1. 页面F12,
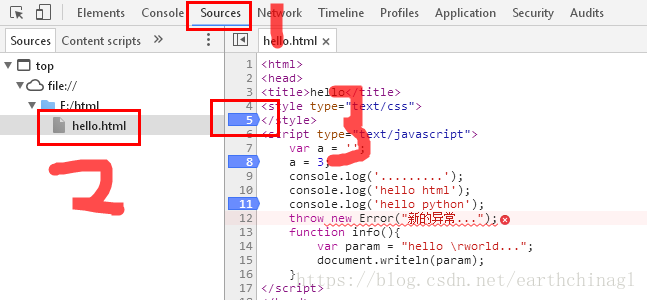
2. 然后选择Sources ,选中文件,再在文件里打断点,
3. 查看变量值有两种方式,第一是鼠标放在变量上,第二切换到Console下,直接输入变量名即可,也可以很任性的对变量记性各种操作,如下
4. 调试按钮如下:

前四个按钮最重要,一定要记住他们的功能,后面两个按钮暂时不管。。
| 快捷键 | 功能 |
|---|---|
| F8 | 恢复运行 |
| F10 | 步过,遇到自定义函数也当成一个语句执行,而不会进入函数内部 |
| F11 | 步入,遇到自定义函数就跟入到函数内部 |
| Shift + F11 | 步出,跳出当前自定义函数 |
5. 页面使用console.log()来输出到控制台
console控制台:console.log()可以取代alert()或document.write(),在网页脚本中使用console.log()时,会在浏览器控制台打印出信息。
console.dir()可以显示一个对象所有的属性和方法。