前提声明
此篇文章,写于 2019年7月26日,使用的 vue-cli3.x bootstrap jquery ,是目前的最新版本,对于以前和以后新老版本的引入,仅作参考。
注:此使用vue的项目是通过 vue-cli 提供的图形化工具构建,打开方式——在命令提示符中输入
2019.12.25 修改:注意现在要一次性将三个依赖安装完之后再测试,单独安装可能会报错
vue ui
注意事项
- 因为bootstrap的js是基于jquery上的所以我们要先安装jquery
- bootstrap4.x的安装 总共需要安装三个依赖环境 jquery、bootstrap、popper。
注:其中popper.js文件的安装是最容易忽视的(bootstrap3是没有这个文件的),如果不安装会报错误This dependency was not found: * popper.js in ./src/assets/libs/bootstrap/js/bootstrap.min.js
具体操作
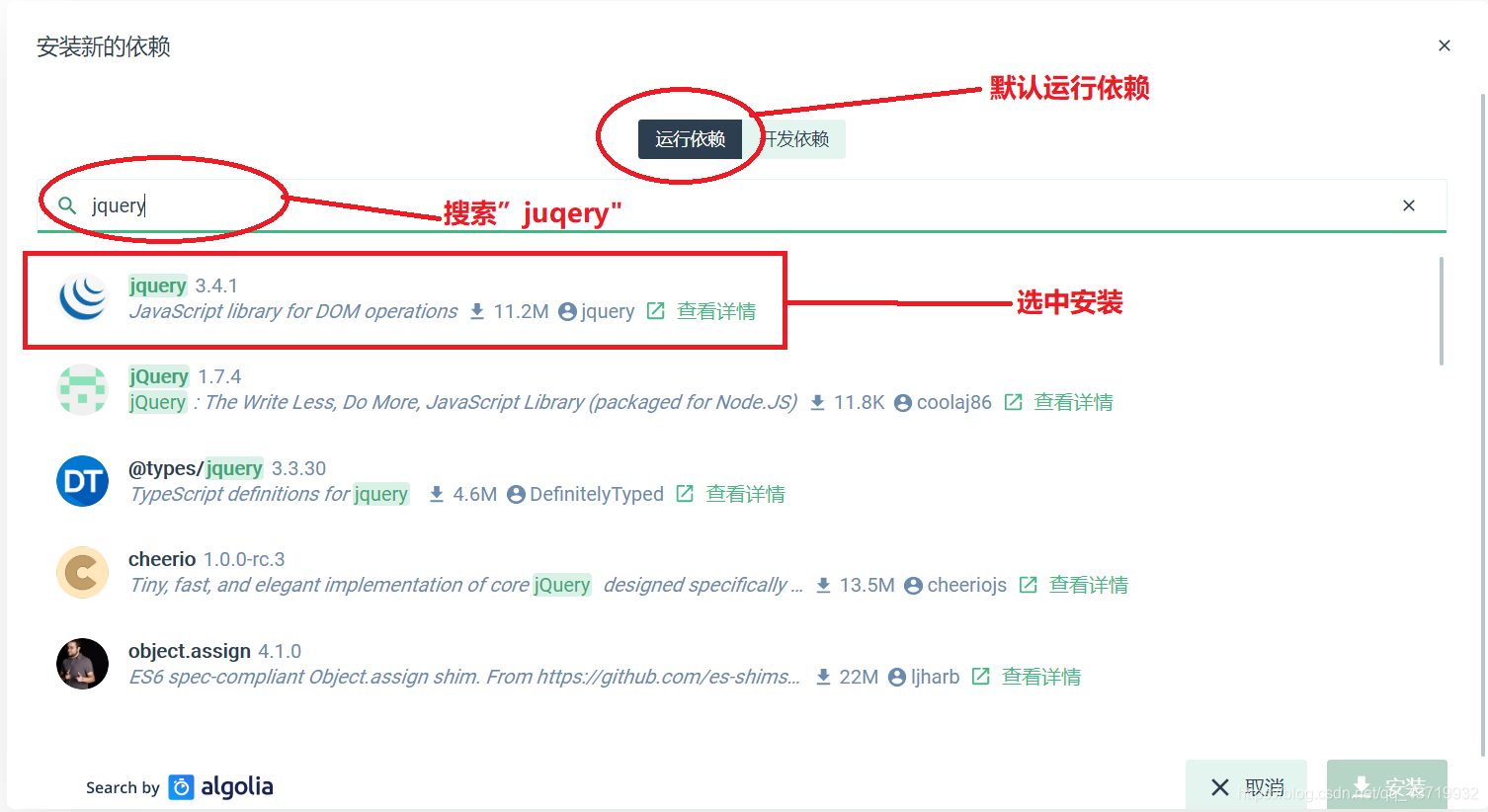
- 安装jquery
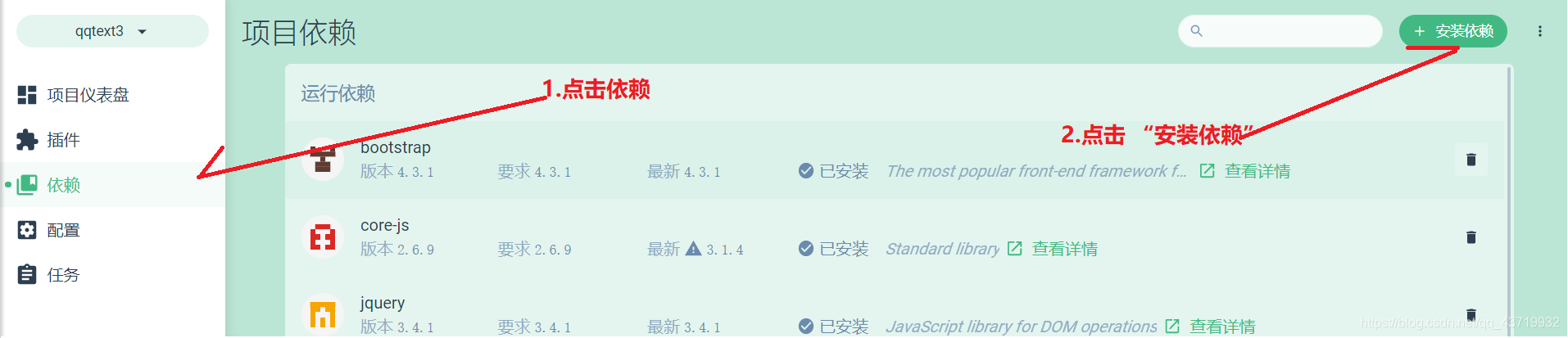
- 运行 vue ui 点击项目管理 左上角是要管理的项目


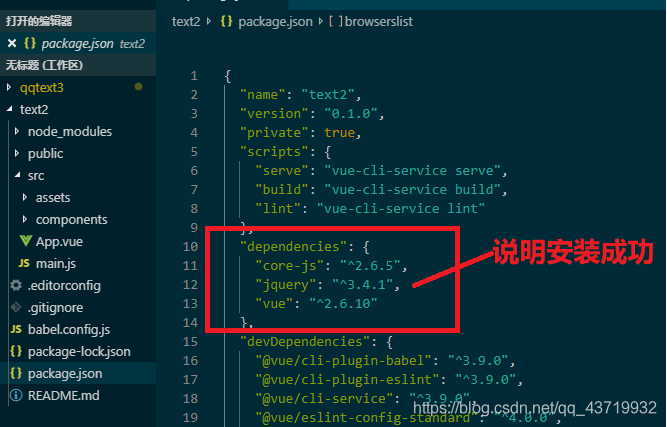
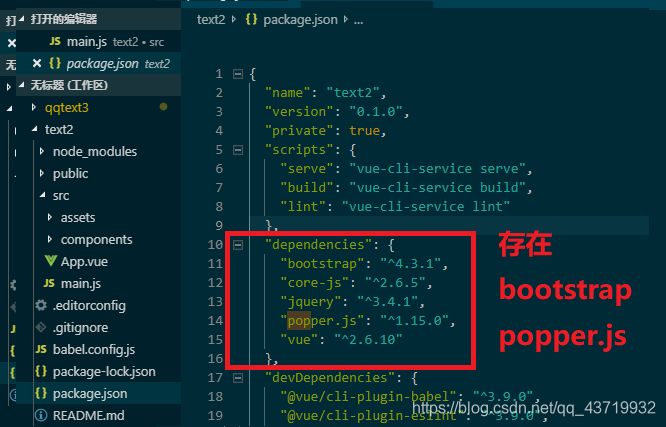
- 此时 使用编译器打开 刚刚这个项目 (我用的是 VScode)package.json 有红框内容说明安装成功

- 进入 src 目录下的 main,js
/* eslint-disable no-unused-vars */
import $ from 'jquery' //在import下面添加 后即可
我们可以试着改变一下 app 里面的color
$('#app').css('color', 'red')
- 返回vue ui 运行测试

如果显示 为红字则说明jquery安装成功
- 安装bootstrap
- 前面的步骤和 jquery是一样的,只是要安装两种 bootstrap和popper.js都默认是 运行依赖
- 打开 package.json 是否存在红框内容.

- 最后进入 src的 main.js 和jquery一样插入代码 即可
import "bootstrap/dist/css/bootstrap.css"
import "bootstrap/dist/js/bootstrap.min.js"
- 在app.vue 里添加 bootstrap的 input样式作为测试

出现了 bootstrap的输入框 成功!!!
吐槽
由于是自己学习,导入这两个文件的方式就卡了我一整天,期间各种百度博客都看了,最后到了第二天上午,在一篇博客中无意中看到,然后就解决了。可能这种配置问题有人帮忙的话10分钟就解决了,但是这次确确实实恶心到了自己,也算是锻炼了自己。
