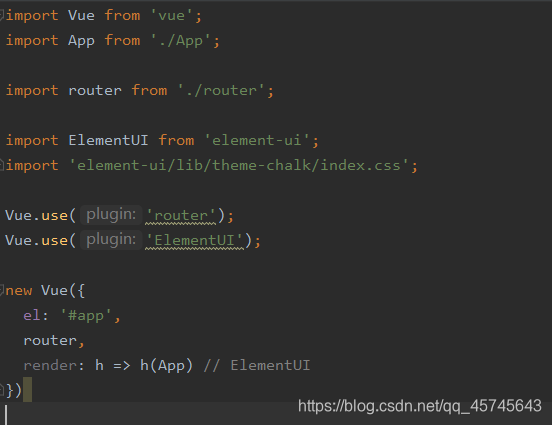
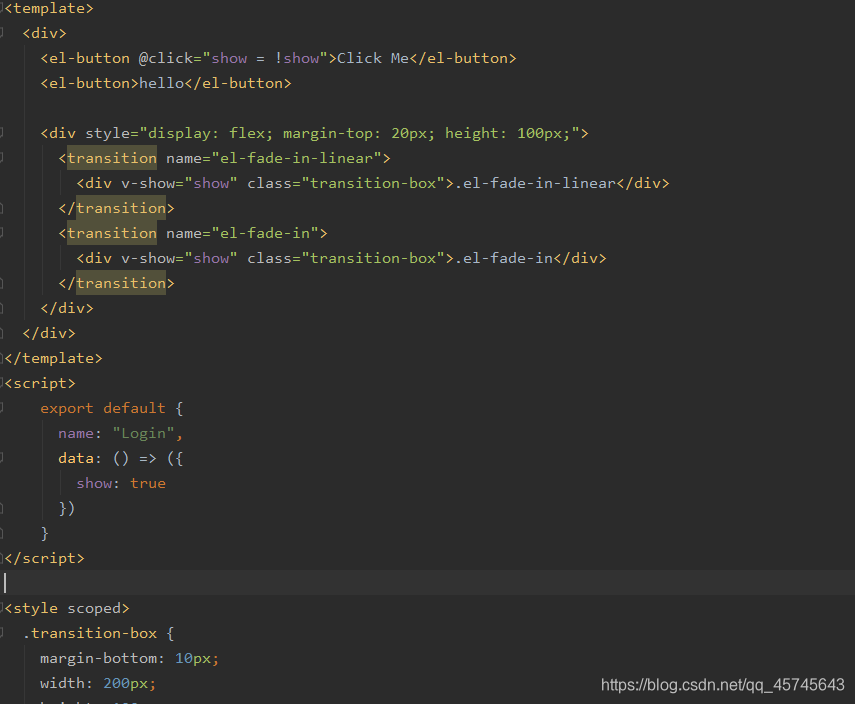
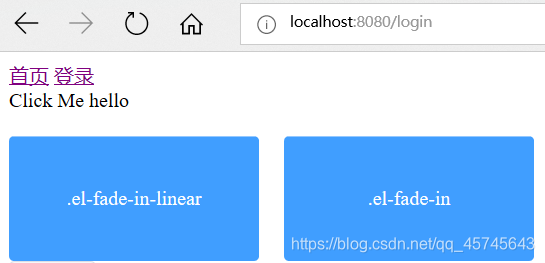
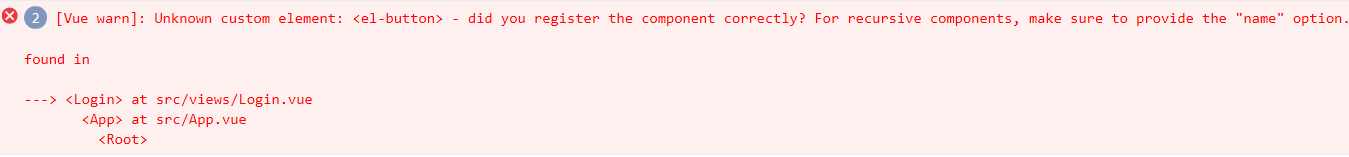
vue-cli 项目引入element ui 运行时浏览器报错Unknown custom element
猜你喜欢
转载自blog.csdn.net/qq_45745643/article/details/106302462
今日推荐
周排行