标准盒模型

可以看到,在标准盒模型下,width和height是内容区域,即content的width和height。
但是盒子的总宽度为,在标准模式下,一个块的总宽度 = width + margin(左右) + padding(左右) + border(左右)
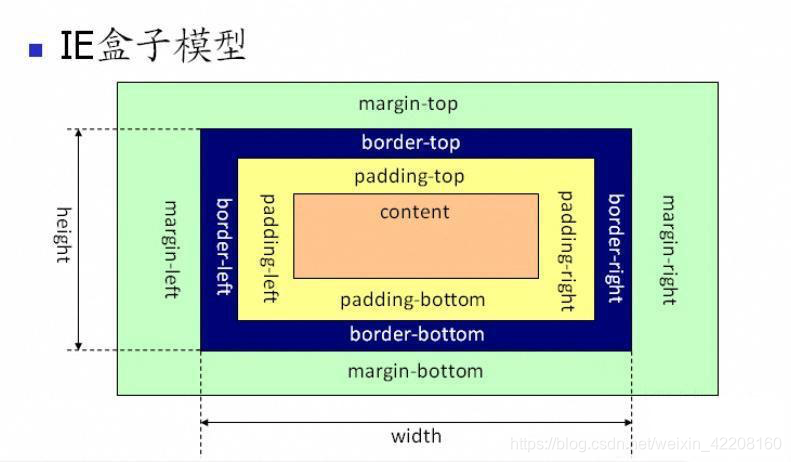
怪异盒模型

而IE盒模型或怪异盒模型显而易见的区别就是,width 和 height 除了content区域外,还包含padding和border。盒子总宽度为一个块的总宽度 = width + margin(左右) (即width已经包含了padding和border值)
在不同的情况下,我们可以合理的运用不同的盒模型
只要在文档首部加了doctype声明,即使用了标准盒模型,如果不交,则会由浏览器决定。在ie浏览器中显示“ie盒模型”,在非IE浏览器中显示“标准w3c盒子模型”
比如当我们使用百分比控制盒子的宽度时,在给盒子加上border,是控制不了盒子的宽度的,如果将盒子设置怪异盒模型,border就已经包含在width里面了,width = 50% ,border = 20px ,怪异盒模型width还是50%,但是如果是标准和模型的话,width是50%,border是20px,总宽度是无法控制的。
W3C标准盒模型和IE盒模型(怪异盒模型)之间的转换:
box-sizing:content-box | border-box | inherit;
值为content-box时,将采用标注盒模型进行解析计算;
值为border-box时,将采用怪异盒模型进行解析结算;
值为inherit时,将从父元素来继承box-sizing属性的值;