-
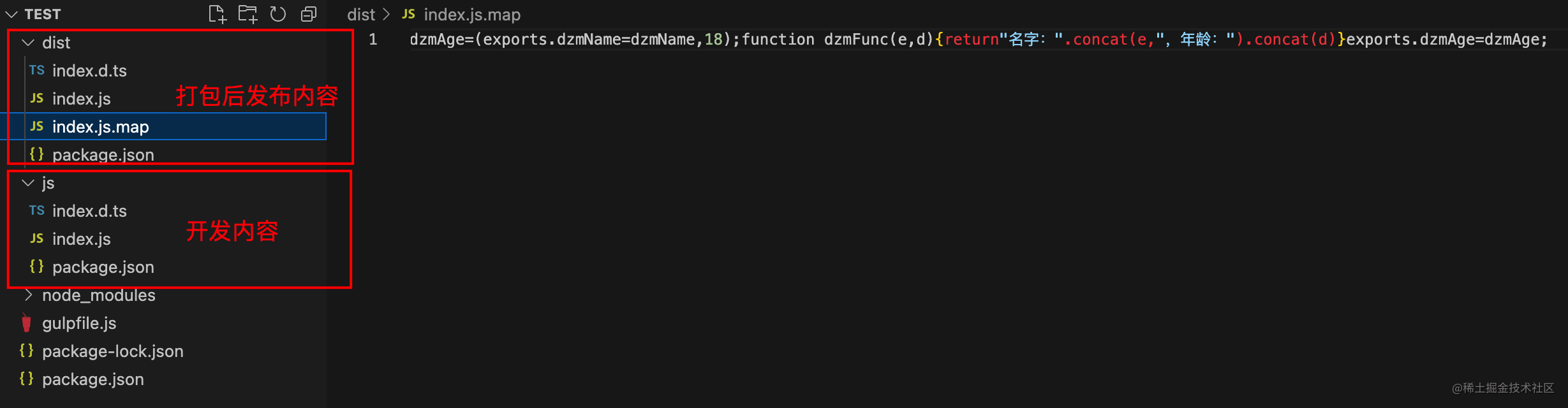
打包
index.js测试内容js包内容文件:// 测试属性 export const dzmName = 'dzm' export const dzmAge = 18 // 测试方法 export function dzmFunc (name, age) { return `名字:${ name},年龄:${ age}` }ts声明文件:// 声明测试属性 export const dzmName: string; export const dzmAge: number; // 声明测试方法 export function dzmFunc (name: string, age: number): string; -
安装依赖库
# 安装全局 gulp,基础库,如果不安装全局会报错 # zsh: command not found: gulp $ npm i -g gulp # 安装项目 gulp,基础库 $ npm i -D gulp # 安装 gulp-uglify,JS 压缩 $ npm i -D gulp-uglify # 安装 gulp-babel,ES6 转 ES5 $ npm i -D gulp-babel # 安装 @babel/core @babel/preset-env,gulp-babel 需要依赖这两个包 $ npm i -D @babel/core @babel/preset-env # 安装 gulp-clean,清空文件夹 $ npm i -D gulp-clean -
根目录新建
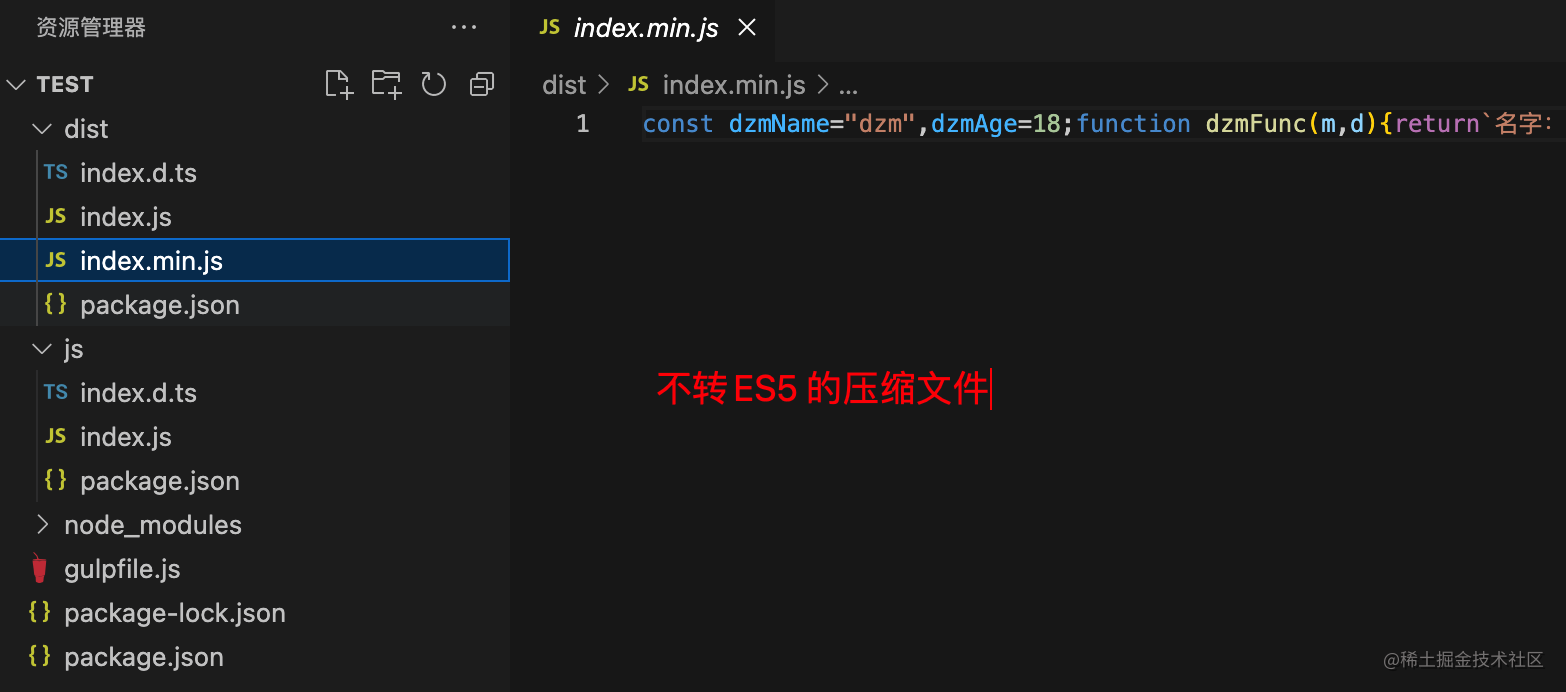
gulpfile.js(附:gulp 常用依赖库)// 基础库 const gulp = require('gulp') // ES6 转 ES5 const babel = require('gulp-babel') const uglify = require('gulp-uglify') // 文件重命名 const rename = require('gulp-rename') // 清空文件夹 const clean = require('gulp-clean') // 删除文件夹 gulp.task('clean', function () { return gulp // read:是否读取文件,true 读取, false 不读取,加快程序 // allowEmpty:允许文件夹为空或不存在,要不然会报错 .src('./dist/', { read: false, allowEmpty: true }) .pipe(clean()); }) // 打包 JS 任务 gulp.task('build', function () { return gulp .src('./js/*.js') // 定位需要压缩的 JS 文件 // .pipe(babel({ // ES6 转 ES5,看需求而定 // presets: ['@babel/env'] // })) .pipe(uglify()) // 文件压缩 .pipe(rename(function (path) { // 文件重命名 path.basename ='index' path.extname = ".min.js" })) .pipe(gulp.dest('./dist/')) // 输出 }) // 发布文件移动 gulp.task('move', function () { return gulp .src('./js/*') .pipe(gulp.dest('./dist/')) }) // 配置默认任务 // module.exports.default = gulp.series('clean', 'build') gulp.task('default', gulp.series('clean', 'build', 'move')) -
执行命令
# 默认走 default 任务 $ gulp # 指定任务名 $ gulp 任务名

Gulp 打包压缩 js 文件到指定目录详细流程(修改文件名与后缀)
猜你喜欢
转载自blog.csdn.net/zz00008888/article/details/130287858
今日推荐
周排行