C#的在主窗体中实现多个子窗体相互切换的效果主要依托于panel容器和Controls函数。
Hello,大家好!我是灰小猿!
今天来和大家分享一下在C#的winform开发中如何实现借助一个主窗体来实现内部多个子窗体的切换效果。
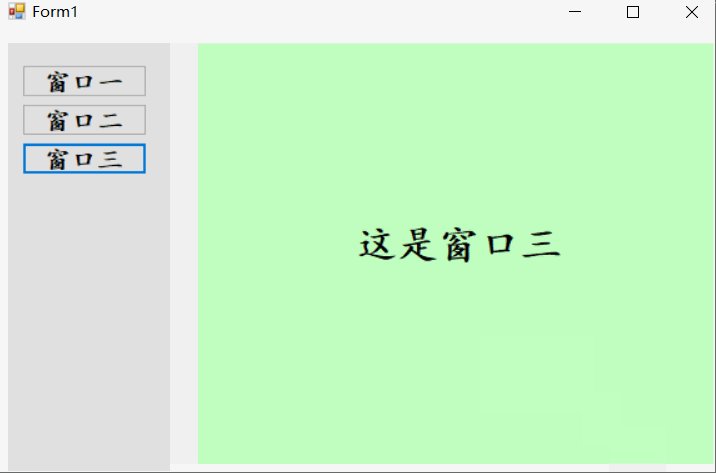
首先来看一下主窗体中多个小窗体切换的效果:

多窗体切换的原理:多窗体切换的原理其实是借助一个panel容器,在该容器中显示相同大小的窗口,
接下来大灰狼和大家分享一下建立多窗口切换的步骤:
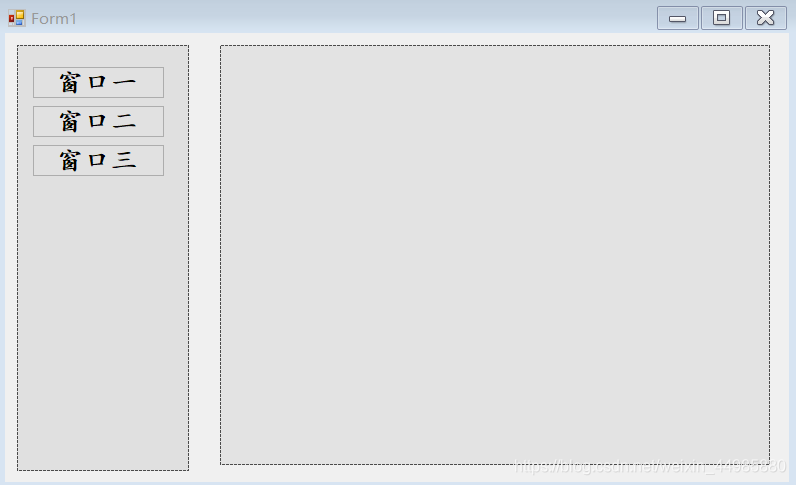
1、新建一个主窗体并在其中放置适当的控件,包括进行切换的按钮和显示窗体的panel容器,在这里要注意:将要显示的子窗体就是在该panel容器中显示的,
效果如下:

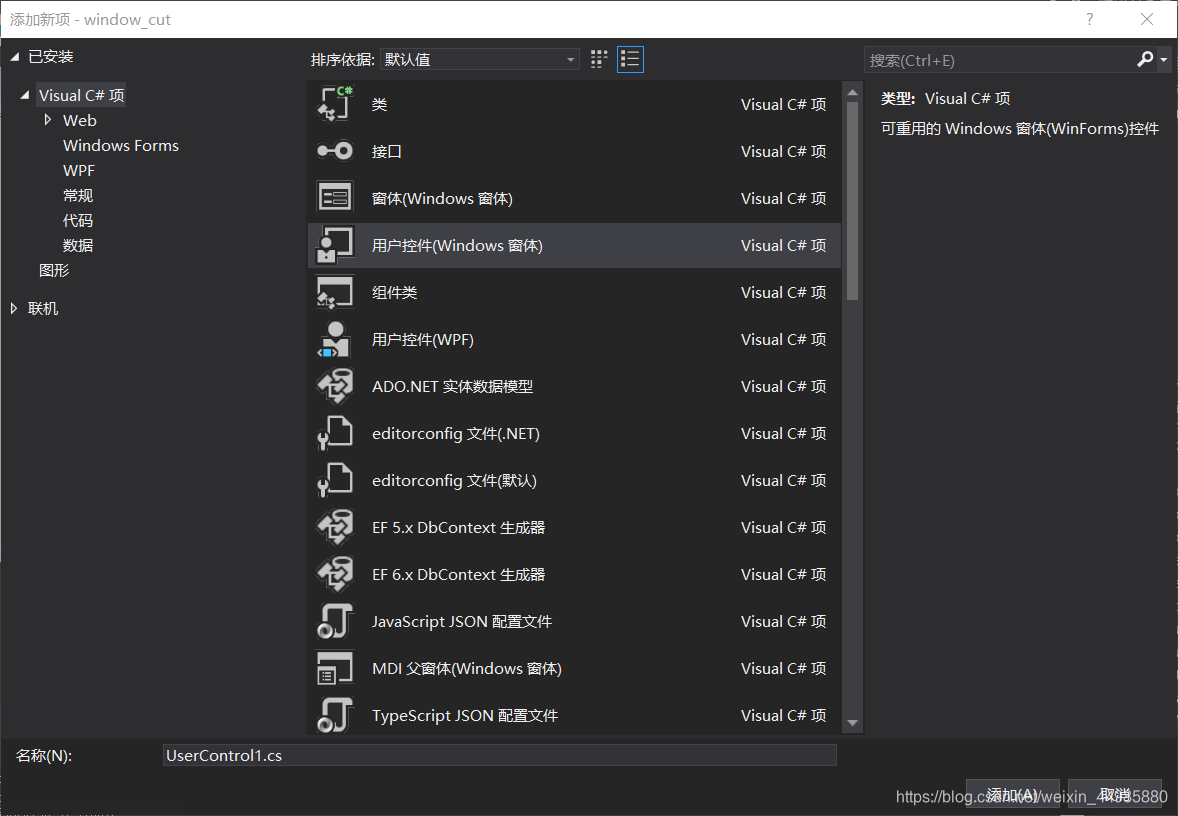
2、新建用于在主窗体中显示的子窗体,子窗体的新建其实是一个用户控件(Windows窗体),在这里我们可以在状态栏中右击选择—>添加—>用户控件(Windows窗体)

3、设置子窗体的尺寸和panel容器的尺寸相等,目的是为了在panel容器中显示时不会溢出。在这里我们为了便于区分三个不同的子窗体,设置窗体的不同颜色,并在窗体中进行提示。

4、以同样的方式建立子窗体二和子窗体三,

窗体三

5、在主窗体的代码中定义相应的三个窗口变量,
public UserControl1 f1; //创建用户控件一变量
public UserControl2 f2; //创建用户控件二变量
public UserControl3 f3; //创建用户控件三变量
6、在Form1_Load函数中对三个变量进行赋值,也就是对三个对象进行实例化
private void Form1_Load(object sender, EventArgs e)
{
f1 = new UserControl1(); //实例化f1
f2 = new UserControl2(); //实例化f2
f3 = new UserControl3(); //实例化f3
}
7、由于我们的窗体切换是点击相应的按钮触发的,所以我们要为相应的按钮控件设置触发事件。双击主窗体中的按钮进入相应的触发函数,在这里我们要使用如下的代码对相应的子窗体进行显示:
//显示窗体一
private void button1_Click(object sender, EventArgs e)
{
f1.Show(); //将窗体一进行显示
panel2.Controls.Clear(); //清空原容器上的控件
panel2.Controls.Add(f1); //将窗体一加入容器panel2
}
//显示窗体二
private void button2_Click(object sender, EventArgs e)
{
f2.Show(); //将窗体二进行显示
panel2.Controls.Clear(); //清空原容器上的控件
panel2.Controls.Add(f2); //将窗体二加入容器panel2
}
//显示窗体三
private void button3_Click(object sender, EventArgs e)
{
f3.Show(); //将窗体三进行显示
panel2.Controls.Clear(); //清空原容器上的控件
panel2.Controls.Add(f3); //将窗体三加入容器panel2
}
8、完成之后运行窗口,点击相应的按钮,在panel2容器中就可以呈现出相应的界面。

最后附上完整源码
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace window_cut
{
public partial class Form1 : Form
{
public UserControl1 f1; //创建用户控件一变量
public UserControl2 f2; //创建用户控件二变量
public UserControl3 f3; //创建用户控件三变量
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
f1 = new UserControl1(); //实例化f1
f2 = new UserControl2(); //实例化f2
f3 = new UserControl3(); //实例化f3
}
//显示窗体一
private void button1_Click(object sender, EventArgs e)
{
f1.Show(); //将窗体一进行显示
panel2.Controls.Clear(); //清空原容器上的控件
panel2.Controls.Add(f1); //将窗体一加入容器panel2
}
//显示窗体二
private void button2_Click(object sender, EventArgs e)
{
f2.Show(); //将窗体二进行显示
panel2.Controls.Clear(); //清空原容器上的控件
panel2.Controls.Add(f2); //将窗体二加入容器panel2
}
//显示窗体三
private void button3_Click(object sender, EventArgs e)
{
f3.Show(); //将窗体三进行显示
panel2.Controls.Clear(); //清空原容器上的控件
panel2.Controls.Add(f3); //将窗体三加入容器panel2
}
}
}
觉得不错记得点赞关注哟!
大灰狼陪你一起进步!
