

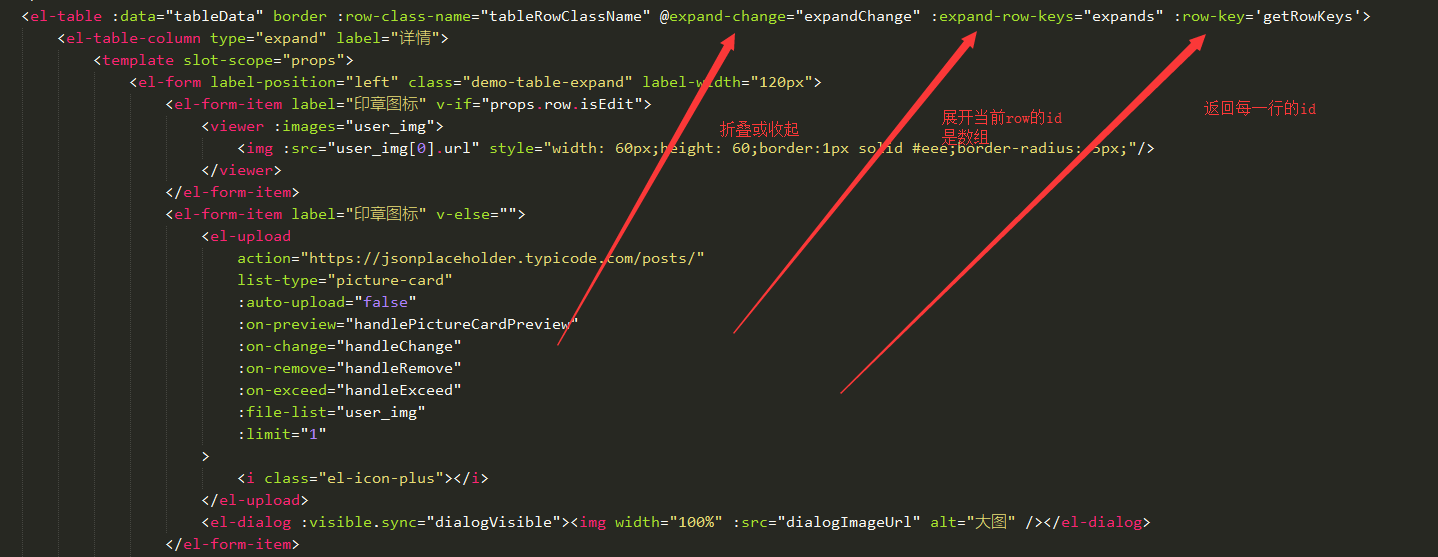
源码:第一步
<el-table :data="tableData" border :row-class-name="tableRowClassName" @expand-change="expandChange" :expand-row-keys="expands" :row-key='getRowKeys'> <el-table-column type="expand" label="详情"> <template slot-scope="props"> <el-form label-position="left" class="demo-table-expand" label-width="120px"> <el-form-item label="印章图标" v-if="props.row.isEdit"> <viewer :images="user_img"> <img :src="user_img[0].url" style="width: 60px;height: 60;border:1px solid #eee;border-radius: 5px;"/> </viewer> </el-form-item>
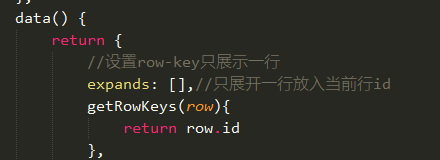
第二步

源码:
//设置row-key只展示一行
expands: [],//只展开一行放入当前行id
getRowKeys(row){
return row.id
},
第三步
代码:
//表格当前行被展开或收起
expandChange(row,expandedRows) {
let that=this
console.log(expandedRows);
//只展开一行
if (expandedRows.length) {//说明展开了
that.expands = []
if (row) {
that.expands.push(row.id)//只展开当前行id
}
} else {//说明收起了
that.expands = []
}