1. Bootstrap依赖于jquey必须在之前引入。
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script>2. 引入核心css和核心js
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.5.0/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.5.0/js/bootstrap.min.js"></script>3. 也可以下载到本地
下载地址: https://github.com/twbs/bootstrap/archive/v3.3.7.zip
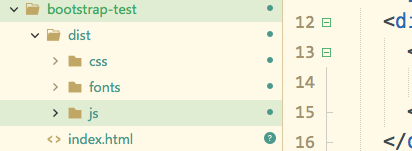
下载成功后打开文件 找到 dist 文件夹
然后把整个文件夹放到你的项目下
也可以只复制一部分。把必要的标注下

字体文件是必须的,如果不放里会因为字体丢失,导致某些图标不显示。控制台报错。
4.meta 标签
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />最后测试下是否引入成功
目录结构

index.html 文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<link rel="stylesheet" type="text/css" href="dist/css/bootstrap.css"/>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script>
<script src="../public/dist/js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<button type="button" class="btn btn-success" aria-label="Left Align">
<span class="glyphicon glyphicon-align-left" aria-hidden="true"></span>
</button>
</div>
</body>
</html>
实际效果

证明引入成功。可以放心使用了