在css中,是存在流的概念的。在正常情况下,页面总是从左到右,从上到下布局,这种被称为正常的流。但是有很多情况,正常流是没办法实现的,因此我们需要一些手段来破坏流,从而实现一些特殊的布局,而本节的主角float就具备破坏流的特性。
float设计的初衷
很多新手在布局的时候,总喜欢用float来实现。例如一个三栏布局,左右固定,中间自适应,有些人会通过float来一列一列把它们砌起来。这样的布局极其容易崩溃,只要高度或者宽度稍微有些变化,整个页面都会错乱。因此float设计的初衷并不是用来布局的,其本意仅仅是实现图片文字环绕效果,即图片左浮动,文字环绕图片,如下图所示:

.
float {
width: 150px;
float: left;
}.content {
width: 400px;
}
<div>
<img src="./card.jpg" alt="" class="float">
<p class="content">文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕</p></div>
float的特性
一个元素设置了float属性,会表现出如下特性:
包裹性
块状格式化上下文
破坏文档流
没有margin合并
包裹性
包裹性包含了包裹和自适应两个特性。
包裹指的是一个浮动元素,如果子元素宽度足够小,则浮动元素的宽度就是该子元素的宽度,如下所示:

.float {
float: left;
}
<p class="float">
<span>这是浮动元素的子元素</span>
</p>
自适应指的是如果浮动元素的父元素有设置宽度,并且浮动元素的子元素宽度超出了父元素,则浮动元素的宽度最终表现为父元素的宽度,如下所示:

.father {
width: 100px;
}
.float {
float: left;
}
<div class="father">
<p class="float">
<span>这是浮动元素的子元素</span>
</p>
</div>
块状格式化上下文
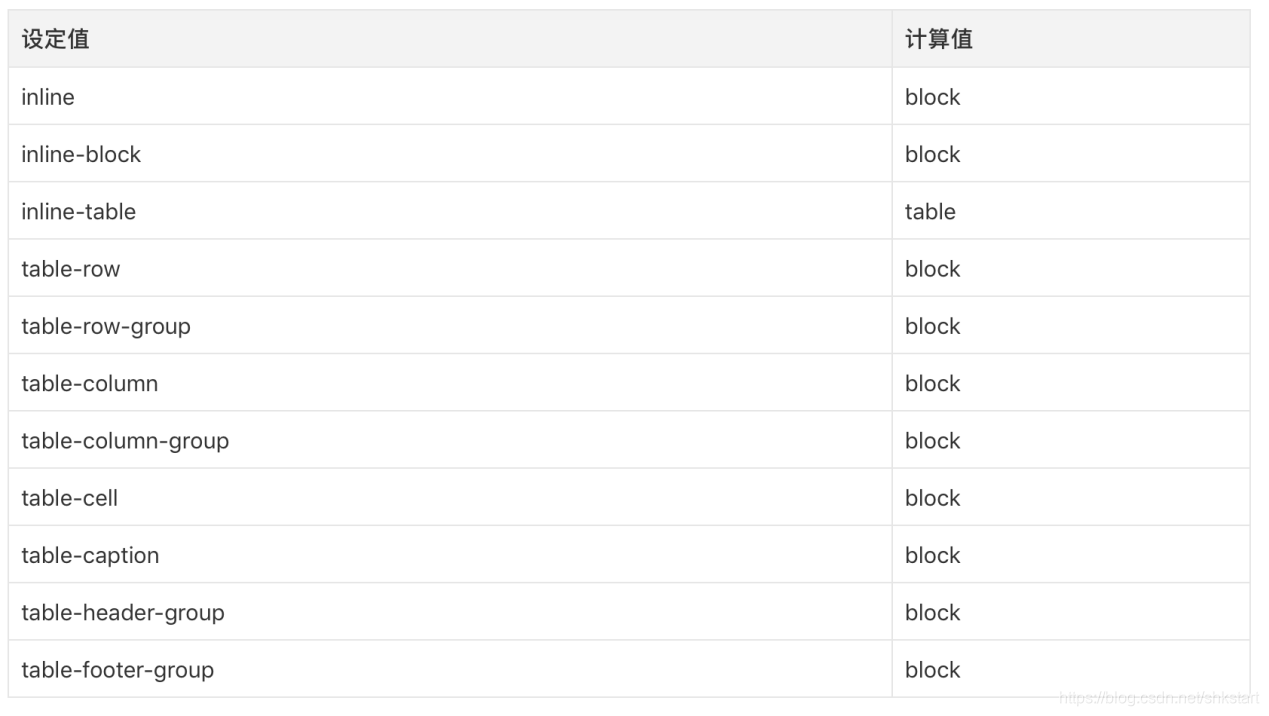
设定了float的元素,其display的最终值会表现为block或者table,具体转换如下表:

因此,设置了float的元素,下面的写法是多余的:
.float {
float: left:
display: block;
}
.float {
float: left;
vertical-align: middle; /* 不起作用 */
}
格式化上下文属于BFC的内容,此处先不展开。
破坏文档流
这是float最本质的特性,因此float设计的初衷就是破坏文档流。设置float的元素,会导致父元素高度塌陷,我们来看个例子:

.float {
float: left;
}
<div class="father">
<img src="./card.jpg" alt="" class="float"></div><p>
文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕</p>
可以看到,父元素的高度为0,但这不是bug,而是float本身就是这样设计的,因此只有让父元素高度塌陷了,后面的元素才有机会浮上来。但是仅仅是这样还是不可以形成图片环绕效果的,不然文字浮上来就只会覆盖在图片上面。这里面还隐藏着一个特性:
行框盒子和浮动元素的不可重叠性
意思是说行框盒子和浮动元素不会发生重叠,因此,下面的文字浮上去之后才不会覆盖在图片之上。即使我们给文字设置margin负值也不会起作用。
没有margin合并
设置了float的元素,由于形成了BFC,因此也就没有了margin合并。
float作用机制
我们先来看个例子:
.float {
float: right;
}
<div>
<span>标题</span>
<a class="float">链接</a></div>
在标准浏览器下,“标题”和“链接”会在同一行展示,并且“链接”会浮动在右边。但是如果“标题”非常长,一行放不下呢,“链接”是浮动在第一行还是第二行呢?答案是第二行,要想解释这个,我们得先理解两个概念,一个是“浮动锚点”,一个是“浮动参考”:
浮动锚点是float元素所在的“流”中的一个点,这个点本身并不浮动,表现得就像是一个没有margin、padding和border的空的内联元素。
浮动参考指的是浮动元素对齐参考的实体。
float元素的“浮动参考”是行框盒子,也就是float元素在当前“行框盒子”内定位,因此,上面的例子“链接”会在第二行展示。但是也有一种情况是,浮动元素前后并没有内联元素,因此也就不存在行框盒子,这时候就是“浮动锚点”在起作用。因为“浮动锚点”表现得像一个内联元素,有内联元素,自然就有行框盒子,只是这个盒子看不见也摸不着罢了。
float实现流体布局
前面文字环绕的例子,只要稍微改造一下就可以实现两栏或多栏的自适应布局,代码如下:
.father {
overflow: hidden;
height: 200px;
}
.float {
float: left;
width: 100px;
}
.content {
margin-left: 120px;
}
<div class="father">
<img src="./card.jpg" alt="" class="float">
<p class="content">文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕</p>
</div>
总结
float设计的初衷不是布局,而是文字环绕效果
float的特性:包裹性、块状格式化上下文、破坏性、没有margin合并
float的机制:浮动锚点和浮动参考
float实现自适应布局的思路