学习小程序开发要从哪开始呢?我们是开始顺序学习官方文档么?如果一开始就从头开始读官方文档,恐怕用不了多久你就放弃了。计算机是一门实践科学,我们学习的目的是为了解决现实问题。要么你想在互联网创业,开发一款应用来吸引大家使用。要么你本身就经营着自己的业务,想把业务搬到网上。
无论是以上两种情况的哪一种,恐怕都是迫不及待的希望开始。那我们也不啰嗦,直接从实践开始。
创建页面
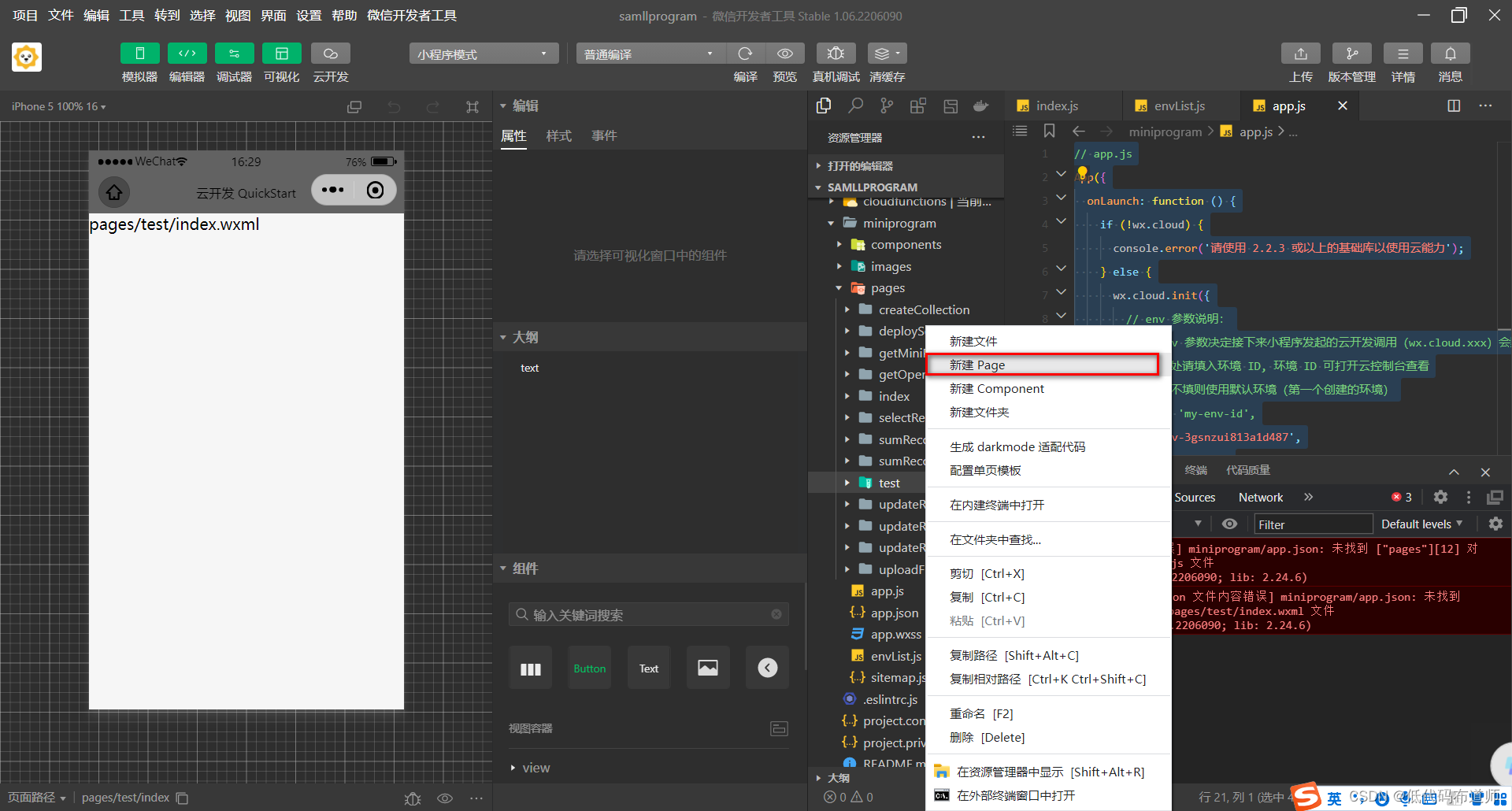
要开始练习,首先要创建自己的页面。我们使用了云开发的模板生成了项目,既有的页面我们不动,我们生成自己的页面。选中pages目录,右键,创建一个文件夹。

我们起个名字叫test。文件夹新建好之后,我们选中test,右键新建page,起名index

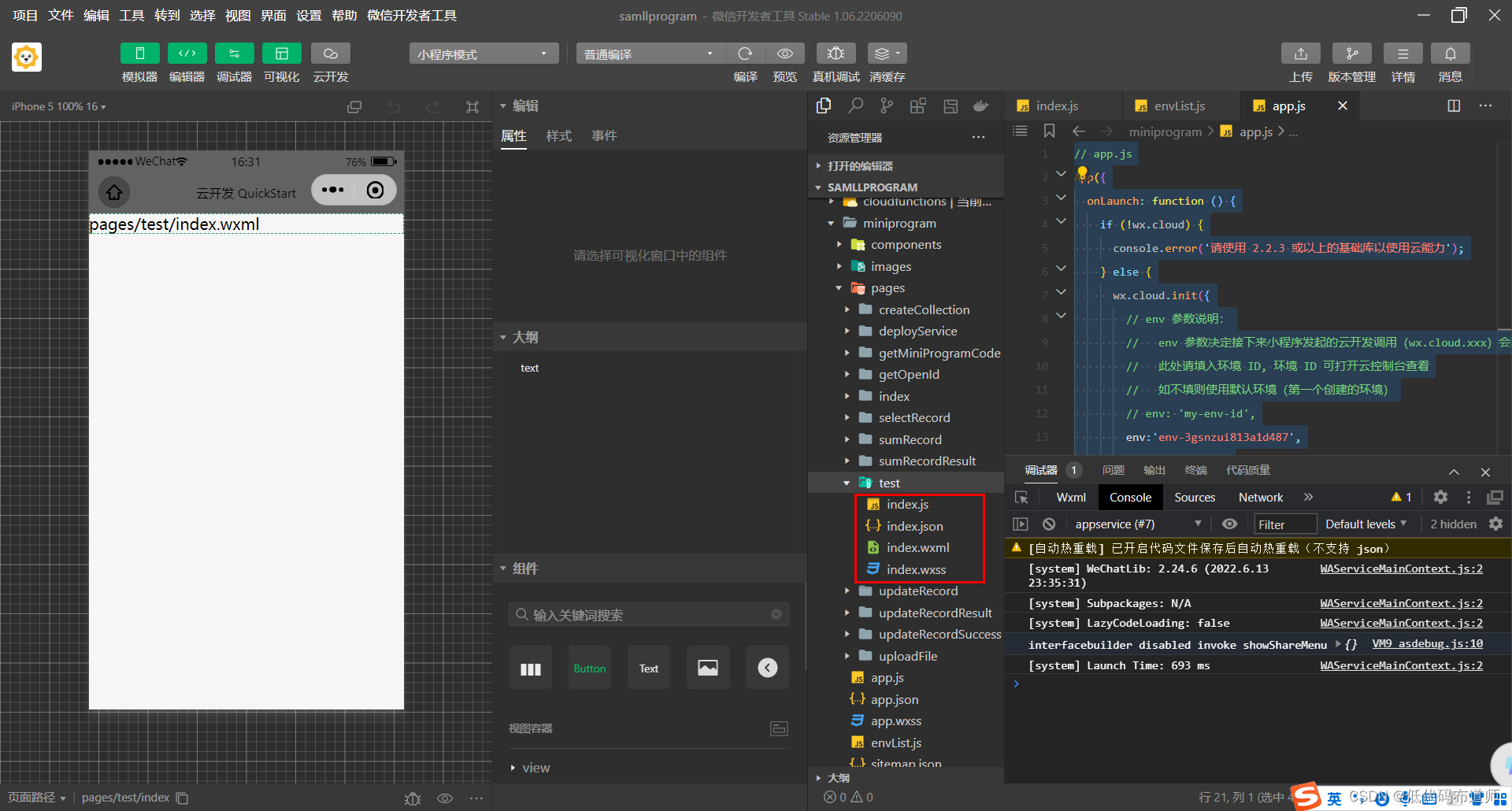
创建page的时候会自动生成四个文件,分别是index.wxml、index.wxss、index.js、index.json

使用低码模式进行编程
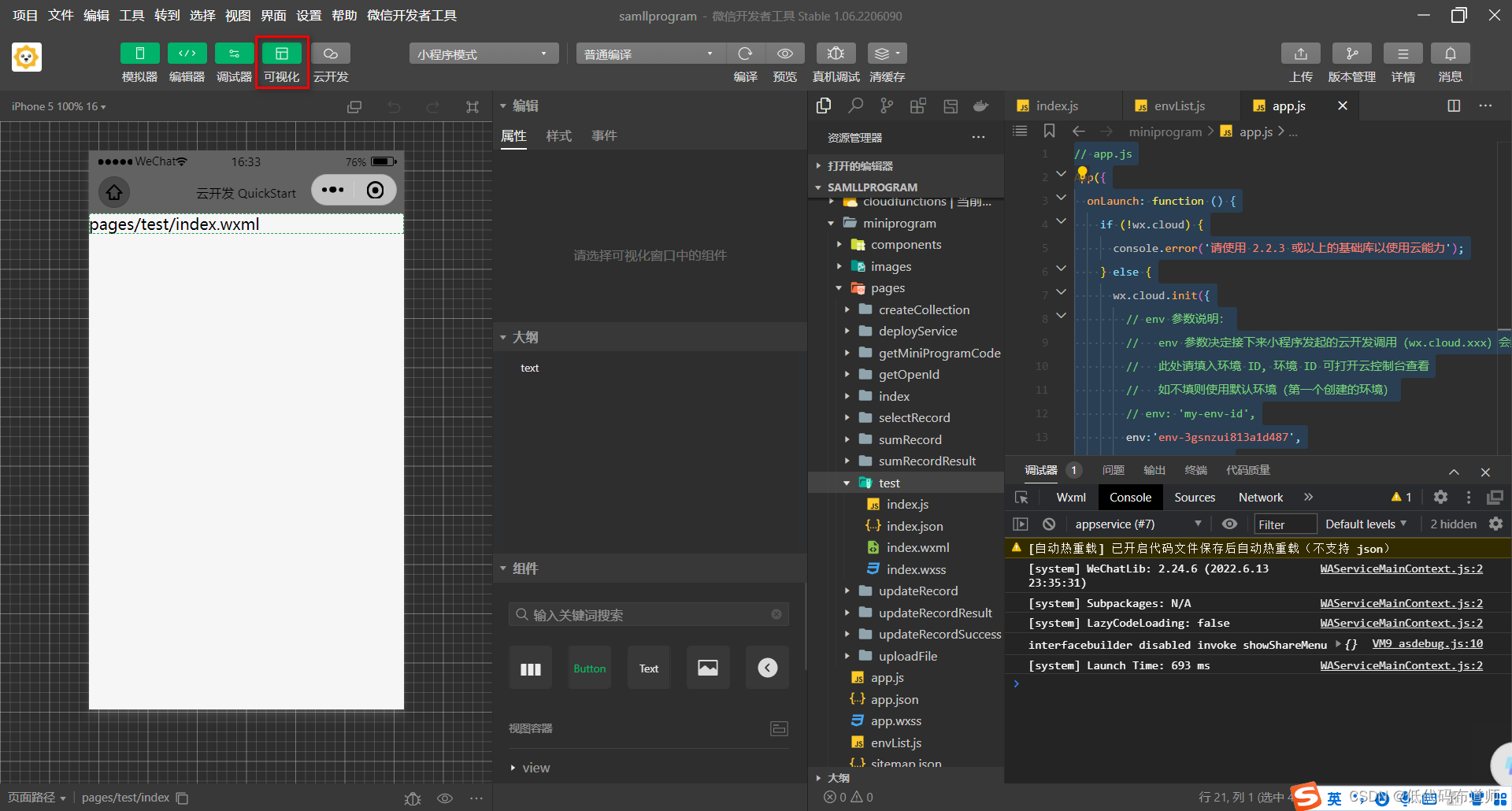
在左侧的预览区域我们已经可以看到index.wxml文件里边的内容显示出来了。因为我本人擅长研究低代码,低代码是以托拉拽的特点著称。我们用开发者工具学习的时候也是使用托拉拽编程,没想到吧纯码模式也支持低码方式进行编程。如何切换到低码模式呢?在菜单栏,选中可视化就切换到低码模式了

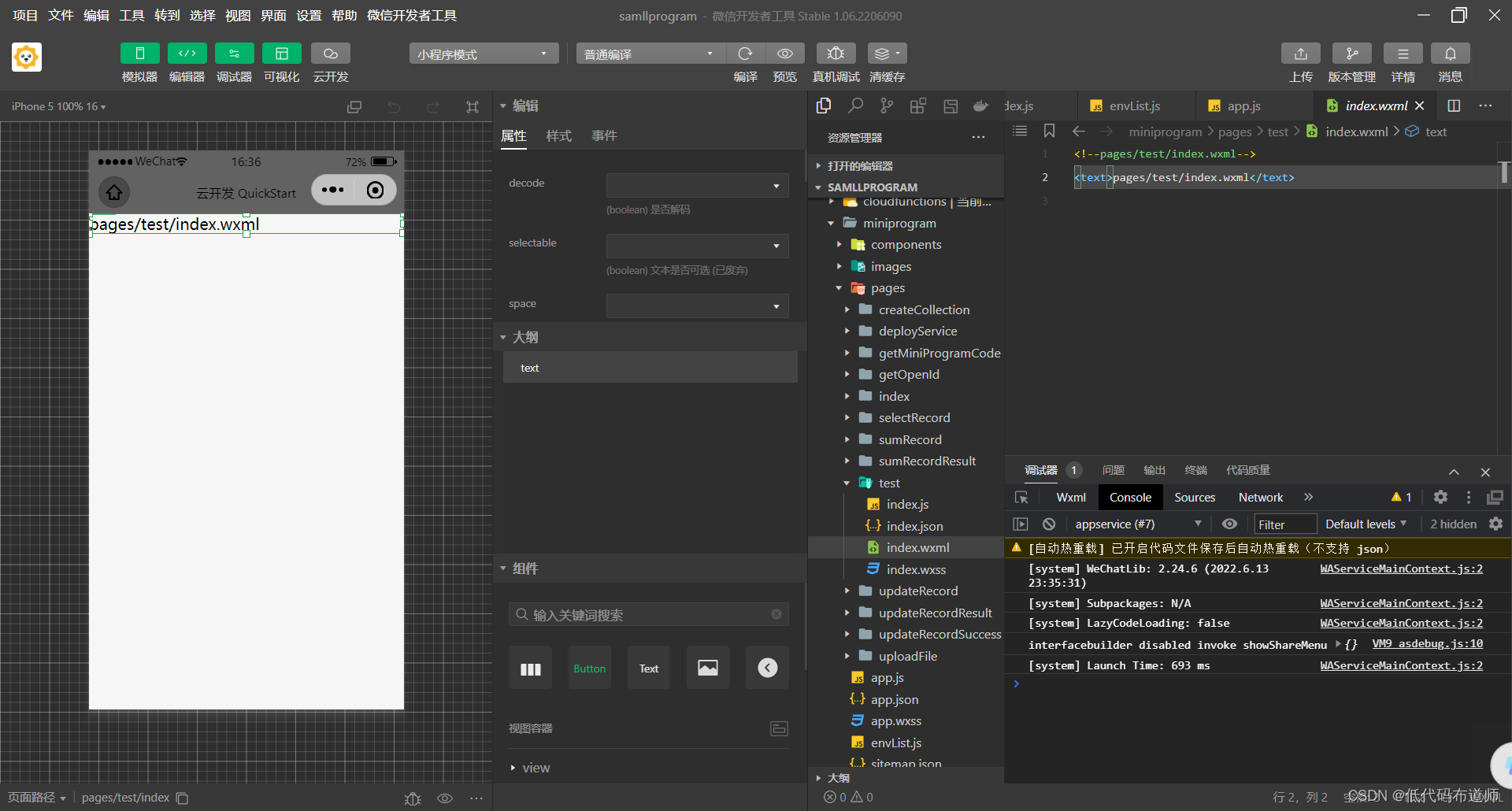
我们用鼠标选中文本,左侧的预览区会出现一个绿色的边框表示组件被选中了,中间是组件的配置区域可以设置属性、样式、事件。右侧的代码区域可以直接修改代码。

美中不足的是低码设置的不彻底,比如属性里不可以设置文本组件的内容,还需要在代码区域修改。同样是可视化,我们来看看低码中的文本组件可以设置哪些内容。
纯码的文本组件和低码的文本组件对比
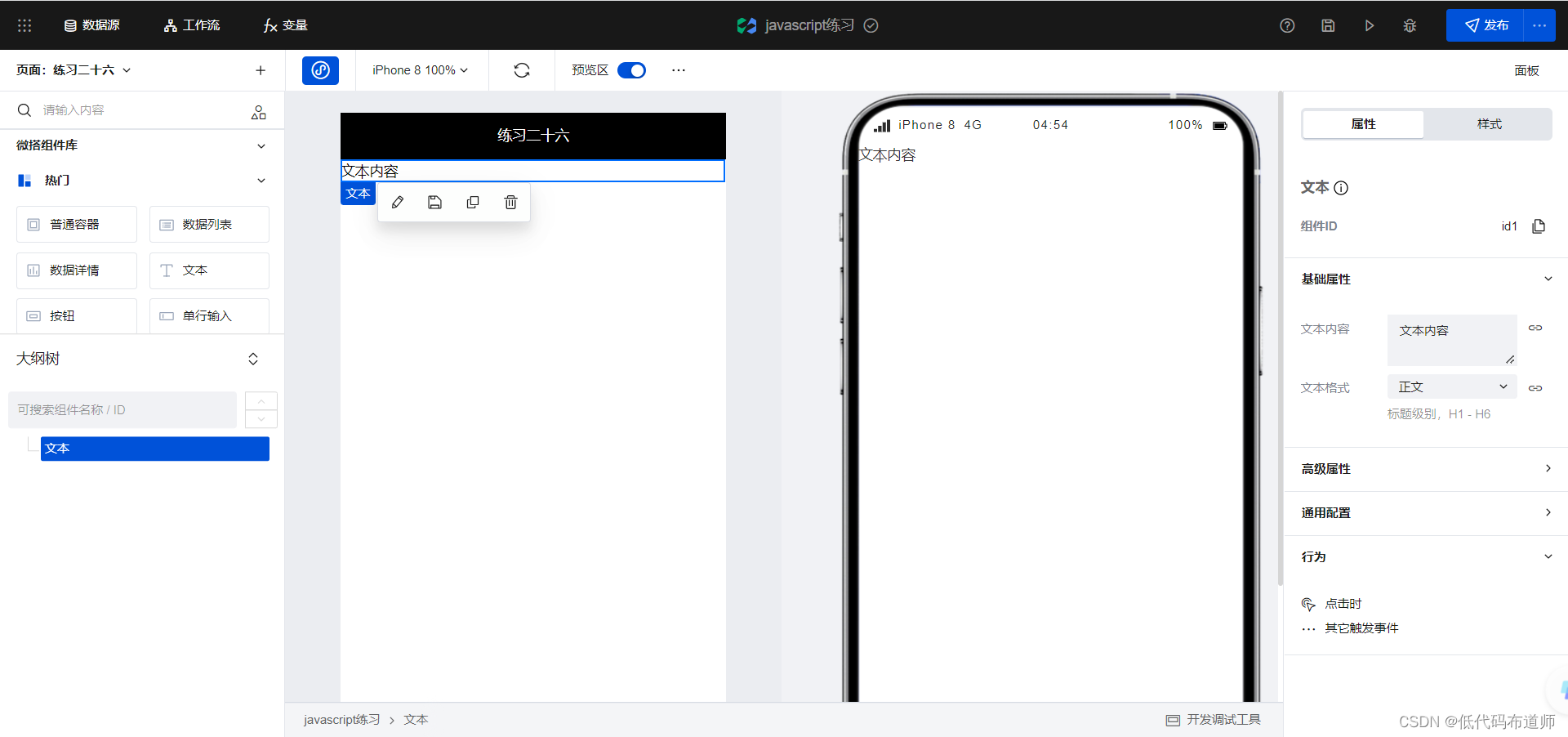
比如我们在低码编辑器中添加一个文本组件

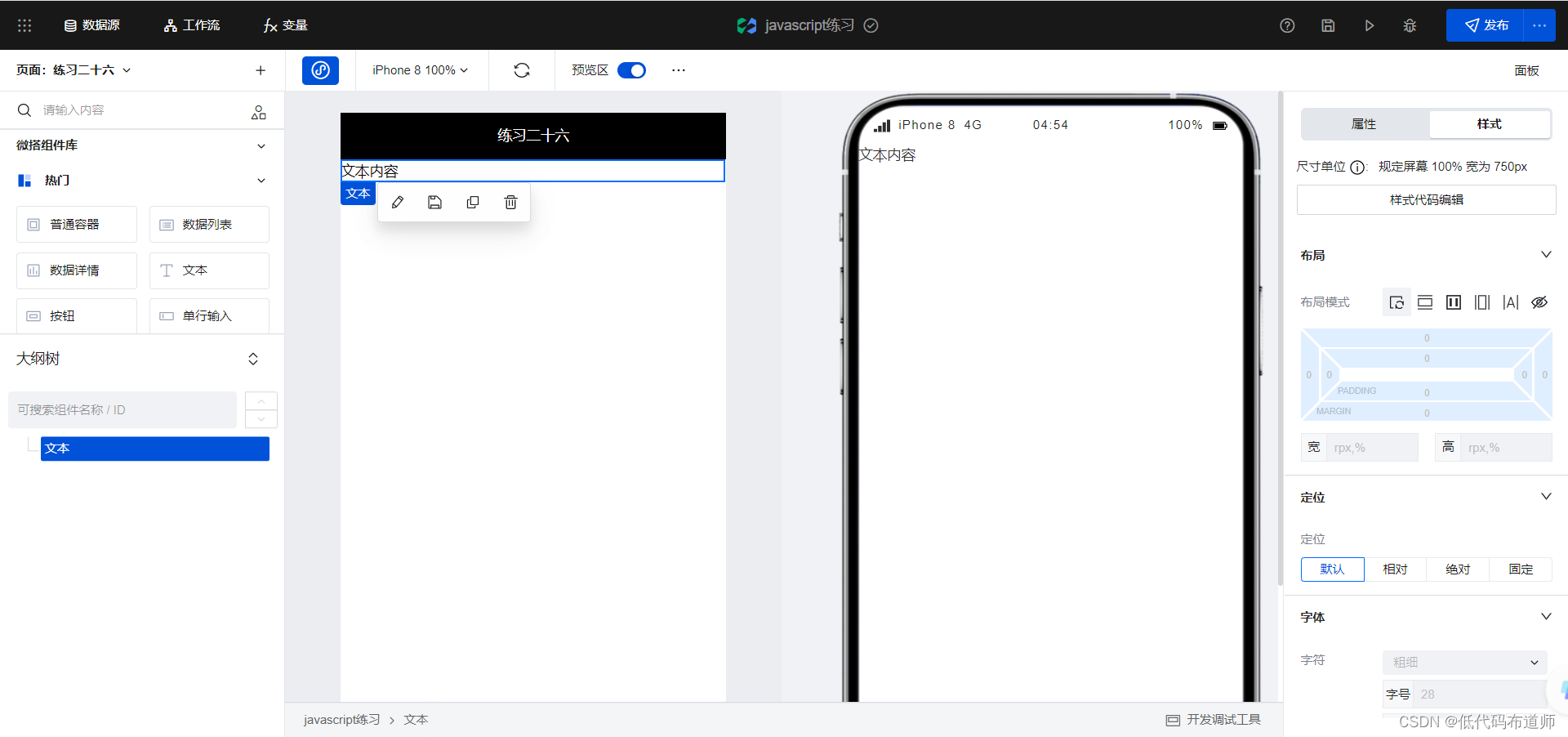
低码中的文本组件也是分为属性、样式、行为三部分。但是属性设置的更合理,比如基础属性里可以直接设置文本内容,还有一些预置的样式。而且样式是可视化设置的

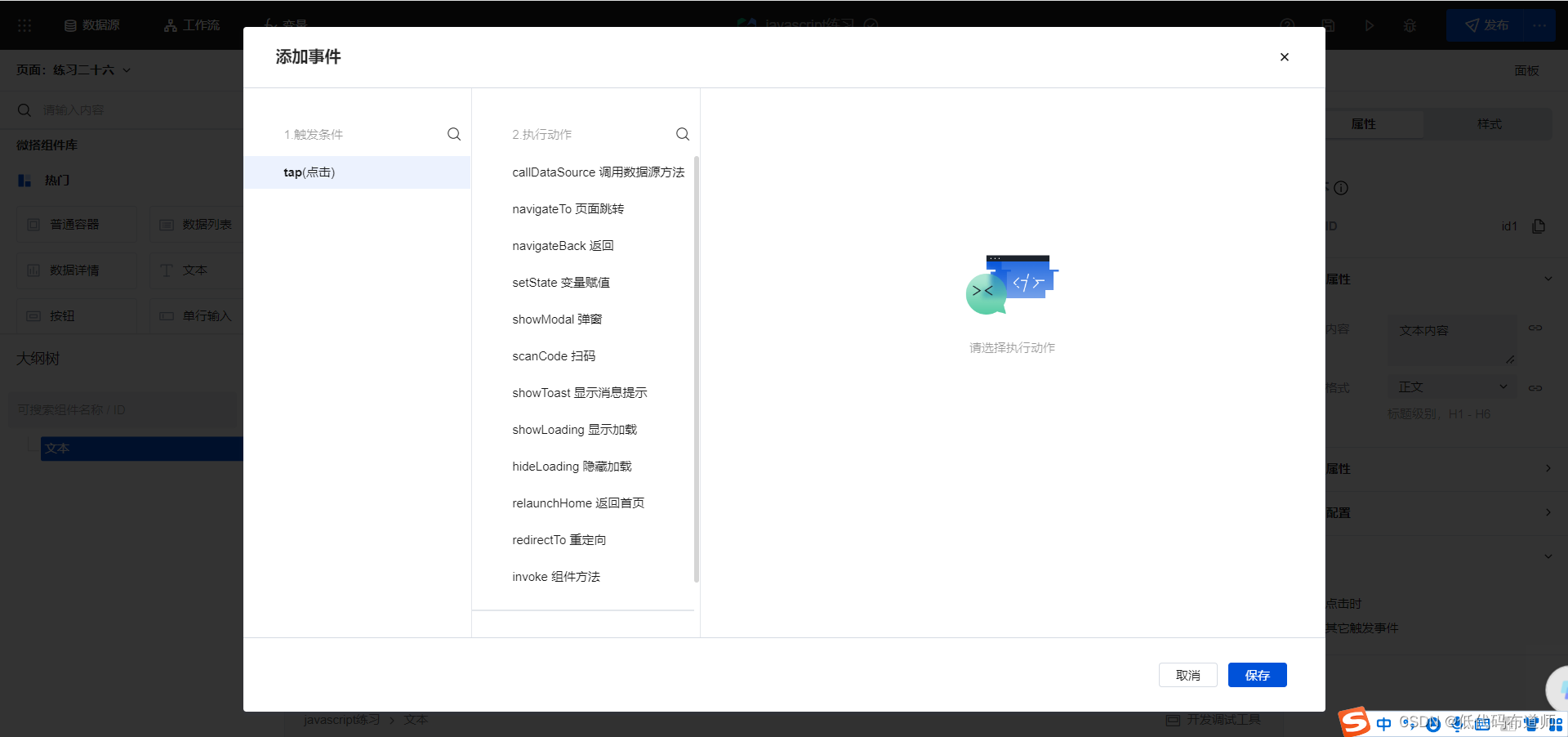
行为的话已经预置了很多平台方法

最大的不同是,微信开发者工具其实只是一个前端的开发工具,并不能直接调用后端的服务,而低码中的callDataSource是可以直接访问后端的服务的,比如后端的增删改查方法。这样就一行代码也不写就把前后端连接起来了。
而且比较方便的是,可视化配置之后,其实我们不需要记太多的概念,比如我要实现流式布局,如果有些属性忘记了我还得百度。低码比较方便,你不用记忆直接设置就可以。
总结
我们本篇介绍了一下微信开发者工具的低码模式和微搭中的低码模式。总体上都支持可视化编程,但是微搭的低码封装的更合理,使用起来也更方便。感兴趣的同学可以注册一个账号来体验一下使用低码模式如何开发小程序。下一篇我们介绍一下view这个组件,理解一下常见的布局模式。