在 Vue 项目中使用 animate.css
转载自:【animate.css在vue项目中的使用】
在vue项目中使用动画其实有多种方式,可以使用vue中的过渡transition,可以使用animate动画与transition配合使用,也可以单独使用animate动画库(详情可见:【vue文档-进入/离开 & 列表过渡】),下面我们开始介绍在vue中单独使用animate动画,其实也非常简单,简单三步就可以实现:
第一步:安装
在命令行中执行:npm install animate.css --save
第二步:引入及使用
main.js 中:
import animated from 'animate.css' // npm install animate.css --save安装,在引入
Vue.use(animated)
第三步:页面中使用
vue模板中:
<div class="ty">
<!-- 直接使用animated中的动画class名,注意:必须使用animated这个class名,否则动画会无效 -->
<div class="box animated bounceInDown"></div>
</div>
(如果要自定义动画可以配合vue的过渡使用)
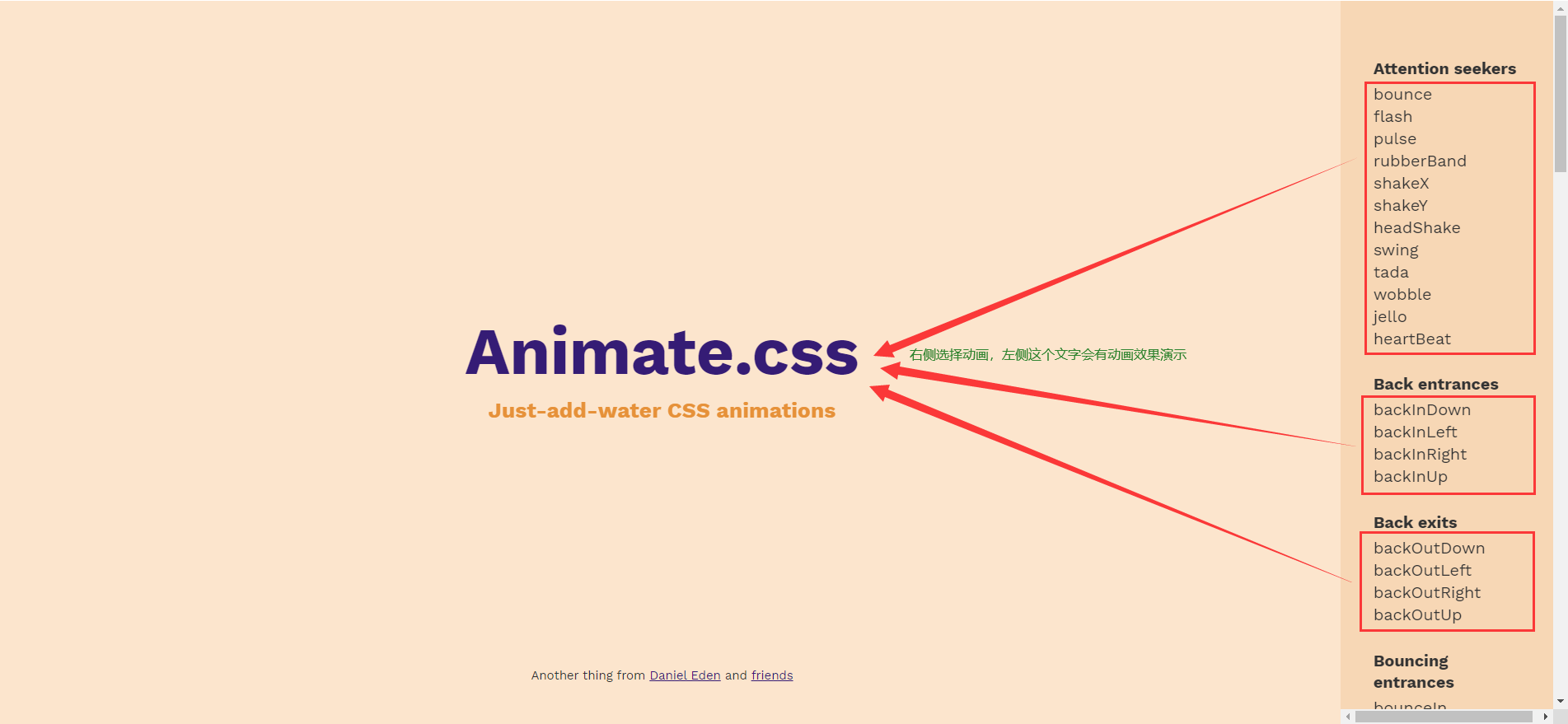
如何找到想要的动画
在 animatecss 官网选择自己想要的动画,复制其类名,加在想要绑定动画的元素的 class 属性里

题外话
瞅了一眼:【vue文档-进入/离开 & 列表过渡】,有很多骚操作,可以动画开始前后等时间点执行js函数等,但这里旨在提高开发效率,应用动画样式,就不具体展开,涉及到这种极个别的需求时再去翻阅文档即可