前置:引入jQuery
首先:npm install jquery --save-dev
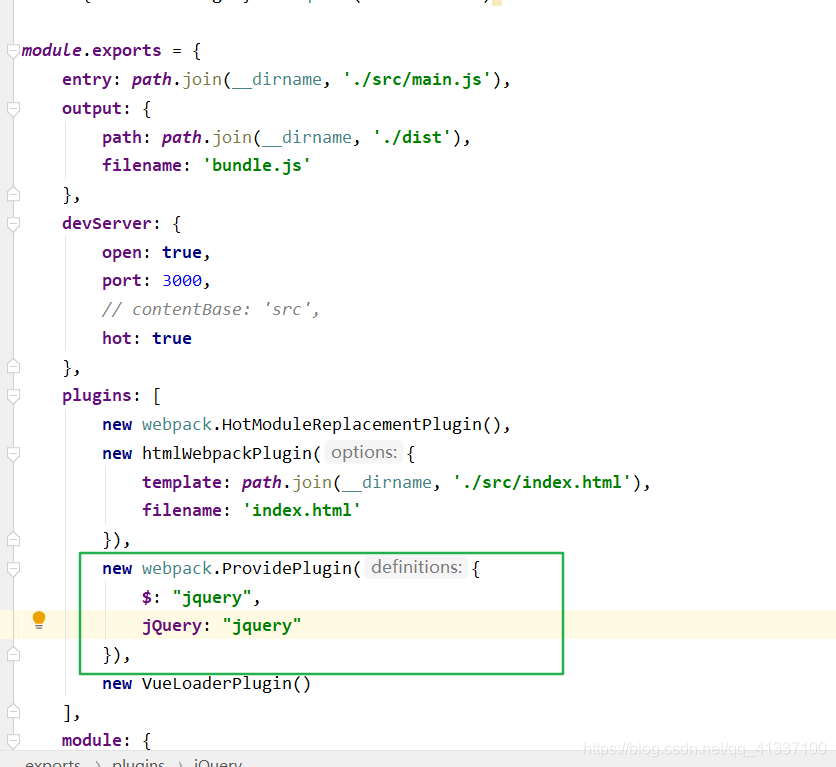
然后在webpack.base.conf.js的module.exports中找到plugins,在里面加入:

new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery"
})
最后在main.js文件中 引入jquery:
import $ from 'jquery'
接下来是引入bootstrap:
使用命令npm install bootstrap --save-dev引入bootstrap。
安装成功后,能够在package.json文件夹中看到bootstrap这个模块
这时候需要在main.js中添加如下内容:
import 'bootstrap/dist/css/bootstrap.min.css'
import 'bootstrap/dist/js/bootstrap.min'
注意:从bootstrap4.X开始,想使用bootstrap的icon等,就必须要单独引用bootstrap-vue,首先额外引入vue add bootstrap-vue,然后在main.js里面引入需要的插件,包括icon。
import { BootstrapVue,IconsPlugin} from 'bootstrap-vue'
Vue.use(BootstrapVue)
Vue.use(IconsPlugin)
然后就可以直接引入icon了。icon库见地址。
<b-icon icon="tools"></b-icon>
此时可以在项目库里看到一个插件:

参考:https://www.jianshu.com/p/9e303b2abed4
官网安装说明:https://bootstrap-vue.org/docs(点击components还可以查看各个组件的使用)