在element-ui官方文档中标签页的使用比较简单,但实际应用中这种不实用,太简单了,我们一般用到的是像vue中路由那样可以切换很大块的内容。自己总结为下:
这种写法的实际效果是:
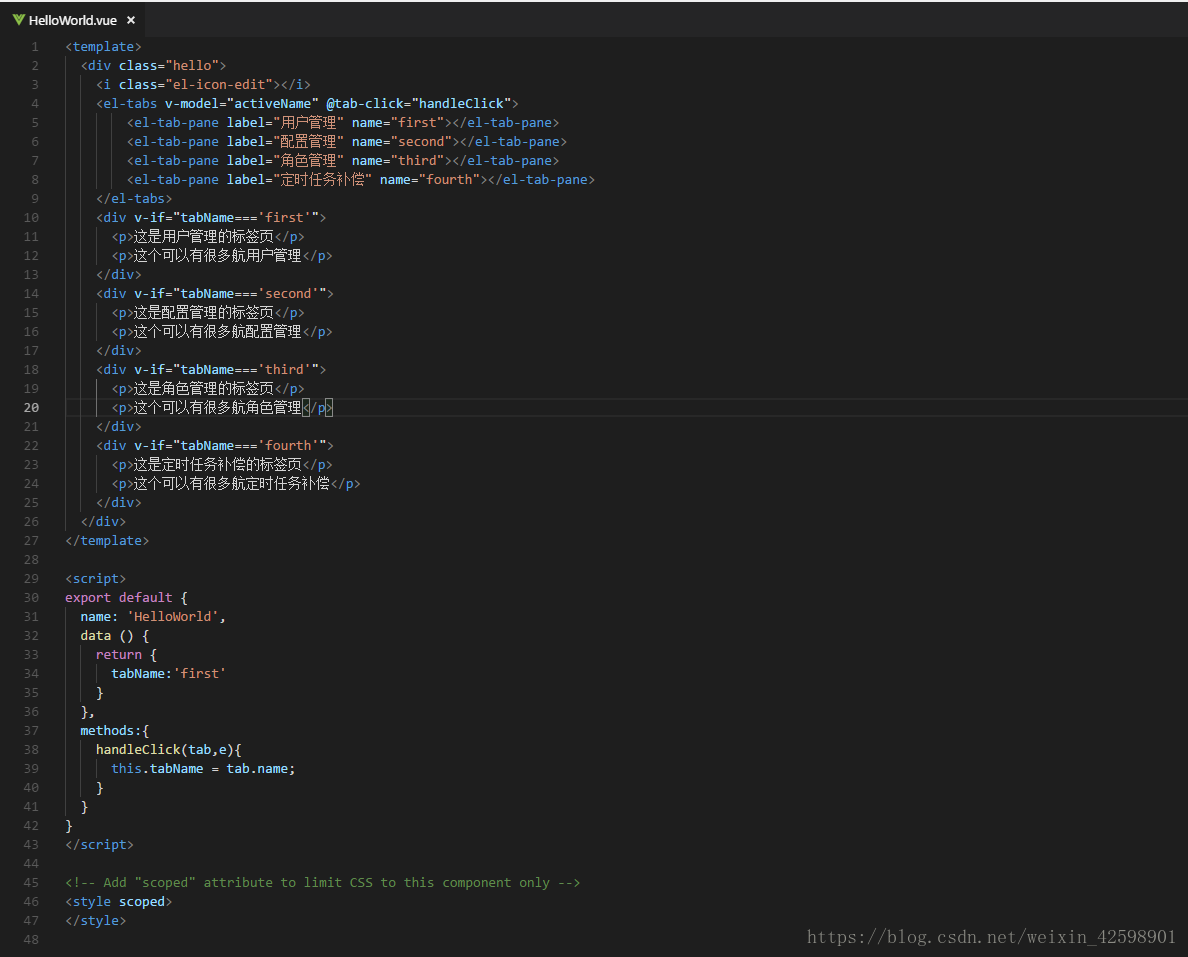
这种写法的主要技术点就是通过 handlerClick的参数tab,可以判定选定的那一项的name(tab.name),然后把它赋值给一个变量,通过变量去判定哪个应该显示
2018/10/26
上面写法有点复杂,可以简单改写成下面这种
<el-tabs v-model="activeName">
扫描二维码关注公众号,回复:
8589760 查看本文章


<el-tab-pane label="first" name="first">
<div>
<p>dsdsfdfs</p>
<p>dsdsd</p>
</div>
</el-tab-pane>
<el-tab-pane label="second" name="second">
<div>
<p>你好</p>
<p>你好歹</p>
</div>
</el-tab-pane>
</el-tabs>