1:在之前已经说了layui中的倒计时的使用,现在再来操作一下layui中的选项卡,当然,这里引用的就不止一个JS插件了,除了“layui.all.js”插件以外,还要用到一个css样式“layui.css”:
2:编辑HTML数据,在最外层放一个div盒子,设置css样式,背景颜色、文字居中、外边距、宽度、高度等,顺便给body也设置一个背景图片;
Css样式代码:
.content{
background:#FFF;
text-align: center;
margin:5% auto;
width: 60%;
height: 500px;
}
3:来看一个最简单的选项卡的操作,放一个div,引用layui的类“layui-tab”和“layui-tab-brief”;然后再在div里面放入一个ul,引用layui的类“layui-title”,也就是头部(导航部分),在ul里面放几个li,除了放入ul以外,还要放一个div,引用layui的类“layui-tab-content”,也就是身体,在div里面再放几个div,都引用“layui-tab-item”,这里代表你具体需要放入内容;
HTML数据代码:
<div class="content">
<div class="layui-tab layui-tab-brief">
<ul class="layui-tab-title">
<li class="layui-this">选项卡一</li>
<li>选项卡二</li>
<li>选项卡三</li>
<li>选项卡四</li>
<li>选项卡五</li>
</ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">内容1</div>
<div class="layui-tab-item">内容2</div>
<div class="layui-tab-item">内容3</div>
<div class="layui-tab-item">内容4</div>
<div class="layui-tab-item">内容5</div>
</div>
</div>
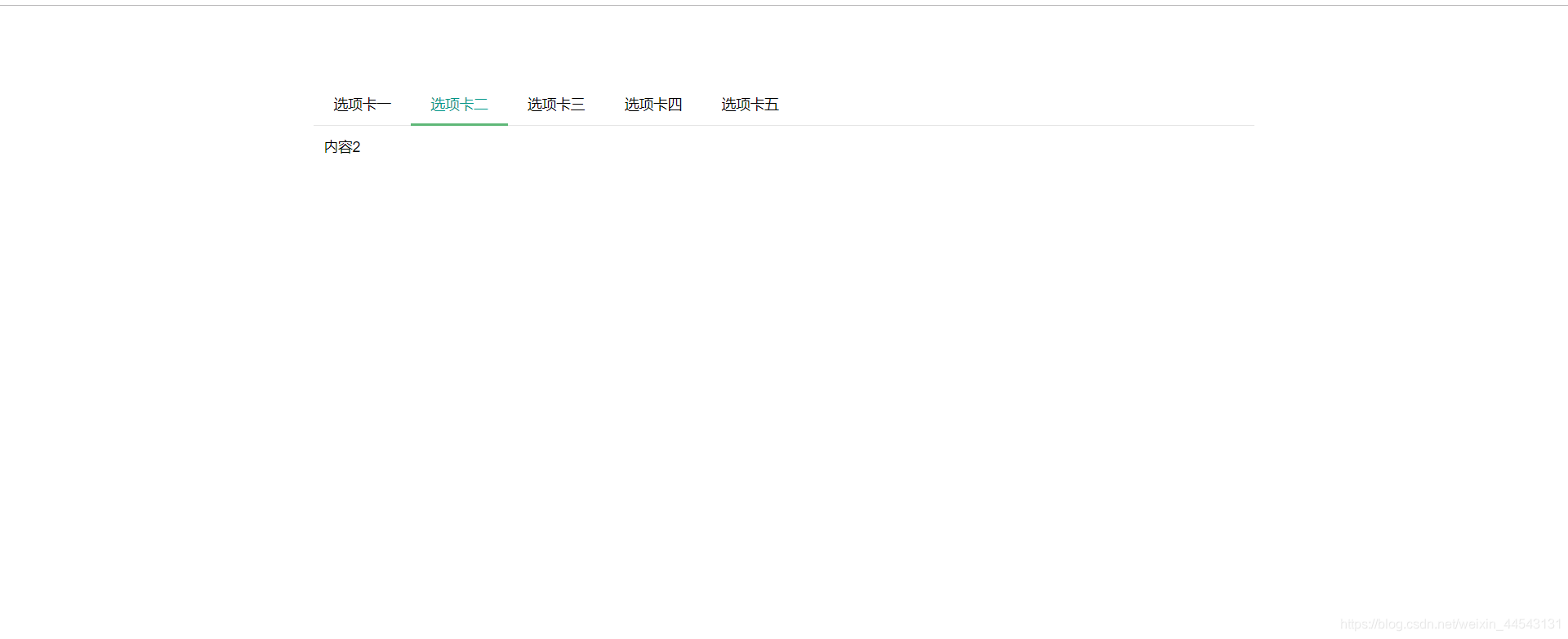
4:接下来就能在浏览器里面看到效果了,当点击选项卡一的时候就切换到内容1,点击选项卡二的时候就切换到内容2,以此类推;
浏览器效果截图:
上图为切换到选项卡二的效果;
5:当你可能还需要用到需要带删除的选项卡时,你可以对父层容器设置属性“lay-allowClose=true”,这样就能跟浏览器一样关闭你不需要的选项卡了;如果你觉得默认风格不好看,想换个风格时,你可以尝试一下layui自带的卡片风格,即: layui-tab-card;把它加在父层容器的类里面就OK了,但是它这个类的话里面是自带高度100px的,所以我们需要在给内容区重新设置一下高度,比如给它300px;现在我们在打开浏览器来看看这个选项卡的效果,
带有删除功能和卡片风格并且切换到选项卡四的截图效果: