目的:不想频繁切换到浏览器中调试js
注意:viscode Debugger js 依赖node.js
node.js 官网:https://nodejs.org/en/ (建议安装稳定版本)
环境简述
前端的运行环境有浏览器(Chrome)和Node。虽然Chrome和Node都能运行js,但是具体的环境是视它们版本而定的,所以我们不能有在Chrome下跑的js正常,在Node就一定正常这种说法,这得要看它们用的V8是不是同一版本的。
第一步安装模块
Vscode里面是没有内置调试Chrome的模块,所以我们需要单独安装
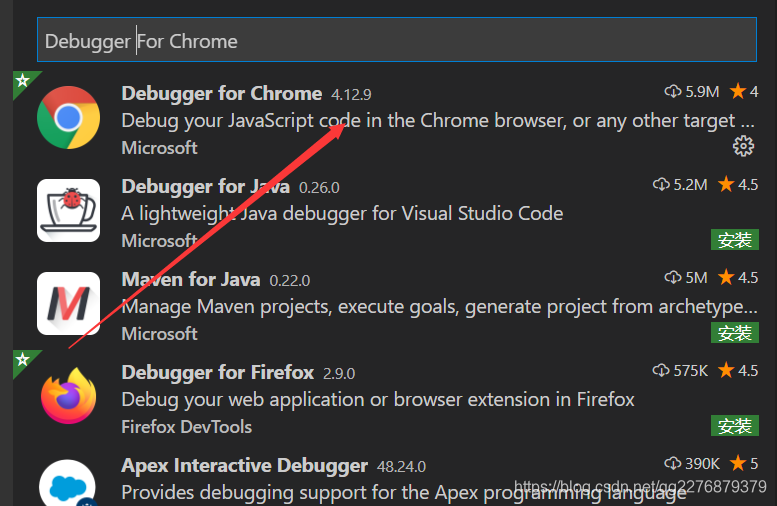
我们要先要安装一个Debugger For Chrome插件

第二步切换至你的项目文件夹目录
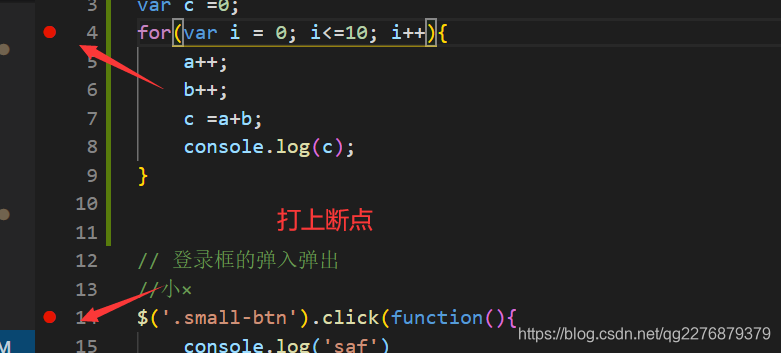
进入你要调试的js文件直接在你的js上打断点

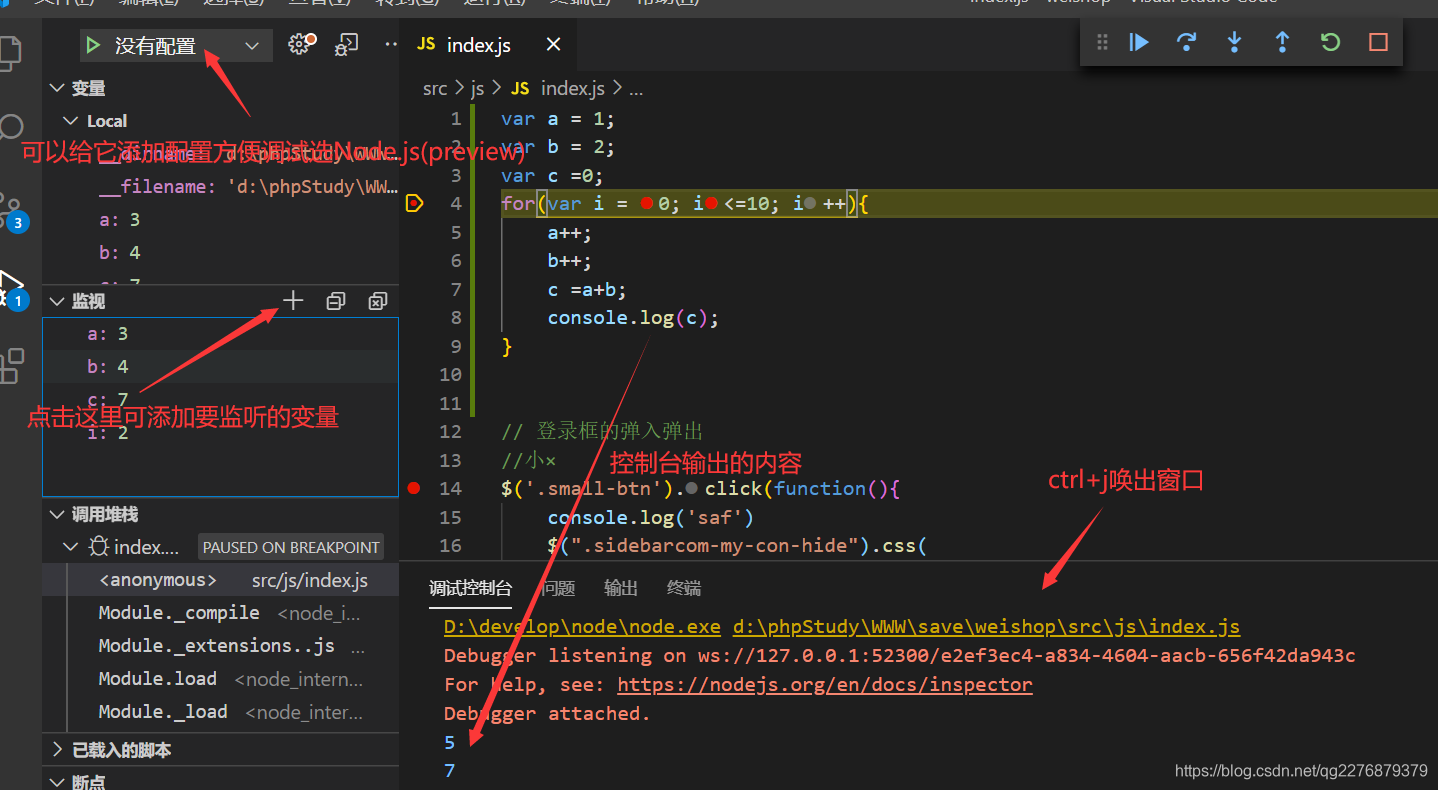
按快捷键F5或点击菜单栏的运行=>启动调试=> Node.js(preview),接着你就可以像在浏览器里愉快的调试了,,,,

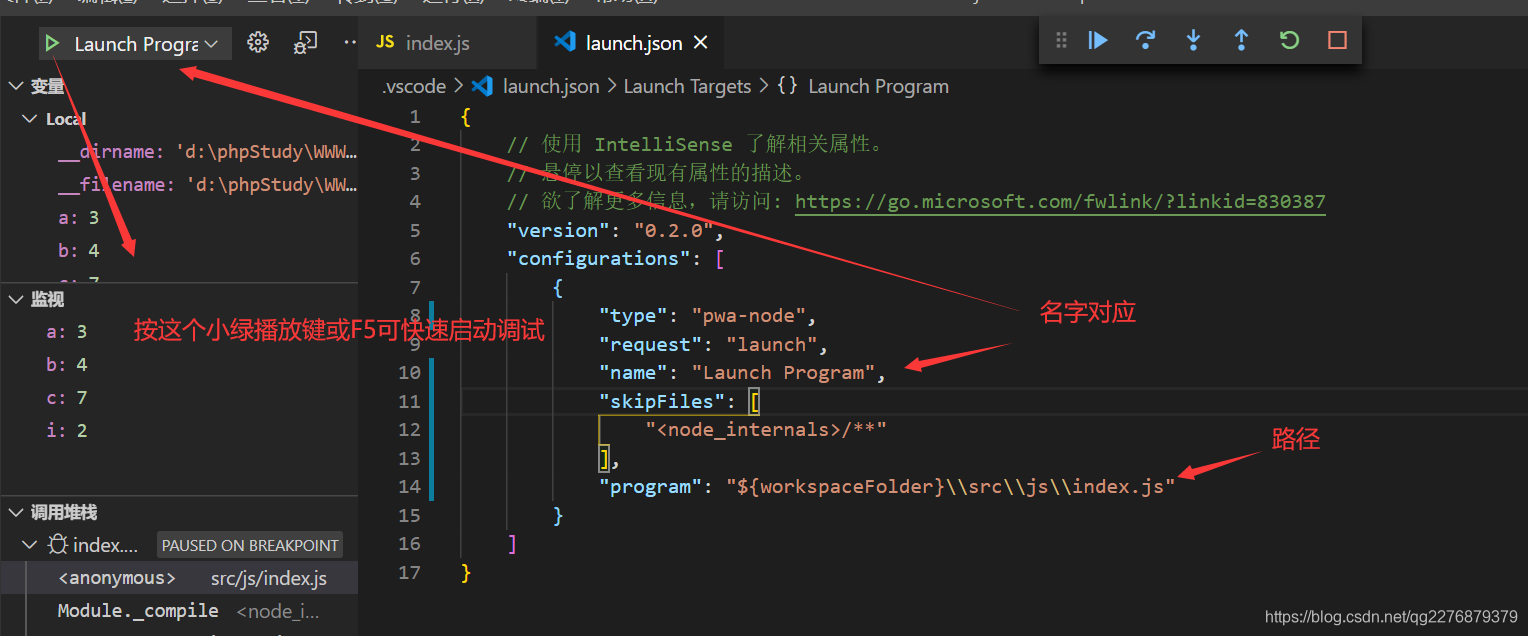
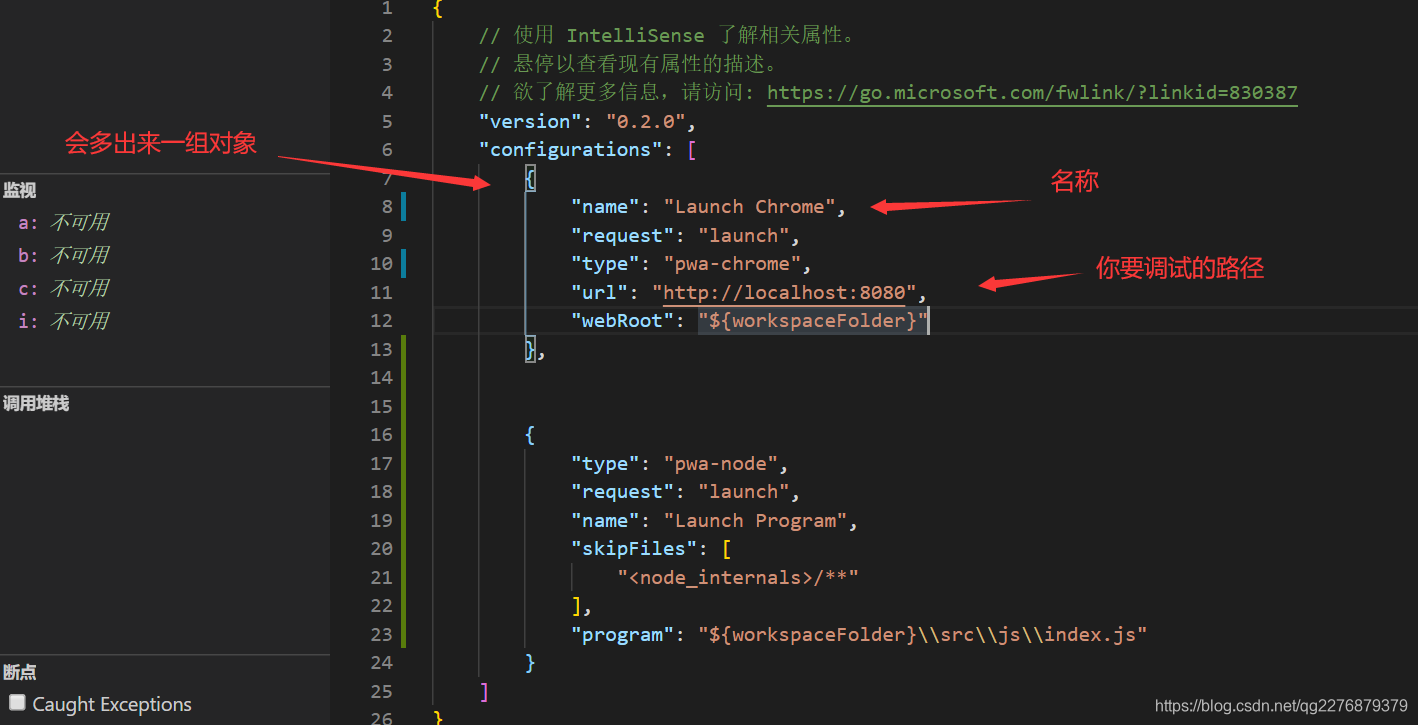
如果你想给它配置方便快速调试,在绿播放按钮下拉词菜单里点击添加配置选项选Node.js(preview)如图进行配置

如果你还行调试html5

接着配置

最后按F5就可以愉快的运行你要调试的选项了。。。。。。。。。。