浮动的特性:包裹与破坏
包裹的特点:收缩坚挺隔绝,江湖人称BFC
1.浮动具有破坏性,会让父元素高度塌陷
2.浮动使高度塌陷不是bug,而是标准
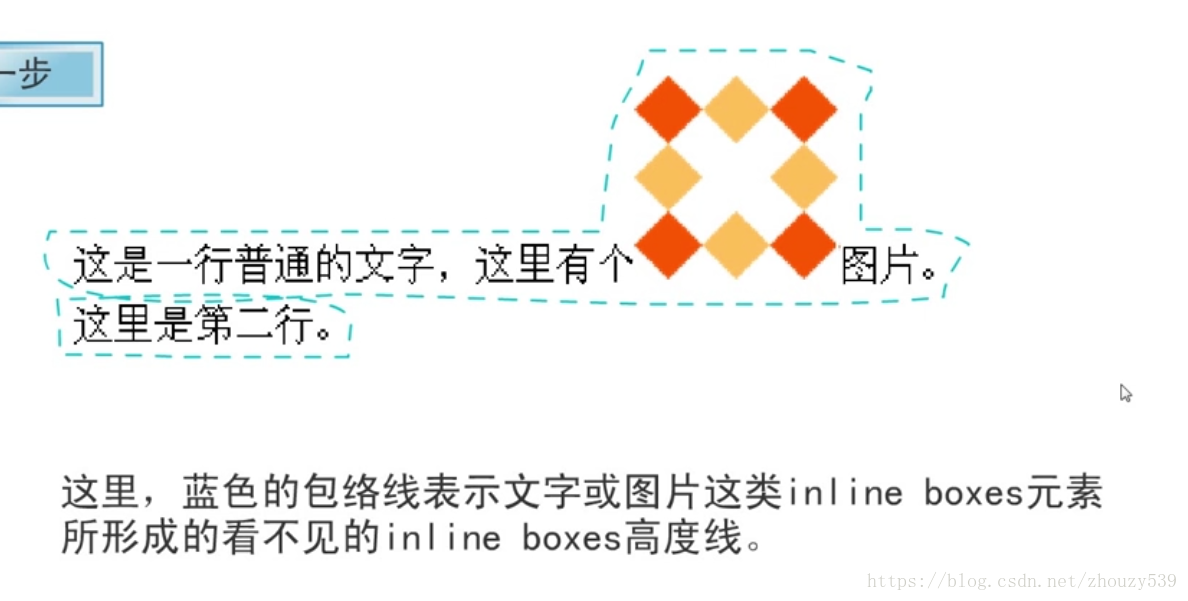
3.浮动的原本作用仅仅是为了实现文字环绕效果
4.
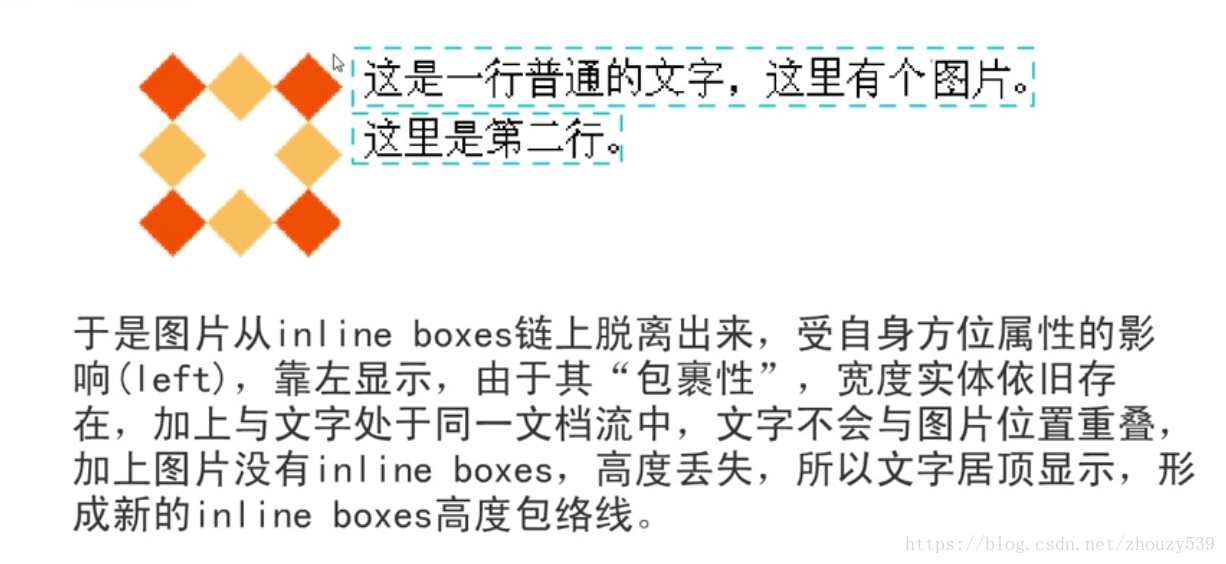
给图片加了float:left后,
5.清除浮动是清除浮动所带来的的影响的简称,因为浮动是一直存在的
(1)脚底插入clear:both
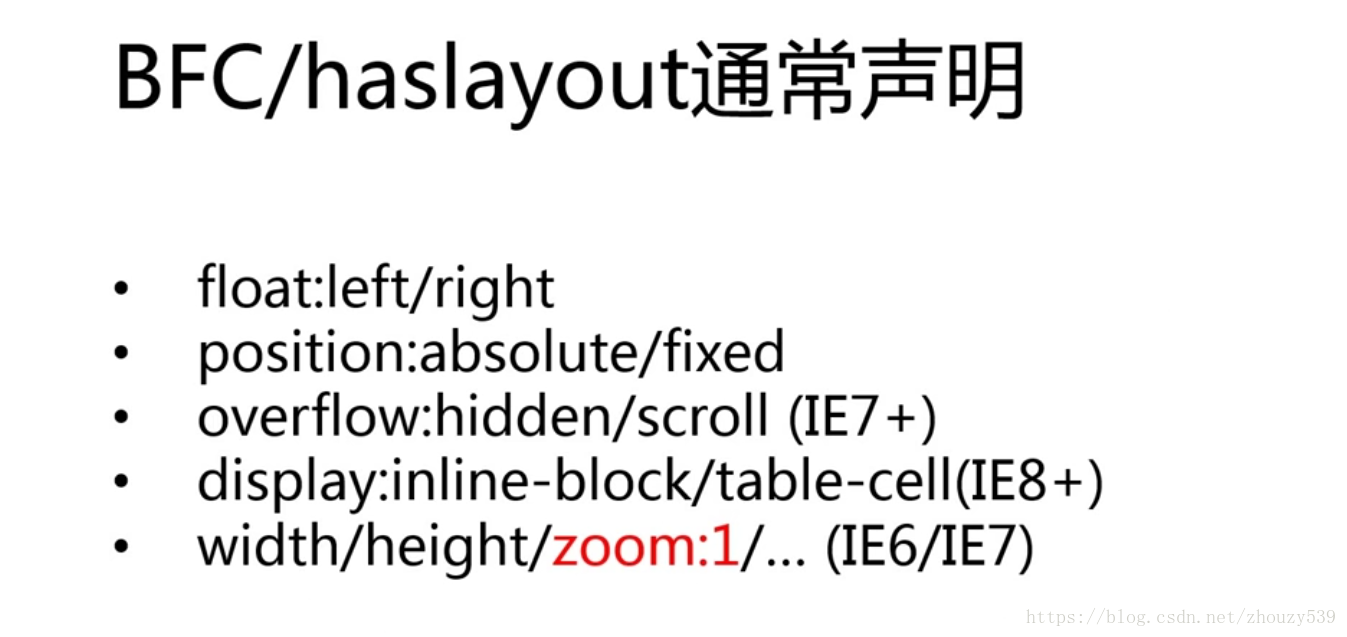
(2)父元素BFC(IE8+)或haslayout(IE6/IE7)。BFC是高级浏览器具有的概念。haslayout是IE6IE7私有的
clear和外界直接接触,eg会发生margin重叠。而BFC是页面上一个隔离的独立容器,容器里外的元素互不影响。eg:浮动不会发生margin重叠
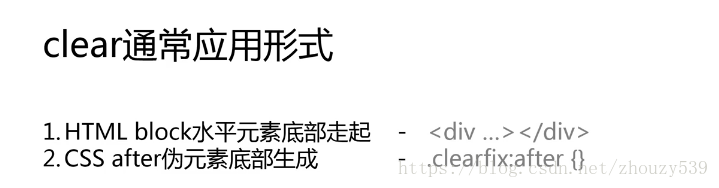
6.
1.在塌陷的父容器底部插入具有clear:both声明的block水平元素
2.使用after在父元素底部生成一个具有clear:both声明的伪元素
after在IE8以上才有效
7.BFC不足
一个声明无法应用于各个场景,因为不能让所有元素都浮动或都绝对定位
IE8+用上面的
IE6.7用zoom
代码少
备注:不要滥用。.clearfix只应该应用在包含浮动子元素的父级元素上
乱入的haslayout往往会让IE6.7做出出格的事情
浮动也会触发haslayout,再加上浮动本身就有破坏性,所有浮动在IE67下更显魔性
8. 浮动可以使元素block块状化(砖头化)
砌砖布局的问题:容错性糟糕,容易出问题
这种布局需要元素固定尺寸,很难重复使用
在低版本的IE下会有很多问题
综上所述,少用砌砖布局
可以破坏性造成的紧密排列特性(去空格化)详见视频5.1
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>浮动去空格</title>
<style>
button { margin: 0; }
p { clear: both; }
</style>
</head>
<body>
<button>按钮1</button><button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<p><input type="button" id="trigger" value="点击按钮浮动"></p>
<script>
var trigger = document.getElementById("trigger"),
buttons = document.getElementsByTagName("button");
var length = buttons.length;
if (trigger && length > 0) {
trigger.onclick = function() {
for (var index = 0; index < length; index += 1) {
buttons[index].style["cssFloat" in trigger.style? "cssFloat": "styleFloat"] = "left";
}
};
}
</script>
</body>
</html><!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>浮动与display:block化</title>
<style>
.ovh { overflow: hidden; }
.red { color: #cd0000; }
[hidden] { display: none; }
</style>
</head>
<body>
<p id="first">这是一个没有设置<code>float</code>属性的按钮:</p>
<p class="ovh"><input type="button" id="btnShow" value="点击我显示display属性值"></p>
<p hidden="">此时,按钮的display属性值是:<span id="result" class="red"></span></p>
<p>点击下面的按钮让上面的按钮添加<code>float: left</code>的声明:</p>
<p><input type="button" id="btnAdd" value="上面的按钮添加float:left"></p>
<script>
var btnShow = document.getElementById("btnShow"),
btnAdd = document.getElementById("btnAdd"),
result = document.getElementById("result"),
first = document.getElementById("first");
if (btnShow && btnAdd && result) {
btnShow.onclick = function() {
// 获得该按钮的display值
var display = this.currentStyle? this.currentStyle.display: window.getComputedStyle(this, null).display;
// 显示结果
result.innerHTML = display;
result.parentNode.removeAttribute("hidden");
// repain fix IE7/IE8 bug
document.body.className = "any";
};
// 设置浮动按钮的点击事件
btnAdd.onclick = function() {
btnShow.style["cssFloat" in this.style? "cssFloat": "styleFloat"] = "left";
// 文字描述的变化
this.value = "上面的按钮已经设置了float:left";
btnShow.value = "再次点击我确认display属性值";
first.innerHTML = first.innerHTML.replace("没有", '<del>没有</del>');
// 结果隐藏
result.parentNode.setAttribute("hidden", "");
// 按钮禁用
this.setAttribute("disabled", "");
};
}
</script>图片没有上传上去。。。。。。有空再补吧