1.点击vscode左边调试断点按钮
2. 点击启动程序,选择项目

4.自动生成launch.json文件,点击第二步骤的启动程序,如果路径对,则启动成功,到对应的js文件中打断点;如果路径不对,打开launch.json文件配置program字段,配置成功则按照上述步骤操作
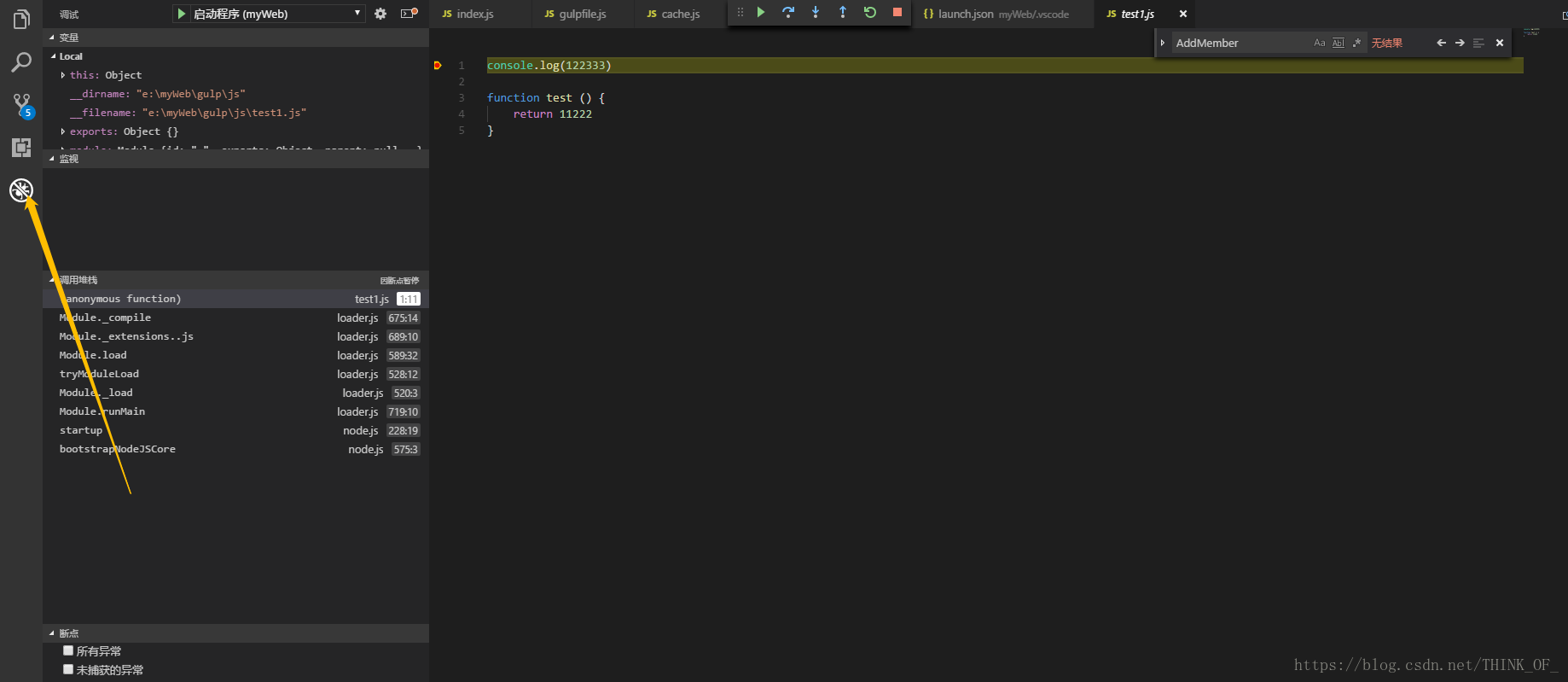
5.成功断点调试
注:
launch.json中有很多属性可以设置, 通过智能提示查看有那些属性可以设置, 如果要查看属性的具体含义, 可以把鼠标悬停在属性上面, 会属性的使用说明.
在launch.json中会使用到一些预定变量, 这些变量的具体含义如下
${workspaceRoot} the path of the folder opened in VS Code(VSCode中打开文件夹的路径)
${workspaceRootFolderName} the name of the folder opened in VS Code without any solidus (/)(VSCode中打开文件夹的路径, 但不包含"/")
${file} the current opened file(当前打开的文件)
${relativeFile} the current opened file relative to workspaceRoot(当前打开的文件,相对于workspaceRoot)
${fileBasename} the current opened file's basename(当前打开文件的文件名, 不含扩展名)
${fileDirname} the current opened file's dirname(当前打开文件的目录名)
${fileExtname} the current opened file's extension(当前打开文件的扩展名)
${cwd} the task runner's current working directory on startup()