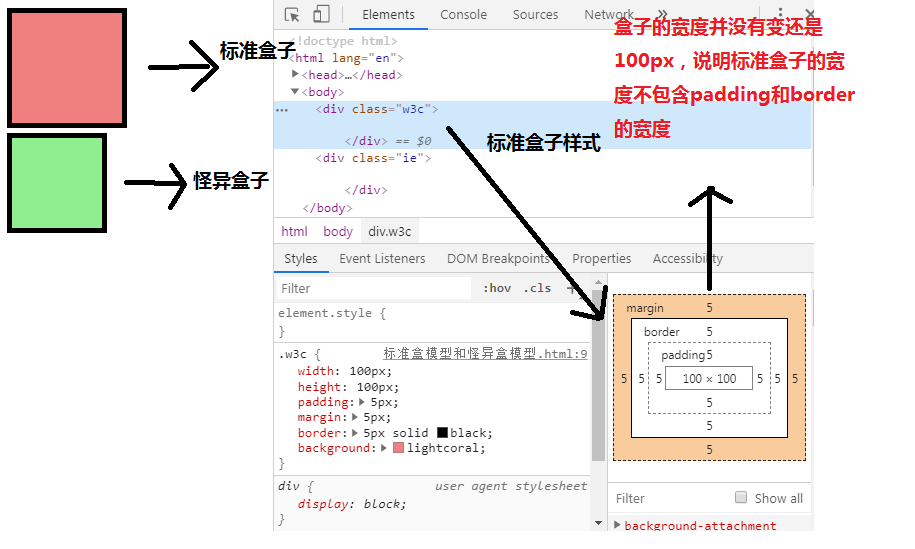
标准盒模型(W3C盒模型)
为了做对比,我打算让两个盒子的css样式一样;
.w3c{ width: 100px; height: 100px; padding: 5px; margin: 5px; border: 5px solid black; background: lightcoral; }
<div class="w3c"> </div>
这是标准盒模型的代码
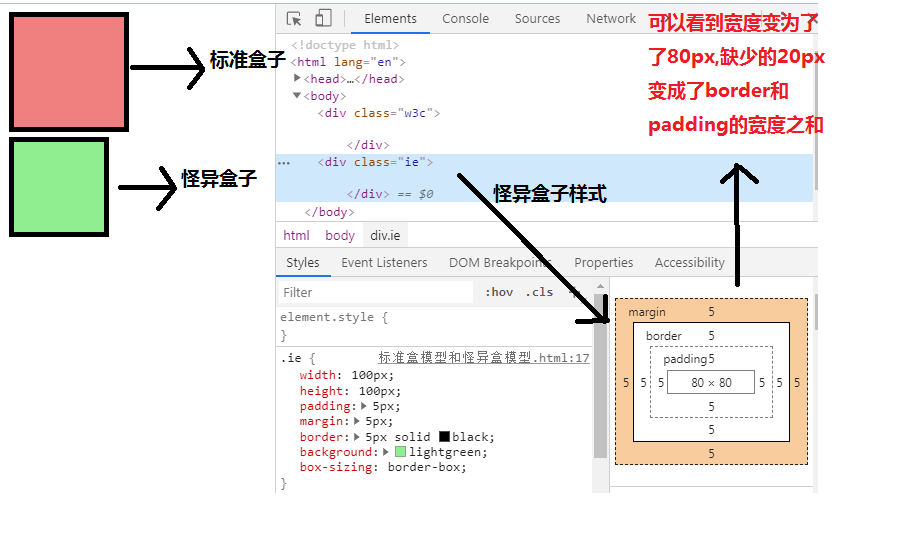
怪异盒模型(IE盒模型)
.ie{ width: 100px; height: 100px; padding: 5px; margin: 5px; border: 5px solid black; background: lightgreen; box-sizing: border-box; }
<div class="ie"> </div>
对比呈现与分析
标准盒模型

怪异盒模型