写点废话
最近其实一点都不怎么开心,工作上,生活上,都不怎么开心。工作上,很多事情都是背锅的,明面上属于你来管理,实际上你操控不得,最后背锅的确实你。生活上,家里催生娃娃了,问题是现在我还是个宝宝咧,根本就不敢想,现在每天一点都不想回家,下班了也待在公司,把音响音量调大,自己在那闭目养生。
北京这几天疫情疫情二次来袭,小伙伴们还是要注意身体,毕竟,这个世界上的所有事情,都是在你活着的时候才有意义,所以,不管咋说,生命最重要,没有之一。
写一个虚拟仪表
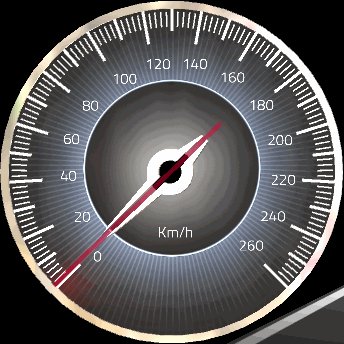
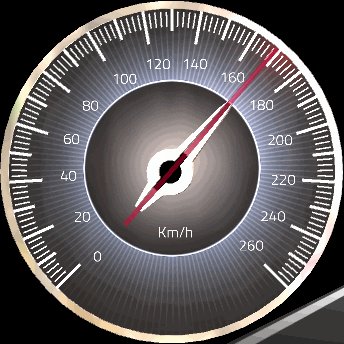
单纯的虚拟仪表很好写,我也写过很多,包括专业的和自己业余写的东西。这次挑战的是使用Qt 3D Studio来实现一个3D的虚拟仪表。在经过上一个会动的道路上,我和Qt 3D Studio也熟悉了一些,不在存在陌生了,这次就尝试做一个更发展点的内容。先看下Demo中的效果。


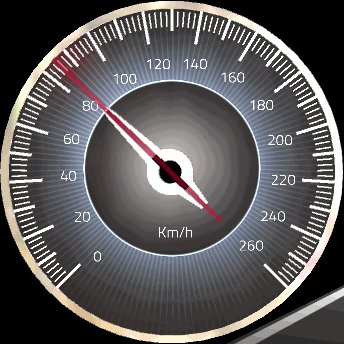
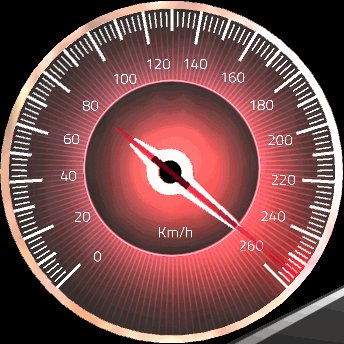
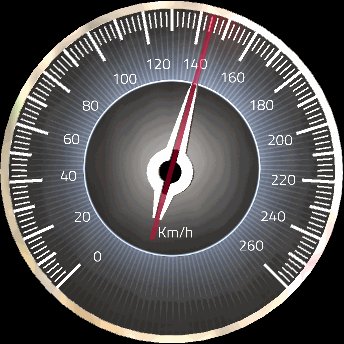
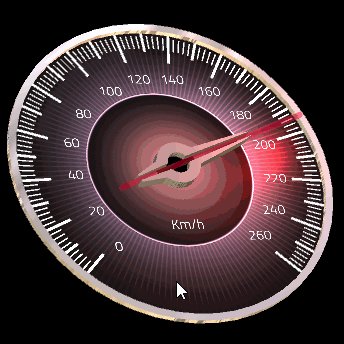
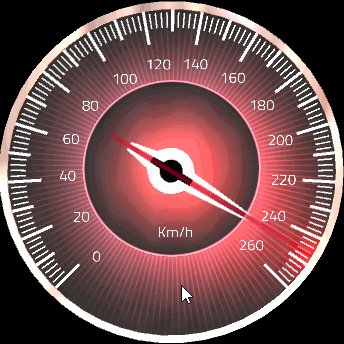
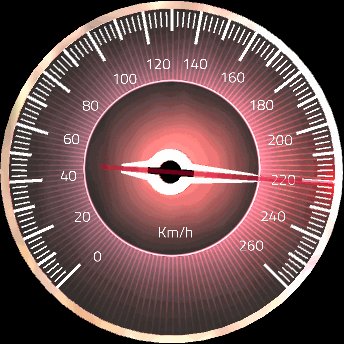
在这个Demo中,目前只有一个表盘,和一个会动的指针,在速度达到一定数值后,会有红色的灯光。鼠标点击一下,可以切换一个倾斜一下。感觉不好实现呀,还得摸索摸索。
看看官方Demo里面是怎么实现的
这里为了方便,我把官方Demo与这个仪表无关的内容都删除掉了,我们来单纯的看一下这个仪表都有那些内容。首先,这个仪表是在整个程序的生命周期里面,都是存在的,那么这个仪表就肯定是在Master层中。我们进入到Master层看看。

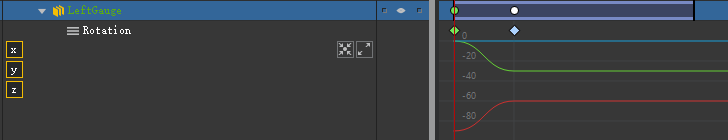
首先,作者把整个左表做成了一个组个 “Group” 旋转其实就是给这个组合。
![]()
我们能看到的倾斜的动画,在程序里面就是修改了这个组合的旋转属性。

并在对应参数的变化上增加了变化曲线,是不是曲线,后面测试下

为了研究明白这个表的构成,我们得切换到普通的幻灯片里面去看下,这里我先把其他的内容都隐藏了,我们先知看一下这个背景是怎么来的。背景有两部部分组成,一部分是外框,一部分是表盘。



我们在切换到Master中,看看这两个有什么特殊的地方
这两个文件用的都是自己制作的模型,上面在加上贴图啥的。

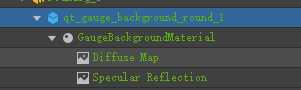
在这里,我们可以看到,这个背景图层上加了两个东西,一个是Diffuse Map 还有一个叫 Specular Reflection的东西,这两个东西翻译一下 漫反射和镜面反射,如下面两个图。其他参数暂时还没有看到。


同理,这个背景的另一个外框只加了一个镜面反射的东西,镜面反射是不是就是高光呀。

以上就是这个仪表的背景层所看到的内容
下面我们来看看指针,这里官方吧指针做成了一个组件,我们进去看看。
鼠标右击,选着编辑组件即可,如图

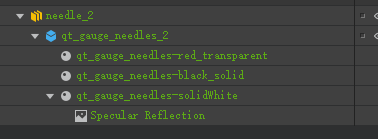
看下这个指针组件里面的内容,有三部分,指针旋转,灯光,和指针模型本身。

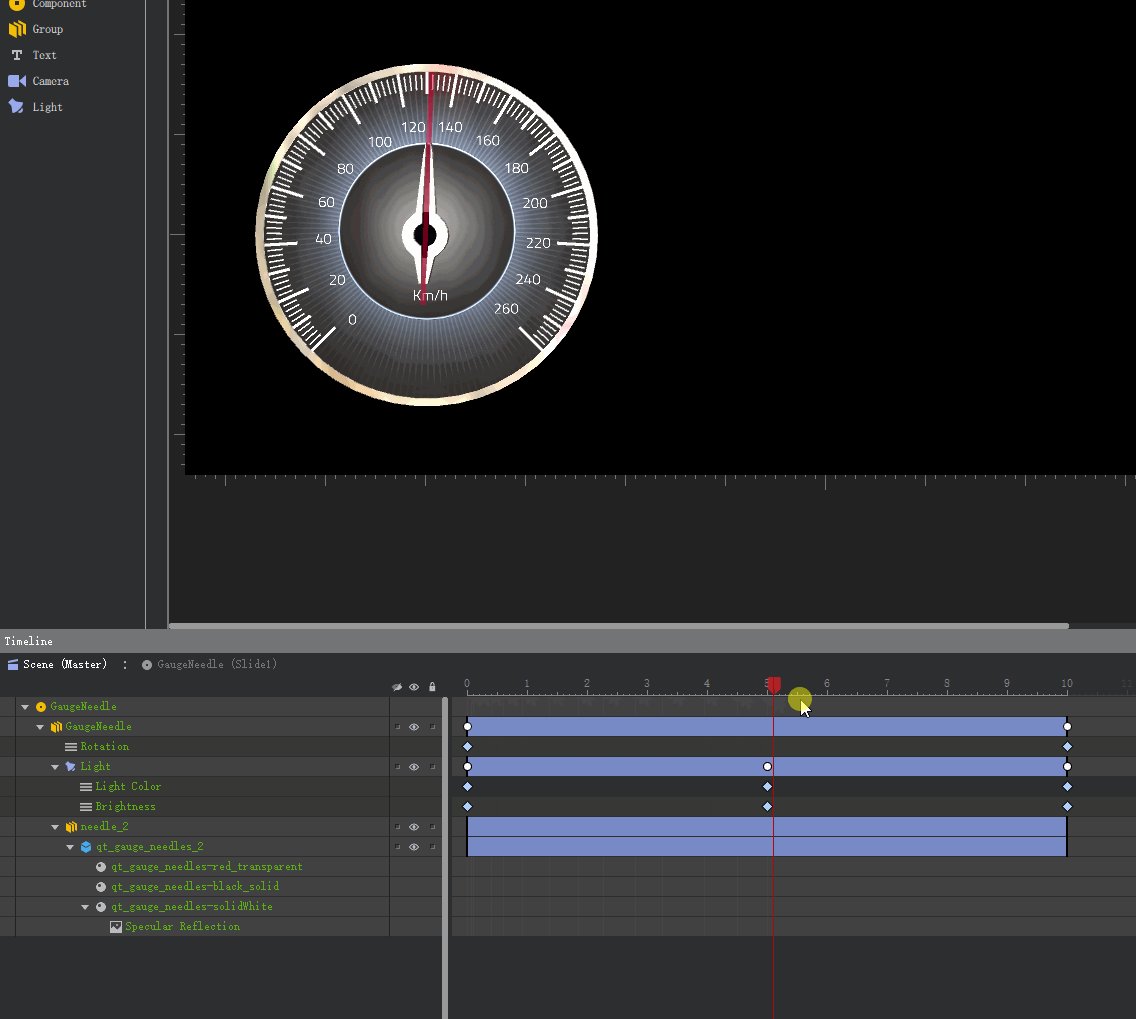
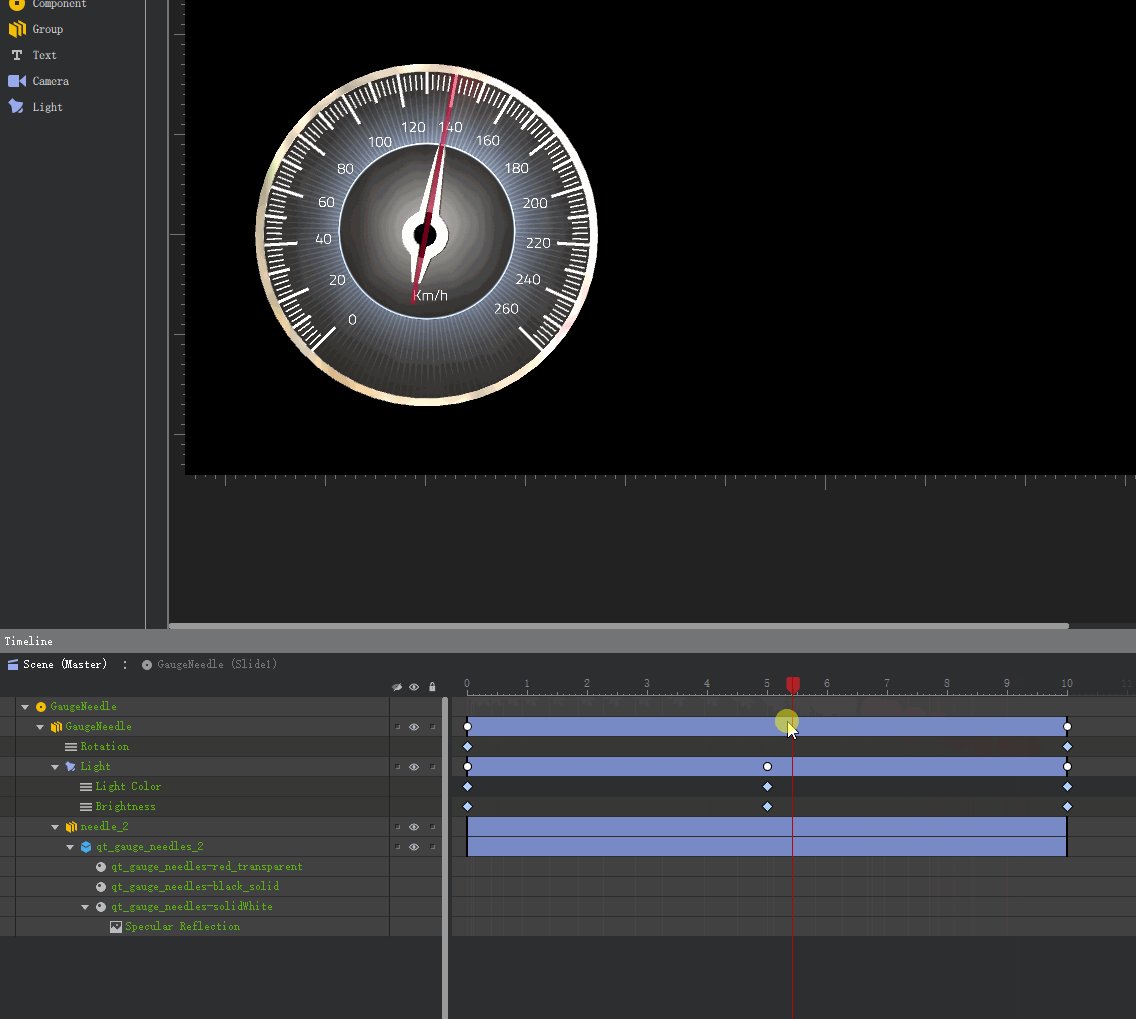
 这个实现的原理,其实还是关键帧。哈哈哈哈,我是不是是找的了Qt 3D Studio的精髓了。看下指针的旋转,这里没有算法,哈哈,只是一个简单的线性旋转。
这个实现的原理,其实还是关键帧。哈哈哈哈,我是不是是找的了Qt 3D Studio的精髓了。看下指针的旋转,这里没有算法,哈哈,只是一个简单的线性旋转。

让我们看看灯光的属性;
LIght Color 这个就是灯光颜色吧
specular color 高光吧
Ambient color 环境光
brightness 亮度
linear fade 线性渐变
exponential fade 指数渐变

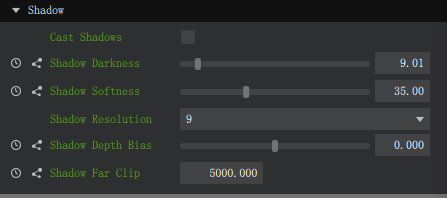
阴影部分:
shadow darkness 阴影的黑度???这里肯定是理解不对了
shadow softness 阴影的柔软度????
shadow resolution 阴影的分辨率,还是颗粒度 ???我草,这都是啥玩意
shadow depth bias 阴影深度偏差????理解不了
shadow far clip 这个直接不会翻译了,不知道是啥,先放的吧

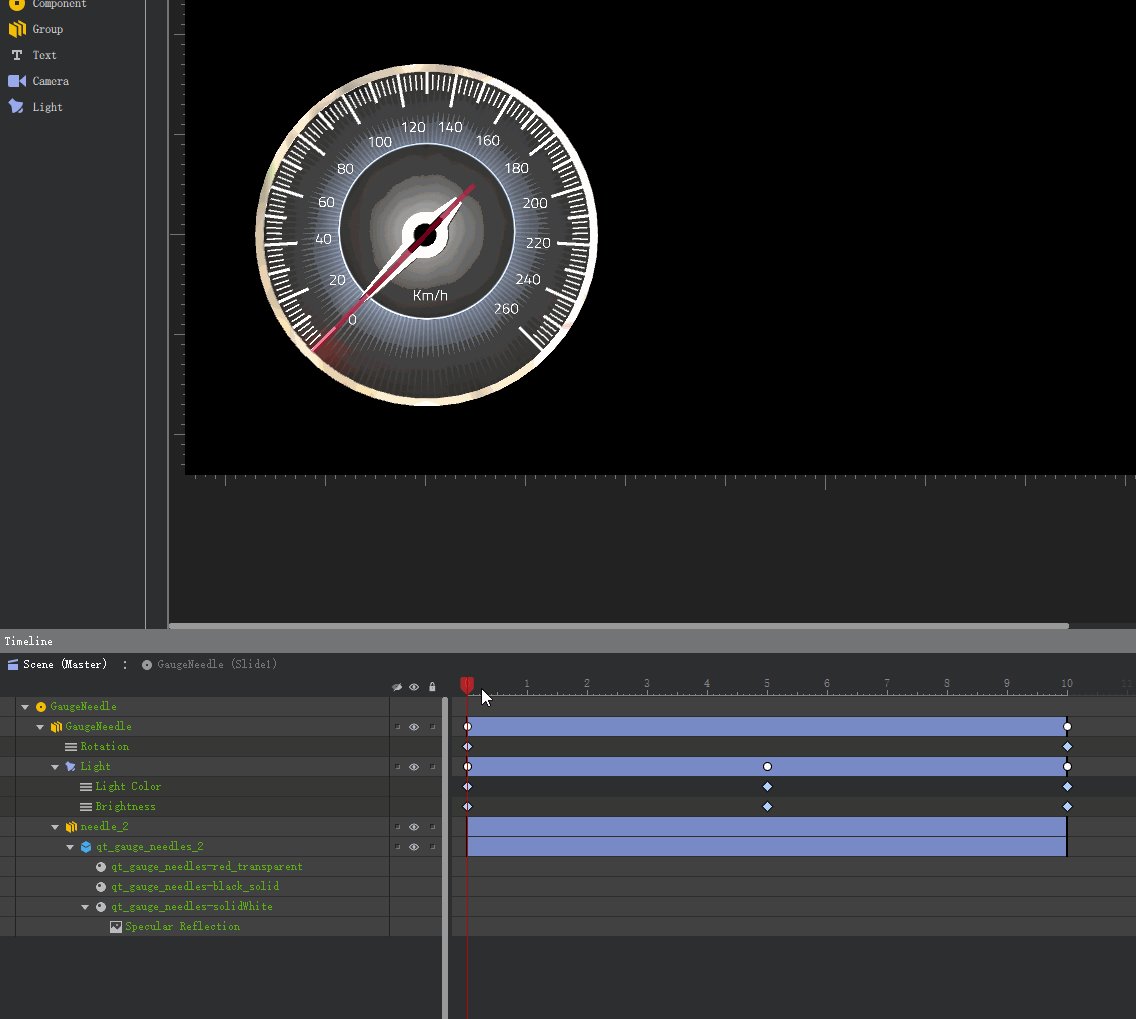
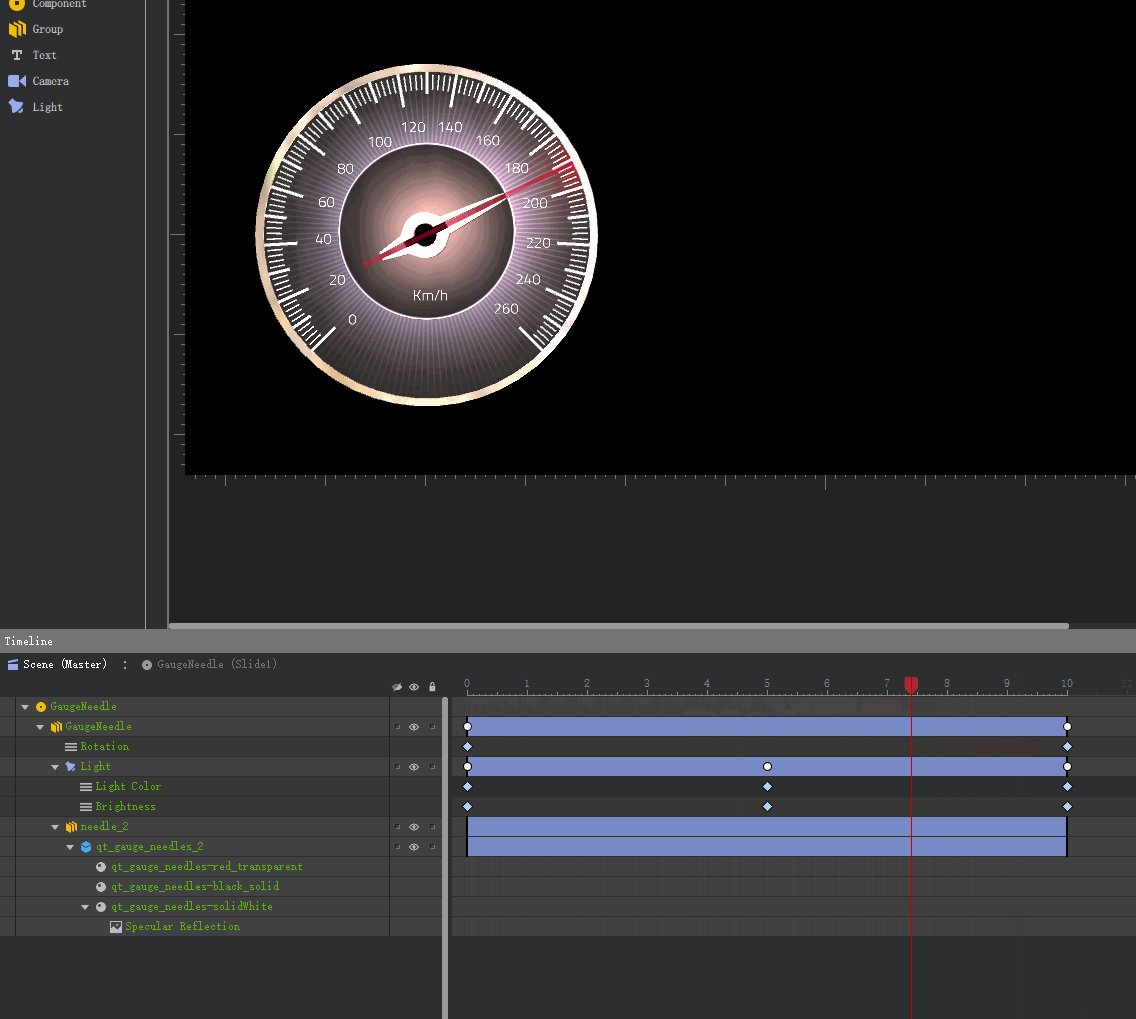
来看下灯光的效果,大致意思就是当速度到某个阀值,开始吧扥光有白色变为红色,同时把亮度也提升了。

该指针了,指针这部分就是添加了一个黑色,一个红色,其中红色对灯光和高光做了设置。

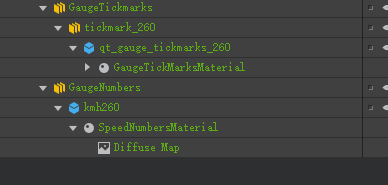
感觉有点长了,后面精简一下,表盘上的刻度和数字,原理和背景一样,都是导入模型,加材质的原理。

就这样。虽然大致看懂里官方的之方式,但是到我这里,估计就又要费劲了,下一篇,自己搞一次试试看。