文档位置:
https://www.layui.com/doc/element/tab.html
案例演示:
<div class="layui-tab"> <ul class="layui-tab-title"> <li class="layui-this">网站设置</li> <li>用户管理</li> <li>权限分配</li> <li>商品管理</li> <li>订单管理</li> </ul> <div class="layui-tab-content"> <div class="layui-tab-item layui-show">内容1</div> <div class="layui-tab-item">内容2</div> <div class="layui-tab-item">内容3</div> <div class="layui-tab-item">内容4</div> <div class="layui-tab-item">内容5</div> </div> </div> <script> //注意:选项卡 依赖 element 模块,否则无法进行功能性操作 layui.use('element', function(){ let element = layui.element; }); </script>
每一个选项卡对应了一个内容(div标签):

【选项卡风格】
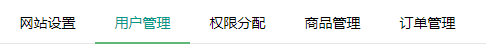
1、默认风格
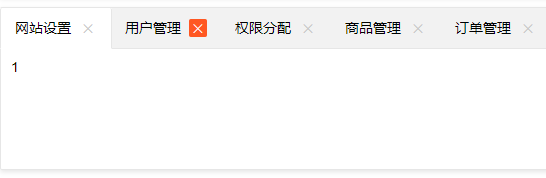
2、卡片风格
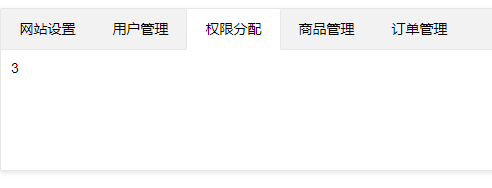
3、简洁风格
默认风格属性:
layui-tabs
简洁风格属性:
layui-tabs layui-tab-brief
卡片风格属性:
layui-tabs layui-tab-card
简洁风格案例:
<div class="layui-tab layui-tab-brief" lay-filter="docDemoTabBrief"> <ul class="layui-tab-title"> <li class="layui-this">网站设置</li> <li>用户管理</li> <li>权限分配</li> <li>商品管理</li> <li>订单管理</li> </ul> <div class="layui-tab-content"></div> </div>

卡片风格案例:
<div class="layui-tab layui-tab-card"> <ul class="layui-tab-title"> <li class="layui-this">网站设置</li> <li>用户管理</li> <li>权限分配</li> <li>商品管理</li> <li>订单管理</li> </ul> <div class="layui-tab-content" style="height: 100px;"> <div class="layui-tab-item layui-show">1</div> <div class="layui-tab-item">2</div> <div class="layui-tab-item">3</div> <div class="layui-tab-item">4</div> <div class="layui-tab-item">5</div> <div class="layui-tab-item">6</div> </div> </div>

【相关样式】
选项卡属性:
layui-tab
选项卡标题属性,即卡片头:
layui-tab-title
启用选中状态属性:
layui-this
选项卡内容的展示容器:
layui-tab-content
选项卡对应需要展示的选项:
layui-tab-item
设置默认显示的选项:
layui-show
特殊属性:是否启用关闭按钮
lay-allowclose
演示案例:
<div class="layui-tab layui-tab-card" lay-allowclose="true"> <ul class="layui-tab-title"> <li class="layui-this">网站设置</li> <li>用户管理</li> <li>权限分配</li> <li>商品管理</li> <li>订单管理</li> </ul> <div class="layui-tab-content" style="height: 100px;"> <div class="layui-tab-item layui-show">1</div> <div class="layui-tab-item">2</div> <div class="layui-tab-item">3</div> <div class="layui-tab-item">4</div> <div class="layui-tab-item">5</div> <div class="layui-tab-item">6</div> </div> </div>