本篇文章主要以两个页面为例,介绍了小程序的表单验证的js代码和如何将一个页面中获取到用户的数据传入下一个页面,纯个人手写,不好之处希望大家指正。
首先给大家展示的是表单验证的效果,主要是通过弹框来显示:

当必要信息没有填写完整的时候,页面不能跳转,而且会弹出提示信息,要求完善信息,当必要信息完成后,跳转到第二个页面:
这里的弹框效果运用的是微信中的wx.showModal方法实现的,具体使用请参考https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-react.html#wxshowmodalobject中的API文档。对于何时弹框,弹框的顺序,需要一个if ,else逻辑语句进行判断,下面贴出的是点击按钮之后的事件,主要写的是点击按钮后对表单进行验证,并带参数传值。
formSubmit: function(e) {
var warn = "";//弹框时提示的内容
var flag = true;//判断信息输入是否完整
//判断的顺序依次是:姓名-手机号-地址-具体地址-预约日期-预约时间-开荒面积
if(e.detail.value.name==""){
warn = "请填写您的姓名!";
}else if(e.detail.value.tel==""){
warn = "请填写您的手机号!";
}else if(!(/^1(3|4|5|7|8)\d{9}$/.test(e.detail.value.tel))){
warn = "手机号格式不正确";
}else if(e.detail.value.addre=='0'){
warn = "请选择您的地址"
}else if(e.detail.value.door==""){
warn = "请输入您的具体地址";
}else if(e.detail.value.date==' 预约日期'){
warn = "请选择预约日期";
}else if(e.detail.value.time==' 时间'){
warn = "请选择预约时间";
}else if(e.detail.value.area==''){
warn = "请输入您的开荒面积";
}else{
flag=false;//若必要信息都填写,则不用弹框,且页面可以进行跳转
var that = this;
//?后面跟的是需要传递到下一个页面的参数
wx.navigateTo({
url: '../confirmForest/confirmForest?area='+e.detail.value.area+'&tel='+e.detail.value.tel+"&addre="+that.data.addreRange[e.detail.value.addre]+"&door="+e.detail.value.door
})
console.log('form发生了submit事件,携带数据为:', e.detail.value);
}
//如果信息填写不完整,弹出输入框
if(flag==true){
wx.showModal({
title: '提示',
content:warn
})
}
}跳转后的页面,显示前一个页面的电话地址等信息
第二个页面会将第一个页面中的联系电话,地址等参数取到并显示到当前页面,这里就存在着一个参数传递的问题。
这里第二个页面通过以下方式取得前一个页面的数据:
onLoad: function(options) {
this.setData({
tel:options.tel,
addre:options.addre+options.door,
date:options.date,
time:options.time
})
},第一个页面的wxml
联系人
姓名:
手机:
服务地址
地址:
{{addreRange[addreValue]}}
门牌号:
预约日期:
{{dateValue}}
|
{{timeValue}}
详情
房屋面积:
{{areaRange[areaValue]}}
㎡(以便自动计算保洁时间和服务人数)
备注:
Page({
data:{
// text:"这是一个页面"
name:'请填写您的姓名',
tel:'请填写您的手机号',
addreValue:0,
addreRange:[' ','长沙市芙蓉区','长沙市天心区','长沙市雨花区','长沙市开福区','长沙市岳麓区'],
door:'例如:xx小区x单元xxx室',
dateValue:' 预约日期',
timeValue:' 时间',
price:'7',
sexs: [
{name: 'man', value: '男士 ',checked: 'true'},
{name: 'woman', value: '女士' }
],
sign:Date.now()+'0'+Math.ceil(Math.random()*10000)
},
onLoad: function(options) {
this.setData({
keywords: options.keywords
})
} ,
addrePickerBindchange:function(e){
this.setData({
addreValue:e.detail.value
})
},
areaPickerBindchange:function(e){
this.setData({
areaValue:e.detail.value
})
},
timePickerBindchange:function(e){
this.setData({
timeValue:e.detail.value
})
},
datePickerBindchange:function(e){
this.setData({
dateValue:e.detail.value
})
},
formSubmit: function(e) {
var warn = "";//弹框时提示的内容
var flag = true;//判断信息输入是否完整
//判断的顺序依次是:姓名-手机号-地址-具体地址-预约日期-预约时间-开荒面积
if(e.detail.value.name==""){
warn = "请填写您的姓名!";
}else if(e.detail.value.tel==""){
warn = "请填写您的手机号!";
}else if(!(/^1(3|4|5|7|8)\d{9}$/.test(e.detail.value.tel))){
warn = "手机号格式不正确";
}else if(e.detail.value.addre=='0'){
warn = "请选择您的地址"
}else if(e.detail.value.door==""){
warn = "请输入您的具体地址";
}else if(e.detail.value.date==' 预约日期'){
warn = "请选择预约日期";
}else if(e.detail.value.time==' 时间'){
warn = "请选择预约时间";
}else if(e.detail.value.area==''){
warn = "请输入您的开荒面积";
}else{
flag=false;//若必要信息都填写,则不用弹框,且页面可以进行跳转
var that = this;
//?后面跟的是需要传递到下一个页面的参数
wx.navigateTo({
url: '../confirmForest/confirmForest?area='+e.detail.value.area+'&tel='+e.detail.value.tel+"&addre="+that.data.addreRange[e.detail.value.addre]+"&door="+e.detail.value.door
})
console.log('form发生了submit事件,携带数据为:', e.detail.value);
}
//如果信息填写不完整,弹出输入框
if(flag==true){
wx.showModal({
title: '提示',
content:warn
})
}
}
})第一个页面的wxss
page {
display: block;
min-height: 100%;
background-color:#f6f6f6;
font-family: "微软雅黑";
font-size: 30rpx;
color:#353535;
position: relative;
}
.section text{
padding-left:25rpx;
}
.info{
background-color: #fff;
}
.item{
height:90rpx;
align-items: center;
display:flex;
flex-direction: row;
border:1rpx solid #eee;
}
.item input{
padding-left:5rpx;
font-family: "微软雅黑";
}
.item-title{
height:60rpx;
line-height:80rpx;
}
.area{
width:20%;
}
.remind{
color:#e64340;
font-size:20rpx;
}
.submit{
position: absolute;
background-color:#FFC800;
bottom: 0;
width:100%;
}
.addre{
/*color:#939393;*/
width:400rpx;
}
.area{
width:150rpx;
border:1rpx solid #939393;
}
.text_box{
padding-left:100rpx;
}
.map{
width:550rpx;
color:#939393;
}
.more{
color:#939393;
padding-left:30rpx;
float:right;
}
.sex{
padding-left:120rpx;
}
.checkbox{
padding-left:25rpx;
}
.sign{
display: none;
float:left;
}
input{
width:75%;
}
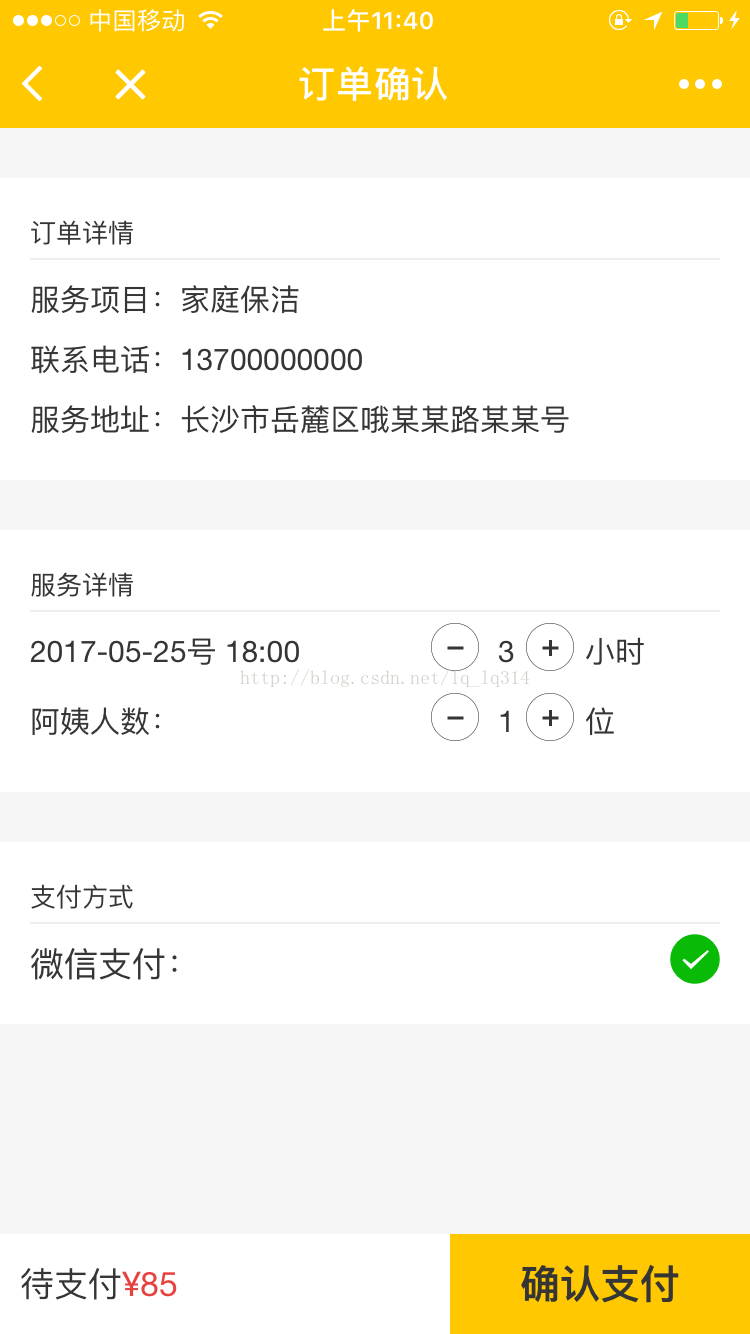
第二个页面的wxml
订单详情服务项目:{{project}}联系电话:{{tel}}服务地址:{{addre}}
服务详情{{date}}号 {{time}}
{{timeNum}} 小时阿姨人数:
{{personNum}} 位
支付方式微信支付:
待支付¥{{pay}}确认支付
第二个页面的js
Page({
data:{
project:'家庭保洁',
sub:'../../images/sub.png',
add:'../../images/add.png',
timeNum:'3',
personNum:'1',
pay:'85'
},
onLoad: function(options) {
this.setData({
tel:options.tel,
addre:options.addre+options.door,
date:options.date,
time:options.time
})
},
addTime:function(e){
var time = ++this.data.timeNum;
this.setData({
timeNum : time
});
},
subTime:function(e){
var time = --this.data.timeNum;
this.setData({
timeNum : time
});
},
addPerson:function(e){
var num = ++this.data.personNum;
this.setData({
personNum : num
})
},
subPerson:function(e){
var num = --this.data.personNum;
this.setData({
personNum : num
})
},
confirmPay:function(){
console.log(this.data)
}
})第二个页面的wxss
page {
display: block;
min-height: 100%;
background-color:#f6f6f6;
font-family: "微软雅黑";
font-size: 30rpx;
color:#353535;
position: relative;
}
.section{
background-color: #fff;
margin-top:50rpx;
padding:30rpx;
}
.title{
border-bottom:2rpx solid #eee;
height:50rpx;
line-height: 50rpx;
font-size: 27rpx;
margin-bottom: 10rpx;
}
.item{
height:60rpx;
line-height: 60rpx;
}
.item2{
margin:10rpx 0 ;
align-items: center;
line-height: 60rpx;
}
.time{float:left;}
.item2 .choose{
float:right;
display:flex;
width:300rpx;
}
.item2 image{
width:50rpx;
margin:0 10rpx;
}
.item3{
font-size:35rpx;
display: flex;
justify-content: space-between;
}
.confirm{
height:100rpx;
position: absolute;
bottom: 0;
width:100%;
background-color: #fff;
font-size: 40rpx;
}
.confirm .text1{
margin-left:20rpx;
float:left;
font-size: 35rpx;
line-height:100rpx;
}
.confirm .text2{
margin-left:20rpx;
float:left;
font-size: 35rpx;
line-height:100rpx;
}
.text3{
text-align: center;
font-weight: bold;
background-color:#FFC800;
width:40%;
float: right;
line-height: 100rpx;
}
.red{
color:#e64340;
}
欢迎大家批评指正!