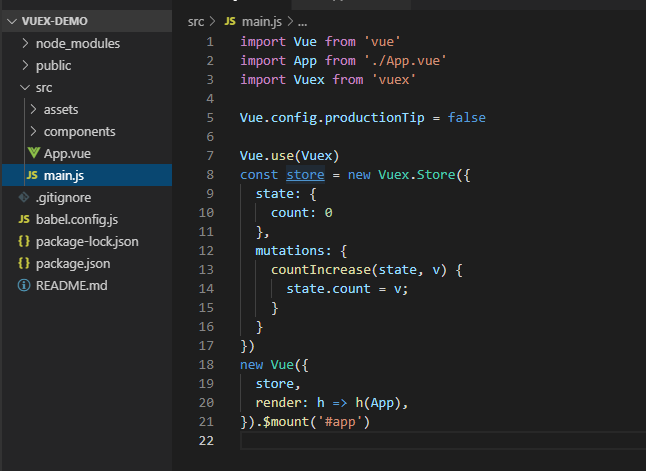
核心代码
App.vue

扫描二维码关注公众号,回复:
7398113 查看本文章


main.js