(记得先引入js文件哦)
1.首先我们需要一个简单的表格。下面是我的表格。
<div>
<table id="_table">
<tr>
<td>1</td>
<td>小可爱</td>
<td>一定要加油呀!</td>
</tr>
<tr>
<td>2</td>
<td>小宝贝</td>
<td>一定要加油呀!</td>
</tr>
<tr>
<td>3</td>
<td>大可爱</td>
<td>一定要加油呀!</td>
</tr>
<tr>
<td>4</td>
<td>大宝贝</td>
<td>一定要加油呀!</td>
</tr>
</table>
</div>
注:有些表格默认没有边框,所以需要自己手动设置。(下面是我手动添加的样式表,放在style标签内)
#_table{
border-collapse:collapse; //合并边框
}
td{
border:1px solid black;
padding: 10px;
}
2.这里是关键的部分,实现鼠标点击某一行后,将该行标为高亮。
<script>
$("#_table").find("tr").click(function () {
$("#_table").find("tr").removeClass("select");
$(this).addClass("select");
})
</script>
注:这里的select是一个自己写的一个样式。tr:hover{}是为鼠标划过的某一行增加一个效果。(!impartant是提高该样式的优先级,否则hover的颜色就会盖在select设置颜色的上面,鼠标移开才能看到,而我们希望是鼠标点击tr就变色),当然可以不设置这个hover,则只有点击才会产生变化。
.select{
background-color:#d3d3d3 !important;
}
tr:hover{
background-color:#f3f3f3;
}
注:
(1)$("#_table").find(“tr”).click() 这里的 _table是我们设置的table的id,若是其他id需要用自己设置的id替换掉_table, 这里这句话表示的意思是,找到id为_table这个表格的tr,点tr被点击时就执行click事件。
(2) $("#_table").find(“tr”).removeClass(“select”)这句话的意思是找到所有tr移除它们的样式(如果不这样那么每点击一行,这一行就会被高亮并且其他行的高亮不会被取消,如果做多选效果可以不要这句话)。我们在选择前先将所有行样式移除就可以做到只高亮一行的效果。
(3) $(this).addClass(“select”); $(this)表示我当前选中的这个tr,整句话表示为选中的当前行添加我们设置的样式。
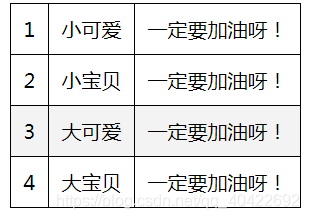
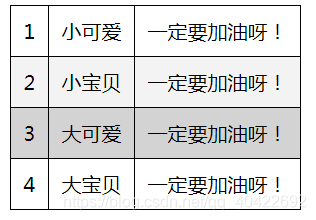
3.运行效果
(1)这个是鼠标悬停在某一行的效果

(2)鼠标选中一行后移开(还未选中另一行)

4.下面附上完整的代码(我的是用vs写的一个.aspx文件)
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="OperateToTr.aspx.cs" Inherits="ChangeTrColor.OperateToTr" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="jquery-3.5.1.min.js"></script>
<style>
#_table{
border-collapse:collapse;
}
td{
border:1px solid black;
padding: 10px;
}
tr:hover{
background-color:#f3f3f3;
}
.select{
background-color:#d3d3d3 !important;
}
</style>
</head>
<body>
<div>
<table id="_table">
<tr>
<td>1</td>
<td>小可爱</td>
<td>一定要加油呀!</td>
</tr>
<tr>
<td>2</td>
<td>小宝贝</td>
<td>一定要加油呀!</td>
</tr>
<tr>
<td>3</td>
<td>大可爱</td>
<td>一定要加油呀!</td>
</tr>
<tr>
<td>4</td>
<td>大宝贝</td>
<td>一定要加油呀!</td>
</tr>
</table>
</div>
<script>
$("#_table").find("tr").click(function () {
$("#_table").find("tr").removeClass("select");
$(this).addClass("select");
})
</script>
</body>
</html>