版权声明:转载请加入本文的出处以及地址,否侧追究版权! https://blog.csdn.net/alnorthword/article/details/86582685
在博客的前边已经介绍前端svg-icon的使用.为啥要这样做,我们都知道任何一个项目到上线经过一段时间的UI设计,开发,测试等流程,为了统一管理项目中所使用的icon,也是为了后期的更改,更为了多人开发的使用,这样统一引用,给开发带来很好的收益以及减少开发时间,也为了后期更好的维护,下面我以项目实列来说下(vue-cli3脚手架构建):
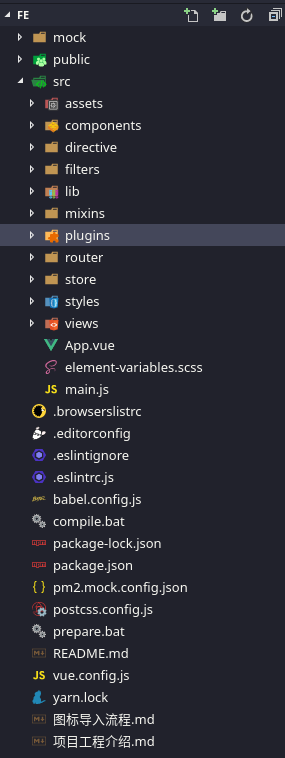
项目构建生成目录:

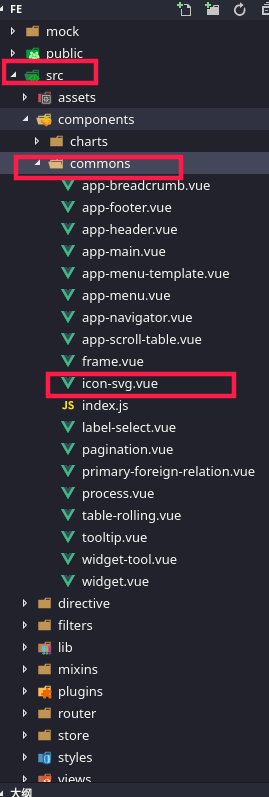
在构建的项目中在src的components目录下新建一个 icon-svg.vue的文件,当然这个名字可以随便定义,但是不能太随便,要满足vue的命名要求哦,我在项目中src的components的commons下新建个 icon-svg.vue,目录结构如下:

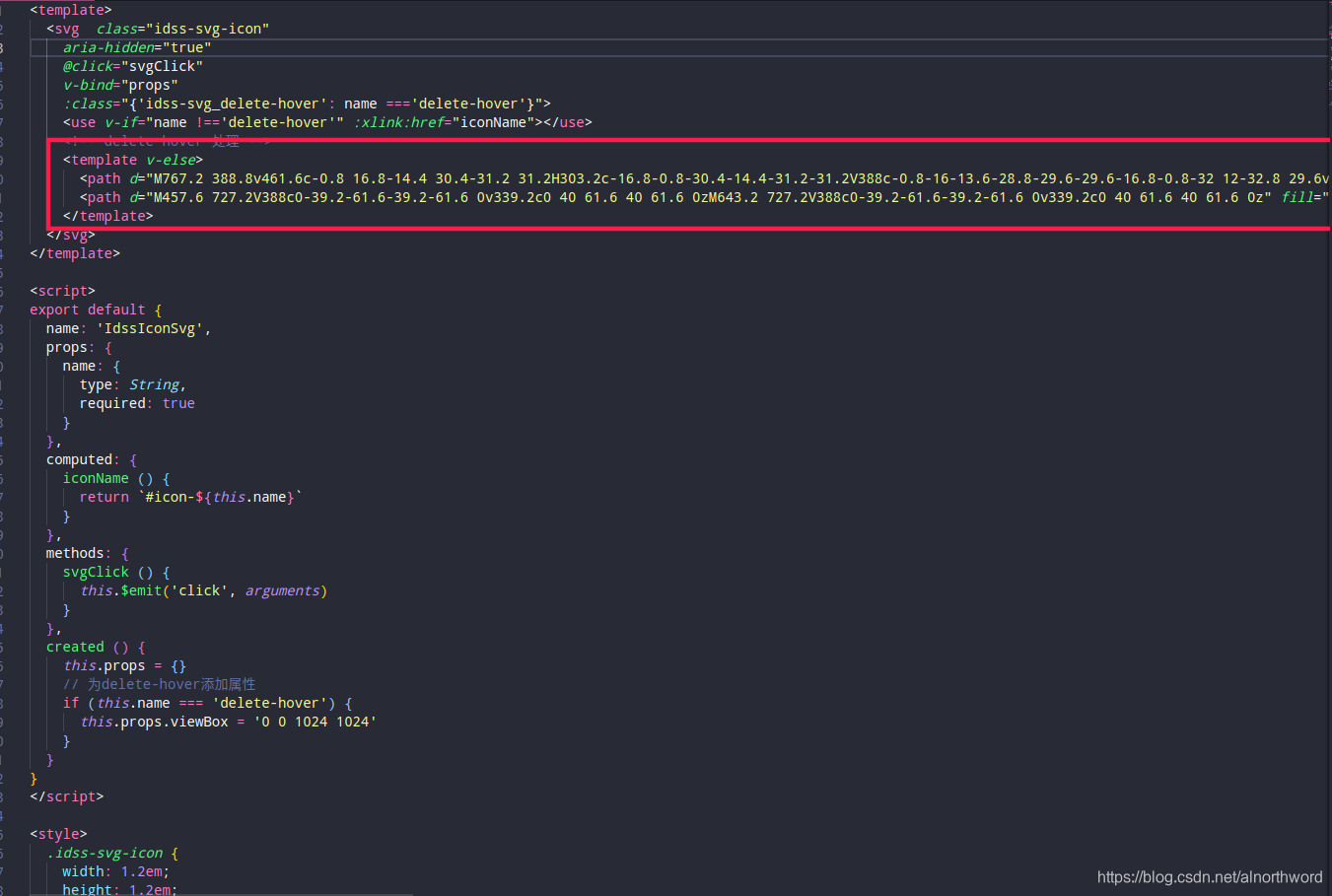
接下来我们要在新建的icon-svg.vue写上代码:

上面红色框里是为了处理icon的hover事件变颜色的处理,如果没有的话可以去掉.
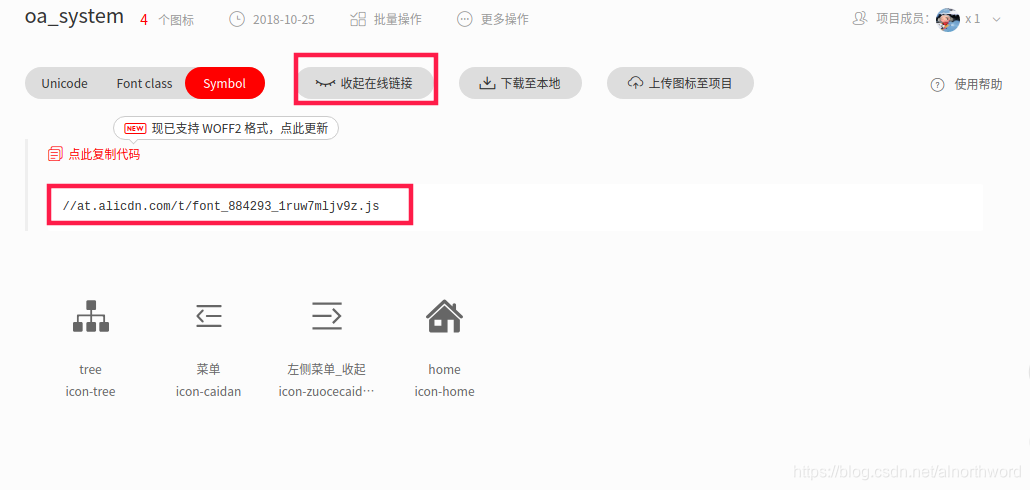
我们把阿里云矢量图中的icon下载下来:

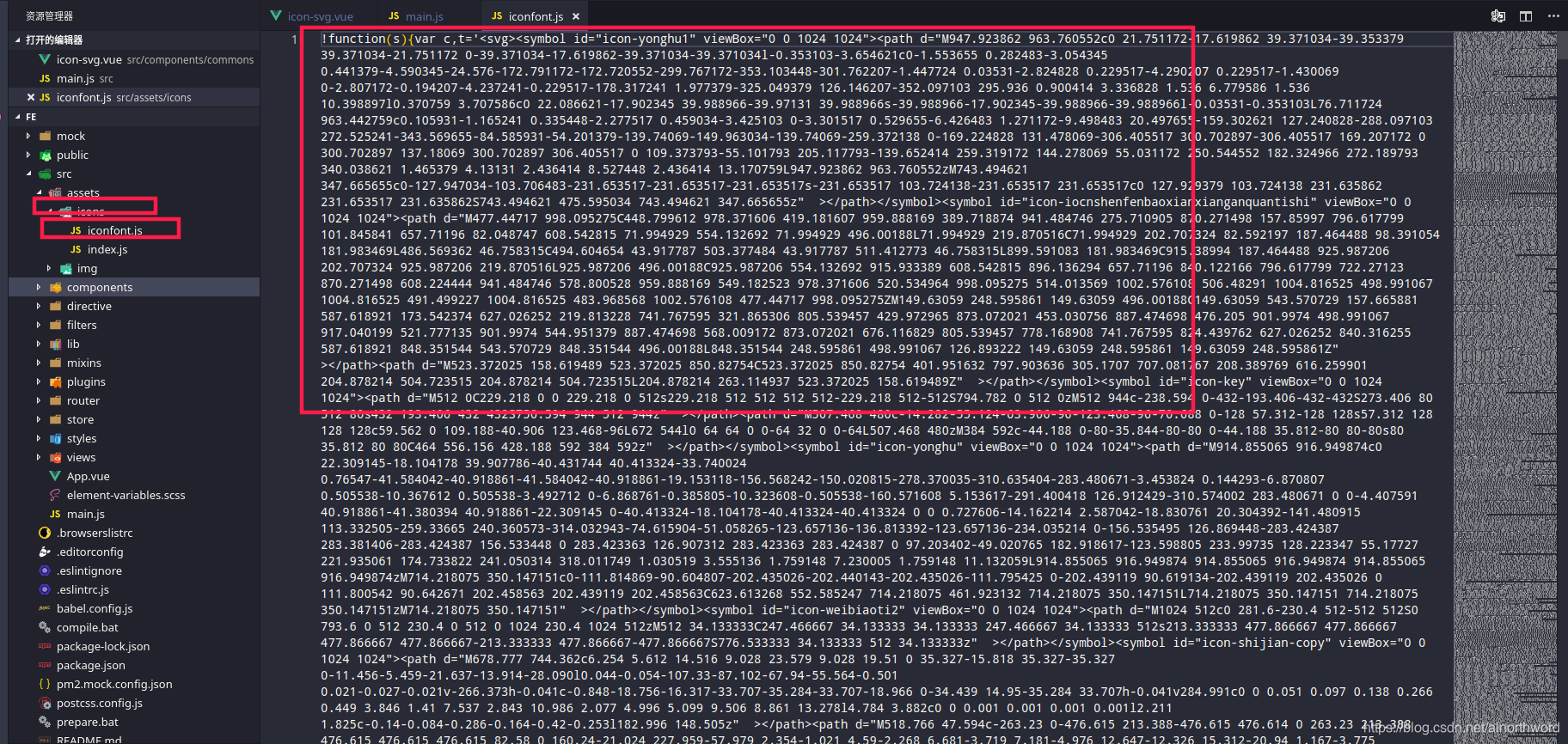
我们把刚下载的js 保存到项目的assesets下,因为这个文件下存放静态文件的,目录录下:

上图中密密麻麻的代码,就是我们在阿里云中下载下来的代码
把icon 下载下来放入项目工程中,我们要进行一次处理,在下载文件目录的同级下新建index.js文件,写上如图代码,为啥这样写,呵呵,可以了解下vue,这里不多说啦!

是不是感觉很少啊!不过很重要哦!写到这里,代码的工作基本算完成了,是不是可简单哦!
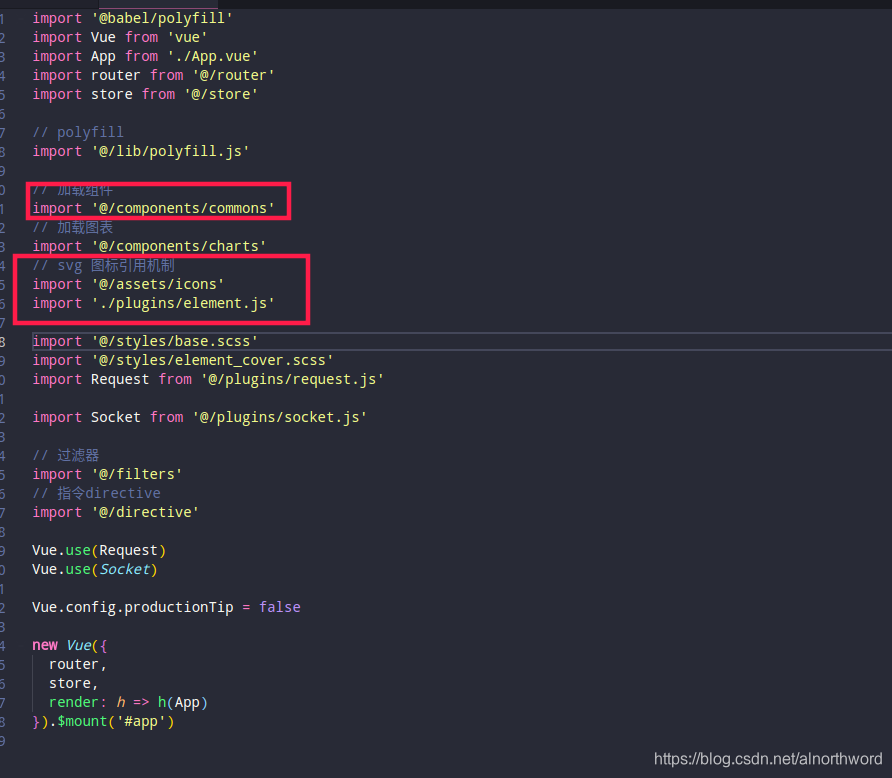
我们都知道在vue组件写好之后,就要引用,如果不引用是无法使用组件的,因为我们的这个icon是全局使用的,所以盖组件要以全局的方式引用,在项目中的main.js 中引入,如下图:

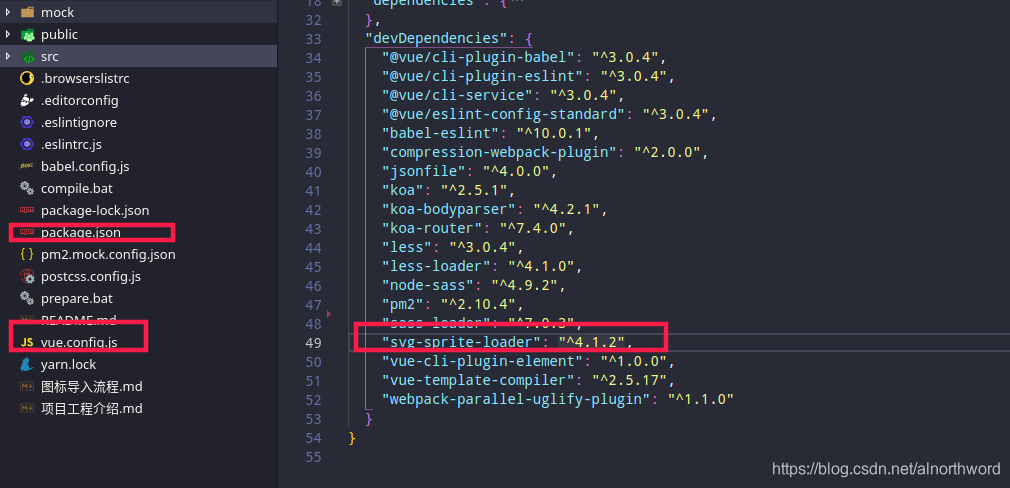
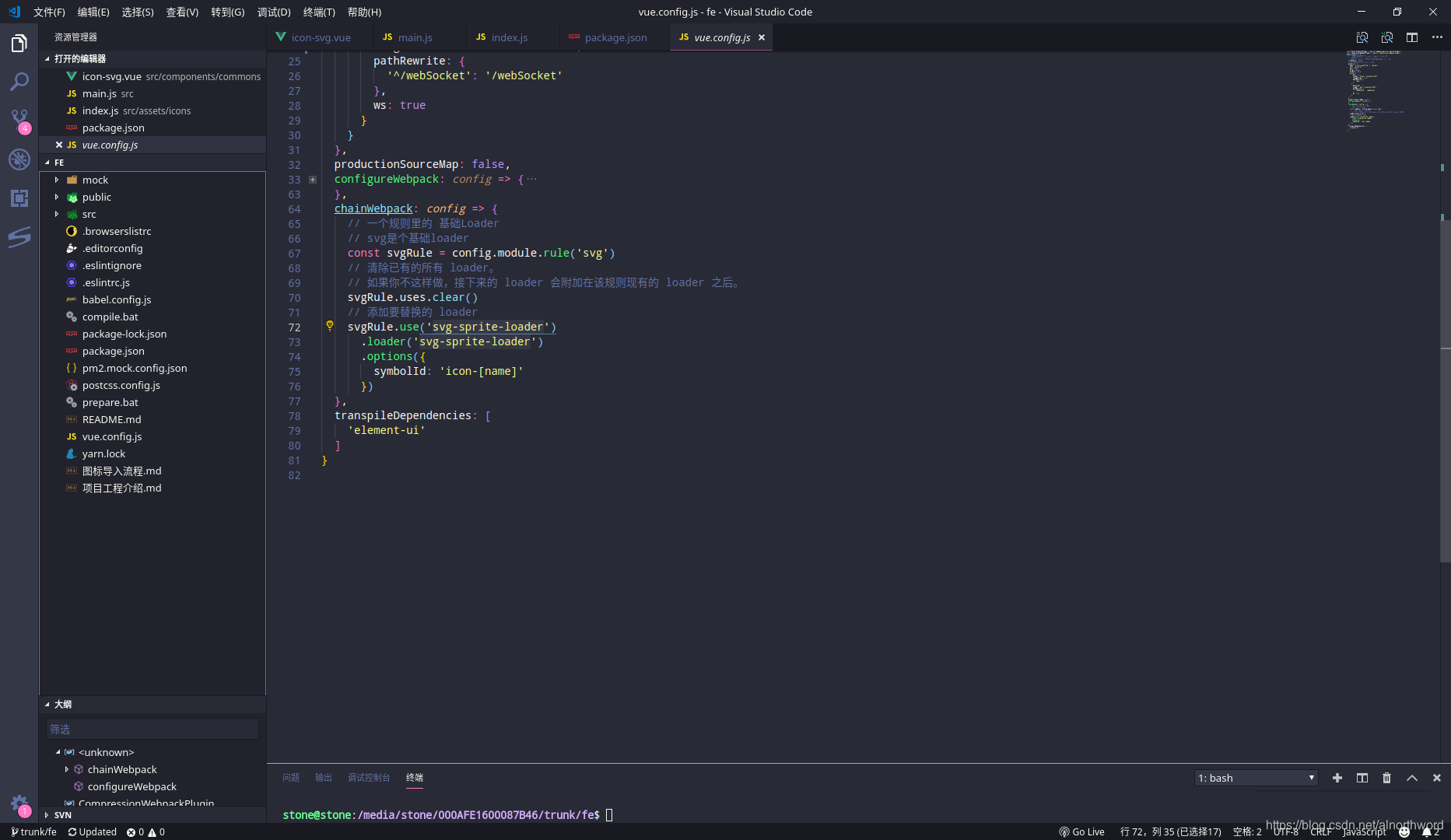
写到这里,说明项目中已经完成90%啦!但是还是有问题,项目在运行会报错,在这个脚手架里,我们用一套打包机制,要用到一个依赖包,我们要现在下来,不然无法进行开发,接下来就是配置文件的处理.我们先现在依赖 svg-sprite-loader(npm install svg-sprite-loader -S-D ),下载完成之后,就是在配置文件里配置,本列子用vue-cli3.0构建,在改项目中要新建一个vue.config.js的文件,代码如图:


这样就大功告成啦,就可以愉快的开发啦!
如有问题,请留言博主!
如果文档有更好的补充和好的建议,欢迎联系@博主
如有雷同,请联系@博主。
欢迎进入个人公众号 ,一起学习啊!
