

未抽离代码
import 'package:flutter/material.dart';
import 'package:untitled1/res/data.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Tab(),
theme: ThemeData(primarySwatch: Colors.red),
);
}
}
class Tab extends StatefulWidget {
@override
_TabState createState() => _TabState();
}
class _TabState extends State<Tab> {
int _currentIndex=0;
List _list=[
HomePage(),
Category(),
Setting()
];
@override
Widget build(BuildContext context) {
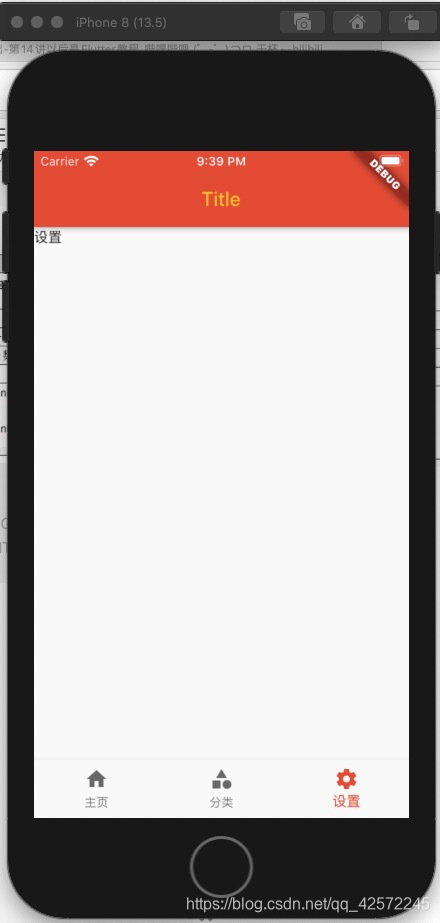
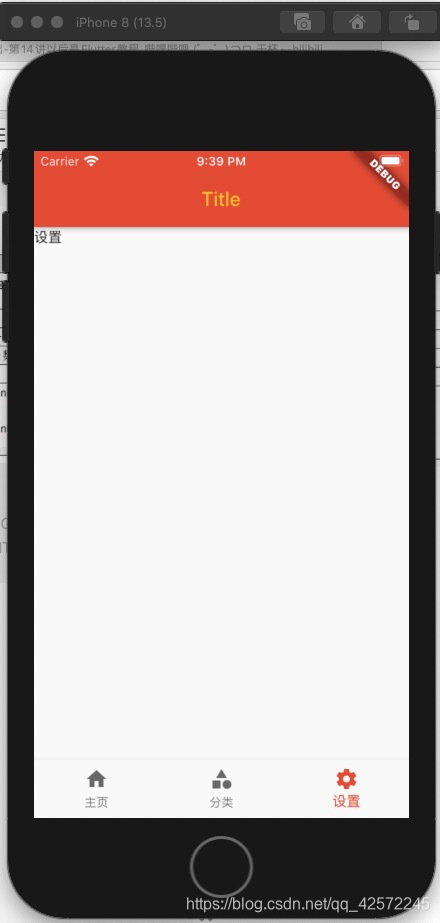
return Scaffold(
appBar: AppBar(
title: Text(
'Title',
style: TextStyle(color: Colors.amber),
)),
body: this._list[_currentIndex],
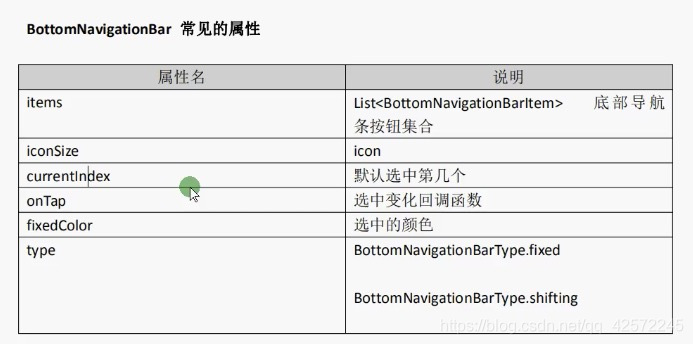
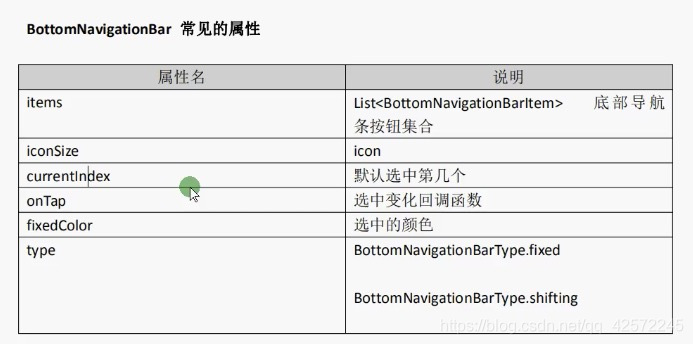
bottomNavigationBar: BottomNavigationBar(
currentIndex: this._currentIndex,
onTap: (int index){
setState(() {
_currentIndex=index;
});
},
iconSize: 40,
fixedColor: Colors.cyan,
type: BottomNavigationBarType.fixed,
items: [
BottomNavigationBarItem(
icon: Icon(Icons.home),
title: Text('主页')
),
BottomNavigationBarItem(
icon: Icon(Icons.category),
title: Text('分类')
),
BottomNavigationBarItem(
icon: Icon(Icons.settings),
title: Text('设置')
),
],
),
);
}
}
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
child: Text('分类'),
);
}
}
class Category extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
child: Text('分类'),
);
}
}
class Setting extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
child: Text('设置'),
);
}
}