HTML+CSS和javascript都是服务与前端的,用HTML+CSS技术就可以实现静态的页面效果:
当然这个页面没有动态的效果,而我们真正看到的该网站有各种动态效果,这就是javascript的功能,通过javascript写脚本使页面动起来。
HTML主要架构:
4.01版本:
5.0版本:

body标签代表了整个浏览器,写在body里面的东西将被显示在浏览器上,比如:
<a href="http://www.xxx.com">我要转跳到xxx网站</a>
这就是个超链接。又比如:<img src="xxx/xxx/xxx/xxx..." width=xxx height=xxx>
这便会在浏览器上显示一张图片。还有一个比较有意思的:
<marquee width=xxx>我是一个跑马灯</marquee>
这是一个跑马灯,自己可以看看效果。其他标签可以去看一个网站,挺详细的:
http://www.w3school.com.cn/h.asp
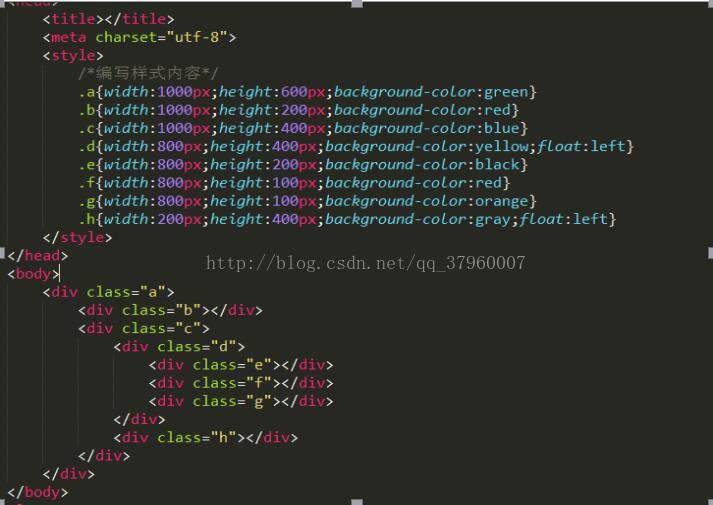
CSS快速入门:
分析这张图:上图属于内联格式,所谓内联,就是把style标签放在head标签里面,style标签里的内容决定了相应对象的样式。比如这里<div class="a"></div>,这是一块区域的标签,名字叫a,style里面的.a{width:1000px...}代表a是一块宽1000像素,高600像素,绿色的区域。a之前之所以要"."是因为a这个名字是自定义的,如果不是自定义的就不需要加".",比如在style里面这么写:.a .c .d div{width:100px;height:100px;background:red},这就表示在a区域里面的c区域里面的d区域里面的所有div区域全部是边长100像素的红方块。图片里面的float:left表示该区域向左对齐。
推荐大家使用外联格式:
在html文件这么写,表示同一个叫01.css的文件关联起来了,然后只需要把<style>标签里的内容复制到新建的css文件里面就行,都是一样的效果
css里面怎么调整距离和位置:两个div之间有3种距离padding ,margin,和border,单位是px,相应的值越大,距离越大。比如取div2为参照物,css文件里面这么写: div{ float:left;margin-left:100px }这就表示图中margin距离为100像素
一般div里面的子div都默认在父div的最左上方,文字也不例外,所以要通过合理使用上面的距离来达到预期效果。
调文字的上下高度可以用line-height,比如在高为50px的div里写<span>哈哈</span>,把span的样式里加一个line-height:50px,那么哈哈就正好在中间了。(span只是一个div,一般用来装文字)