1.创建组件
创建一个文件夹,创建Component,这种方式json里面也就帮我们配置好了,就不要改了


2.给组件写点样式

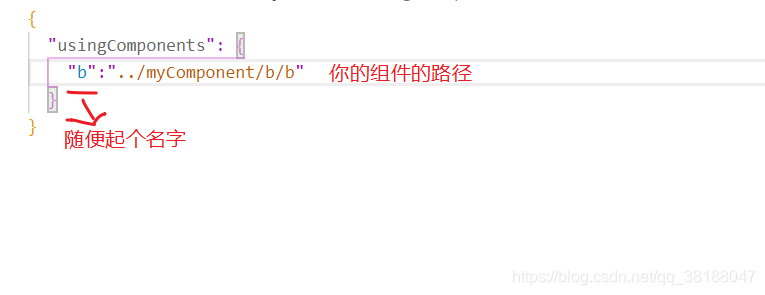
3.page页面引入

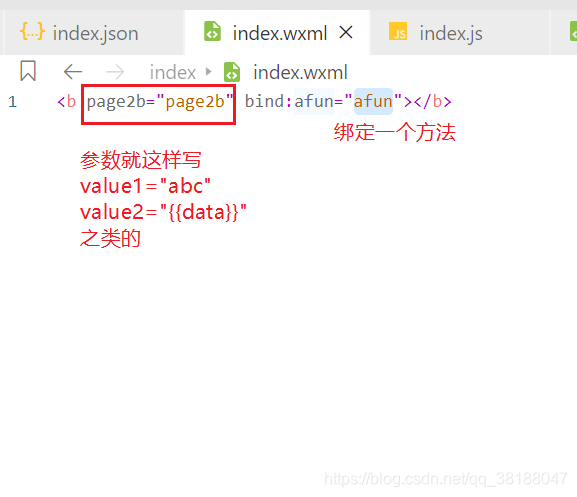
4.page页面给组件传值
page页部分:
wxml:

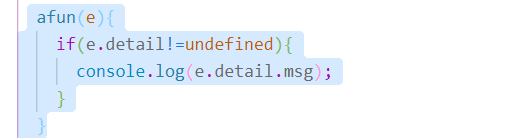
page页js部分,将这个方法声明出来即可
afun(e){
}
组件js部分,这个 this.triggerEvent(‘afun’); 里面的afun是取自page页bind:afun

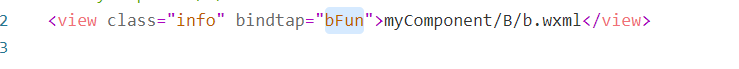
组件wxml部分,需要定义一个触发的方法
<view class="info" bindtap="bFun">myComponent/B/b.wxml</view>
组件向page传值
组件部分的js

页面page的js部分

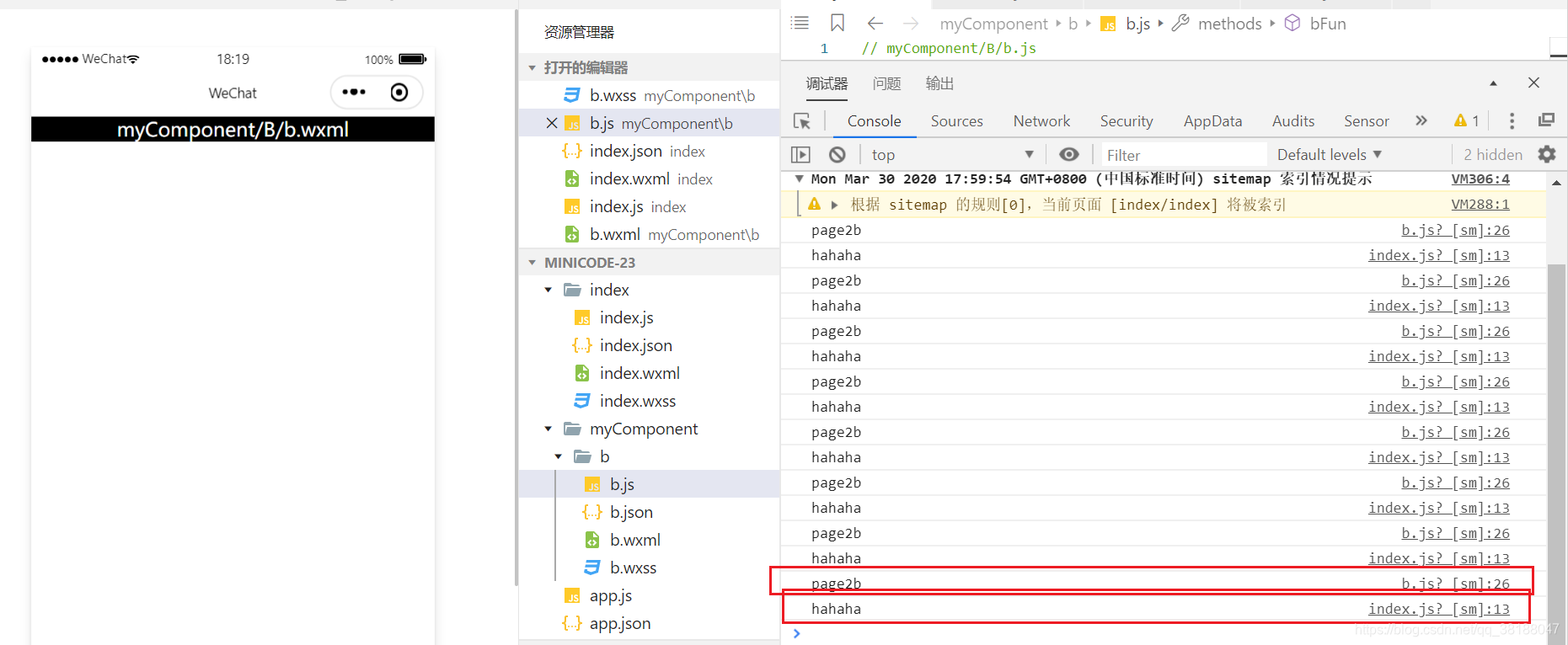
效果图