HTML+CSS 阶段项目总结
经过一段时间的HTML+CSS学习,初步掌握了网页布局与样式编码的思路。尝试着记录项目过程中使用的方法与遇见的错误。
一、项目介绍
本次项目已小组为单位,制作静态页面及部分交互效果,选择了某驰的官网进行模仿,项目内容分为:首页、车型及其详情页、客户服务以及新款车型推广页。新款车型推广页的任务由我完成(其中顶部导航以及底部导航内容由组员制作)。

二、项目内容
1.新车型推广页面
(1)banner部分(轮播仿制、箭头动画)

由于JS的内容为涉及,又想要做轮播的效果。这次的banner通过CSS的动画来仿制了轮播的效果。
原理介绍:
轮播的效果就是更替banner页图片,因此我将图片设定为背景图片。总共准备了六张图,为了实现背景图每两秒更替新的一张,也就是总共
12s,使用动画属性定义了关键帧,将12s平分,所以动画帧为0%、20%、40%、60%、80%、100%,每帧的动画效果为重新设置背景图片。
CSS源码如下:
/*广告栏*/
#amg_banner {
position: relative;
height: 86vh;
width: 100%;
cursor: pointer;
background: url("../img/ada-new.jpg"),
url("../img/ada-new.jpg"),url("../img/kv-my800050-amg-a-35-pc.jpg"),
url("../img/pc-banner.jpg"),url("../img/v3-gle-53-coupe-pc-kv.jpg"),
url("../img/2880-pc.jpg"),url("../img/kv-my800050-amg-cla-35-pc.jpg")
no-repeat center;
background-size: cover;
animation: lunbo 12s step-start infinite ;
}
/*轮播模仿*/
@keyframes lunbo {
0% {
background-image: url("../img/ada-new.jpg");
}
20% {
background-image: url("../img/kv-my800050-amg-a-35-pc.jpg");
}
40% {
background-image: url("../img/pc-banner.jpg");
}
60% {
background-image: url("../img/v3-gle-53-coupe-pc-kv.jpg");
}
80% {
background-image: url("../img/2880-pc.jpg");
}
100% {
background-image: url("../img/kv-my800050-amg-cla-35-pc.jpg");
}
}
制作到这一步后,通过animation: lunbo 12s linear infinite ;调用动画,在实测过程中发现linear过渡类型,会使轮播的图片具有淡入
淡出的效果,背景图更替会闪屏。为解决这些问题,查阅资料得知step-start或step-end在此处均可解决淡入淡出效果;闪屏是由于下一张背
景图在加载完成后的闪出,因此我将所有背景图都加在background属性下,这样一来网页加载时,所有背景图都会加载,可以解决闪屏问题;
infinite 使动画无限次的执行;轮播效果就这样简单的仿制成功。
箭头动画
箭头往复运动,两个分别定位到页面左右端垂直居中,通过动画改变left、right的值实现往复运动,CSS源码如下:
/*左箭头及其动画*/
#amg_banner #left_jiantou {
position: absolute;
width: 50px;
height: 50px;
top: 40vh;
left: 50px;
animation: zuojiantou 1s ease-in-out infinite alternate;
}
@keyframes zuojiantou {
from {
left: 50px;
}
to{
left: 10px;
}
}
/*右箭头及其动画*/
#amg_banner #right_jiantou {
position: absolute;
width: 50px;
height: 50px;
top: 40vh;
right: 50px;
animation: right_jiantou 1s ease-in-out infinite alternate;
}
@keyframes right_jiantou {
from {
right: 50px;
}
to{
right: 10px;
}
}
2.中部导航栏(粘滞定位、锚点定位、移入效果)
在使用粘滞定位时,至少需要设定top、bottom、left、right的其中一个属性值,这里设置top:0,当 页面向下滚动,导航栏位置页面窗
口顶部时,粘附在顶部随着页面一起下滚。这里出现了一个问题,在未设置层级关系时,导航栏下面的内容 会遮挡导航栏。因此,在使用
定位时,必须考虑内容层级关系,使用z-index属性调整内容层级。
#mid_nav {
position: sticky;
width: 100%;
height: 80px;
line-height: 80px;
background-color: #222222;
top: 0;
z-index: 1;
}
锚点定位,每个需要定位板块的h标题标签给定id,导航栏的a标签 href="#id"定位至对应区域。例如:
<h1 id="chexing">AMG车型 </h1>
<ul class="clear">
<li><a href="#chexing">车型</a></li>
<li><a href="#jingxiaoshang">查找经销商</a></li>
<li><a href="#about_amg_h">关于AMG</a></li>
<li><a href="#tiyan">体验AMG</a></li>
<li><a href="#huodong">AMG赛车活动</a></li>
<li><a href="#sc">AMG驾驶学院</a></li>
<li><a href="#club_h">AMG车主俱乐部</a></li>
</ul>
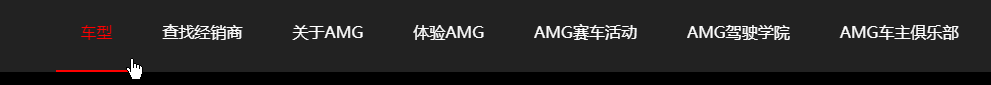
导航栏鼠标移入效果,移入时字体变色,出现下边框线

#mid_nav .w ul li a:hover {
color: red;
border-bottom: 2px solid red;
}
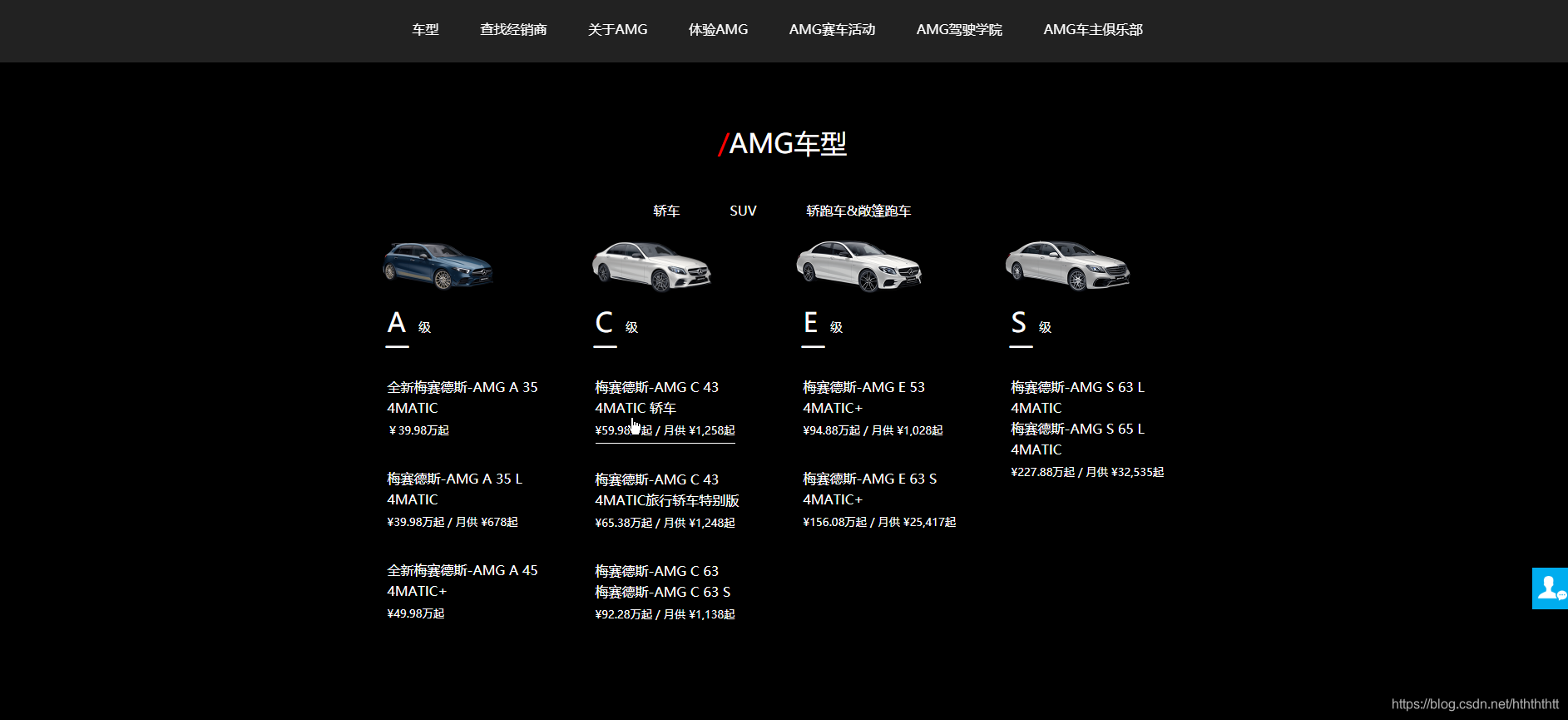
3.车型栏(移入对应链接时改变车型图片)

由于hover属性只能选择其弟级或子级元素,因此在HTML结构上,车型图片的div必须位于链接标签的结构以下,不能越级,否者hover属性
不能选中,效果也就无法实现。
原理:通过hover属性改变车型背景图,实现移入时的图片变化。
/*第一列车型图变换*/
#amg_car_models_img>ul>li>ul>li>a:nth-of-type(2):hover~#img1{
background-image: url("../img/toppc.png");
}
#amg_car_models_img>ul>li>ul>li>a:last-of-type:hover~#img1{
background-image: url("../img/400x162-pc.png");
}
/*第一列车型图变换*/
#amg_car_models_img>ul>li>ul>li>a:nth-of-type(2):hover~#img1{
background-image: url("../img/toppc.png");
}
#amg_car_models_img>ul>li>ul>li>a:last-of-type:hover~#img1{
background-image: url("../img/400x162-pc.png");
}
4.查找栏(点击事件仿制)


通过checkbox的checked实现点击绑定,当复选框选中时,下拉框的height:0变更为height:300px,并设置过渡效果,实现点击出现下拉框的
效果。checkbox有默认样式,通过-webkit-appearance: none;将默认样式清除,重新设置其背景或其他样式改变成上图的箭头图标。
CSS代码如下:
<input id="click" type="checkbox" value="^">
/*checkbox样式更改*/
#map #click {
display: inline-block;
width: 40px;
height: 40px;
-webkit-appearance: none;
color: white;
line-height: 50px;
text-align: center;
position: absolute;
border-radius: 50%;
outline: none;
border: none;
transition: all .2s linear;
background: url("../img/上箭头.png") center no-repeat #444;
background-size: 50%;
cursor: pointer;
}
其余部分就不做详细介绍了,在二维码图片定位时,使用了CSS的calc() 函数 进行居中。使得屏幕分辨率变化时,二维码始终水平居中。
#recruiting #erweima {
width: 100%;
margin-top: -10%;
}
#recruiting #erweima img,
#recruiting #erweima h2{
width: 15%;
text-align: center;
margin-left: calc(50% - 7.5%);
}
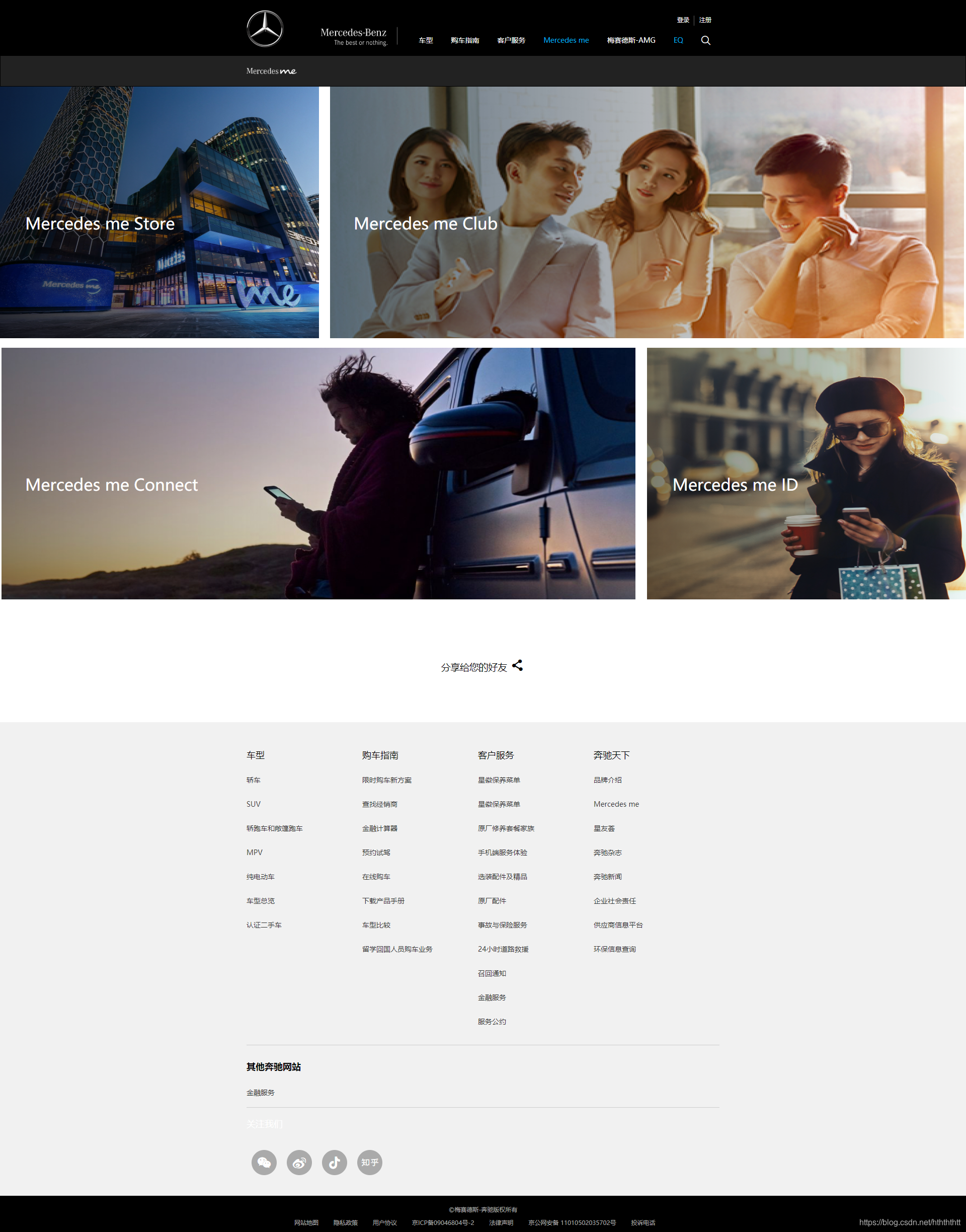
5.新车型导航页

(1)规定版心宽度为940px
扫描二维码关注公众号,回复:
11557363 查看本文章


.w {
width: 940px;
margin: auto;
}
设定版心宽度后,margin:auto导航栏始终居中。
(2)带有车型标志(mercedes)的导航栏使用粘滞定位。
#Mercedes_logo {
height: 60px;
line-height: 60px;
background-color: #222222;
border: 1px solid black;
position: sticky;
top: 0;
z-index: 1;
}
设定高度与行高使得logo图片垂直居中.在使用粘滞定位时,至少需要设定top、bottom、left、right的其中一个属性值,这里设置top:0
,当页面向下滚动,导航栏位置页面窗口顶部时,粘附在顶部随着页面一起下滚。这里出现了一个问题,在未设置层级关系时,导航栏下面的内
容会遮挡导航栏。因此,在使用定位时,必须考虑内容层级关系,使用z-index属性调整内容层级。

(3)分栏移入,字体浮入效果

字体使用定位,透明度置0.
#directory_up .bg h4,
#directory_down .bg h4{
position: absolute;
margin-left: 50px;
top:60%;
opacity: 0;
transition: all .3s linear;
}
当鼠标移入分栏时,“了解更多”字样的top属性值更改为58%,opacity:1,配合transition过渡属性,使其效果为由下向上浮入。
#directory_up #directory_up_left:hover .bg h4 {
opacity: 1;
top: 58%;
}
三、总结
在本次项目静态页面项目仿写中,通过CSS仿制了部分JS实现的效果,加深了CSS样式属性的理解以及运用,学会了查阅API文档。
接下来是慢慢提升网页布局熟练度以及学习更多的CSS样式属性。