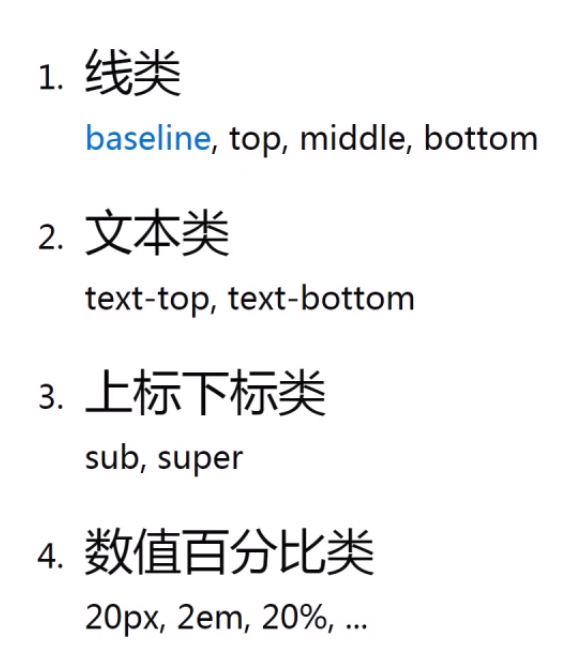
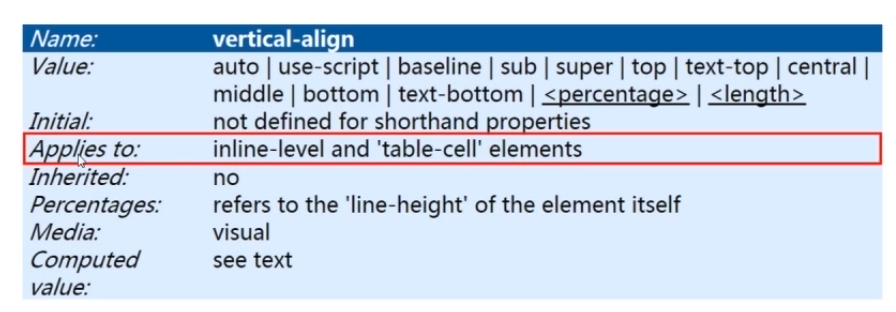
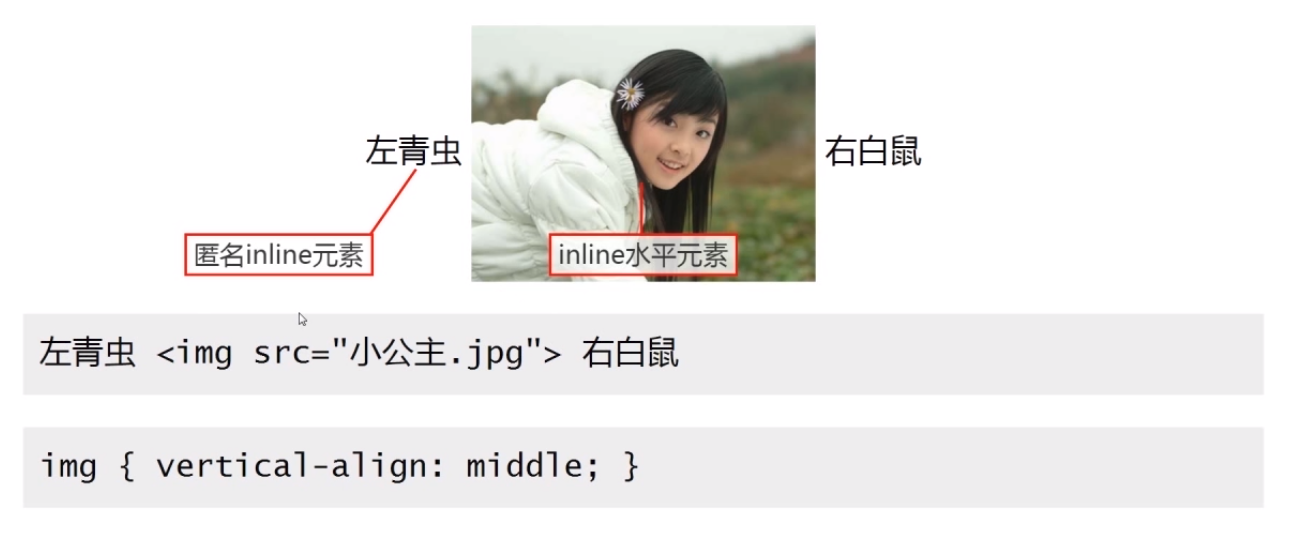
一、 vertical-align家族基本认识

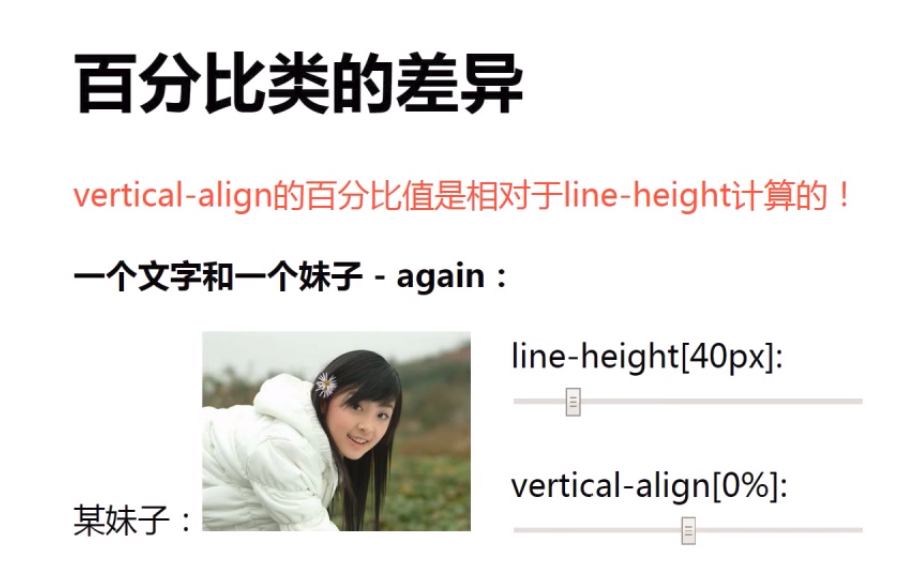
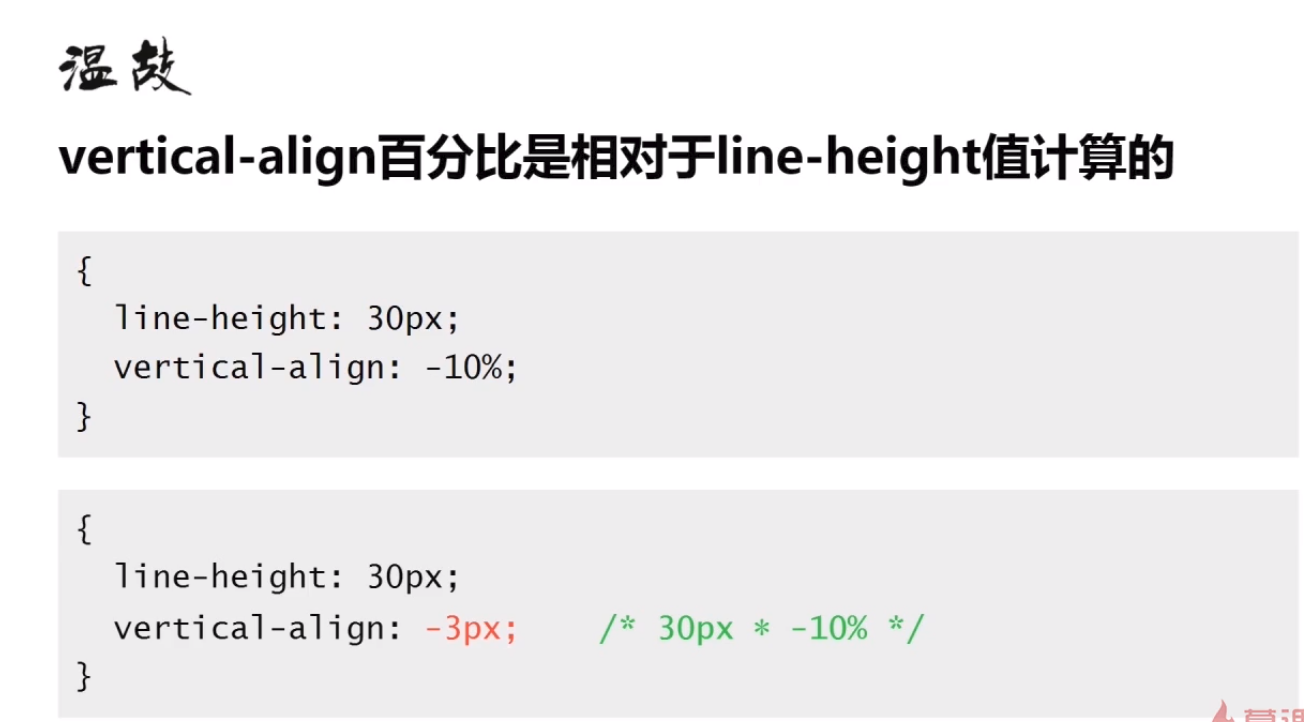
数字百分比:




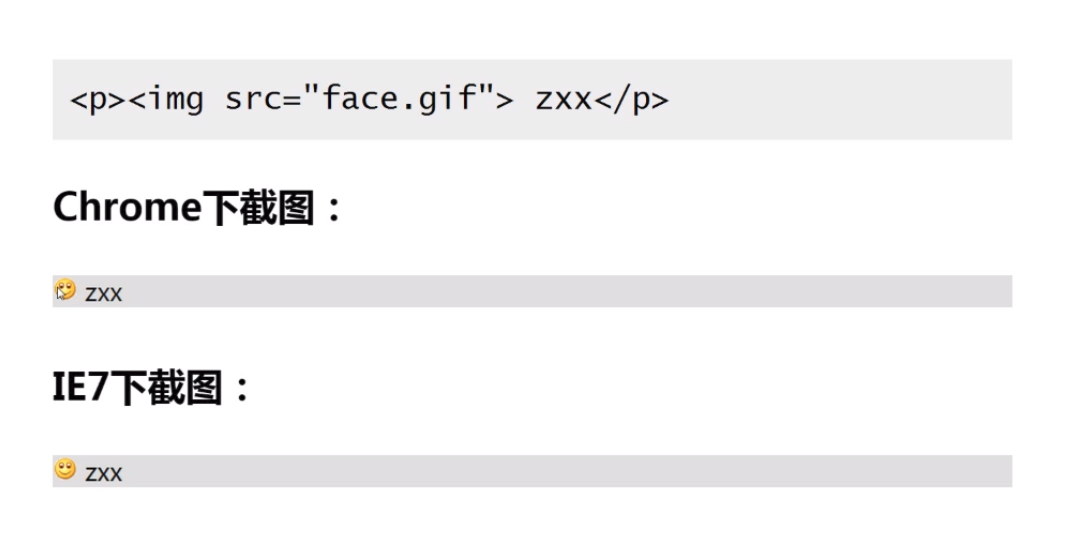
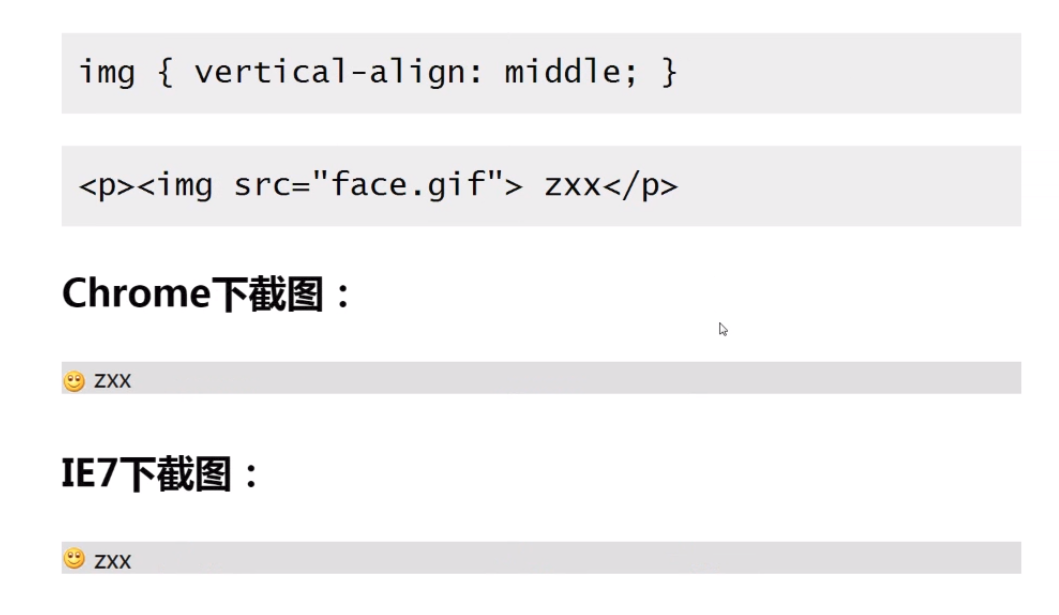
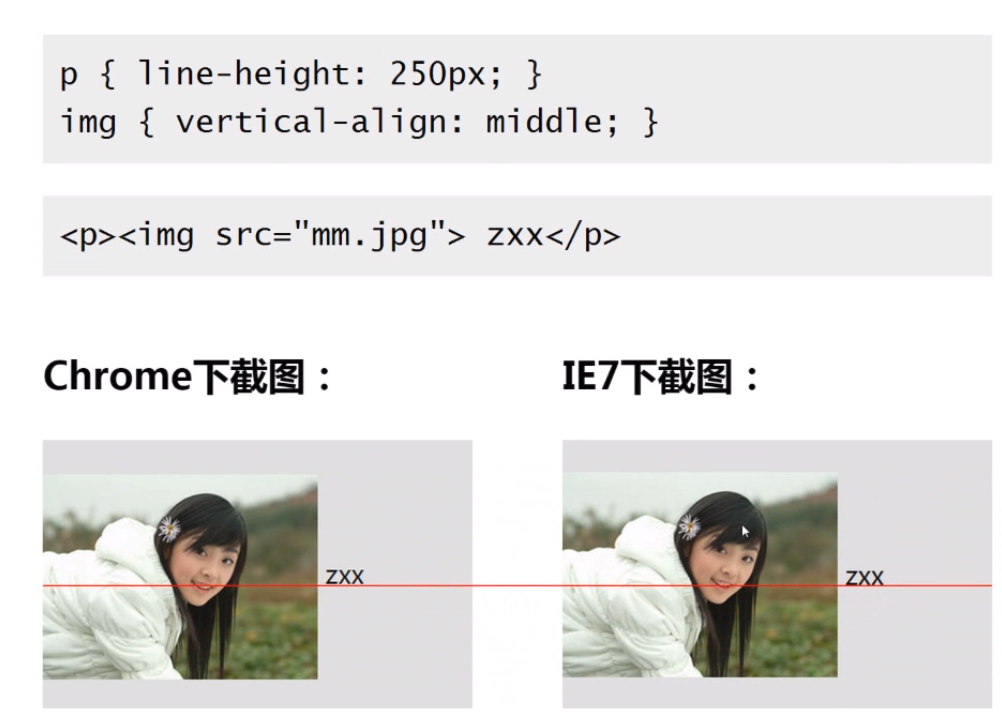
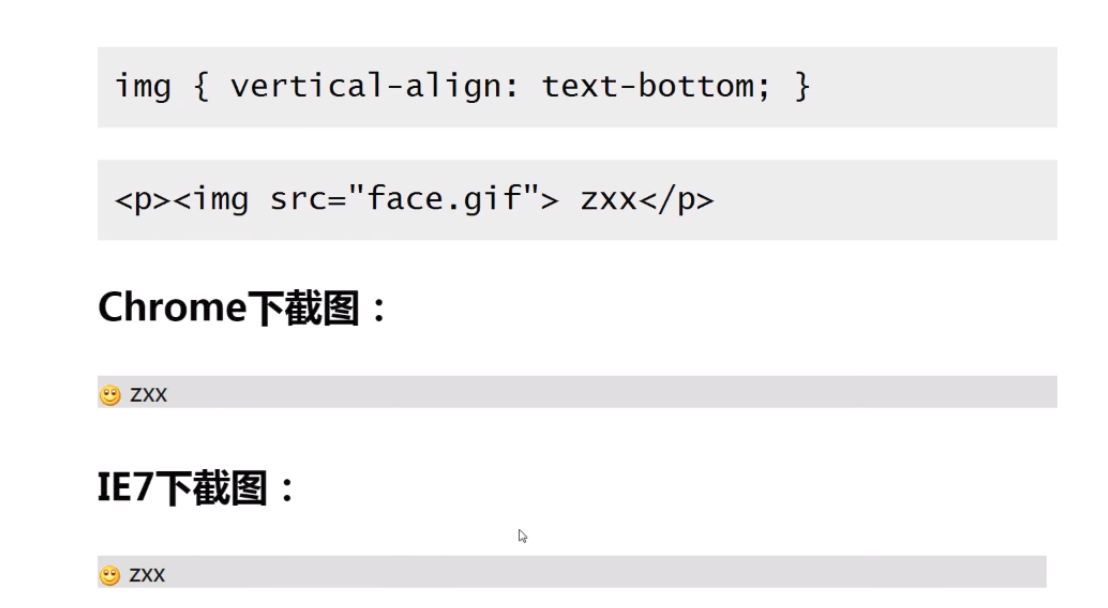
兼容性问题:

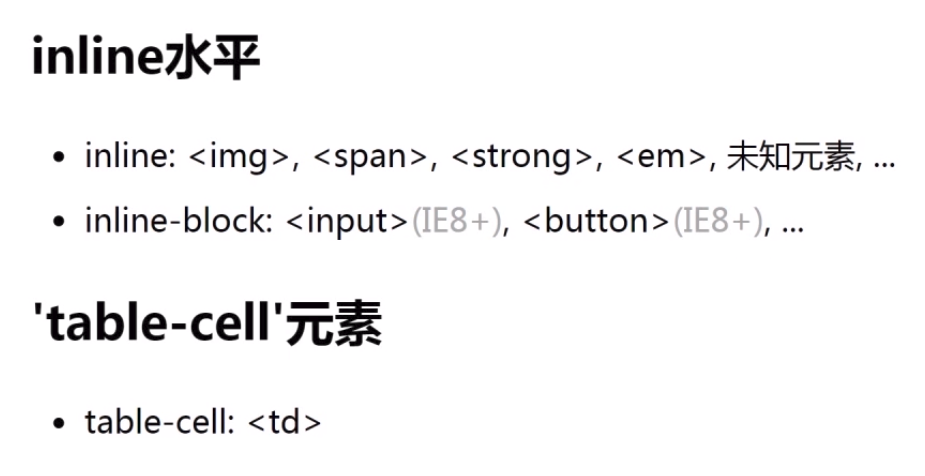
二、 vertical-align起作用的前提











第二种:



绝对定位不支持
失效情况:


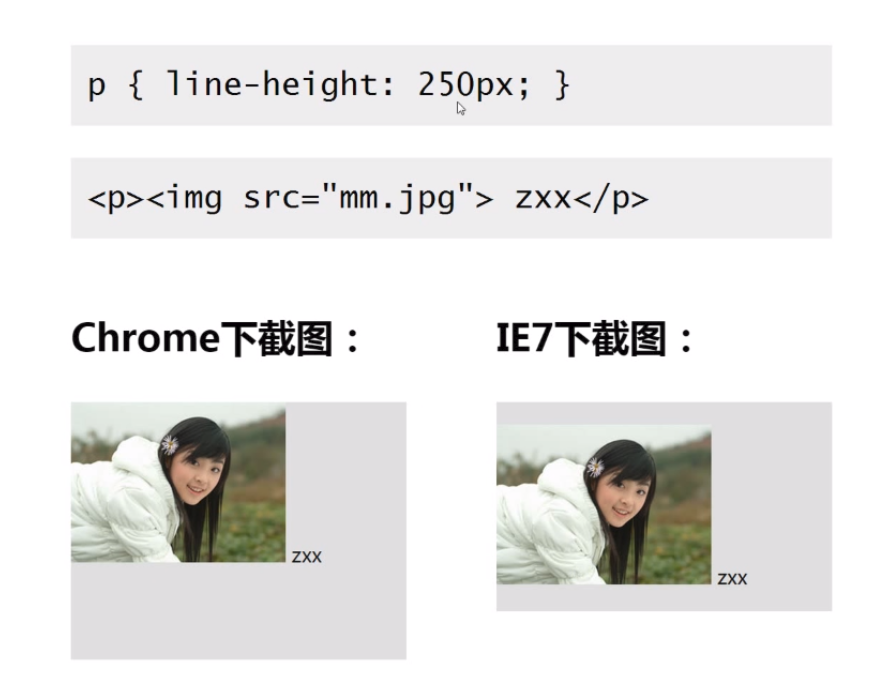
通过行高控制垂直居中IE7及其以上都是支持的







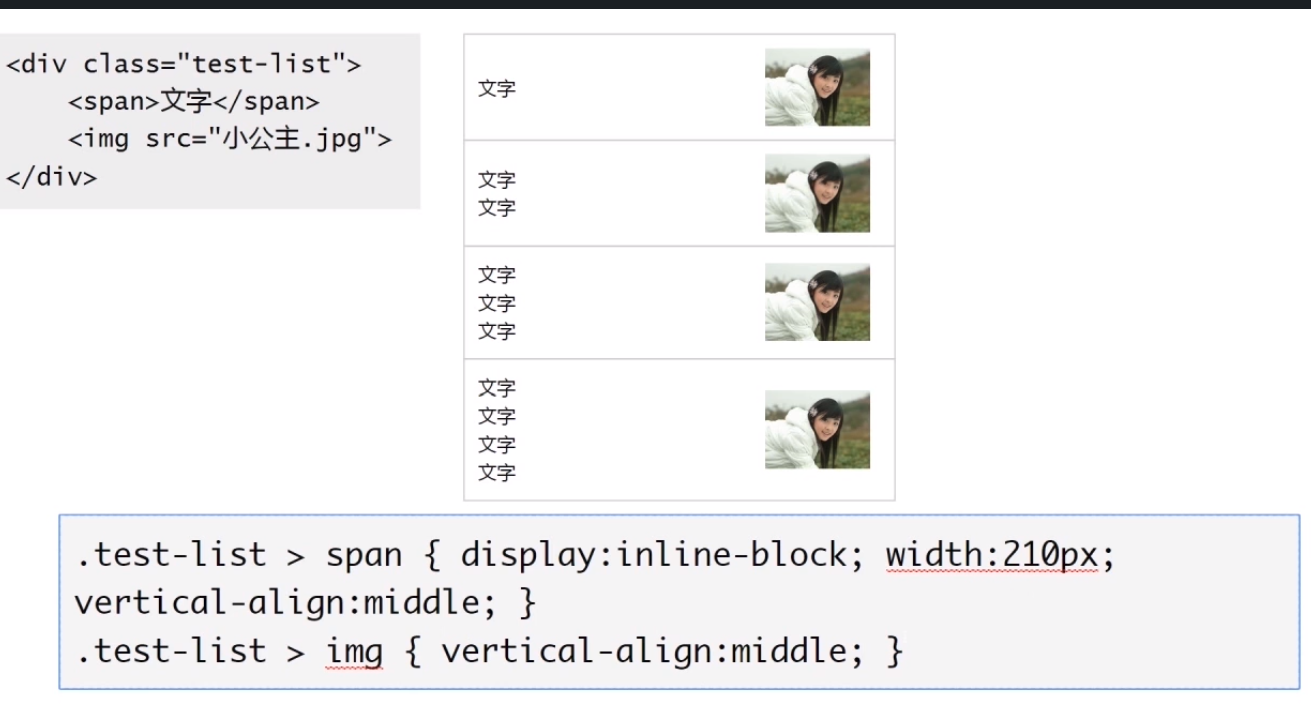
方法1:
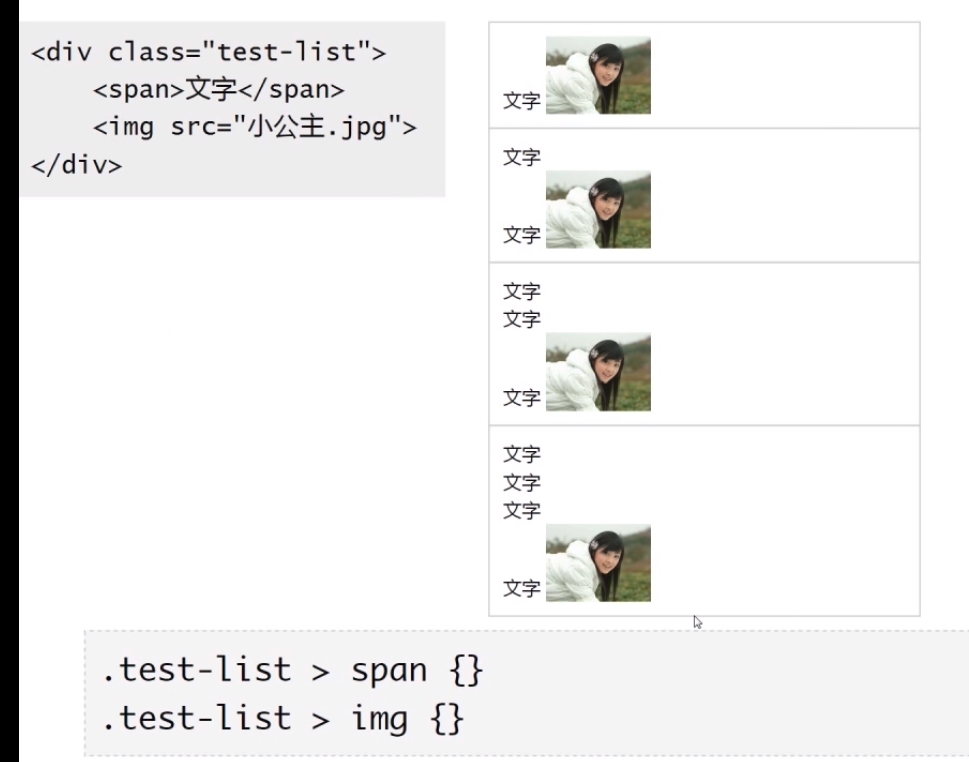
 写在list标签上
写在list标签上
方法2:

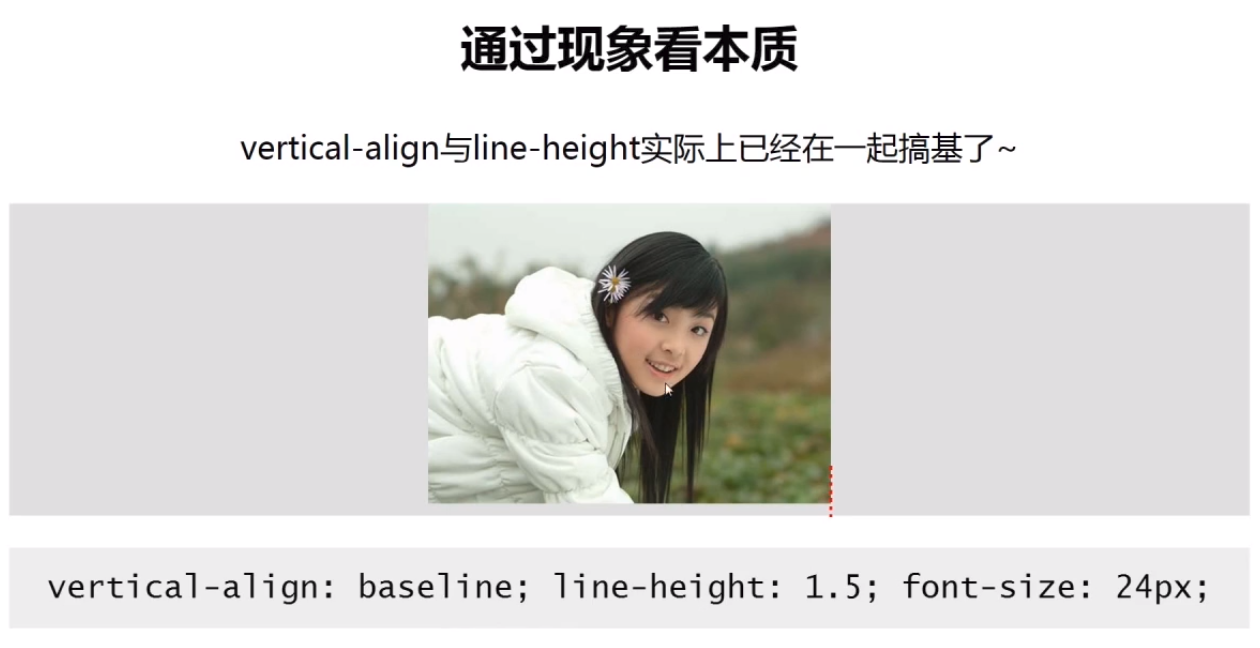
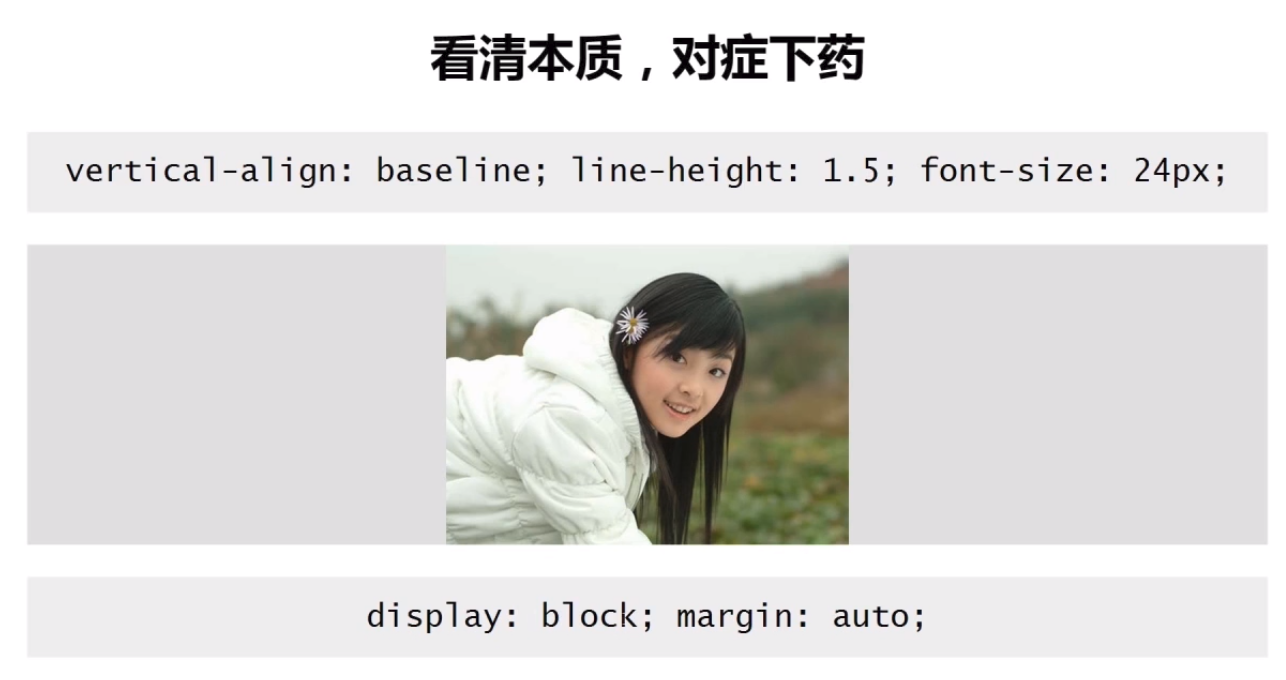
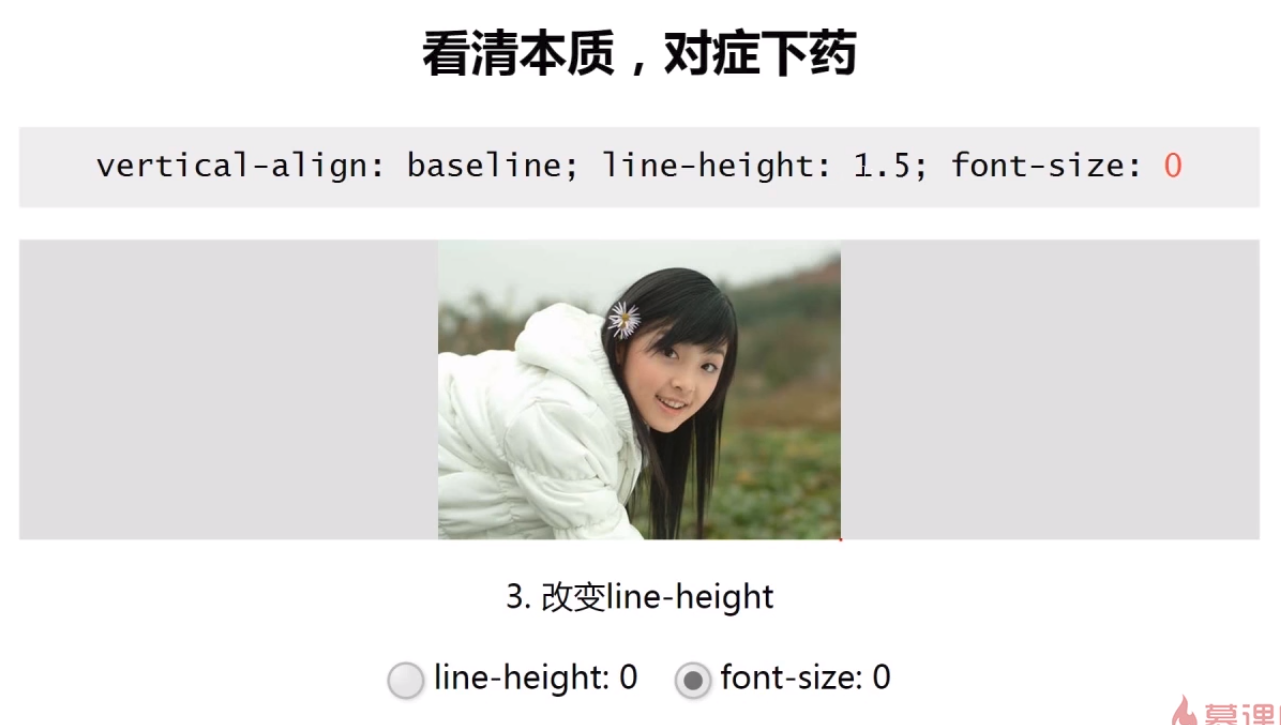
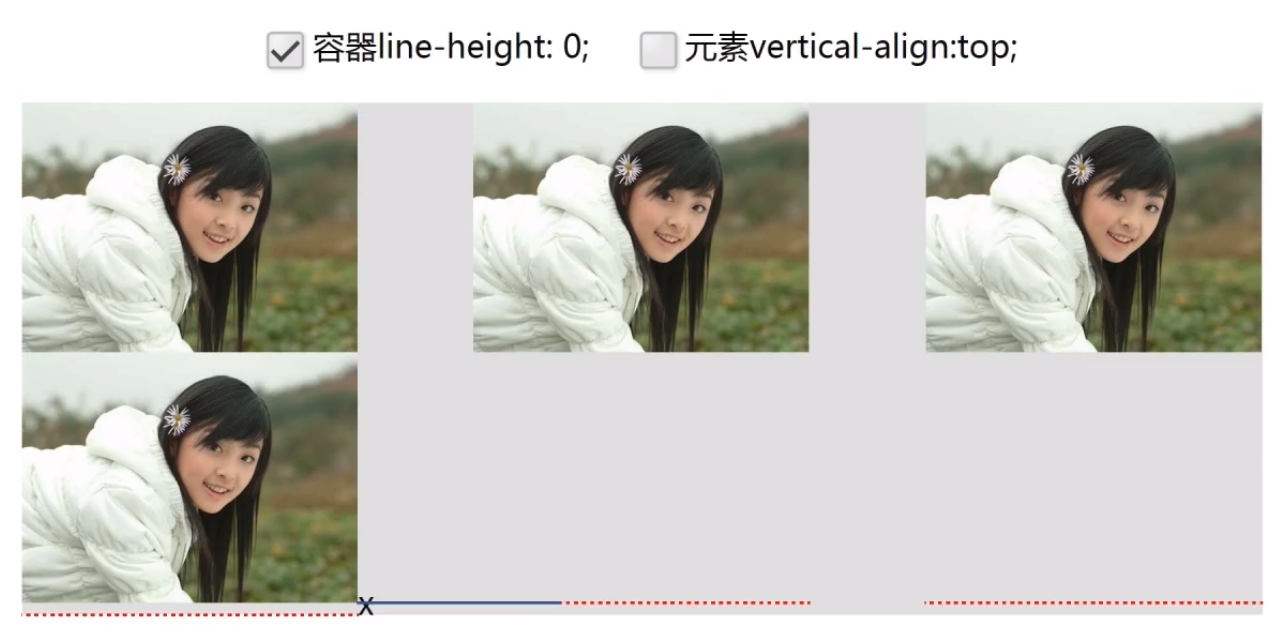
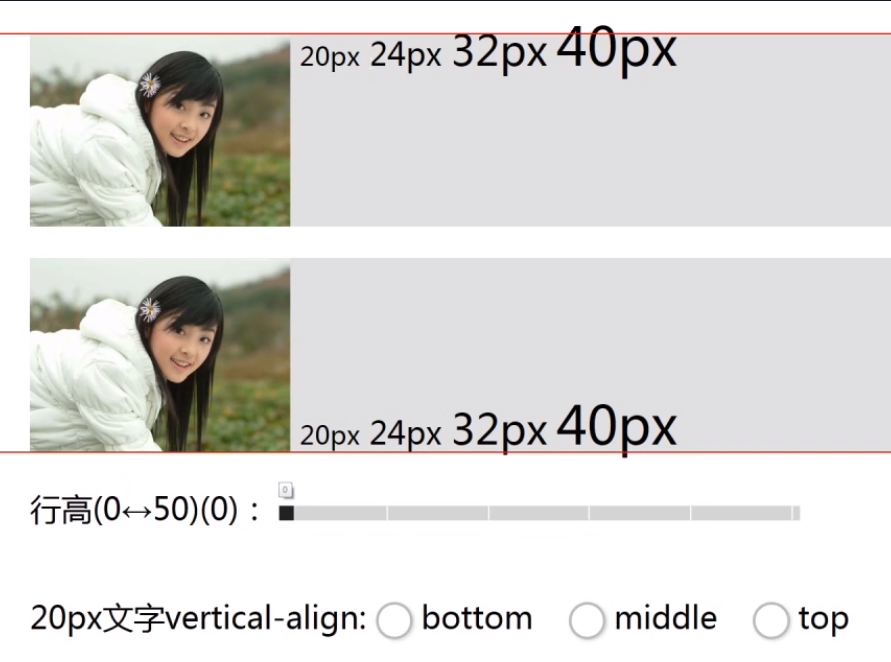
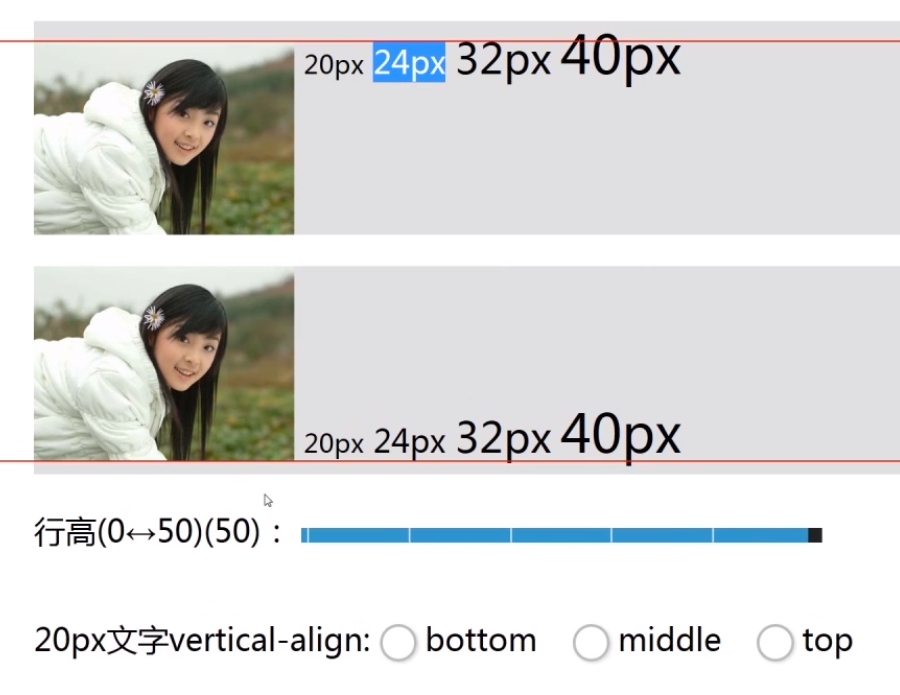
三、vertical-align与line-height之间的关系





方法1:




方法3:








p标签给背景色,下方出了很大的空白









行高变0时,掉下来

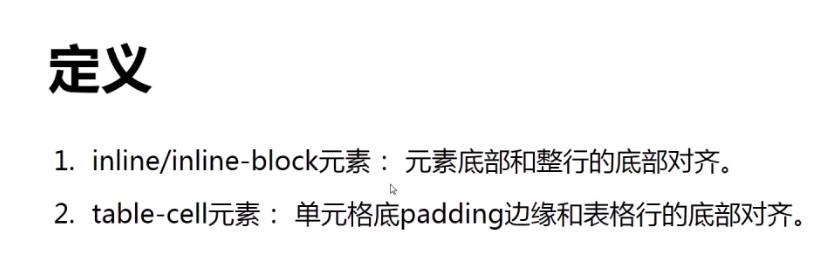
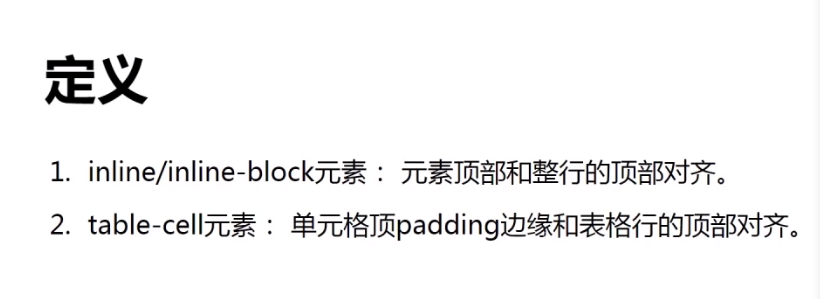
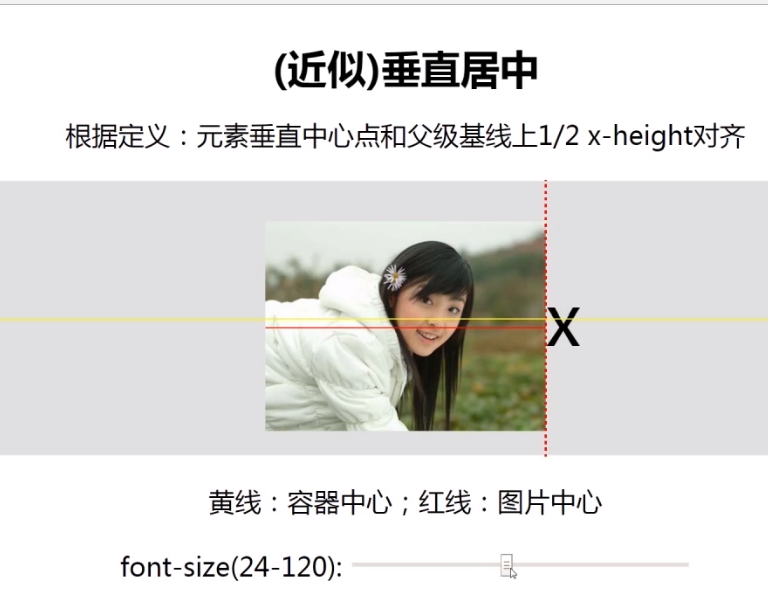
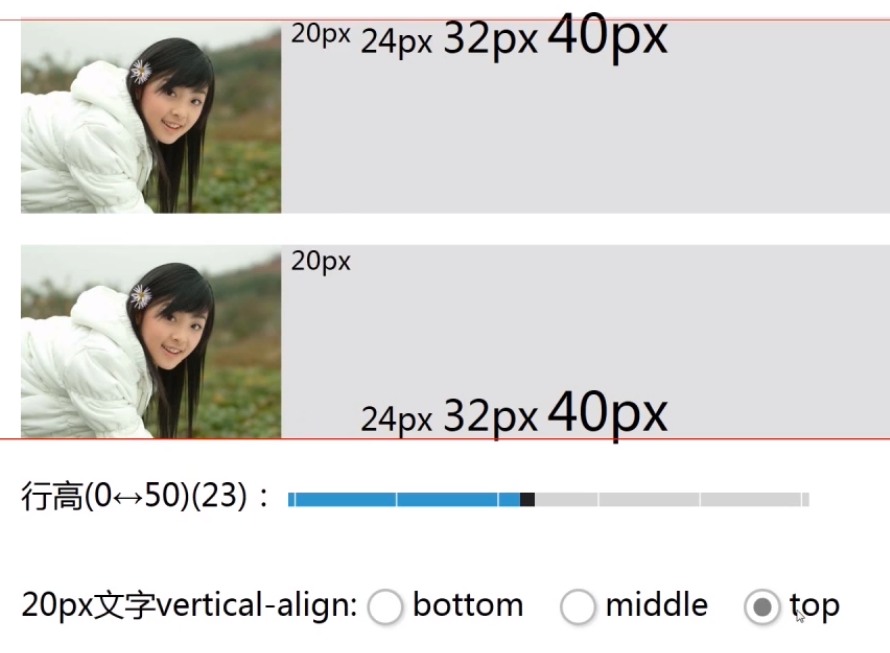
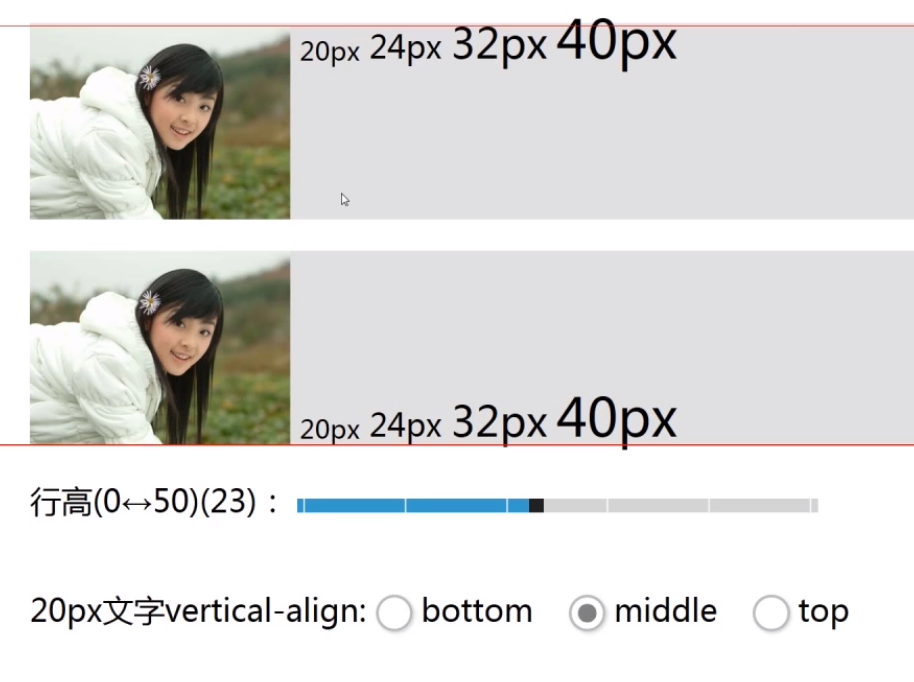
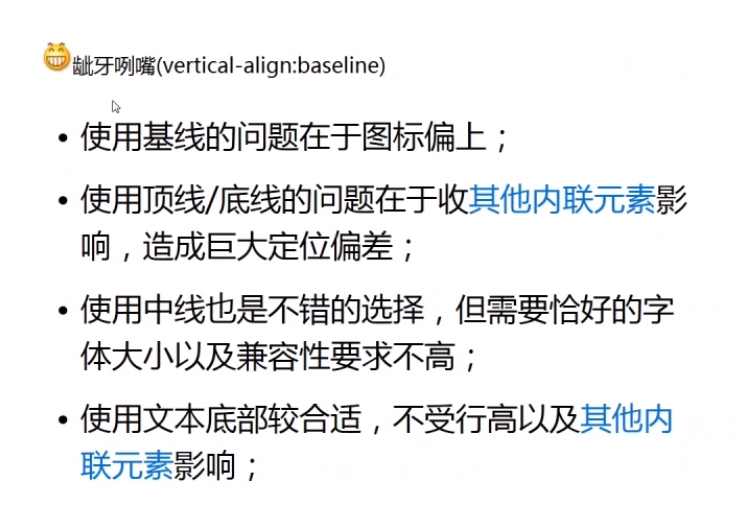
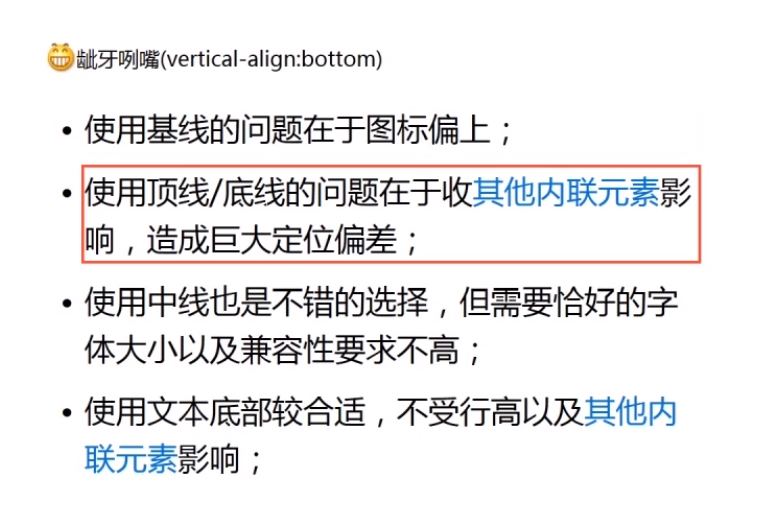
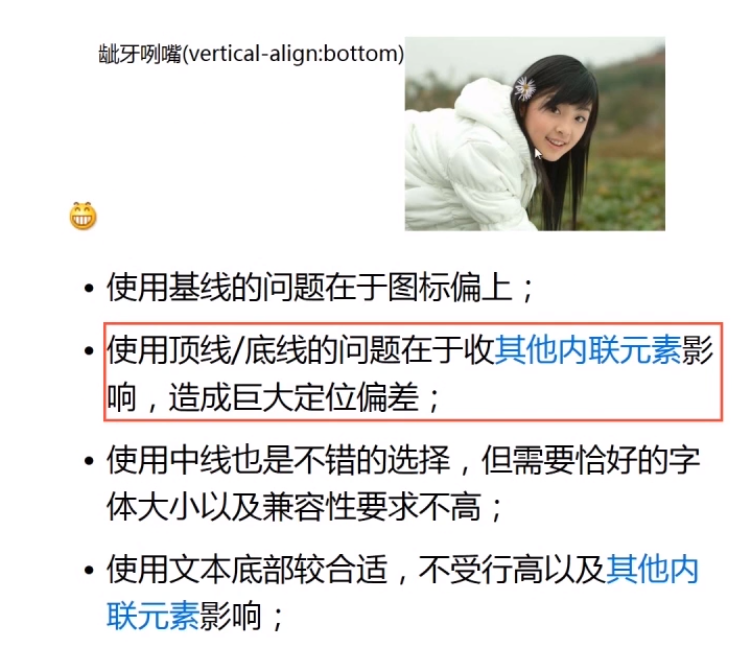
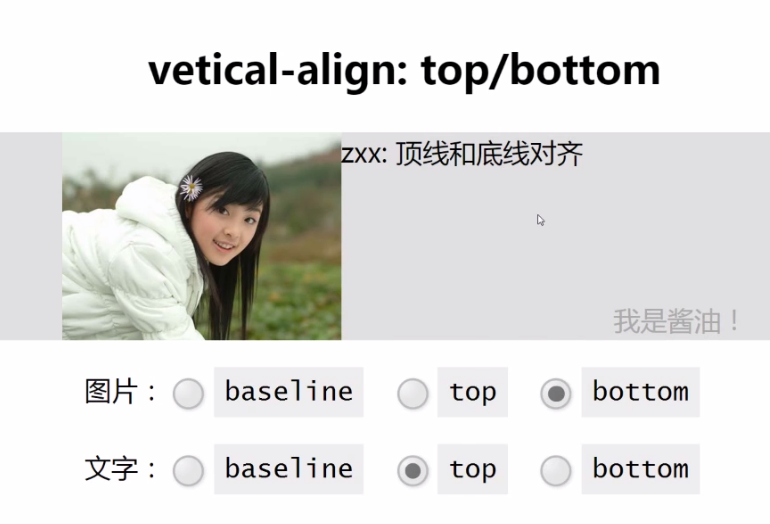
四、vertical-align线类属性值深入理解


















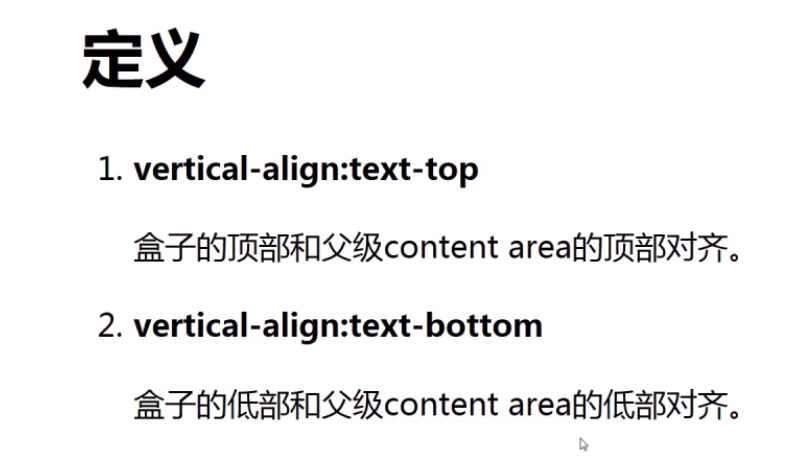
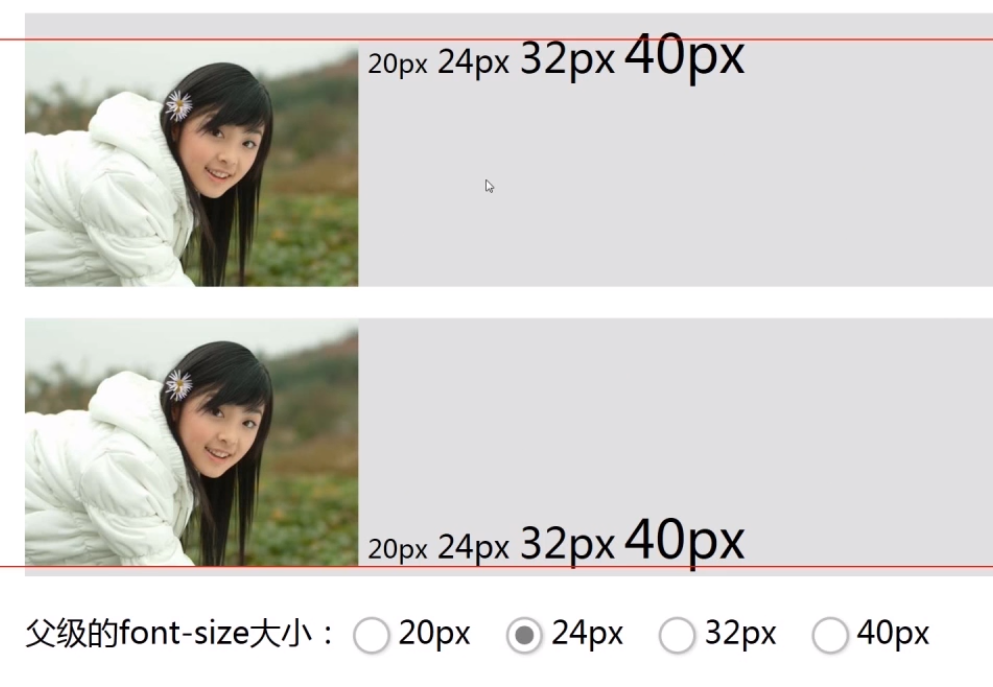
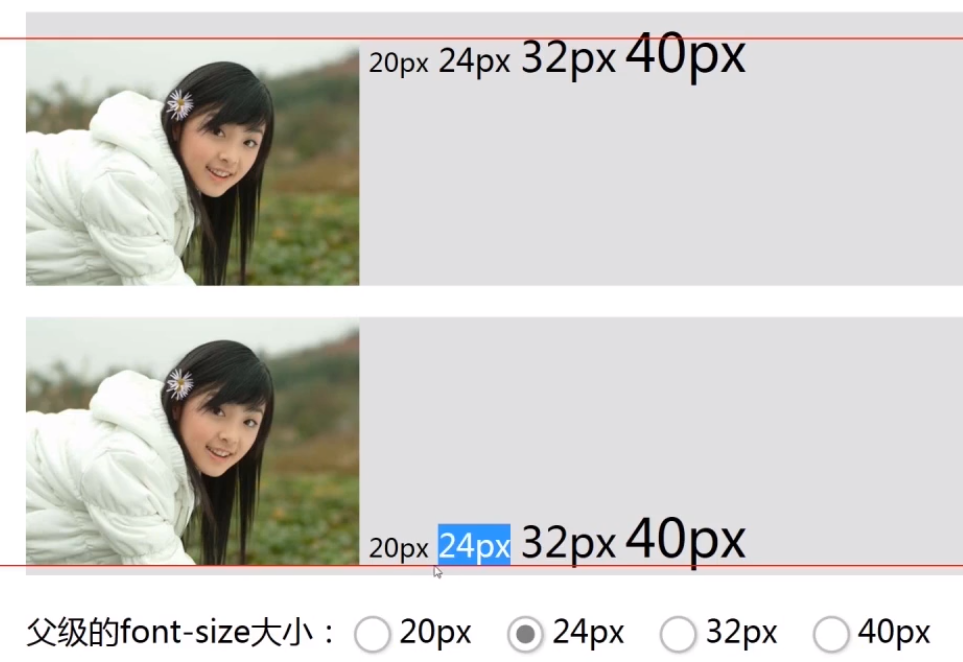
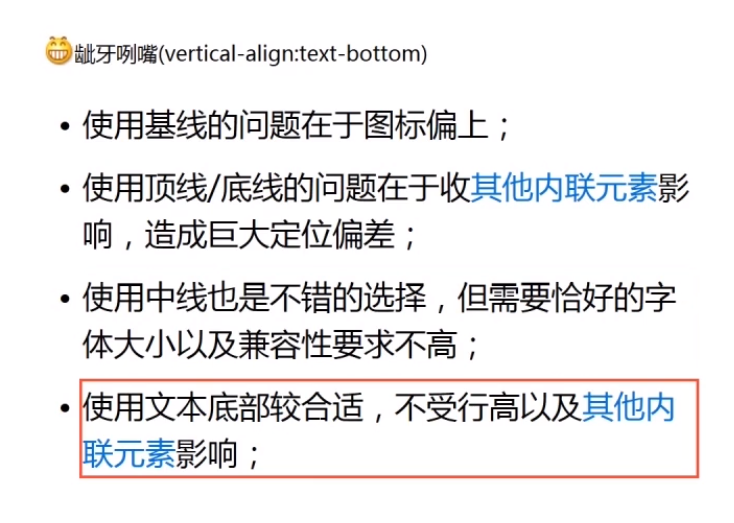
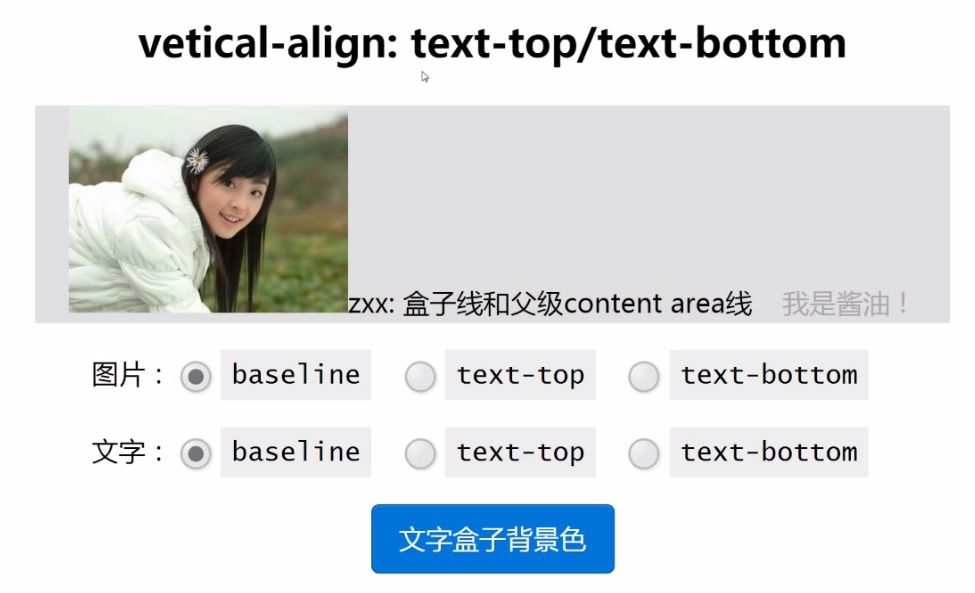
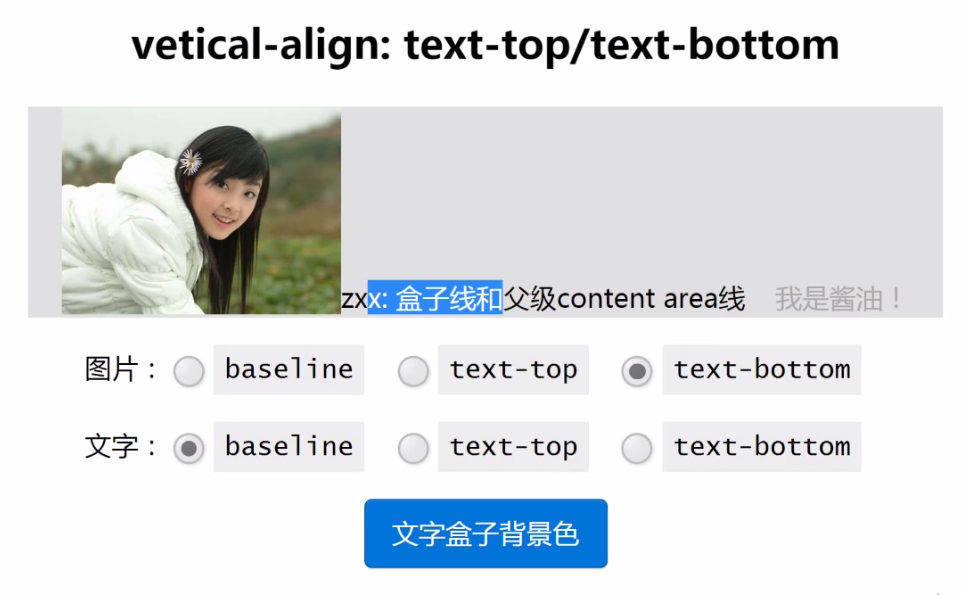
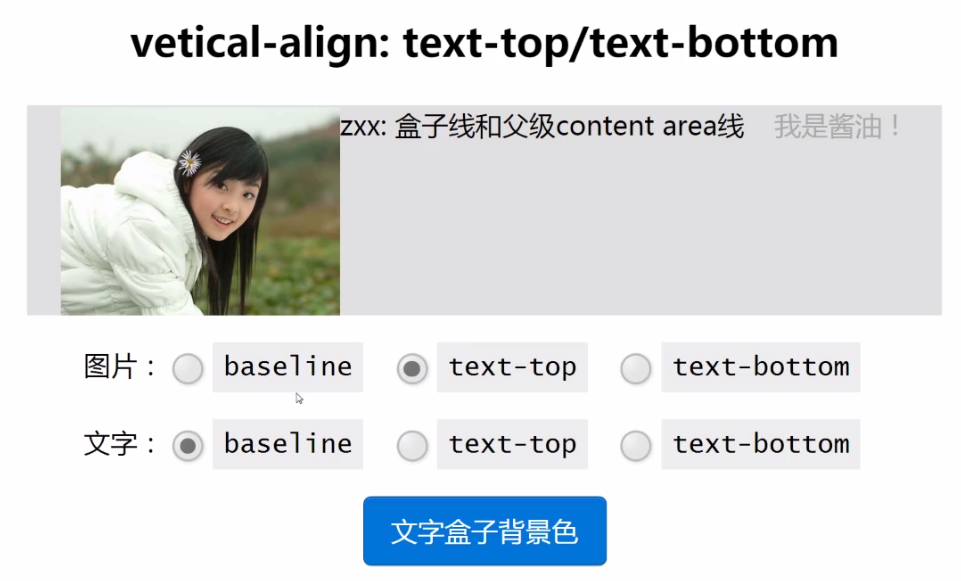
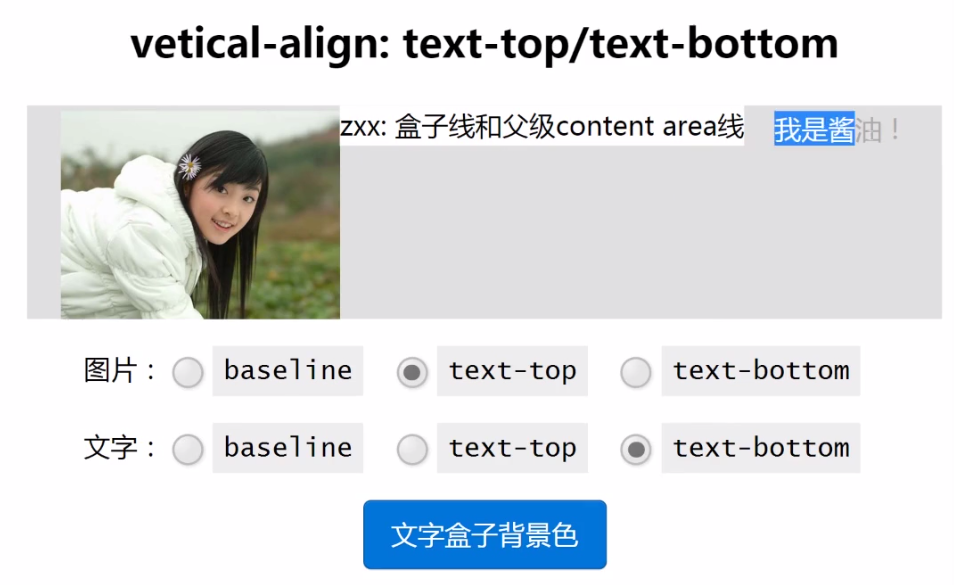
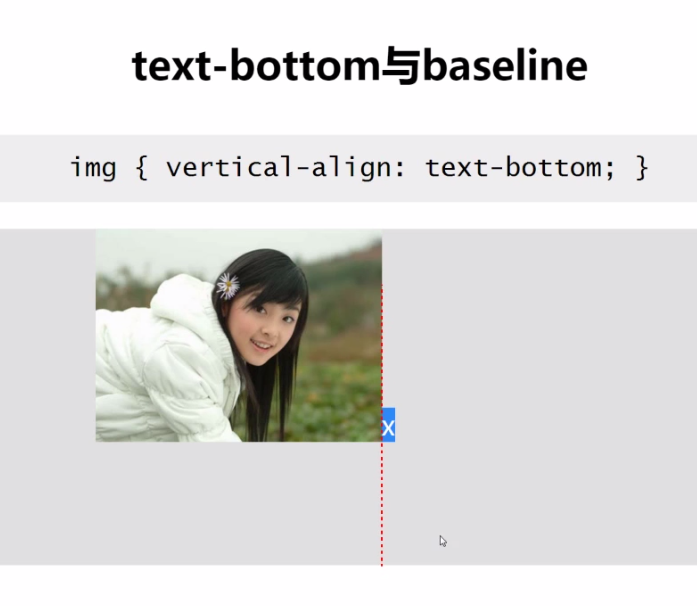
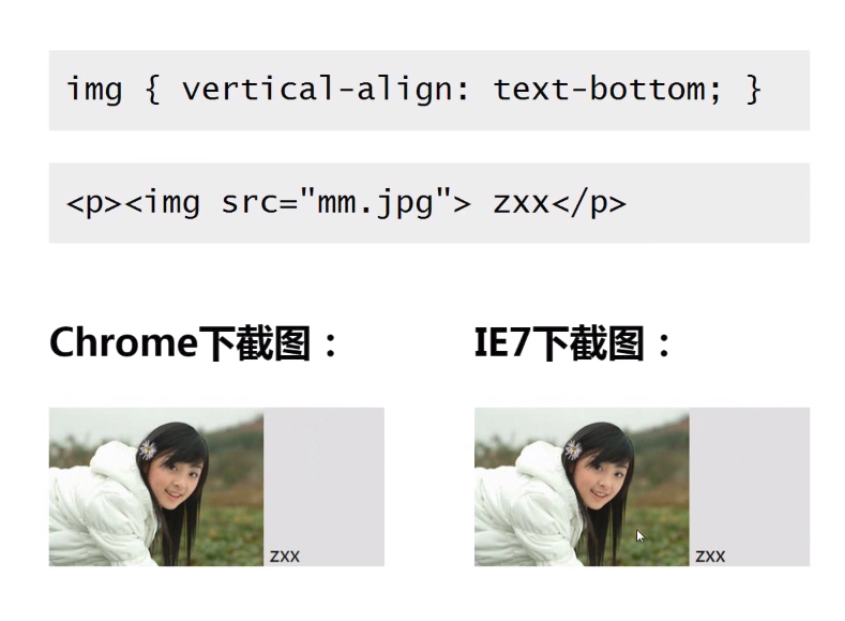
五、vertical-align文本类属性值深入理解



















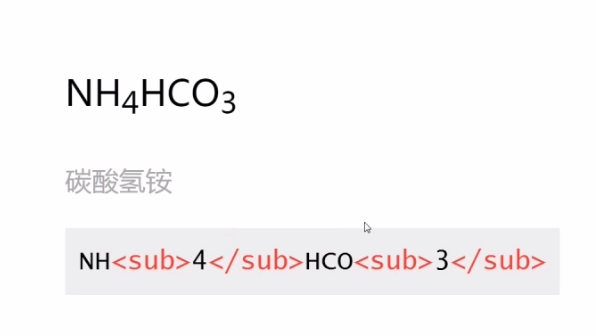
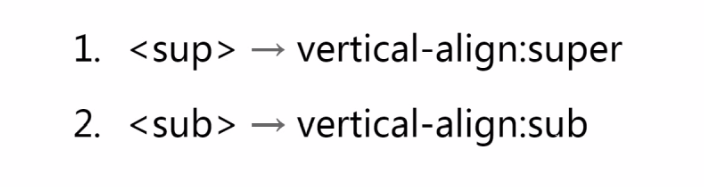
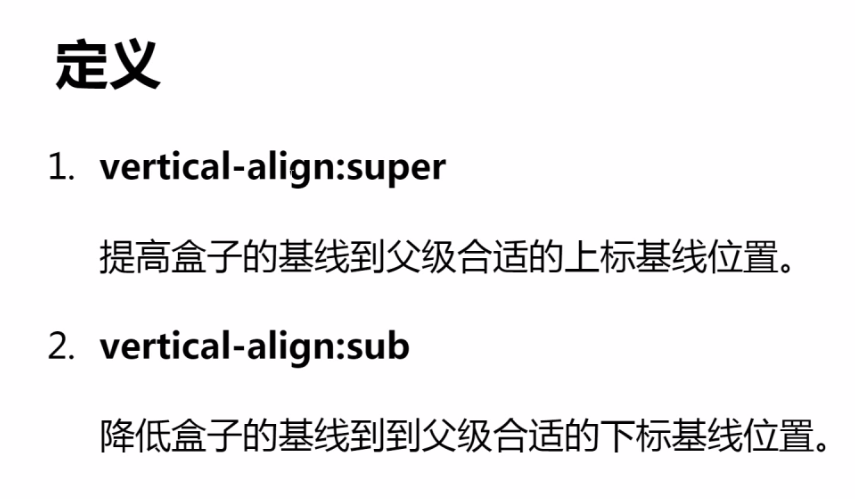
六、vertical-align上标下标类属性值深入理解






差别:多个</br>

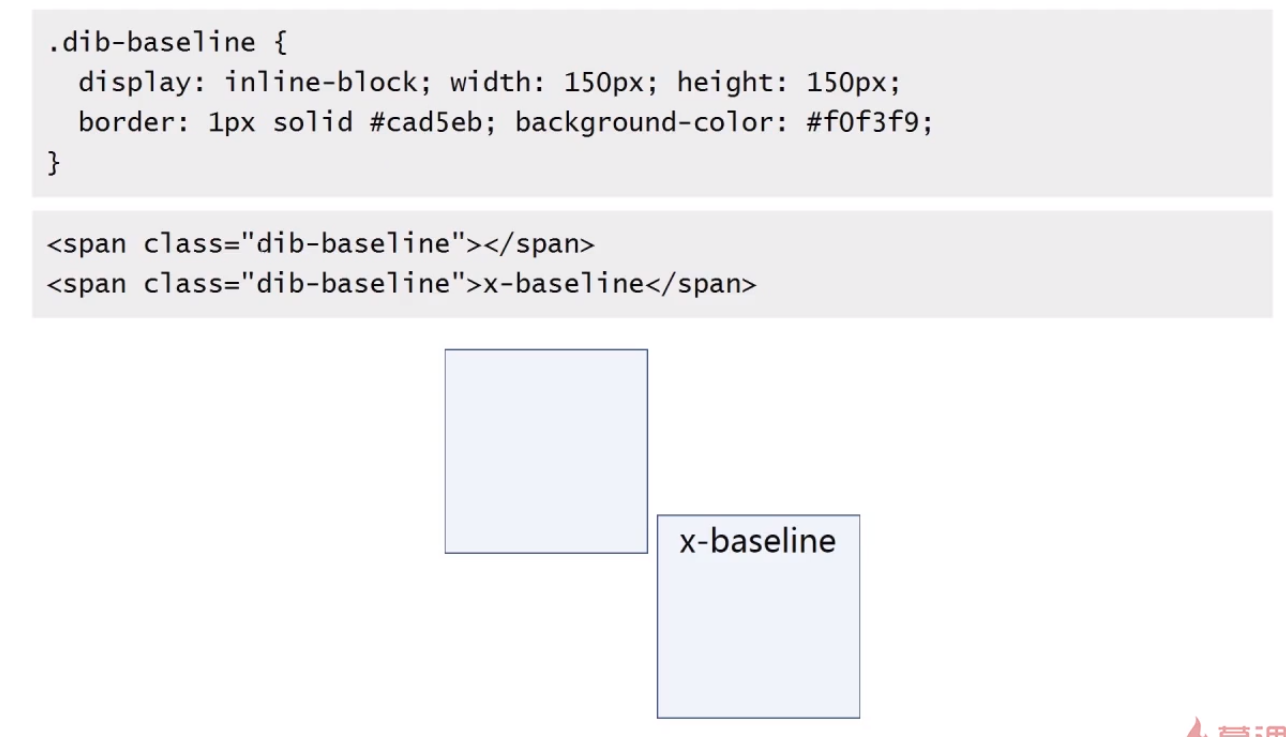
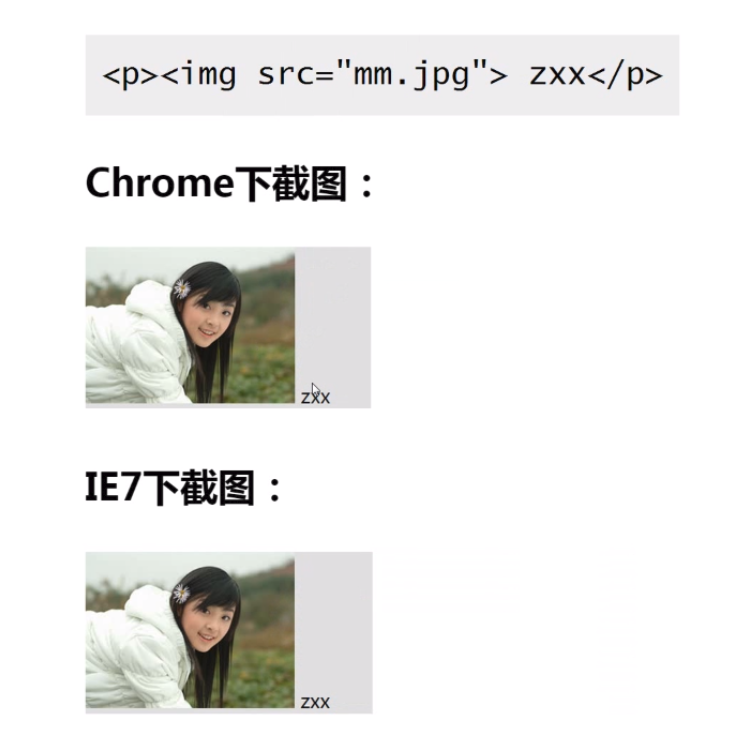
图片基线是底线



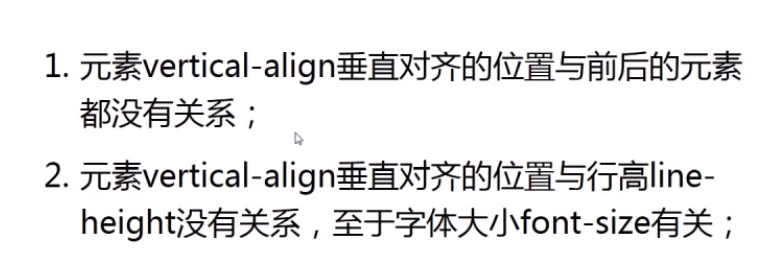
七、 vertical-align前后不一的作用机制















解决:






八、vertical-align的糟糕的兼容性


















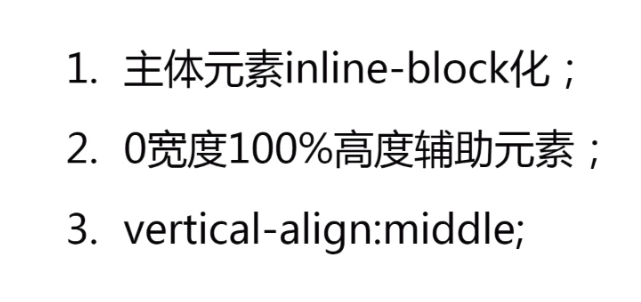
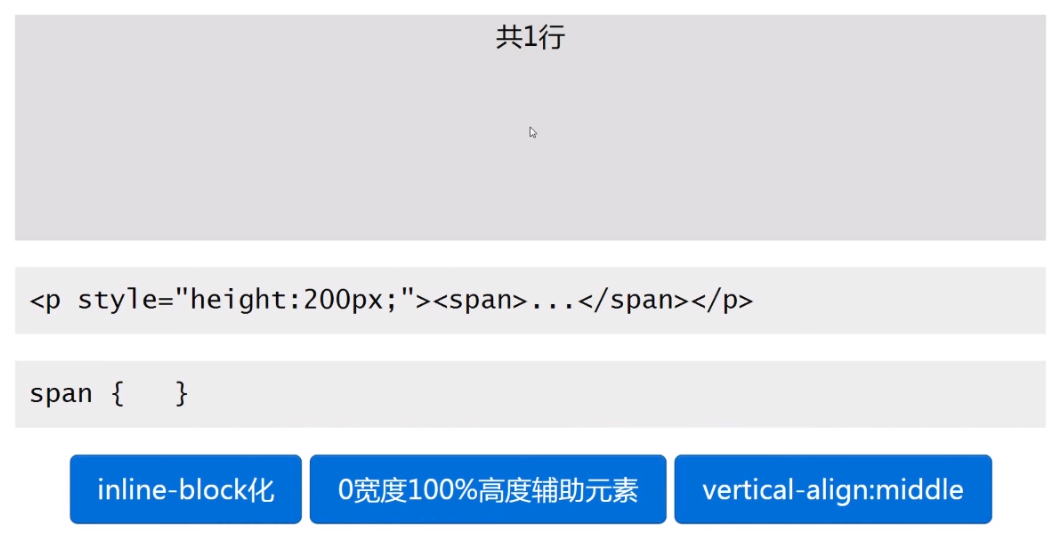
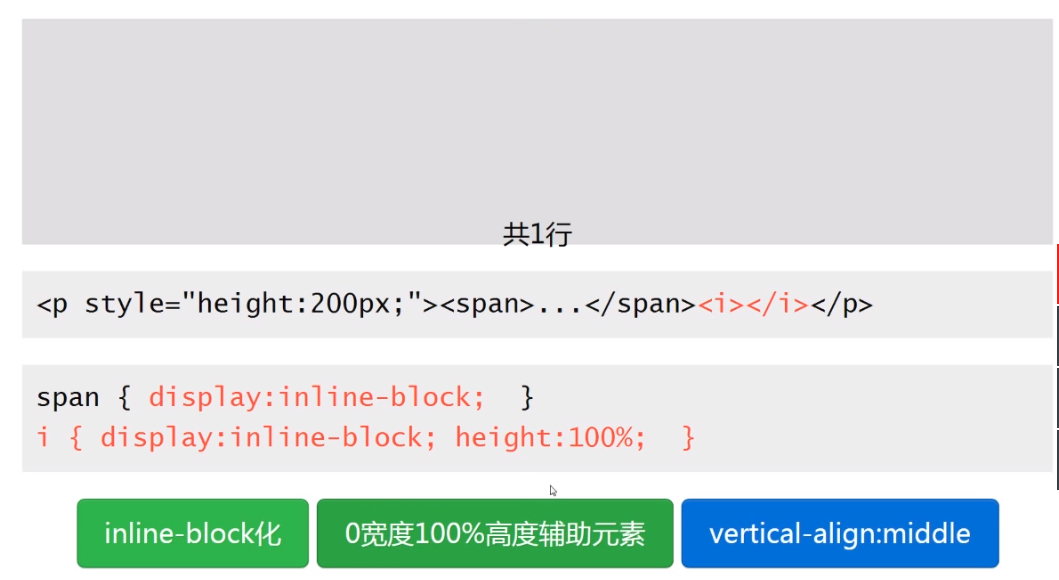
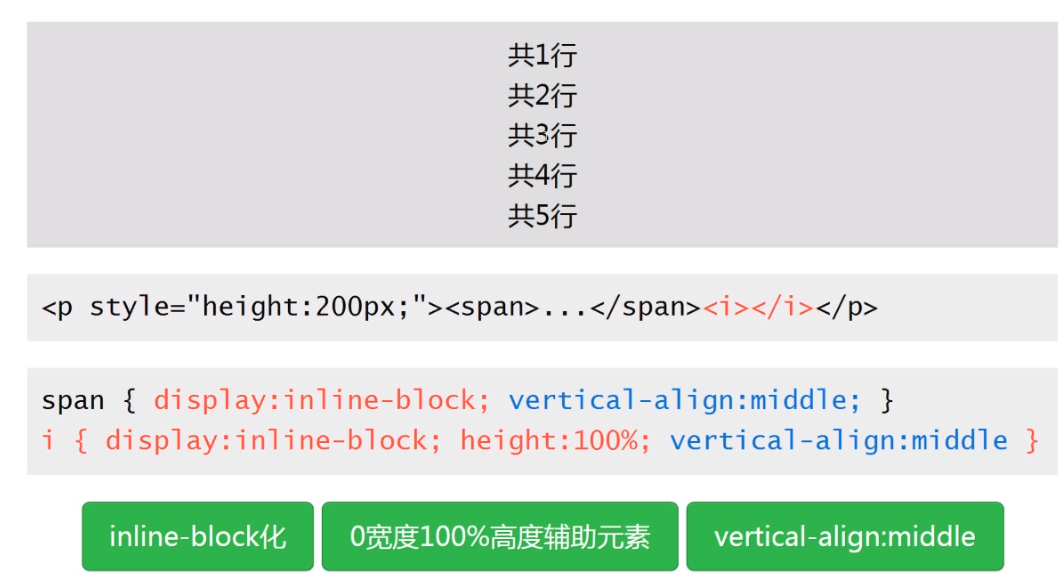
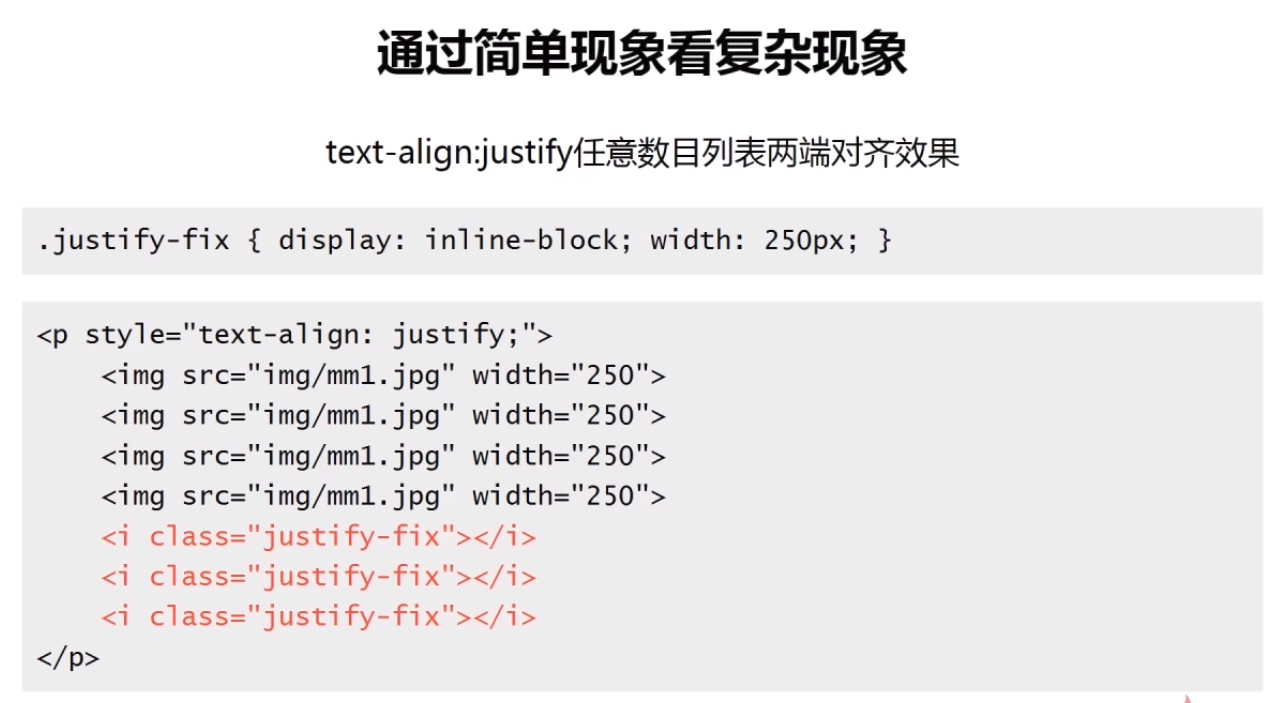
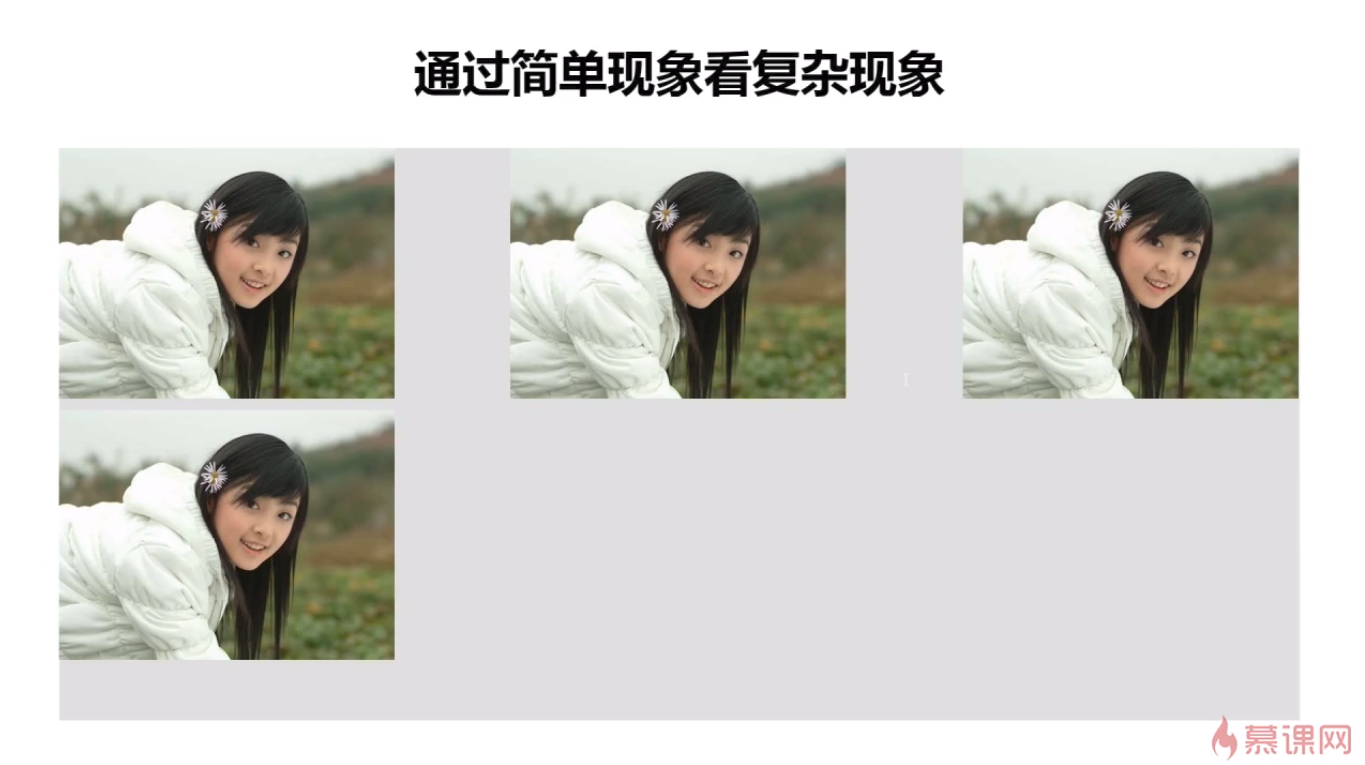
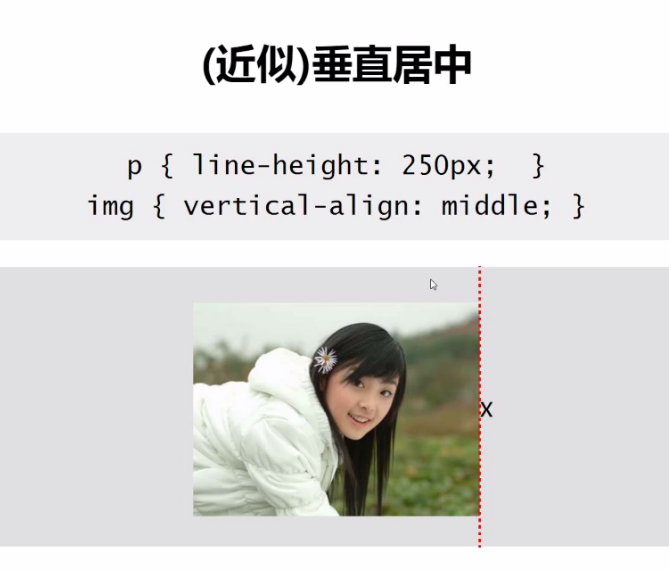
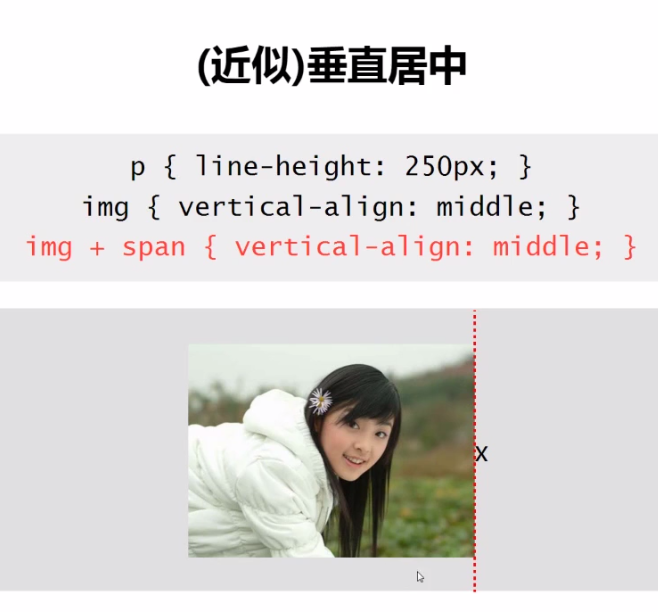
九、 vertical-align的实际应用