文章目录
组件的创建与引用
创建一个组件的步骤:
- ① 在项目的根目录中,鼠标右键,创建 components -> test 文件夹
- ② 在新建的 components -> test 文件夹上,鼠标右键,点击“新建 Component”
- ③ 键入组件的名称之后回车,会自动生成组件对应的 4 个文件,后缀名分别为 .js,.json, .wxml 和 .wxss
注意:为了保证目录结构的清晰,建议把不同的组件,存放到单独目录中

而组件的引用方式分为“局部引用”和“全局引用”,顾名思义:
-
局部引用:组件只能在当前被引用的页面内使用- 在页面的 .json 配置文件中引用组件的方式

- 在页面的 .json 配置文件中引用组件的方式
-
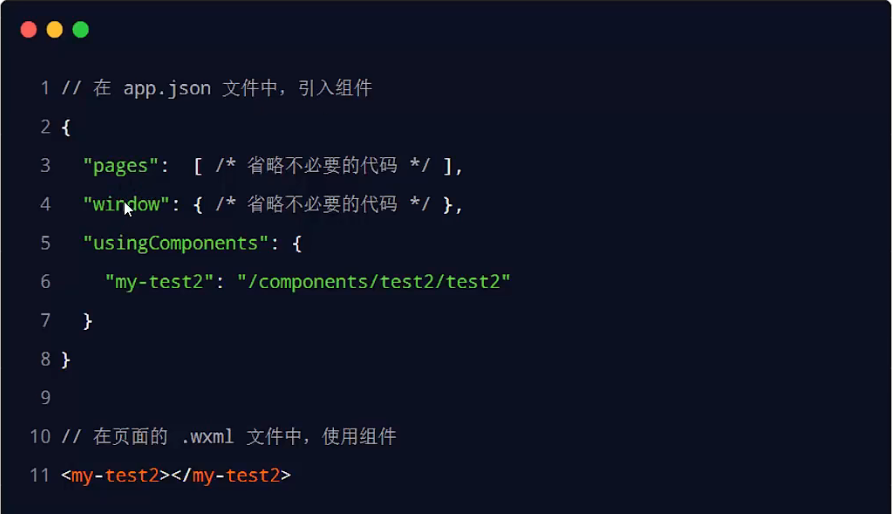
全局引用:组件可以在每个小程序页面中使用- 在 app.json 全局配置文件中引用组件的方式

- 在 app.json 全局配置文件中引用组件的方式
根据组件的使用频率和范围,来选择合适的引用方式:
- 如果某组件在多个页面中经常被用到,建议进行“全局引用”
- 如果某组件只在特定的页面中被用到,建议进行“局部引用”
组件和页面的区别:
从表面来看,组件和页面都是由 .js、.json、.wxml 和 .wxss 这四个文件组成的。但是,组件和页面的 .js 与.json 文件有明显的不同:
- 组件的
.json文件中需要声明"component": true属性 - 组件的 .js 文件中调用的是
Component()函数 - 组件的事件处理函数需要定义到 methods 节点中
自定义组件的样式
默认情况下,自定义组件的样式只对当前组件生效,不会影响到组件之外的
UI 结构,如图所示:

- 组件 A 的样式不会影响组件 C 的样式
- 组件 A 的样式不会影响小程序页面的样式
- 小程序页面的样式不会影响组件 A 和 C 的样式
好处:
- 防止外界的样式影响组件内部的样式
- 防止组件的样式破坏外界的样式
组件样式隔离的注意点:
- app.wxss 中的全局样式对组件无效
- 只有 class 选择器会有样式隔离效果,id 选择器、属性选择器、标签选择器不受样式隔离的影响
建议:在组件和引用组件的页面中建议使用 class 选择器,不要使用 id、属性、标签选择器!
默认情况下,自定义组件的样式隔离特性能够防止组件内外样式互相干扰的问题。但有时,我们希望在外界能够控制组件内部的样式,此时,可以通过 styleIsolation 修改组件的样式隔离选项,用法如下:
//在组件的.js 文件中新增如下配置
Component({
options: {
stylelsolation: 'isolated'
}
})
//或在组件的 .json文件中新增如下配置
{
"styleIsolation" : "isolated"
}
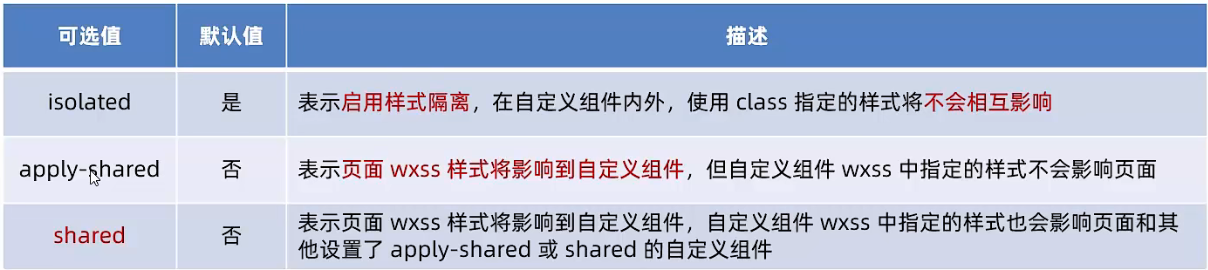
styleIsolation 的可选值:

自定义组件的数据、方法和属性
data数据
在小程序组件中,用于组件模板渲染的私有数据,需要定义到 data 节点中,示例如下:
Component({
/**
组件的初始数据
*/
data: {
count: 0
}
})
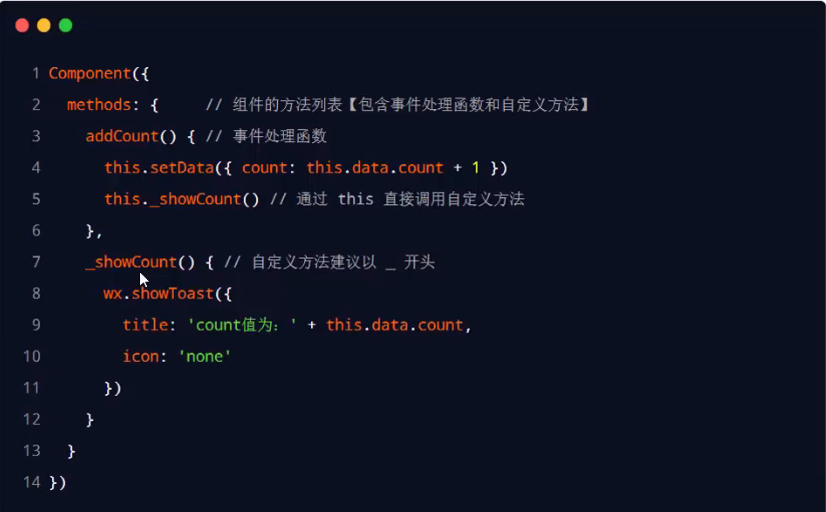
methods 方法
在小程序组件中,事件处理函数和自定义方法需要定义到 methods 节点中,示例代码如下:

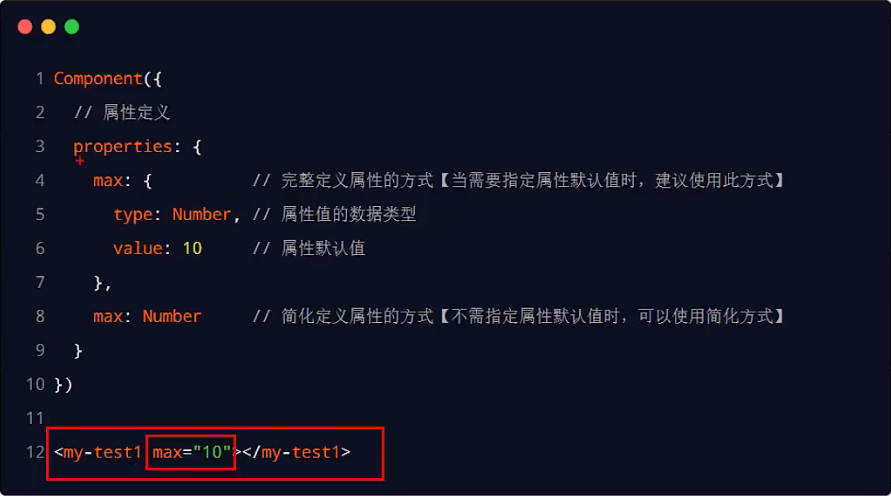
properties 属性
在小程序组件中,properties 是组件的对外属性,用来接收外界传递到组件中的数据,示例代码如下:

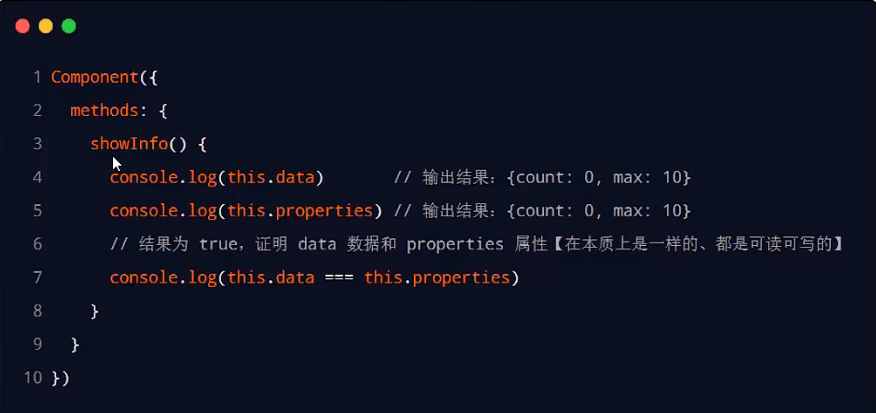
data 和 properties 的区别
在小程序的组件中,properties 属性和 data 数据的用法相同,它们都是可读可写的,只不过:
- data 更倾向于存储组件的私有数据
- properties 更倾向于存储外界传递到组件中的数据

我们一般使用 setData 修改 properties 的值:
由于 data 数据和 properties 属性在本质上没有任何区别,因此 properties 属性的值也可以用于页面渲染,或使用 setData 为 properties 中的属性重新赋值,示例代码如下:
//在组件的.wxml 文件中使用properties属性的值
<view>max属性的值为: {
{
max}}</view>
Component({
properties: {
max: Number }, //定义属性
methods: {
addCount( ) {
this.setData({
max: this.properties.max + 1 }) //使用setData修改属性的值
}
}
}
这里我们更深入的了解一下setData方法:
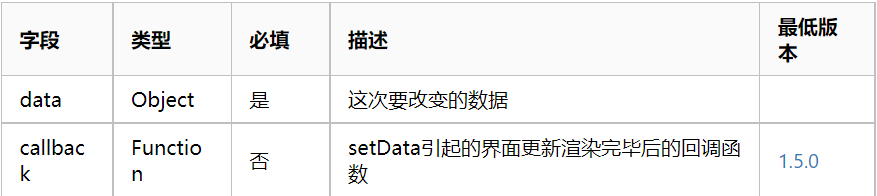
Page.prototype.setData(Object data, Function callback)
setData 函数用于将数据从逻辑层发送到视图层(异步),同时改变对应的 this.data 的值(同步)。
参数说明

Object 以 key: value 的形式表示,将 this.data 中的 key 对应的值改变成 value。
其中 key 可以以数据路径的形式给出,支持改变数组中的某一项或对象的某个属性,如 array[2].message,a.b.c.d,并且不需要在 this.data 中预先定义。
注意:
- 直接修改 this.data 而不调用 this.setData 是无法改变页面的状态的,还会造成数据不一致。(与Vue的模板不一样,在检测到模板数据发生变化之后会自动重新解析模板,而小程序这里不会)
- 仅支持设置可 JSON 化的数据。
- 单次设置的数据不能超过1024kB,请尽量避免一次设置过多的数据。
- 请不要把 data 中任何一项的 value 设为 undefined ,否则这一项将不被设置并可能遗留一些潜在问题。
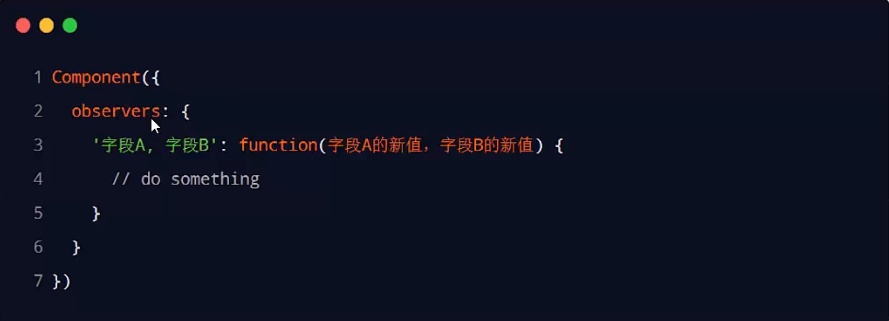
数据监听器
数据监听器用于监听和响应任何属性和数据字段的变化,从而执行特定的操作。它的作用类似于 vue 中的watch 侦听器。在小程序组件中,数据监听器的基本语法格式如下:

例如:
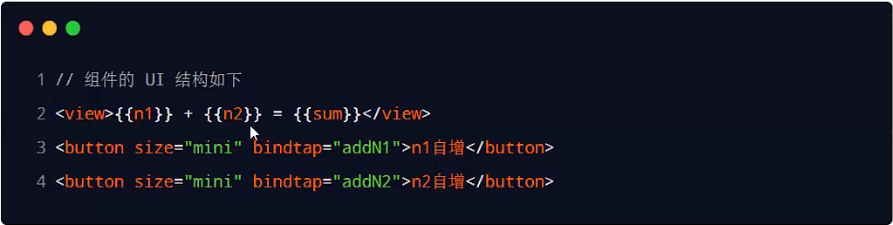
组件的 UI 结构如下:

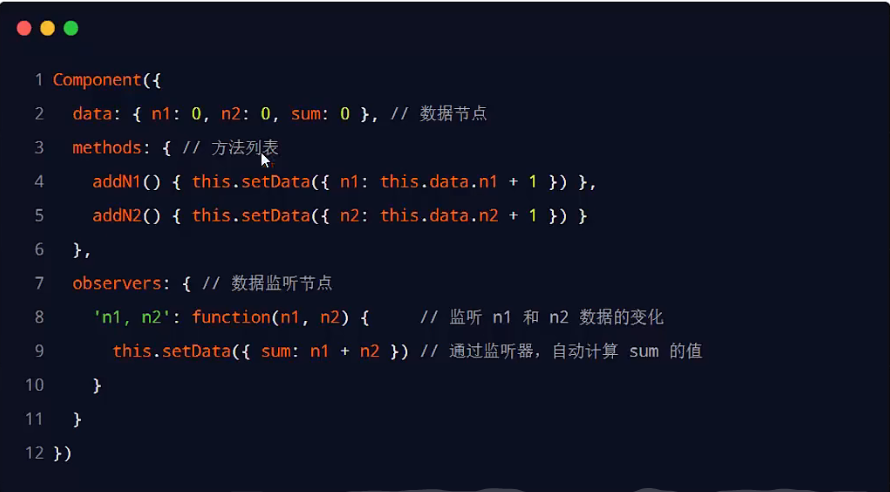
组件的 .js 文件代码如下:

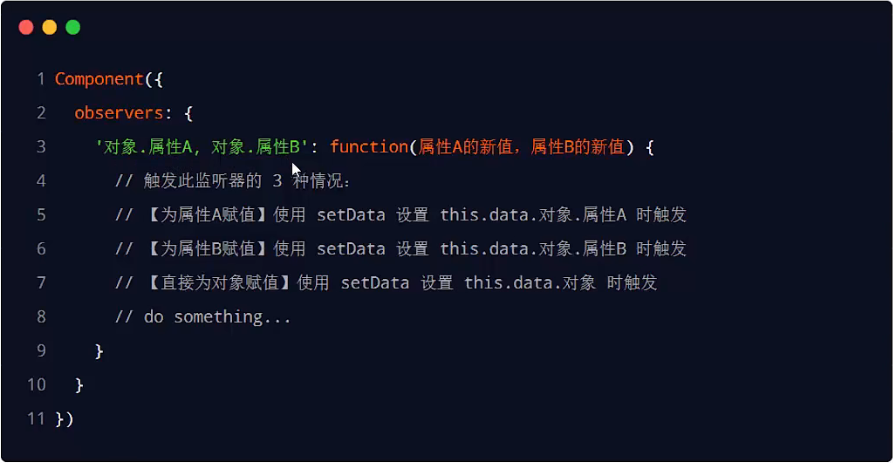
数据监听器支持监听对象中单个或多个属性的变化,例如:

纯数据字段
- 概念:纯数据字段指的是那些不用于界面渲染的 data 字段
- 应用场景:例如有些情况下,某些 data 中的字段既不会展示在界面上,也不会传递给其他组件,仅仅在当前组件内部使用。带有这种特性的 data 字段适合被设置为纯数据字段
- 好处:纯数据字段有助于提升页面更新的性能。
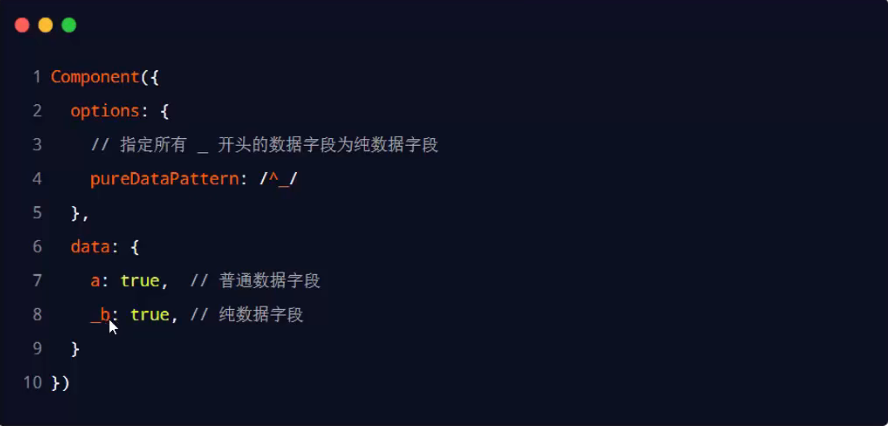
在 Component 构造器的 options 节点中,指定 pureDataPattern 为一个正则表达式,字段名符合这个正则表达式的字段将成为纯数据字段,示例代码如下:

组件的生命周期
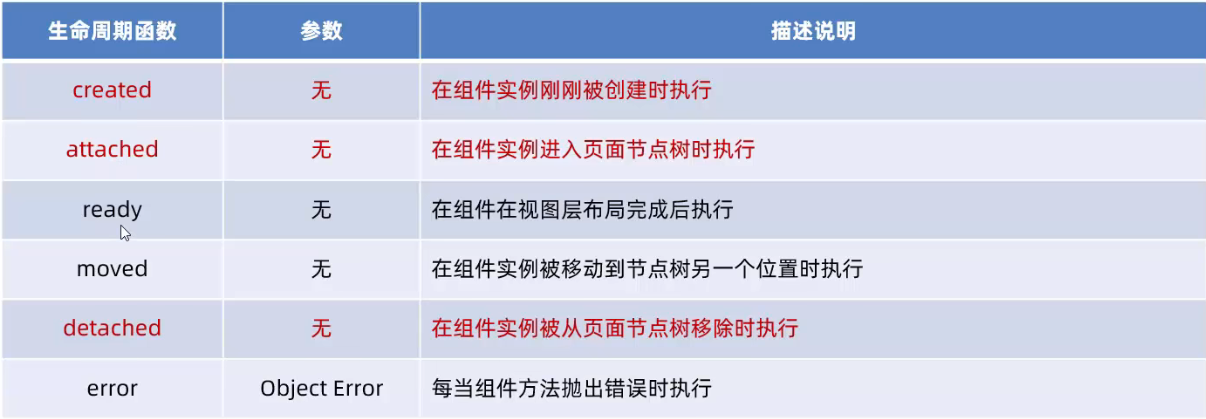
小程序组件可用的全部生命周期如下表所示:

在小程序组件中,最重要的生命周期函数有 3 个,分别是 created、attached、detached。它们各自的特点如下:
- ① 组件实例刚被创建好的时候,created 生命周期函数会被触发
- 此时还不能调用 setData
- 通常在这个生命周期函数中,只应该用于给组件的 this 添加一些自定义的属性字段
- ②在组件完全初始化完毕、进入页面节点树后, attached 生命周期函数会被触发
- 此时, this.data 已被初始化完毕
- 这个生命周期很有用,绝大多数初始化的工作可以在这个时机进行(例如发请求获取初始数据)
- ③ 在组件离开页面节点树后, detached 生命周期函数会被触发
- 退出一个页面时,会触发页面内每个自定义组件的 detached 生命周期函数
- 此时适合做一些清理性质的工作
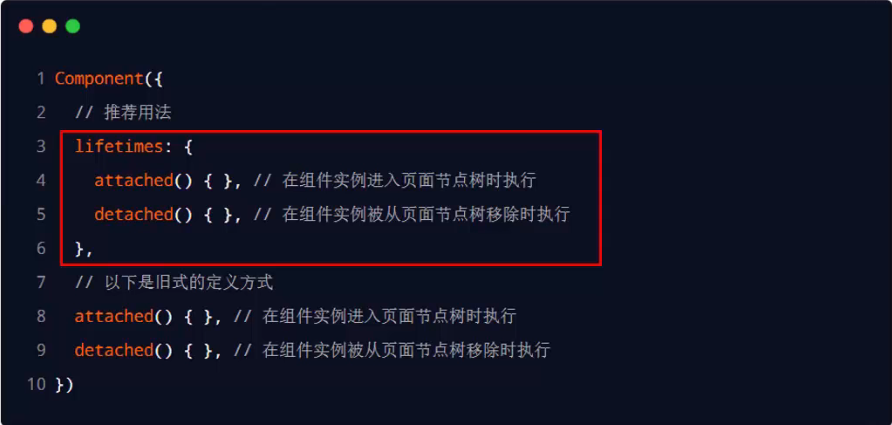
在小程序组件中,生命周期函数可以直接定义在 Component 构造器的第一级参数中,也可以在 lifetimes 字段内进行声明(这是推荐的方式,其优先级最高)。示例代码如下:

组件所在页面的生命周期
什么是组件所在页面的生命周期?
有时,自定义组件的行为依赖于页面状态的变化,此时就需要用到组件所在页面的生命周期。
例如:每当触发页面的 show 生命周期函数的时候,我们希望能够重新生成一个随机的 RGB 颜色值。
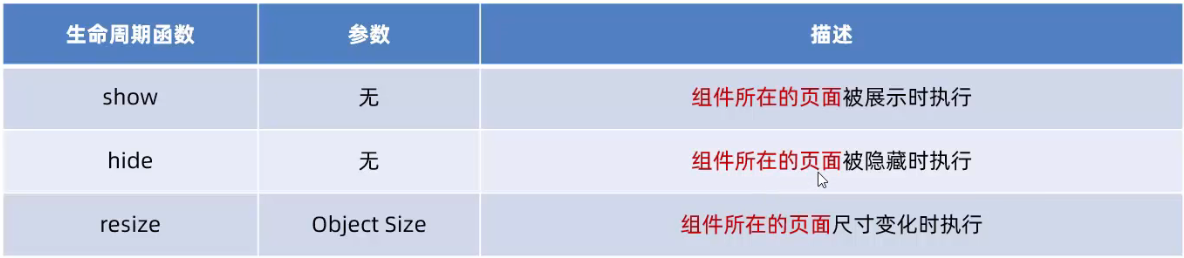
在自定义组件中,组件所在页面的生命周期函数有如下 3 个,分别是:

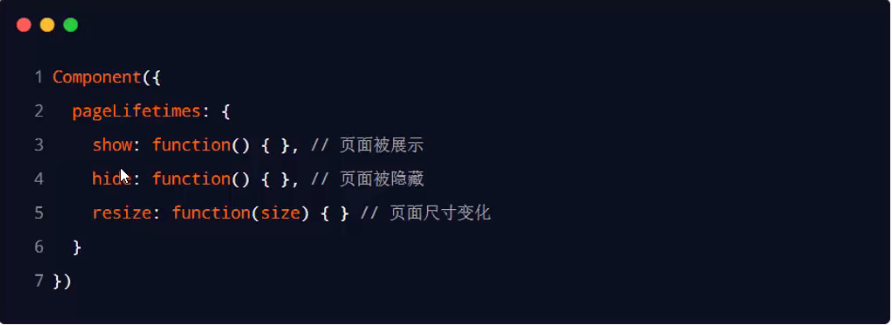
组件所在页面的生命周期函数,需要定义在 pageLifetimes 节点中,示例代码如下:

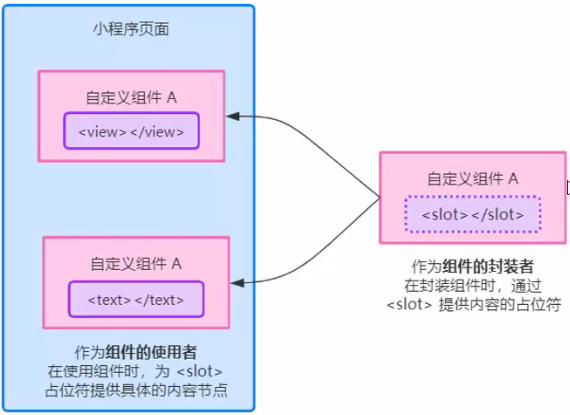
插槽
在自定义组件的 wxml 结构中,可以提供一个 <slot> 节点(插槽),用于承载组件使用者提供的 wxml 结构。

单个插槽
在小程序中,默认每个自定义组件中只允许使用一个 <slot> 进行占位,这种个数上的限制叫做单个插槽。

多个插槽
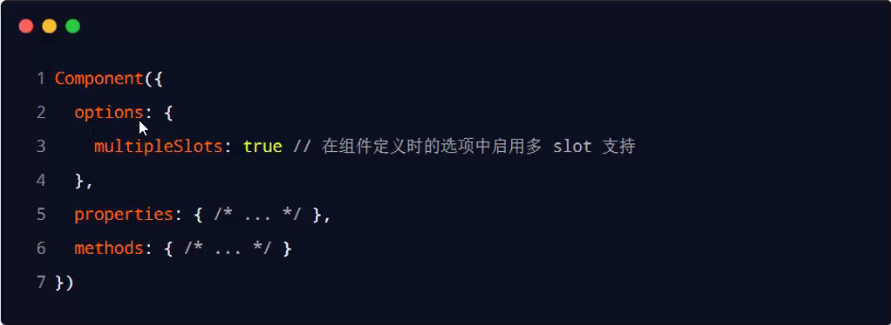
在小程序的自定义组件中,需要使用多 <slot> 插槽时,可以在组件的 .js 文件中,通过如下方式进行启用。
示例代码如下:

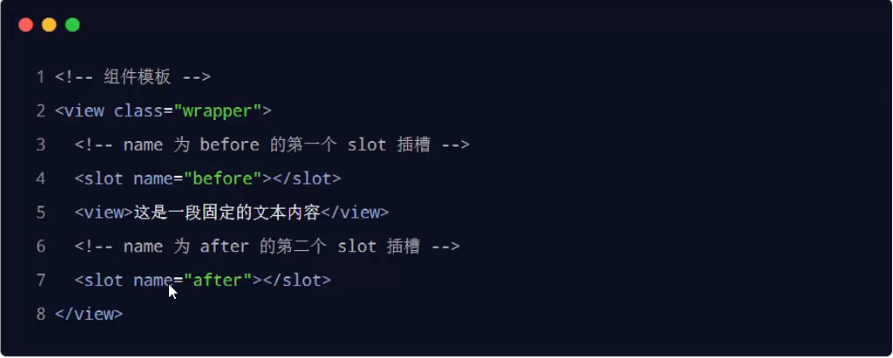
接下来我们要定义多个插槽。可以在组件的 .wxml 中使用多个 <slot> 标签,以不同的 name 来区分不同的插槽。示例代码如下:

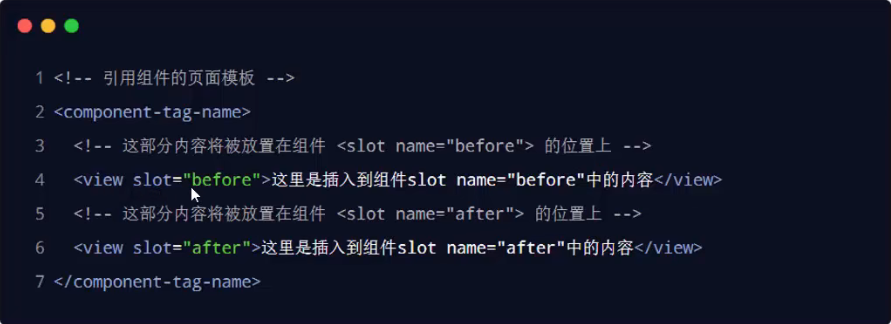
接下来我们去使用多个插槽。在使用带有多个插槽的自定义组件时,需要用 slot 属性来将节点插入到不同的 <slot> 中。示例代码如下:

父子组件之间的通信
父子组件之间通信的 3 种方式:
- ① 属性绑定
- 用于父组件向子组件的指定属性设置数据,仅能设置 JSON 兼容的数据
- ② 事件绑定
- 用于子组件向父组件传递数据,可以传递任意数据
- ③ 获取组件实例
- 父组件还可以通过 this.selectComponent() 获取子组件实例对象
- 这样就可以直接访问子组件的任意数据和方法
接下来我们来说说每一种通信方式:
属性绑定
属性绑定用于实现父向子传值,而且只能传递普通类型的数据,无法将方法传递给子组件。
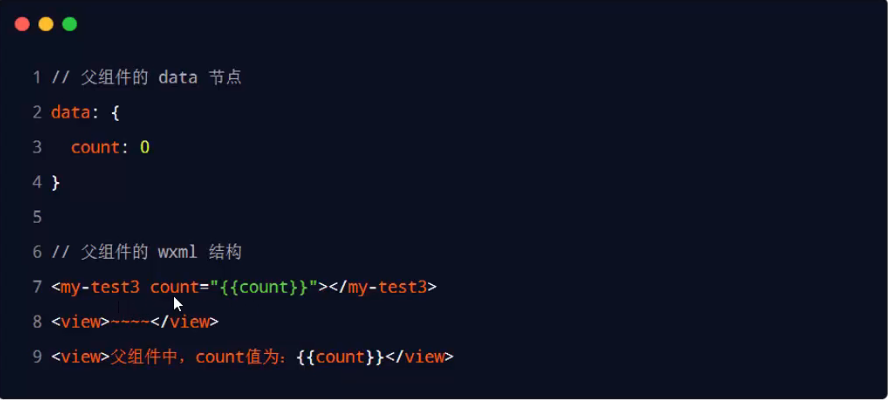
父组件的示例代码如下:

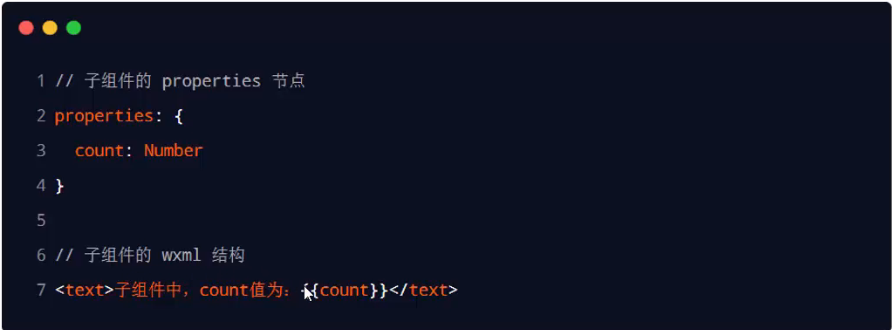
子组件在 properties 节点中声明对应的属性并使用。示例代码如下:

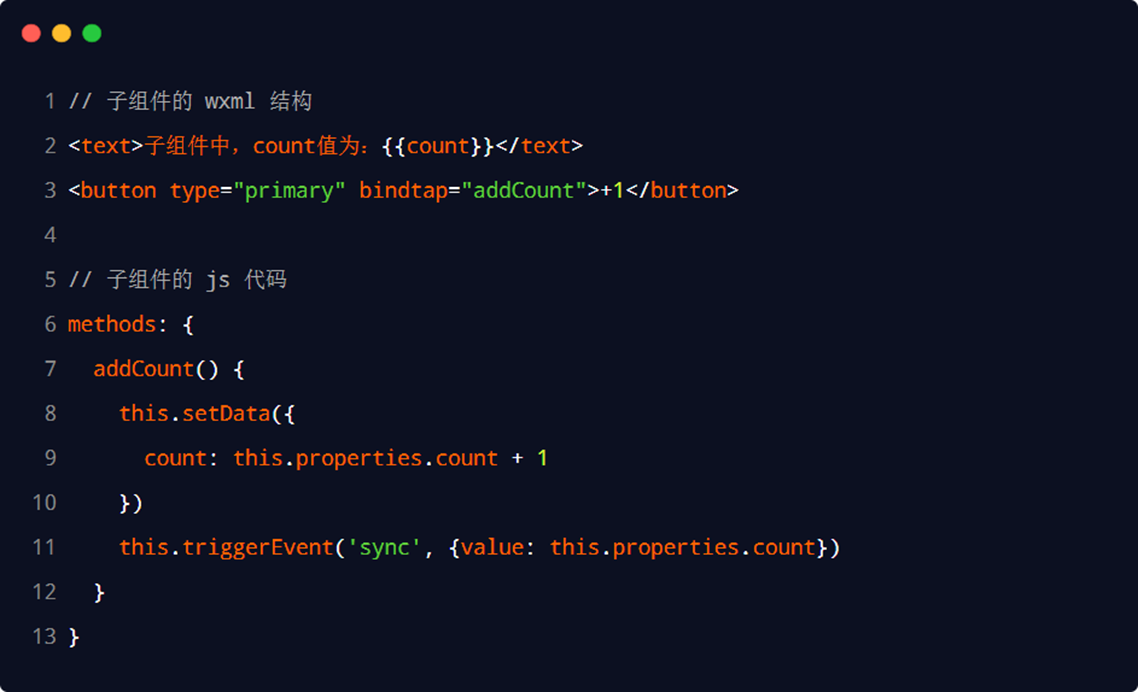
事件绑定
事件绑定用于实现子向父传值,可以传递任何类型的数据。使用步骤如下:
-
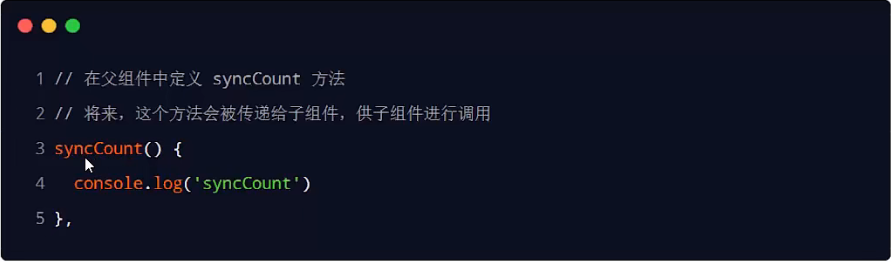
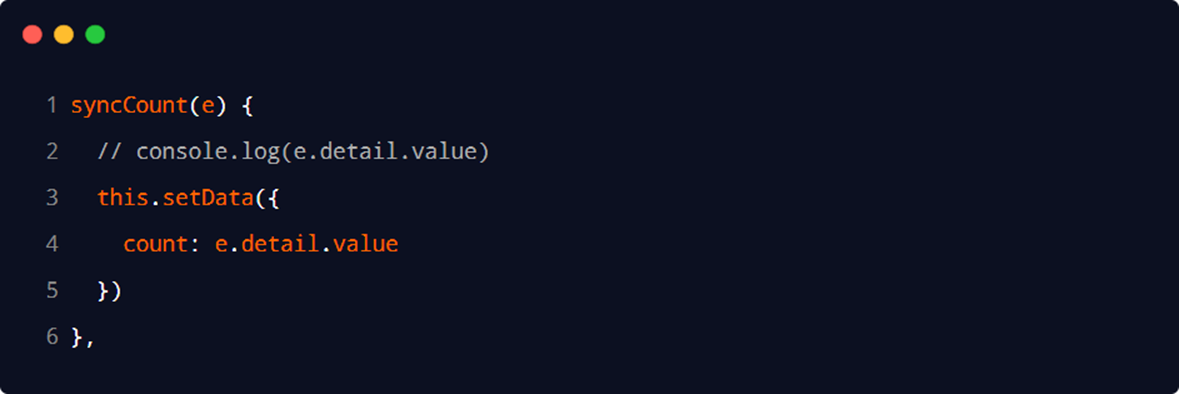
① 在父组件的 js 中,定义一个函数,这个函数即将通过自定义事件的形式,传递给子组件

-
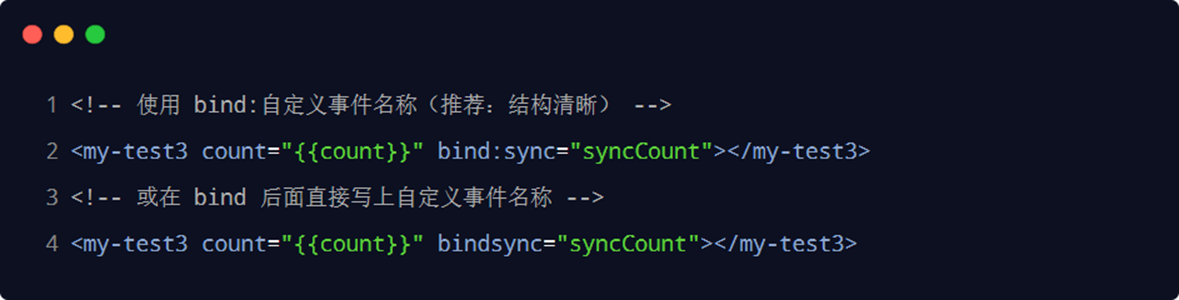
② 在父组件的 wxml 中,通过自定义事件的形式,将步骤 1 中定义的函数引用,传递给子组件

-
③ 在子组件的 js 中,通过调用 this.triggerEvent(‘自定义事件名称’, { /* 参数对象 */ }) ,将数据发送到父组件

-
④ 在父组件的 js 中,通过 e.detail 获取到子组件传递过来的数据

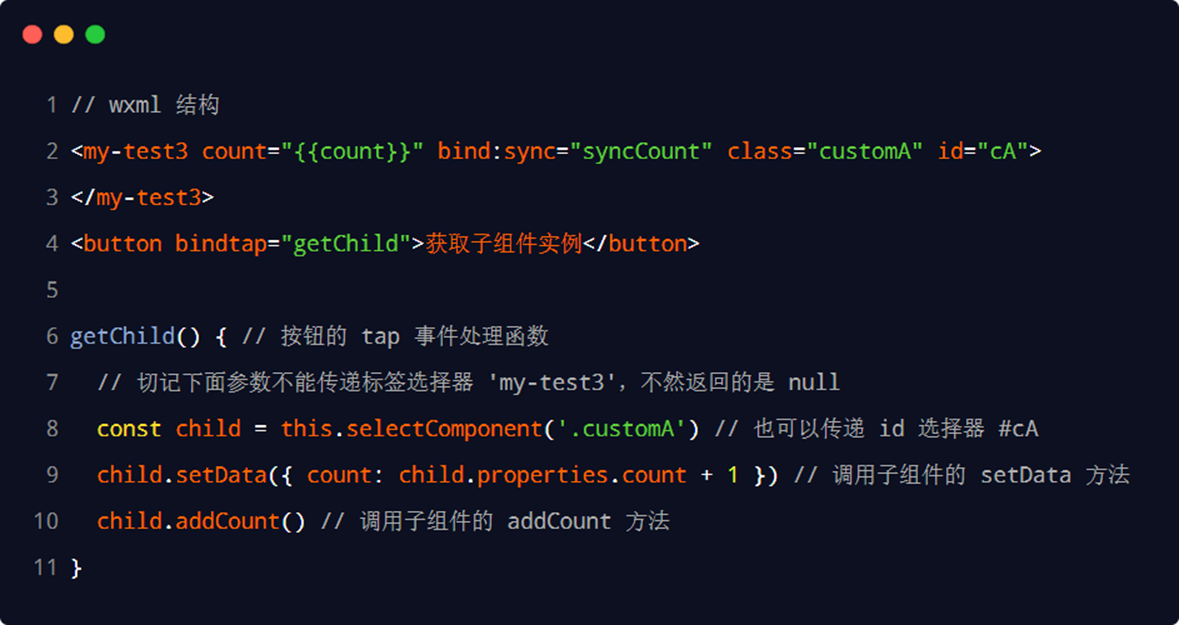
获取组件实例
可在父组件里调用 this.selectComponent("id或class选择器") ,获取子组件的实例对象,从而直接访问子组件的任意数据和方法。调用时需要传入一个选择器,例如 this.selectComponent(".my-component")。

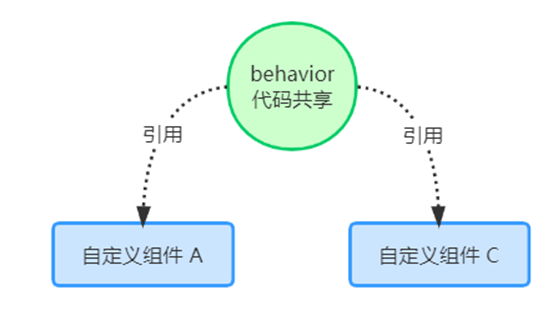
behaviors
behaviors 是小程序中,用于实现组件间代码共享的特性,类似于 Vue.js 中的 “mixins”。

每个 behavior 可以包含一组属性、数据、生命周期函数和方法。组件引用它时,它的属性、数据和方法会被合并到组件中。
每个组件可以引用多个 behavior,behavior 也可以引用其它 behavior。
接下来我们看看怎么使用behavior:
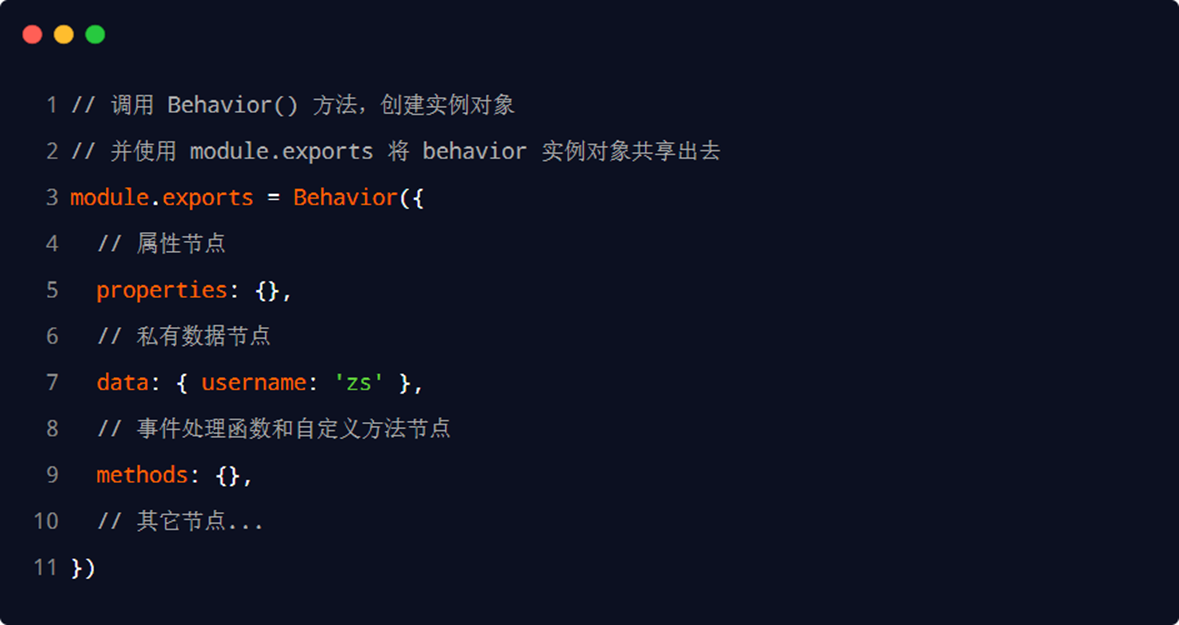
首先我们创建一个behavior
调用 Behavior(Object object) 方法即可创建一个共享的 behavior 实例对象,供所有的组件使用:

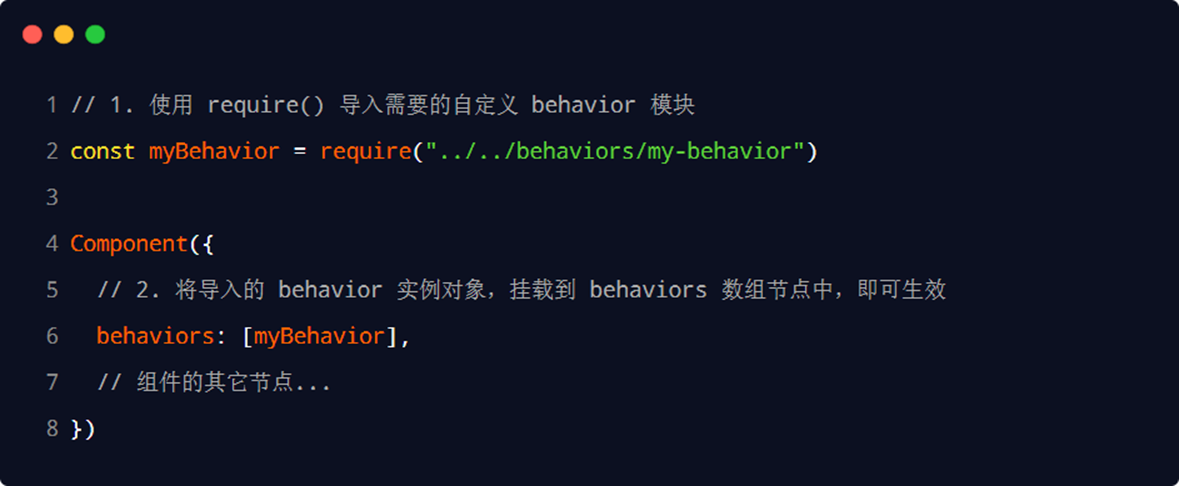
接下来我们导入并使用 behavior:
在组件中,使用 require() 方法导入需要的 behavior,挂载后即可访问 behavior 中的数据或方法,示例代码如下:

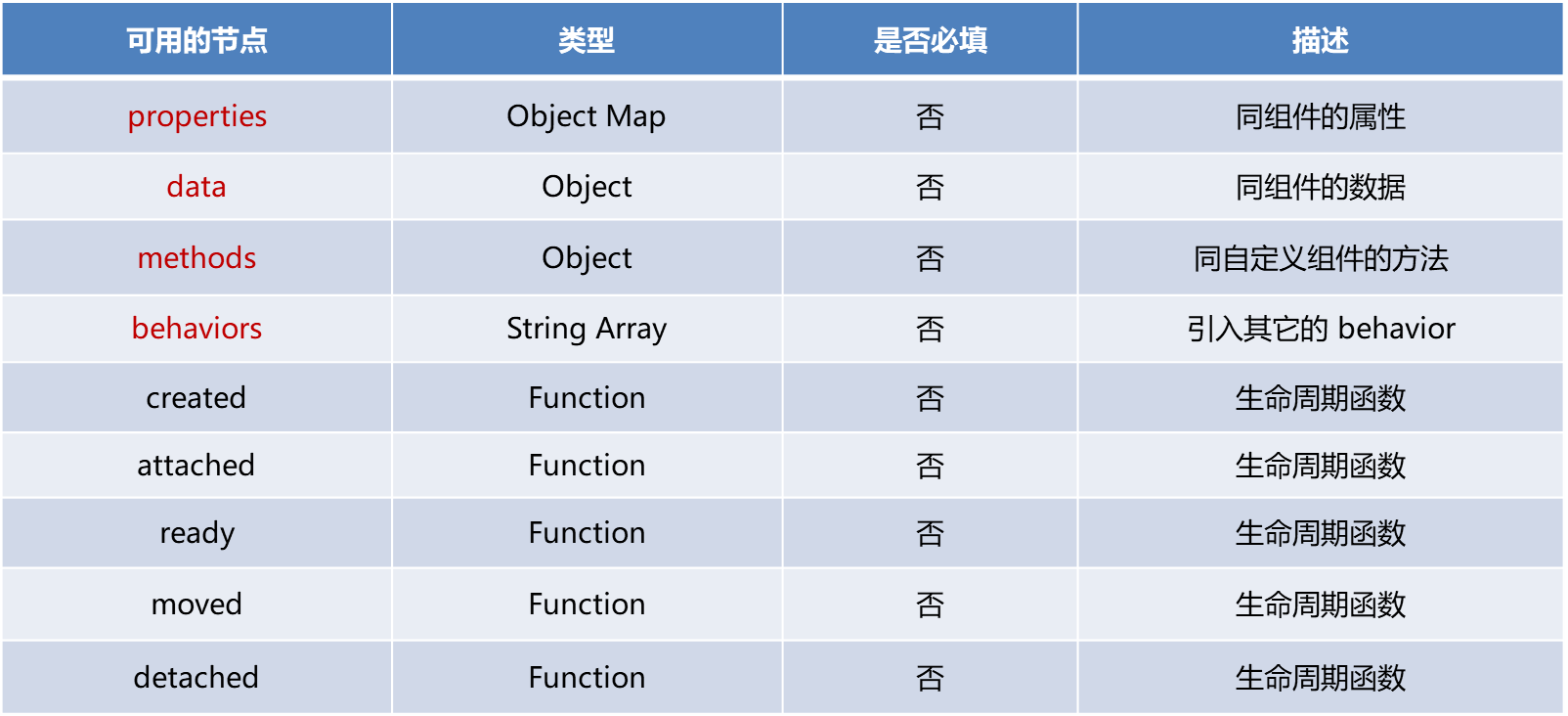
behavior 中所有可用的节点